- Axure常用交互效果二——拖动效果
结构化知识课堂
Axure应用交互设计axure
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!在很多移动端应用中经常会涉及到界面拖动操作,那么产品经理是怎么做出来的?这节课我们就来展示操作,这里会涉及到的知识点有:移动、动态面板。滑动分为左右拖动和上下拖动,案例中我们分别做了菜单的横向拖动和内页的上下拖动,下边我们以横向菜单的左右拖动为例,进行讲解,更多内容请观看作者视频内容。课程主题:拖动效果效果描述:左右拖动,上下拖动应用场景:横
- Axure常用交互设计一——选中效果
结构化知识课堂
Axure应用交互设计axure交互
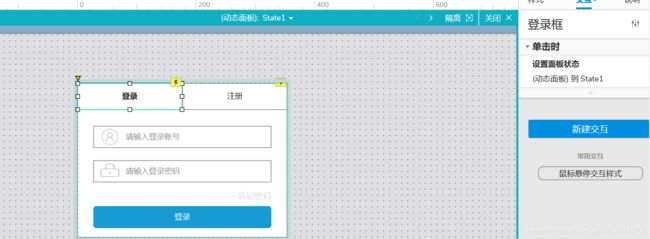
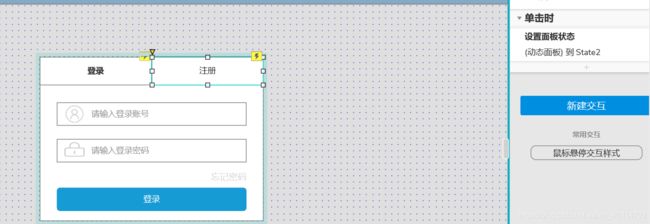
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!从本节课开始,将陆续给大家展示Axure在产品设计中的常见的交互效果,欢迎大家持续关注我。交互效果不难做出,难的是我们要通过学习交互,懂得在哪些场景下使用,以及交互逻辑是什么才是最重要的。课程主题:选中效果主要内容:鼠标点击按钮或文字,按钮或文字背景变色,字号变大,字体变粗;应用场景:菜单模块切换、功能按钮应用步骤一:拉出矩形元件,输入功能菜
- Axure高级功能深度解析一一高效原型设计的利器
招风的黑耳
Axure
Axure作为一款专业的原型设计工具,凭借其强大的功能和灵活的交互设计,成为了众多设计师和开发者的首选。本文将深入探讨Axure的高级功能,帮助大家更好地利用这款工具,提升原型设计的效率和质量。一、Axure高级功能概览•变量管理:介绍局部变量和全局变量的使用场景、命名规则以及如何在原型设计中实现数据传递和交互逻辑。•动态面板:详细解析动态面板的工作原理,包括如何创建、编辑和管理动态面板状态,以及
- Axure RP从入门到精通(五十七) 灵魂提问 - 写PRD需求文档是使用Word文档还是Axure?
风流 少年
AxureRP从入门到精通axure
在实际工作中有些公司使用Word文档来写需求文档(一般是大公司),有些公司使用Axure来写需求文档,他们习惯在画原型的时候在旁边写需求,并用辅助线来连接需求说明和对应的功能(组件),那么我们应该如何选择使用方式???一:使用Word文档写需求文档的优劣势1.1优势方便存档,方便交接和传播(传递);方便习惯使用Word文档的技术人员;方便发邮件做报告;还对于一些有较复杂流程,需要用到各种图示的产品
- 高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)
晏肠冲Jessie
高效开发利器:ElementUI元件库与后台模板页面(兼容Axure9)【下载地址】ElementUI元件库与后台模板页面兼容Axure9下载本仓库提供了一个名为“web元件库ElementUI元件库后台模板页面(兼容Axure9).zip”的资源文件下载。该文件包含了适用于Web开发的ElementUI元件库以及兼容Axure9的后台模板页面项目地址:https://gitcode.com/op
- ElementUI元件库与后台模板页面(支持Axure8及9)
贡驰赞Powerful
ElementUI元件库与后台模板页面(支持Axure8及9)【下载地址】ElementUI元件库与后台模板页面支持Axure8及9本仓库提供了一个全面的资源文件,包含ElementUI元件库及后台模板页面,支持Axure8及9版本。该资源文件旨在帮助设计师和产品经理快速构建高保真原型,提升工作效率项目地址:https://gitcode.com/open-source-toolkit/50b64
- 构建指标体系的价值 - AxureMost 落葵网
AxureMost
NPDP产品经理开源知识库产品经理
产品经理构建指标体系具有多方面的重要价值:一、产品规划与战略落地战略目标细化产品经理需要将公司的战略目标转化为具体的产品目标。指标体系是实现这一转化的有效工具。例如,如果公司战略是提升市场份额,产品经理可以构建包括用户增长数、市场渗透率等指标的体系,将战略目标分解为产品可衡量的小目标。这样可以确保产品的规划和发展方向与公司整体战略紧密契合。产品路线图规划指标体系能够为产品路线图的规划提供数据支持。
- 产品经理-需求规格文档(SRS) - AxureMost
AxureMost
NPDP产品经理开源知识库产品经理
