关于未授权访问的挖掘思路&实战
什么是未授权?
一句话简单概括下:客户端没有经过权限鉴别,访问到服务端不想让客户端访问的一些内容
如何挖掘
查找敏感信息,从网站本身找到格外的信息,如 API接口,js代码,查看源代码看看有没有泄露账号之类的。
api接口 -> 敏感信息泄露 -> 未授权访问
api接口 -> 功能点操作 -> 未授权访问
源代码 -> 账号泄露 -> 未授权访问
源代码 -> 前端绕过 -> 未授权访问
查找api接口
工具
可以使用谷歌浏览器插件 findsomething,快速提取
下载地址:
https://chrome.google.com/webstore/detail/findsomething/kfhniponecokdefffkpagipffdefeldb
也可以使用其他工具进行主动收集
https://github.com/pingc0y/URLFinder
https://github.com/Threezh1/JSFinder
手动查找
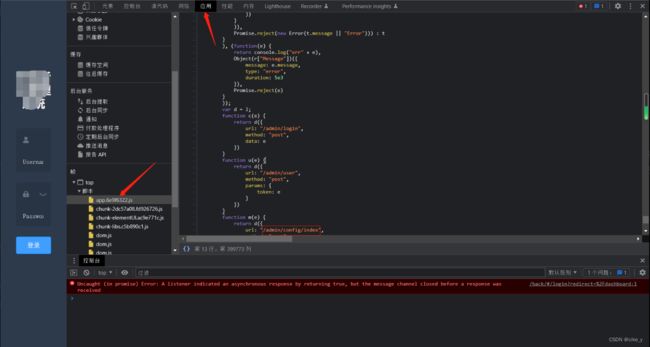
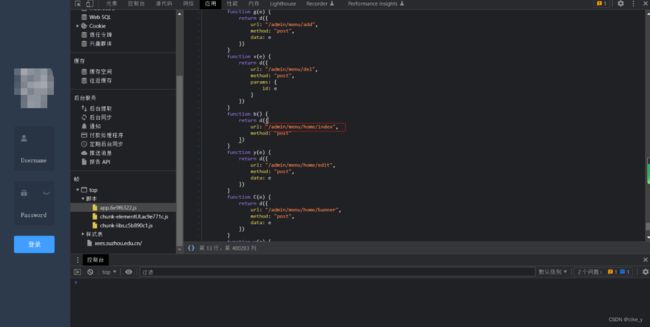
点击F12开发者工具,如图的内存,top下的js脚本,在这其中寻找api接口

查看前端源代码
可能你会问为什么要查看源代码,因为前端的一切操作几乎都是可控性的,所以不要相信前端,按 Ctrl + U键,可以看到javascript脚本,按思路可以通过抓包修改,来达到绕过

IDT
这是我自己写的一个简单的小工具,它可以批量的解决重复手手测的繁琐,支持多线程、代理等操作,可以枚举OSS存储密钥。欢迎大家start,给个小星星。
项目地址:
https://github.com/cikeroot/IDT
使用教程:
https://blog.csdn.net/weixin_53912233/article/details/133489458
实战
通过api接口到实现未授权访问
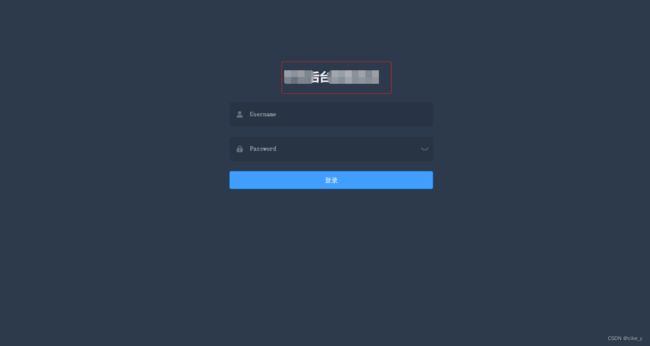
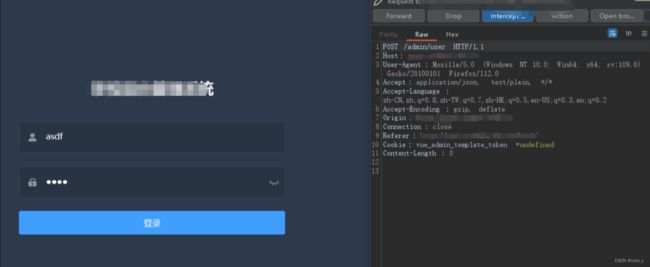
可以看见遇到这种后台登录,通常可以利用爆破密码,万能密码来达到后台登录。

