Highcharts动态赋值学习
最近老大让做项目中的统计图表功能,需要使用highcharts这个插件,经过不断被鄙视,无视等艰辛之路,还有翻看各种api/demo之后的头昏脑涨,效果还是不大,不过还是弄出来了两种类型的图表动态赋值的实现,首先贴上中文网的官网和api地址,使用这个英语不好的同学肯定会用到的:
中文网官网:http://www.hcharts.cn/
中文网API:http://www.hcharts.cn/api/index.php#Series
总之我理解的一个思路就是,在后台给数据封装到一个极致,就是比如插件里面需要name的值,我们就在后台给需要显示到name位置的值设置为name,好像有点绕,恕我表达不好。。后面留有QQ有疑问可以联系,一起进步
我后台用的是java,主要是后台封装数据后放到json里面,然后在前台获取后进行调用。
到现在位置总共弄出来了折线图和饼图的动态赋值的功能:
这个是折线图的前台数据:没有使用api来进行赋值,而是直接处理成需要的data和name然后直接写到name和data后面去的,不够灵活
关于下面代码中的ajax里面的js数据看不懂的请请教专业js同学,我的也是别人帮忙写的
1 $.ajax({ 2 type : 'POST', 3 dataType : 'JSON', 4 url: 'admin/showtable/data', 5 success:function(result){ 6 /* line---data */ 7 var lineresult = result.worklog; 8 console.log(lineresult); 9 var xdata = []; 10 var series = []; 11 var temp = {}; 12 for (var i in lineresult) { 13 xdata.push(lineresult[i]["worklogdate"]); 14 if (!temp[lineresult[i].worktype]) { 15 temp[lineresult[i].worktype] = [lineresult[i]["SUM(worktime)"]]; 16 } else { 17 temp[lineresult[i].worktype].push(lineresult[i]["SUM(worktime)"]); 18 } 19 } 20 for (var i in temp) { 21 series.push({"name":i,"data":temp[i]}); 22 } 23 console.log(series); //获取series里面的name和data 24 console.log(xdata); //获取x轴的日期 25 console.log(temp);
26 /*设置饼图数据*/ 27 var pieresult = result.dataforworktype; 28 console.log(pieresult); 29 var chart = $('#pie').highcharts(); 30 chart.series[0].setData(pieresult); 31 45 //折线图 46 $('#line').highcharts({ 47 48 credits: { 49 enabled: false, //去掉版权信息,就是右下角显示的highchars的网站链接 也可以显示成自己的链接,具体请搜索api 50 }, 51 chart: { 52 renderTo:'line', 53 type: 'line' //指定图表的类型,默认是折线图(line) 54 }, 55 title: { 56 // text: '工时统计', //指定图表标题 57 text: '<span style="font-size:24px;font-weight:bolder;color:Black;">工时统计</span>', //图表标题可以设置为html标签 方便设置样式 58 x: -50 59 }, 60 61 62 xAxis: { //指定x轴分组 63 type: 'date', 64 showEmpty: false, 65 startOnTick: false, 66 categories: xdata, 67 labels: { 68 rotation: -90, //竖直放 69 rotation: -45 //45度倾斜 70 }, 71 dateTimeLabelFormats:{ 72 year: '%Y', 73 month: '%b \ %y', 74 day: '%e. %b' 75 }, 76 77 }, 78 yAxis: { 79 title: { 80 text: 'XXXX' //指定y轴的标题(显示工时的数量每1个小时为一格,依次递增) 81 }, 82 categories: 83 ['0','1','2','3','4','5','6','7','8','9','10','11','12','13','14','15','16','17','18','19','20','21','22','23','24'], 84 min:'0', 85 plotLines: [{ //Y轴的数目对应的横线的样式 标线属性 86 value: 0, //Y轴显示的数字 87 width: 1, //Y轴上数字对应水平线的宽度 88 color: '#808080' //水平线的颜色 89 }] 90 }, 91 tooltip: { //数据点的提示框 92 valueSuffix: 'h' //后缀 93 }, 94 legend: { //图例 95 layout: 'horizontal', //水平 96 itemDistance: 50, //图例水平间距 97 align: 'center', //样式居中 98 verticalAlign: 'bottom', //垂直对齐 top顶部对齐,middle中间对齐,bottom底部对齐 99 borderWidth: 0 100 }, 101 series: series 102 }); 103 } 104 });
这里是折线图需要的series封装的数据类型,直接放到插件中series后面可以使用,在图表中name显示的折线的种类,data显示为折线中的节点
/****************************** 以下为饼图的数据 ******************************/
1 //饼图 2 $('#pie').highcharts({ 3 credits: { 4 enabled: false, //去掉版权信息 5 }, 6 chart: { 7 plotBackgroundColor: null, //绘制图形区域的背景颜色 8 plotBorderWidth: null, //边框宽度 9 plotShadow: false, //绘制区投影 10 type: 'pie' 11 }, 12 title: { 13 text: 'xxxx' 14 }, 15 tooltip: { 16 pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' //鼠标放到图形上面后显示框中的提示数据 17 }, 18 plotOptions: { 19 pie: { 20 allowPointSelect: true, //选中某块区域是否允许分离 21 cursor: 'pointer', //更换鼠标指针样式 22 dataLabels: { 23 enabled: true, //是否直接呈现数据 也就是外围显示数据与否 24 //format: '<b>{point.name}</b>: {series.percentage:.1f} ', //这里的意思是饼图周围显示的数据类型格式,默认的demo里面显示的是百分比,我下面使用的formatter配置,是使用了一个函数来进行格式化,基本通用的 25 formatter:function(index){ 26 return '<b>'+ this.point.name +'</b>: '+ Highcharts.numberFormat(this.y, 1, '.')+'h'; 27 }, 28 style: { 29 color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' //设置饼图周边显示的数据的样式 30 } 31 }, 32 showInLegend: true //显示图例 33 } 34 }, 35 series: 36 [{ 37 name: '时间', //鼠标放到图标上显示框中的单位提示字符 38 data: [] //数据设置为空,可以使用api赋值,饼图的数据设置请看上图:折线图配置部分的ajax中的特殊颜色标记部分 39 }] 40 });
下面是饼图需要封装的数据格式:name和y 这里是我在后台获取数据的时候讲select后面的数据设置的别名,设置为这样的话更方便highchars来进行读取
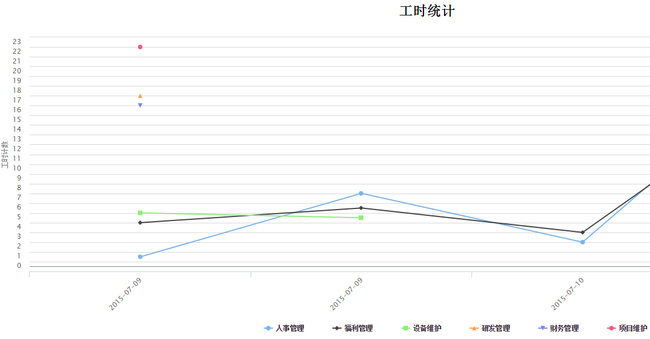
最后附上一张效果图:
折线图:
饼图:
最后附上本人联系QQ:417298302
欢迎高手指教和新手交流,添加时请备注,请勿无故骚扰