需求规格文档(SRS)-AxureMost需求规格文档也叫需求规格说明书,通常是作为乙方项目给甲方书写的项目类的需求文档。需求文档也叫产品需求文档,是自己作为甲方时候书写的产品设计说明书需求规格文档(SoftwareRequirementsSpecification,SRS)是软件开发过程中一个至关重要的文档,它详细描述了系统的需求,包括功能、性能、接口、数据和数据库、安全性和保密性等方面的要求。
- 【Axure模版素材】ElementUI Plus 组件库 - AxureMost
AxureMost
axure模板-素材axure产品经理
【Axure】ElementUIPlus组件库/元件库ElementPlus继承了ElementUI的优秀设计,并针对V进行了全面升级。ElementPlus提供了丰富的UI组件,一致的用户界面。以下是一些ElementPlus组件库中的关键组件和样式特点:基础组件:按钮(Button):支持多种类型(如主按钮、次按钮、危险按钮)和状态(如加载中)。输入框(Input):包括文本输入、密码输入、数
- Axure RP 入门教程
Johnny-Zhuang
总结了下学校软工课上用的PPT上的内容以及网上一些教程内容。看完基本入门AxureRP了。第一次学感觉还是蛮有用的。图片发不出来。。附上软件下载地址以及PPT地址:http://pan.baidu.com/s/1i3sZxy9入门篇第一章介绍以工具栏工具(widgets)绘制示意图(Wireframe)第二章流程图(FlowDiagrams)撰写网页说明(PageNotes)第三章高级交互设计(R
- 【Axure高保真原型】多选树筛选表格
梓贤Vigo
Axure原型产品经理交互中继器
今天和大家分享多选树筛选表格的原型模板,点击树的箭头可以展开或者收起子级内容,点击多选按钮,可以切换选中或未选中,同时自动根据反选父级(未选、半选、全选),会根据已选中选项筛选表格数据。左侧的树和右侧的表格都是用中继器制作的,所以使用也很方便,只需要在中继器表格里填写对应内容,即可自动生成交互效果,具体效果可以观看下方视频或者打开预览地址体验。【原型效果含使用教程】【Axure高保真原型】多选树筛
- 互联网产品经理
西部驯兽师
项目管理软件工程方法论产品经理
要成为高级互联网产品经理,需要系统性地构建知识体系、规划职业路径、积累实战经验并建立行业影响力。以下是具体路径和建议:一、知识体系构建1.核心能力模块市场与用户洞察:掌握市场分析工具(SWOT、PESTEL、波特五力模型)。精通用户研究方法(问卷、访谈、用户画像、A/B测试)。学习行为心理学(如《影响力》《思考,快与慢》)。产品设计与技术基础:熟悉产品设计工具(Axure、Figma、墨刀)。理解
- 【IoT】产品经理进阶之道:五元方法论
产品人卫朋
IoT产品之产品经理进阶之路产品经理产品设计
首先从个人经历的四个阶段入手,谈谈为什么要用势道法术器五元论来建立产品思维?做产品一般至少需要经历四个阶段,分别是工具人阶段、套路阶段、流程阶段和方法论阶段。分别对应五元论中的器、术、法、道,对于势的讨论在后续实例中再做详述。工具人阶段:刚开始做产品时陷入了对工具的痴迷,包括:PS、AutoCAD、PROE、犀牛、Axure、Keyshot、Altium……大概有2个月的时间精力都消耗在了学习使用
- Ai阅读各种需求文档需求文档
小赖同学啊
人工智能自动化测试(apppcAPI)testTechnologyPrecious人工智能c#开发语言
让AI阅读不同格式需求文档的方法在软件项目开发中,需求文档通常以多种格式存储,如Word、Figma、蓝湖和Axure。要让AI阅读这些文档,需针对不同格式采用特定的处理方式。一、Word文档格式转换:可利用Python的python-docx库将Word文档转换为纯文本。示例代码如下:importdocxdefdocx_to_text(file_path):doc=docx.Document(f
- 22_设计方案(第三章-技术路线)
珞圻-Health
信息化项目验收文档体系政务大数据人工智能
3.7技术路线3.7.1开发及设计工具(1)开发工具IntellijIDEA2020、visualstudiocode1.51、GIT,mvn、jekins、Jemeter、LoadRunner、Sonar。(2)设计工具数据库设计工具:Powerdesigner。接口设计工具:YAPI。原型设计工具:Axure、墨刀、蓝湖。3.7.2后台框架3.7.2.1基础框架系统采用以微服务的思想,拆分冗余
- 原型设计工具
