- HarmonyOS从入门到精通:WebView开发
逻极
harmonyos华为鸿蒙webviewUI前端实战
引言WebView是现代移动应用中不可或缺的组件,它使应用能够显示Web内容,实现混合开发。本文将详细介绍鸿蒙系统中WebView的开发技术,包括基本使用、性能优化和最佳实践。WebView基础知识1.WebView类型鸿蒙系统支持多种WebView实现:系统WebView自定义WebViewWeb组件2.WebView权限配置在开发WebView应用前,需要在配置文件中添加相关权限:{"modu
- GitHub Actions与AWS OIDC实现安全的ECR/ECS自动化部署
ivwdcwso
运维与云原生githubaws安全ecrecsoldcCI/CD
引言在现代云原生应用开发中,实现安全、高效的CI/CD流程至关重要。本文将详细介绍如何利用GitHubActions和AWSOIDC(OpenIDConnect)构建一个无需长期凭证的安全部署管道,将容器化应用自动部署到AmazonECR和ECS服务。架构概述整个解决方案的架构包含三个主要部分:GitHub端:代码仓库和GitHubActions工作流AWS端:OIDC身份验证、ECR容器仓库和E
- ArkTS 开发学习路径全攻略:从入门到实战
码农乐园
学习
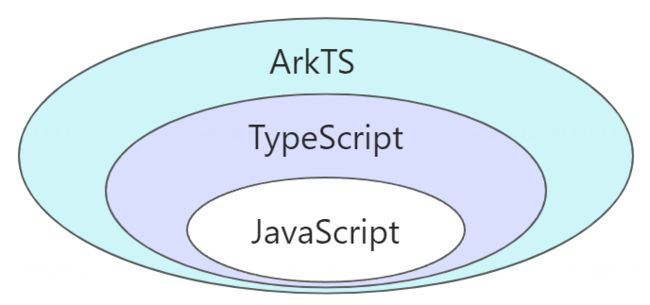
随着HarmonyOS的持续演进,ArkTS(ArkTypeScript)已成为鸿蒙系统的主力开发语言。特别是HarmonyOSNEXT推行纯鸿蒙化后,ArkTS成为构建鸿蒙原生应用的唯一选择。本文将为你梳理一套系统化的学习路径,从语法基础到实战项目,再到系统能力调用与分布式开发,一步步带你成为合格的鸿蒙开发者。第一阶段:ArkTS语言和HarmonyOS基础入门学习目标:掌握ArkTS基础语法;
- 鸿蒙HarmonyOS应用开发之在非ArkTS线程中回调ArkTS接口
「已注销」
harmonyOS移动开发鸿蒙开发harmonyos鸿蒙鸿蒙开发组件化uiArkts移动开发
场景介绍ArkTS是单线程语言,通过NAPI接口对ArkTS对象的所有操作都须保证在同一个ArkTS线程上进行。本示例将介绍通过napi_get_uv_event_loop和uv_queue_work实现在非ArkTS线程中通过NAPI接口回调ArkTS函数。使用示例接口声明、编译配置以及模块注册接口声明//index.d.tsexportconstqueueWork:(cb:(arg:numbe
- 鸿蒙 ArkTS 开发知识点全体系(HarmonyOS NEXT 架构)
码农乐园
harmonyos架构华为
一、基础知识:ArkTS语言与项目结构1.ArkTS基础语法(华为增强TypeScript)类型声明与推导函数与箭头函数类、接口、枚举、泛型模块导入与导出装饰器语法(@Entry、@Component等)异步编程(async/await)2.DevEcoStudio开发环境项目创建与构建模拟器配置与真机调试工程结构(entry、pages、resources、common、config.json)
- Spring AI Alibaba 支持国产大模型的Spring ai框架
程序员老陈头
面试学习路线阿里巴巴spring人工智能java
总计30万奖金,SpringAIAlibaba应用框架挑战赛开赛点此了解SpringAI:java做ai应用的最好选择过去,Java在AI应用开发方面缺乏一个高效且易于集成的框架,这限制了开发者快速构建和部署智能应用程序的能力。SpringAI正是为解决这一问题而生,它提供了一套统一的接口,使得AI功能能够以一种标准化的方式被集成到现有的Java项目中。此外,SpringAI与原有的Spring生
- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 鸿蒙开发:一文了解桌面卡片
前言本文基于Api13鸿蒙的桌面卡片功能,也就是服务卡片,和Android端的小部件以及iOS端的小组件功能是一样的,只是叫法不一样,都是将应用内比较核心的功能,或者用户关注度高的功能,通过触发桌面应用进行添加到服务卡片上,进而添加到桌面上,以此达到信息展示的及时性,相关功能直达应用内的便捷效果,可以说在用户体验上,是一个质的提升。触发方式也是十分的简单,无论你是Android、iOS还是Harm
