JavaScript数组方法reduce基本用法和数组去重
reduce
定义和用法
array.reduce(function(total, currentValue, currentIndex, arr), initialValue)
reduce接收一个函数作为累加器,必须接收两个参数,把结果和数组的下一个元素做累积计算
 1、首先看看reduce各个参数代表什么意思
1、首先看看reduce各个参数代表什么意思
let arr = [2,3,4,5,2,3];
let newArr = arr.reduce((prev,current,index,arr)=> {
console.log(prev,current,index,arr);
},0)

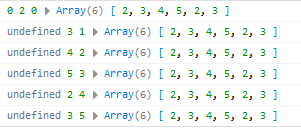
以第一行为例
prev是函数初始值,因为传了0作为初始值,所以初始值为0,第二个就是当前元素,然后是数组下标,最后是整个元素。
那为什么其他项初始值是undefined呢?因为没有进行累积操作将结果return出去
let newArr = arr.reduce((prev,current,index,arr)=> {
console.log(prev,current,index,arr);
return prev+current;
},0)
console.log(newArr)

这样其他项初始值就不为undefined,并且实现了数组求和。
那如果我们不传初始值会怎样呢?
let newArr = arr.reduce((prev,current,index,arr)=> {
console.log(prev,current,index,arr);
return prev+current;
})
console.log(newArr)

如果不传初始值0,会将arr[0]为2作为初始值,arr[1]为3作为当前值与下一个元素累加。
2、利用reduce进行数组去重
let newArr = arr.reduce((prev, current) => {
prev.includes(current) ? prev : prev.push(current);
return prev
}, []);
console.log(newArr)
传入一个空数组,作为初始值,从数组arr[0]开始,判断是否包含在数组中,如果不包含,就添加到数组中,最后返回数组。
3、利用reduce实现数组对象去重,图中以name属性进行去重

var hash = {};
let newArr = arr.reduce((prev,curr) => {
hash[curr.name] ? "" : hash[curr.name] = true && prev.push(curr);
return prev
},[])
console.log(newArr)
创建一个对象,判断当前对象name值是否为true,如果不为true,将name值标记为true,并将当前对象放在数组中。