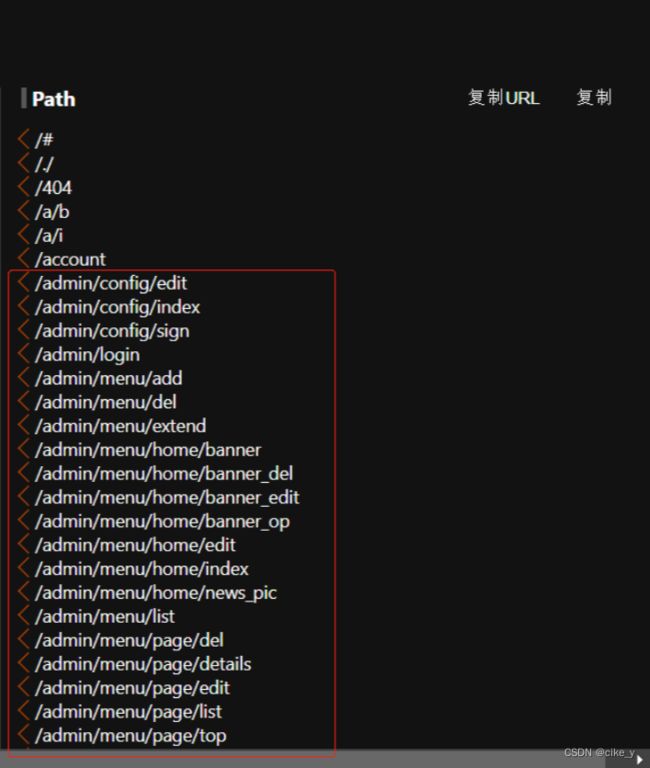
但是有了未授权的挖掘思路,我们可以尝试在网站寻找接口信息。如图我在这里找到一个api路径

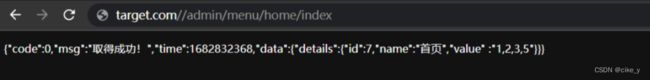
然后拼接api路径,发现似乎是一个后台登录的返回值接口,那我们现在已经有了已知条件,可以思考是否可以利用这个进入后台