- HarmonyOS Next常用组件 TextInput
harmonyos
InputType枚举说明Normal基本输入模式,无特殊限制Password密码输入模式。密码显示小眼睛图标,默认输入文字短暂显示后变成圆点Email邮箱地址输入模式。支持数字、字母、下划线、小数点、!、#、$、%、&、'、"、*、+、-、/、=、?、^、`、{、\、}、~,以及@字符(只能存在一个@字符)Number纯数字输入模式PhoneNumber电话号码输入模式。支持输入数字、空格、+、
- HarmonyOS高效数据检索方案全解析:从原理到实战代码
harmonyos
摘要在开发鸿蒙(HarmonyOS)应用的过程中,数据检索是一个绕不开的重要环节。无论是小型本地存储的数据,还是大型缓存数据,检索的效率直接影响到用户体验。本文将介绍两种经典的数据检索方法——哈希表和二分查找,结合实际场景进行分析,并提供可以直接运行的示例代码。引言随着鸿蒙系统的发展,越来越多的开发者投身于原生应用开发。但在处理数据尤其是大量数据时,如何高效地定位目标值就显得非常关键。特别是在智能
- Python编程核心技能提升指南:从第2版到第3版
月末刀戈
本文还有配套的精品资源,点击获取简介:《Python核心编程中文版》详细介绍了Python的基础和高级编程主题,适合不同层次的学习者。覆盖了正则表达式的使用、网络编程基础、互联网客户端协议应用、多线程编程技巧,以及GUI编程等核心模块。本书通过丰富的实例和详细的解析,帮助读者掌握文本处理、网络通信、并发任务处理和桌面应用开发的关键技能,为深入学习和专业实践提供全面支持。1.Python编程基础1.
- 《多设备协同训练:HarmonyOS联邦学习驱动Unity游戏AI进化》
爱学习的小齐哥哥
HarmonyOS5Unity游戏HarmonyOS5unity游戏引擎Unity游戏
随着游戏产业的智能化升级,游戏AI正从传统的规则驱动向数据驱动的“自进化”模式转型。然而,传统游戏AI训练面临数据孤岛、计算资源受限、隐私安全风险三大核心挑战:单设备训练难以处理复杂场景的海量数据,集中式训练需上传用户行为数据(侵犯隐私),且高性能计算依赖云端或专用硬件(成本高、延迟大)。在此背景下,HarmonyOS联邦学习与多设备协同训练的融合,为Unity游戏AI的智能化进化提供了突破性解决
- uni-app的UTS插件开发,调用鸿蒙原生API
随着uni-app对鸿蒙系统的支持不断增强,开发者可以通过UTS(UniTypedScript)插件实现鸿蒙原生组件的嵌入与交互。从HBuilderX4.62版本开始,uni-app提供了对鸿蒙原生组件的同层渲染支持,开发者可以直接在.ets文件中定义原生组件,并通过UTS插件将其集成到uni-app项目中。本文将以「自定义按钮组件」为例,详细讲解如何在鸿蒙系统中注册原生组件,并在uni-app中
- uni-app 开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器
白菜zzz
harmonyosuni-app华为
uni-app开发鸿蒙应用---uts实现文件下载并保存到系统文件资源管理器当前编译器版本:HBuilderX4.26Alpha版当前工程文件:template-1.3.7.tgzuni-app开发鸿蒙应用|uni-app官网(dcloud.net.cn)目的:文件下载并保存到系统文件资源管理器;实现方法:通过uts插件方式接入鸿蒙原生api,实现文件下载并保存到系统文件资源管理器。一、新建uts
- 【HarmonyOS 5】鸿蒙跨平台开发方案详解(二)
GeorgeGcs
HarmonyOS解决方案OpenHarmony知识体系Harmonyos知识体系harmonyos华为跨平台开发Flutter适配鸿蒙平台通道
【HarmonyOS5】鸿蒙跨平台开发方案详解(二)一、Flutter鸿蒙适配作为最早实现鸿蒙适配的跨平台框架,Flutter在社区推动下已形成较完整的技术方案。当前鸿蒙版Flutter已发布3.22.0-ohos版本,该版本基于Flutter3.22.0核心。1、系统能力如何对接?通过修改嵌入层实现鸿蒙特有系统服务集成,将窗口管理、输入事件、还有鸿蒙的各种Kit的能力,通过平台通道进行集成实现。