VIPLemon
原型设计ui平面交互
原型设计工具发现一个可以在线原型设计和团队协作设计的原型工具使用地址:https://app.mockplus.cn/team/invitation/rpFree/qcmis-gW3QF4t产品经理上传和编辑产品文档|制作交互原型|清晰梳理产品逻辑|设计任务管理设计师Sketch/PS/XD/Figma/Axure/摹客RP设计稿一键上传|设计评审讨论|自动标注一键生成,手动标注自由发挥|四种版本
- Axure入门教程 -- 第三章:交互设计基础
山海青风
产品设计axure交互
第三章:交互设计基础3.1交互原理与Axure的事件系统3.1.1什么是交互?交互设计是指为原型添加响应动作,使用户行为与页面元素产生互动。Axure支持多种交互类型,例如:•点击按钮跳转页面•鼠标悬停显示菜单•表单提交后显示提示信息3.1.2Axure事件系统简介Axure通过触发事件和动作组合实现交互效果,以下是常用的事件类型:1.鼠标事件:单击(OnClick)、双击(OnDoubleCli
- Axure RP 9 原型设计【交互】功能的使用,让你的原型变成高仿真的有灵魂的演示文档。
@sunfa
软件原型设计软件开发AxureRP9原型设计
一、【交互】1)首先选中目标:如(按钮、文本框、复选框、下拉列表框、单元格、矩形)等控件;2)点击右侧功能栏-->【交互】-->【新建交互】-->选择要赋给它的触发事件/交互样式;3)点击选择交互样式后-->选择要执行的动作-->如:(设置另一个目标的尺寸,从多少变成多少等);4)最后预览下效果;
- 【Axure高保真原型】中继器表格控制动态面板
梓贤Vigo
Axure原型产品经理交互中继器
今天和大家分享中继器表格控制动态面板的原型模板,鼠标点击中继器表格对应行的查看详细简历按钮后,可以在中部弹出动态面板弹窗,弹窗内显示对应行员工的简历页面。这个表格是用中继器制作的,所以使用也很方便,维护中继器表格里的信息,以及在动态面板内添加对应员工编号的页面和内容,即可自动生成交互效果……具体效果可以打开下方原型地址体验或者点击下方视频观看【原型效果含使用方式】【Axure高保真原型】中继器表格
- 【Axure 模版素材】Arco Design组件库 - AxureMost
AxureMost
NPDP产品经理开源知识库axure产品经理
【Axure】ArcoDesign组件库/元件库ArcoDesign组件库旨在提供一套高效、美观的企业级设计解决方案。它包含丰富的组件和样式,覆盖了多种交互场景。以下是ArcoDesign组件库中的一些关键样式和组件特性:基础样式:颜色主题:提供丰富的颜色主题配置,支持自定义,包括基础颜色、字体、阴影等,且支持可视化编辑与实时预览。布局:基于模块化设计,提供灵活的布局方案,支持响应式设计,便于构建
- Axure电商后台业务管理系统原型模板+app电商原型交互+移动端电商通用PRD文档+全局交互用例说明+Axure高保真电商社交prd文档+电商prd+电商需求文档+订单、购物车、配货、物流、仓储
PM_北辰
Axure实战高保真原型经典案例下载产品经理rp源文件axure电商原型移动端电商通用PRD文档Axur电商社交prd文档电商prd+电商需求文档+订单购物车配货物流仓储电商后台业务管理系统原型模板
作品介绍:Axure电商后台业务管理系统原型模板+app电商原型交互+移动端电商通用PRD文档+全局交互用例说明+Axure高保真电商社交prd文档+电商prd+电商需求文档+订单、购物车、配货、物流、仓储Axure原型交互演示及下载地址:AxureCloud-GeneratingProjecthttps://o1naur.axshare.com原型部分功能展示1原型部分功能展示1原型部分功能展示
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- Axure RP 9 超级教程:自适应视图(Adaptive View Set)
凡间萌宠
本文适用于(非)汉化版AxureRP9自适应视图入门操作废话不表,直接如题。以下为详细步骤:1.新建页面,名称自定,如“自适应”。新建页面2.选择Project下的AdaptiveViewSets...项。选择AdaptiveViewSets3.弹出自适应设置框,点击“+Add”自适应设置框4.弹出新增自适应页面:新增自适应页面5.点击Presets(预制),弹出不同平台以及不同型号大小的显示规格
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分