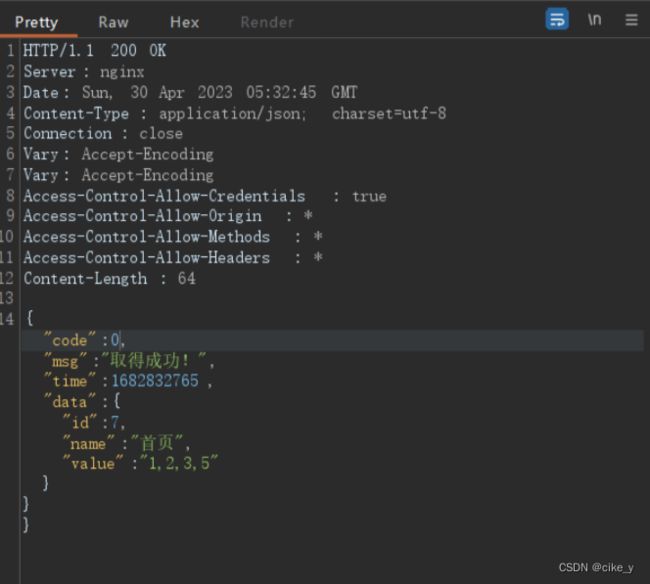
可以看见返回值

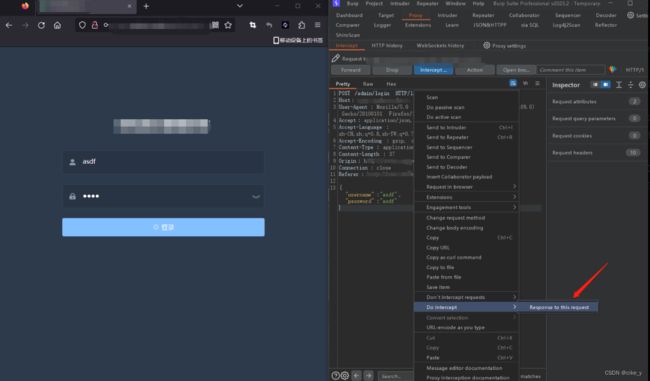
尝试将其修改为泄露的api接口信息

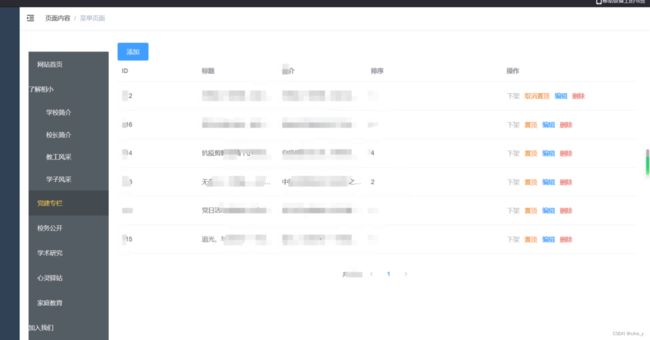
然后发包,可以看见页面变化了似乎是成功了,继续修改返回包

通过源代码实现未授权访问
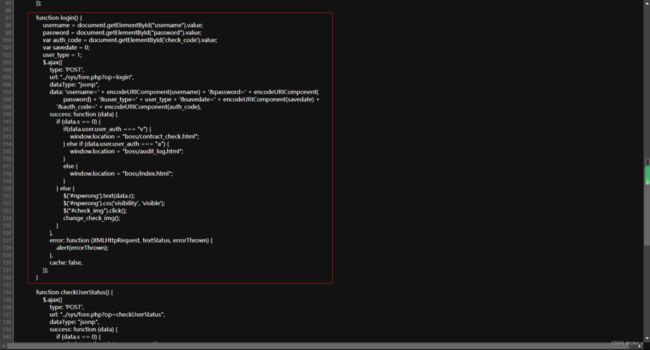
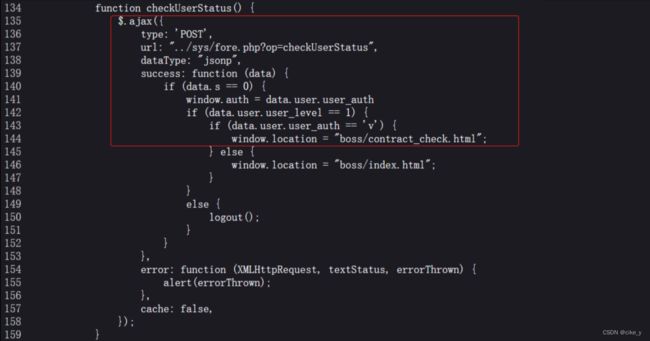
来到另一个网站,查看源代码发现网站的登录判断是通过JavaScript来实现的