- HarmonyOS开发——鸿蒙Flutter项目适配
猫猫码代码
harmonyos移动开发鸿蒙开发flutter
随着鸿蒙HarmonyOSNext的快速发展,越来越多的开发者开始尝试将Flutter项目迁移至鸿蒙生态。本文将基于实际开发经验,从环境搭建到应用部署,详细讲解适配HarmonyNext的完整流程,并记录常见问题及解决方案。一、环境准备:搭建鸿蒙Flutter开发环境1.鸿蒙开发工具安装下载DevEcoStudio(鸿蒙官方IDE),支持Windows、macOS系统。安装完成后需登录华为开发者账
- 鸿蒙 + Python 全栈开发一个排行榜应用
背景本项目是一个用于练习鸿蒙开发的实用小项目,前后端都覆盖到位,这有助于提升开发者的整体设计能力。相关技能点一、渲染控制语法条件渲染:使用if/else进行条件渲染。循环渲染:开发框架提供循环渲染(ForEach组件)来迭代数组,并为每个数组项创建相应的组件。二、@State、@Prop、@Link组件状态管理装饰器和@Builder装饰器:@State装饰的变量是组件内部的状态数据,当这些状态数
- 如何使用 ligpng 库进行图片解码应用开发openwrt linux sdd20x平台
ruihuan_2000
SSD20Xopenwrtlinux嵌入式c++
文章目录前言一、libpng是什么?二、使用步骤1.引入库及头文件2.解码过程总结前言如何使用libpng库进行图片解码应用开发。一、libpng是什么?libpng是一个开源的、跨平台的图像处理库,用于处理和支持PNG(PortableNetworkGraphics)图像格式。PNG是一种无损压缩的图像格式,广泛用于互联网上的图像传输和存储。libpng提供了一系列的API和函数,使开发者可以在
- 【鸿蒙next开发】ArkUI框架:ArkTS组件-无障碍属性
炫酷盖茨猫先生
鸿蒙5.0开发ArkTS组件ArkUI框架harmonyos华为android前端ArkUIArkTS鸿蒙系统
往期鸿蒙5.0全套实战文章必看:(文中附带鸿蒙5.0全栈学习资料)鸿蒙开发核心知识点,看这篇文章就够了最新版!鸿蒙HarmonyOSNext应用开发实战学习路线鸿蒙HarmonyOSNEXT开发技术最全学习路线指南鸿蒙应用开发实战项目,看这一篇文章就够了(部分项目附源码)无障碍属性组件可以设置相应的无障碍属性和事件来更好地使用无障碍能力。说明从APIVersion10开始支持。后续版本如有新增内容
- HarmonyOS 中 Scroll 组件:轻松构建丝滑可滚动页面
大雨淅淅
#HarmonyOS开发harmonyos华为
目录HarmonyOS中Scroll组件:轻松构建丝滑可滚动页面一、认识HarmonyOSScroll组件二、Scroll组件基础使用三、Scroll组件属性详解1.滚动相关属性2.样式相关属性3.事件相关属性四、高级应用场景1.嵌套滚动2.惯性滑动五、常见问题与解决方案1.滚动不流畅2.滚动条显示异常在HarmonyOS应用开发中,可滚动页面是提升用户体验的重要元素。无论是新闻资讯展示、商品列表
- (五十)HarmonyOS Design 的设计规范制定
小_铁
HarmonyOSNextHarmonyOSNext
HarmonyOSDesign的设计规范制定在HarmonyOS应用开发的广袤领域中,设计规范宛如坚实的基石,支撑着整个应用的设计与开发流程,确保应用在视觉呈现、交互体验等方面达到高质量标准。接下来,我们深入探讨HarmonyOSDesign设计规范的重要性,以及如何制定一套适合团队的设计规范,同时辅以代码示例,让你更直观地理解其应用。设计规范的重要性保证视觉一致性在HarmonyOS生态系统中,
- 鸿蒙系统(HarmonyOS)应用开发之实现瀑布流图片展示效果
伍哥的传说
HarmonyOS资源harmonyos华为前端鸿蒙鸿蒙系统
项目概述科技图库是一款基于鸿蒙系统(HarmonyOS)开发的高品质图片浏览应用,专注于展示精选科技主题图片。应用采用现代化的瀑布流布局,为用户提供流畅、直观的浏览体验,让科技之美尽收眼底。主要功能1.瀑布流布局展示自适应网格:采用双列瀑布流布局,根据图片原始比例自动调整显示大小流畅滚动:优化的性能确保即使加载大量图片也能保持流畅的滚动体验优雅加载:加载状态优雅展示,提供良好的用户反馈2.高清图片
