python的网页显示和信息提交
python关于web的练习:
首先,模拟一个登录界面的网页
第二步,另写一个python代码模拟提交用户名和密码进行登录
第三步,用表格或者数据库里的信息进行模拟登录
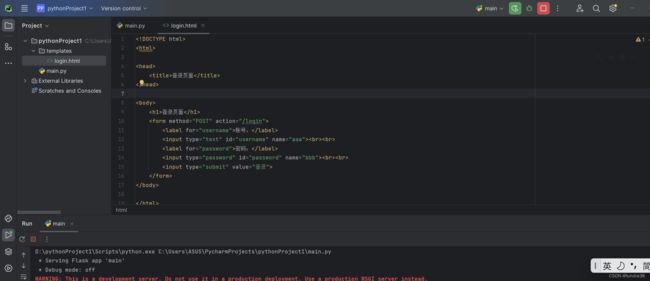
首先,在项目里新建一个文件夹templates,放入网页文件login.html,

借用此处的网页文件https://blog.csdn.net/RuanFun/article/details/131805006
<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
</head>
<body>
<h1>登录页面</h1>
<form method="POST" action="/login">
<label for="username">账号:</label>
<input type="text" id="username" name="aaa"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="bbb"><br><br>
<input type="submit" value="登录">
</form>
</body>
</html>
python文件的内容如下
from flask import Flask,render_template,request
app = Flask(__name__)
#路由也就是浏览器打开的地址是"http://ip:5000/haha",此处将网页文件加载到web
@app.route("/haha")
def haha():
return render_template('login.html')
#return "哈哈哈哈哈"
#登录按钮按下后跳转到http://ip:5000/login的页面,后台输出提交的用户名和密码,并在页面显示登陆成功
@app.route('/login', methods=['POST'])
def login():
username = request.form.get('aaa') #aaa是username标签中的name
password = request.form.get('bbb') #bbb是password标签中的name
print('用户名:', username)
print('密码:', password)
return '登录成功'
if __name__ == '__main__':
app.run(host = '自己电脑的ip')
运行另一个python文件进行用户名和密码的自动提交,这里用到from selenium import webdriver
除了库的安装,要下载一个与自己使用的浏览器对应的webdriver
我用的是chrome,在这里下载对应版本(自己浏览器的版本在浏览器的右上角设置里找,也可以edge://version/),https://chromedriver.storage.googleapis.com/index.html,将下载的chromedrive.exe放到python的目录下,随后driver = webdriver.Chrome(),(但是这里我报错,未知是版本还是存放的位置问题)
所以代码中我使用driver = webdriver.PhantomJS(desired_capabilities=headers) # 封装浏览器信息
from selenium import webdriver
import time
headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/63.0.3239.84 Safari/537.36",
}
driver = webdriver.PhantomJS(desired_capabilities=headers) # 封装浏览器信息
#driver = webdriver.Chrome()
# 访问登录页面
driver.get("http://ip:5000/haha")
# 定位用户名输入框,查看网页的源代码,<input type="text" id="username" name="aaa"><br><br>根据name找
username = driver.find_element_by_name("aaa")
username.send_keys("tom")
# 定位密码输入框
password = driver.find_element_by_name("bbb")
password.send_keys("1000")
# 定位登录按钮并点击*就表示任何一种控件, <input type="submit" value="登录">根据type找到后click点击登录
login_button = driver.find_element_by_xpath("//*[@type='submit']").click()
#login_button.click()
# 等待页面加载
time.sleep(5)
# 访问登录成功后的页面
driver.get("http://ip:5000/login")
# 关闭浏览器
driver.quit()
两个python文件运行后可见后台
刷新浏览器页面,后台提示
ip - - [04/Dec/2023 10:52:47] “GET /haha HTTP/1.1” 200 -
在浏览器输入信息,登录,后台提示
ip - - [04/Dec/2023 10:52:11] “POST /login HTTP/1.1” 200 -
用户名: 111
密码: 111
从另一个python文件自动提交,后台提示:
ip - - [04/Dec/2023 10:55:33] “GET /haha HTTP/1.1” 200 -
用户名: tom
密码: 1000
ip - - [04/Dec/2023 10:55:33] “POST /login HTTP/1.1” 200 -

记得将phantomjs文件放在python的Scripts安装目录下

想要实现数据库中的数据用于自动登录,可以添加以下代码
import pymysql
# 定义一个函数,用来创建连接数据库
con = pymysql.connect(
host='127.0.0.1',
port=3306,
database='mysql',
charset='utf8',
user='root',
password='***'
)
def select():
global username1
global password1
try:
with con.cursor() as cursor:
# 一、查询
sql = "select * from test.login;"
# 执行SQL语句
# 执行后的结果都保存在cursor中
cursor.execute(sql)
datas = cursor.fetchmany(1)
print("获取的数据:\n", datas)
username1=datas[0][0]
password1=datas[0][1]
except Exception as e:
print("数据库异常:\n", e)
finally:
# 不管成功还是失败,都要关闭数据库连接
con.close()
我数据库里的内容
mysql> select*from login;
±---------±---------+
| username | password |
±---------±---------+
| tom | 1000 |
±---------±---------+
1 row in set (0.44 sec)