function checkUserStatus() {
$.ajax({
type: 'POST',
url: "../sys/fore.php?op=checkUserStatus",
dataType: "jsonp",
success: function (data) {
if (data.s == 0) {
window.auth = data.user.user_auth
if (data.user.user_level == 1) {
if (data.user.user_auth == 'v') {
window.location = "boss/contract_check.html";
那我们可以尝试绕过,可以看见 dataType: “jsonp” ,也就是说代码通过jsonp格式来判断是否登录成功
![]()
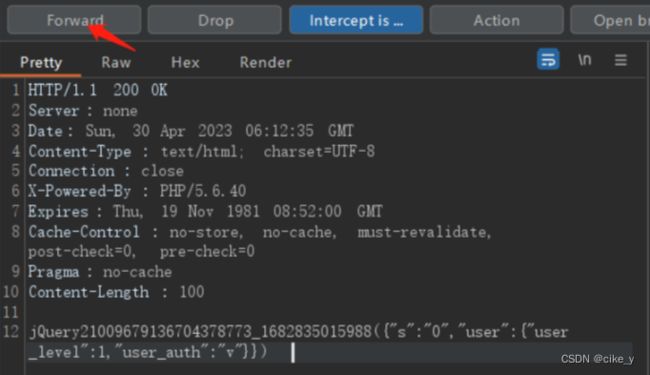
可以看见成功登陆时就好跳转页面,就要实现s为0 , user.user_level 为1,user.user_auth = ‘v’
构造exp
({"s":"0","user":{"user_level":1,"user_auth":"v"}})
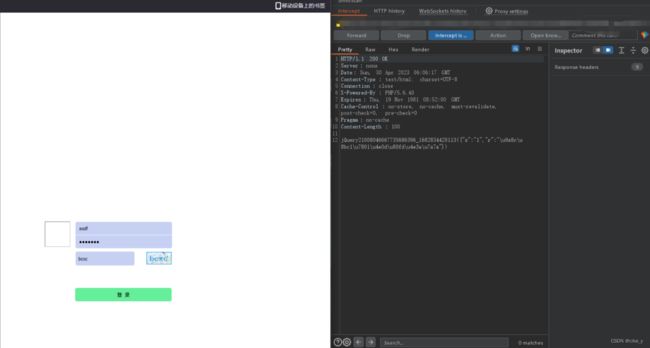
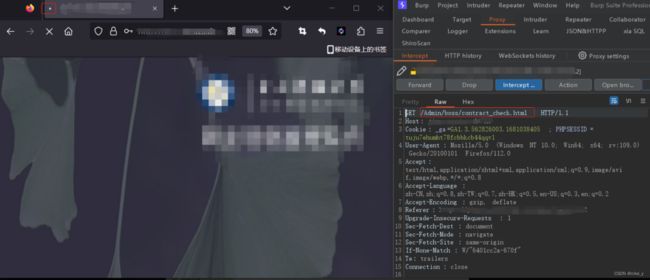
然后发包

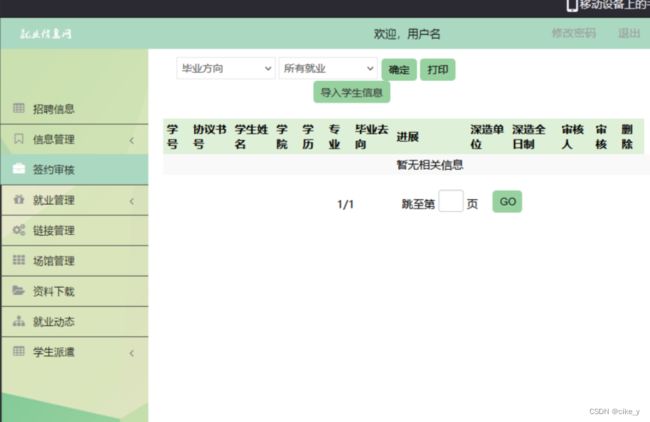
通过抓包可以看见,页面成功跳转

成功实现未授权访问

总结
未授权访问的挖掘不是针对所有网站,这只是一种思路,通过信息收集来实现登录绕过,从而达到未授权。正常来说可以通过抓包修改返回值也可以达到绕过,前提是不知道网站代码的判断情况下,可以尝试猜解返回值。如果网站后端认证做好了,是不会有该漏洞的。