- 鸿蒙开发:实现一个标题栏吸顶
前言本文基于Api13来了一个需求,要实现顶部下拉刷新,并且顶部的标题栏,下拉状态下跟随手势刷新,上拉状态下进行吸顶,也就是tabs需要固定在顶部标题栏的下面,基本的效果可以看下图,下图是一个Demo,实际的需求,顶部标题栏带有渐变显示,不过这些不是重点。首先要解决什么问题?第一个就是下拉刷新和上拉加载,第二个就是tabs组件进行吸顶,第三个就是手势冲突问题了,这三个问题解决了,那么效果基本上也就
- 在 Windows 下安装 Dify 教程
reset2021
windowsdify
Dify是一个开源的大模型应用开发平台,下面是在Windows系统上安装Dify的详细步骤:前提条件Windows10或更高版本已安装DockerDesktop已安装Git推荐配置至少8GB内存安装步骤1.安装DockerDesktop如果尚未安装DockerDesktop:下载并安装DockerDesktopforWindows安装完成后启动DockerDesktop确保在设置中启用WSL2后端
- # Spring Boot应用开发入门教程:从零开始搭建你的第一个项目嘿,小伙伴们!今天我们就来聊聊如何从零开始开发一个Spring Boot应用。别担心,我保证用最简单易懂的方式带你入门,哪怕你
周盛欢
springboot
一、认识SpringBoot首先,得先搞清楚SpringBoot是个啥玩意儿。简单来说,SpringBoot是基于Spring框架的一个简化开发的工具。Spring框架本身是个很强大的Java开发框架,但用起来配置挺复杂。SpringBoot就厉害了,它能自动配置很多东西,让我们能快速搭建应用,少写很多代码。就好比你去餐厅吃饭,Spring框架可能需要你先点菜、再等厨师做菜,SpringBoot就
- 大语言模型(LLM)量化基础知识(一)
-派神-
RAGNLPChatGPT语言模型人工智能自然语言处理
承接各类AI相关应用开发项目(包括但不限于大模型微调、RAG、AI智能体、NLP、机器学习算法、运筹优化算法、数据分析EDA等)!!!有意愿请私信!!!随着大型语言模型(LLM)的参数数量的增长,与其支持硬件(加速器内存)增长速度之间的差距越来越大,如下图所示:上图显示,从2017年到2022年,语言模型的大小显著增加:2017年:Transformer模型(0.05B参数)2018年:GPT(0
- Vue 实现拖拉拽组件 vue-draggable-plus
清风细雨_林木木
Vue其他vue.js前端javascript
vue-draggable-plus是一个基于Sortable.js的Vue拖拽组件库,是vuedraggable的升级替代品,支持Vue2和Vue3,功能更强,类型更完善,维护更活跃。特点同时支持Vue2和Vue3完整类型支持(TypeScript)拖拽排序、嵌套列表、拖入拖出基于原生Sortable.js,功能丰富支持v-model双向绑定安装npminstallvue-draggable-p
- 鸿蒙开发进阶(HarmonyOS)订阅资源泄漏事件(C/C++)
你不要给我蛙蛙叫啊
鸿蒙开发HarmonyOSOpenHarmonyharmonyos华为1024程序员节鸿蒙androidui前端
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)接口说明API接口的具体使用说明(参数使用限制、具体取值范围等)请参考HiA
- uniapp- UTS 插件鸿蒙端开发示例 虽然我们这个示例简单 但是这个是难住很多人的一大步
在人间耕耘
harmonyos华为
UTS插件鸿蒙端开发示例以上示例已开源项目地址请参考示例代码。前言虽然这个UTS插件鸿蒙端的示例看起来很简单,但说实话,这一步其实难住了不少开发者。很多人第一次做UTS插件,尤其是要跑通鸿蒙端,都会在这里卡壳。希望这份文档能帮你少走弯路,顺利迈过这道坎。基础知识补充什么是UTS插件?UTS插件其实就是uni-appx扩展API的标准插件形式。你可以把它理解成"写一份TypeScript风格的代码,
- HarmonyOS 配置应用自定义签名
kirk_wang
在HarmonyOS应用开发过程中,运行鸿蒙应用到真机是需要签名的,开发同学往往会选择自动签名,但是自动签名不同的人不同的开发者账号,通过自动签名后的信息都是不同的,这时候签名信息的管理就显得尤为重要。为了提升团队协作效率、减少配置冲突,我们可以将签名信息配置为**可自定义文件**,以便团队成员根据自身需求灵活管理。本文将介绍如何通过`signdata.json`文件实现签名配置的模块化与自动化。
- HttpClient 4.3与4.3版本以下版本比较
spjich
javahttpclient
网上利用java发送http请求的代码很多,一搜一大把,有的利用的是java.net.*下的HttpURLConnection,有的用httpclient,而且发送的代码也分门别类。今天我们主要来说的是利用httpclient发送请求。
httpclient又可分为
httpclient3.x
httpclient4.x到httpclient4.3以下
httpclient4.3
- Essential Studio Enterprise Edition 2015 v1新功能体验
Axiba
.net
概述:Essential Studio已全线升级至2015 v1版本了!新版本为JavaScript和ASP.NET MVC添加了新的文件资源管理器控件,还有其他一些控件功能升级,精彩不容错过,让我们一起来看看吧!
syncfusion公司是世界领先的Windows开发组件提供商,该公司正式对外发布Essential Studio Enterprise Edition 2015 v1版本。新版本
- [宇宙与天文]微波背景辐射值与地球温度
comsci
背景
宇宙这个庞大,无边无际的空间是否存在某种确定的,变化的温度呢?
如果宇宙微波背景辐射值是表示宇宙空间温度的参数之一,那么测量这些数值,并观测周围的恒星能量输出值,我们是否获得地球的长期气候变化的情况呢?
&nbs
- lvs-server
男人50
server
#!/bin/bash
#
# LVS script for VS/DR
#
#./etc/rc.d/init.d/functions
#
VIP=10.10.6.252
RIP1=10.10.6.101
RIP2=10.10.6.13
PORT=80
case $1 in
start)
/sbin/ifconfig eth2:0 $VIP broadca
- java的WebCollector爬虫框架
oloz
爬虫
WebCollector主页:
https://github.com/CrawlScript/WebCollector
下载:webcollector-版本号-bin.zip将解压后文件夹中的所有jar包添加到工程既可。
接下来看demo
package org.spider.myspider;
import cn.edu.hfut.dmic.webcollector.cra
- jQuery append 与 after 的区别
小猪猪08
1、after函数
定义和用法:
after() 方法在被选元素后插入指定的内容。
语法:
$(selector).after(content)
实例:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></scr
- mysql知识充电
香水浓
mysql
索引
索引是在存储引擎中实现的,因此每种存储引擎的索引都不一定完全相同,并且每种存储引擎也不一定支持所有索引类型。
根据存储引擎定义每个表的最大索引数和最大索引长度。所有存储引擎支持每个表至少16个索引,总索引长度至少为256字节。
大多数存储引擎有更高的限制。MYSQL中索引的存储类型有两种:BTREE和HASH,具体和表的存储引擎相关;
MYISAM和InnoDB存储引擎
- 我的架构经验系列文章索引
agevs
架构
下面是一些个人架构上的总结,本来想只在公司内部进行共享的,因此内容写的口语化一点,也没什么图示,所有内容没有查任何资料是脑子里面的东西吐出来的因此可能会不准确不全,希望抛砖引玉,大家互相讨论。
要注意,我这些文章是一个总体的架构经验不针对具体的语言和平台,因此也不一定是适用所有的语言和平台的。
(内容是前几天写的,现附上索引)
前端架构 http://www.
- Android so lib库远程http下载和动态注册
aijuans
andorid
一、背景
在开发Android应用程序的实现,有时候需要引入第三方so lib库,但第三方so库比较大,例如开源第三方播放组件ffmpeg库, 如果直接打包的apk包里面, 整个应用程序会大很多.经过查阅资料和实验,发现通过远程下载so文件,然后再动态注册so文件时可行的。主要需要解决下载so文件存放位置以及文件读写权限问题。
二、主要
- linux中svn配置出错 conf/svnserve.conf:12: Option expected 解决方法
baalwolf
option
在客户端访问subversion版本库时出现这个错误:
svnserve.conf:12: Option expected
为什么会出现这个错误呢,就是因为subversion读取配置文件svnserve.conf时,无法识别有前置空格的配置文件,如### This file controls the configuration of the svnserve daemon, if you##
- MongoDB的连接池和连接管理
BigCat2013
mongodb
在关系型数据库中,我们总是需要关闭使用的数据库连接,不然大量的创建连接会导致资源的浪费甚至于数据库宕机。这篇文章主要想解释一下mongoDB的连接池以及连接管理机制,如果正对此有疑惑的朋友可以看一下。
通常我们习惯于new 一个connection并且通常在finally语句中调用connection的close()方法将其关闭。正巧,mongoDB中当我们new一个Mongo的时候,会发现它也
- AngularJS使用Socket.IO
bijian1013
JavaScriptAngularJSSocket.IO
目前,web应用普遍被要求是实时web应用,即服务端的数据更新之后,应用能立即更新。以前使用的技术(例如polling)存在一些局限性,而且有时我们需要在客户端打开一个socket,然后进行通信。
Socket.IO(http://socket.io/)是一个非常优秀的库,它可以帮你实
- [Maven学习笔记四]Maven依赖特性
bit1129
maven
三个模块
为了说明问题,以用户登陆小web应用为例。通常一个web应用分为三个模块,模型和数据持久化层user-core, 业务逻辑层user-service以及web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和user-service
依赖作用范围
Maven的dependency定义
- 【Akka一】Akka入门
bit1129
akka
什么是Akka
Message-Driven Runtime is the Foundation to Reactive Applications
In Akka, your business logic is driven through message-based communication patterns that are independent of physical locatio
- zabbix_api之perl语言写法
ronin47
zabbix_api之perl
zabbix_api网上比较多的写法是python或curl。上次我用java--http://bossr.iteye.com/blog/2195679,这次用perl。for example: #!/usr/bin/perl
use 5.010 ;
use strict ;
use warnings ;
use JSON :: RPC :: Client ;
use
- 比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
brotherlamp
linux运维工程师linux运维工程师教程linux运维工程师视频linux运维工程师资料linux运维工程师自学
比优衣库跟牛掰的视频流出了,兄弟连Linux运维工程师课堂实录,更加刺激,更加实在!
-----------------------------------------------------
兄弟连Linux运维工程师课堂实录-计算机基础-1-课程体系介绍1
链接:http://pan.baidu.com/s/1i3GQtGL 密码:bl65
兄弟连Lin
- bitmap求哈密顿距离-给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(
bylijinnan
java
import java.util.Random;
/**
* 题目:
* 给定N(1<=N<=100000)个五维的点A(x1,x2,x3,x4,x5),求两个点X(x1,x2,x3,x4,x5)和Y(y1,y2,y3,y4,y5),
* 使得他们的哈密顿距离(d=|x1-y1| + |x2-y2| + |x3-y3| + |x4-y4| + |x5-y5|)最大
- map的三种遍历方法
chicony
map
package com.test;
import java.util.Collection;
import java.util.HashMap;
import java.util.Iterator;
import java.util.Map;
import java.util.Set;
public class TestMap {
public static v
- Linux安装mysql的一些坑
chenchao051
linux
1、mysql不建议在root用户下运行
2、出现服务启动不了,111错误,注意要用chown来赋予权限, 我在root用户下装的mysql,我就把usr/share/mysql/mysql.server复制到/etc/init.d/mysqld, (同时把my-huge.cnf复制/etc/my.cnf)
chown -R cc /etc/init.d/mysql
- Sublime Text 3 配置
daizj
配置Sublime Text
Sublime Text 3 配置解释(默认){// 设置主题文件“color_scheme”: “Packages/Color Scheme – Default/Monokai.tmTheme”,// 设置字体和大小“font_face”: “Consolas”,“font_size”: 12,// 字体选项:no_bold不显示粗体字,no_italic不显示斜体字,no_antialias和
- MySQL server has gone away 问题的解决方法
dcj3sjt126com
SQL Server
MySQL server has gone away 问题解决方法,需要的朋友可以参考下。
应用程序(比如PHP)长时间的执行批量的MYSQL语句。执行一个SQL,但SQL语句过大或者语句中含有BLOB或者longblob字段。比如,图片数据的处理。都容易引起MySQL server has gone away。 今天遇到类似的情景,MySQL只是冷冷的说:MySQL server h
- javascript/dom:固定居中效果
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&
- 使用 Spring 2.5 注释驱动的 IoC 功能
e200702084
springbean配置管理IOCOffice
使用 Spring 2.5 注释驱动的 IoC 功能
developerWorks
文档选项
将打印机的版面设置成横向打印模式
打印本页
将此页作为电子邮件发送
将此页作为电子邮件发送
级别: 初级
陈 雄华 (
[email protected]), 技术总监, 宝宝淘网络科技有限公司
2008 年 2 月 28 日
&nb
- MongoDB常用操作命令
geeksun
mongodb
1. 基本操作
db.AddUser(username,password) 添加用户
db.auth(usrename,password) 设置数据库连接验证
db.cloneDataBase(fromhost)
- php写守护进程(Daemon)
hongtoushizi
PHP
转载自: http://blog.csdn.net/tengzhaorong/article/details/9764655
守护进程(Daemon)是运行在后台的一种特殊进程。它独立于控制终端并且周期性地执行某种任务或等待处理某些发生的事件。守护进程是一种很有用的进程。php也可以实现守护进程的功能。
1、基本概念
&nbs
- spring整合mybatis,关于注入Dao对象出错问题
jonsvien
DAOspringbeanmybatisprototype
今天在公司测试功能时发现一问题:
先进行代码说明:
1,controller配置了Scope="prototype"(表明每一次请求都是原子型)
@resource/@autowired service对象都可以(两种注解都可以)。
2,service 配置了Scope="prototype"(表明每一次请求都是原子型)
- 对象关系行为模式之标识映射
home198979
PHP架构企业应用对象关系标识映射
HELLO!架构
一、概念
identity Map:通过在映射中保存每个已经加载的对象,确保每个对象只加载一次,当要访问对象的时候,通过映射来查找它们。其实在数据源架构模式之数据映射器代码中有提及到标识映射,Mapper类的getFromMap方法就是实现标识映射的实现。
二、为什么要使用标识映射?
在数据源架构模式之数据映射器中
//c
- Linux下hosts文件详解
pda158
linux
1、主机名: 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。 公网:IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。 局域网:每台机器都有一个主机名,用于主机与主机之间的便于区分,就可以为每台机器设置主机
- nginx配置文件粗解
spjich
javanginx
#运行用户#user nobody;#启动进程,通常设置成和cpu的数量相等worker_processes 2;#全局错误日志及PID文件#error_log logs/error.log;#error_log logs/error.log notice;#error_log logs/error.log inf
- 数学函数
w54653520
java
public
class
S {
// 传入两个整数,进行比较,返回两个数中的最大值的方法。
public
int
get(
int
num1,
int
nu