目录牛客_MT1最大差值_模拟+贪心题目解析C++代码Java代码牛客_MT1最大差值_模拟+贪心最大差值_牛客题霸_牛客网描述:有一个长为n的数组A,求满足0≤a≤b&A,intn){//vectorarr(n,0x3f3f3f3f);//维护一个0到i的最小值//arr[0]=A[0];//intres=0;//for(inti=1;i
Java课程设计“单项选择题标准化考试系统设计”
GG爆不会写代码
javasqlmysqlintellij-idea
大二时做的java课设,代码能力不是很行,给需要做课设的同学一个参考题目如下“单项选择题标准化考试系统设计”1、问题描述设计一个单项选择题标准化考试系统,该系统要求能自动组卷和评分。2、功能要求(1)用数据库保存试题。(每个试题包括题干、4个备选答案、标准答案)。(2)试题录入:可随时增加试题到试题库中。(3)试题抽取:每次从试题库中可以随机抽出N道题(N由键盘输入)。(4)答题:用户可实现输入自
渗透工具分享
Werqy3
网络安全
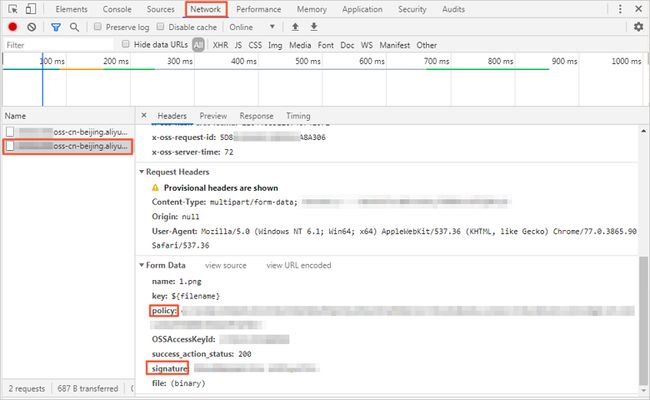
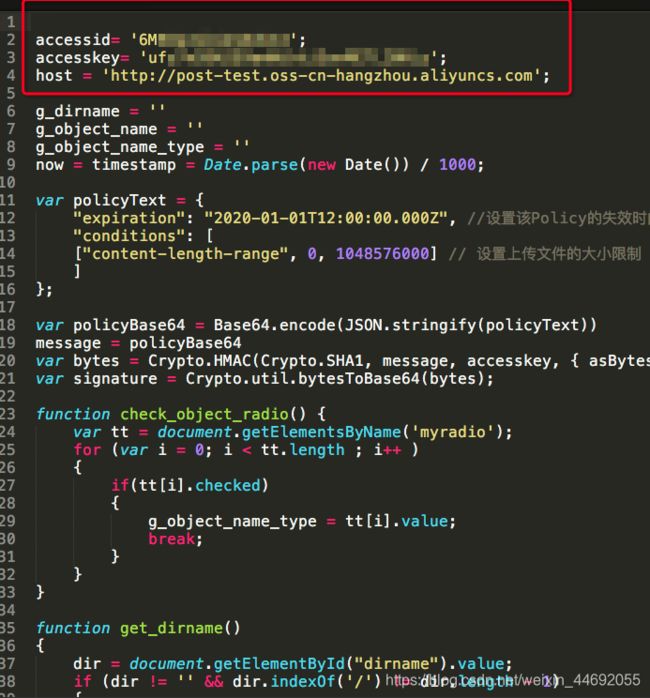
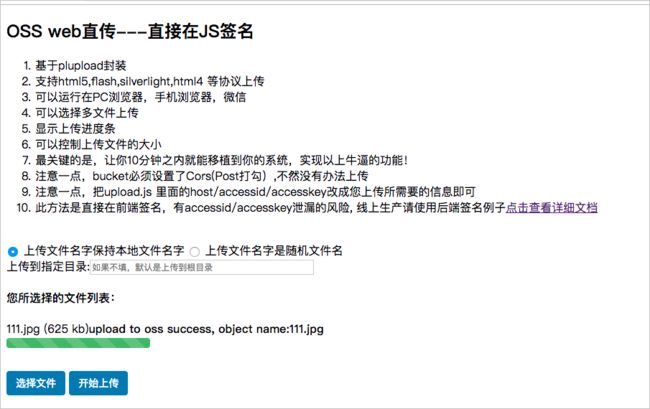
通过网盘分享的文件:exp链接:https://pan.baidu.com/s/1LenqUt7N3FYjeDLyrSAyeQ?pwd=6666提取码:6666--来自百度网盘超级会员v1的分享通过网盘分享的文件:shell链接:https://pan.baidu.com/s/1OOt6osSpOzADW-0ZRpBFZA?pwd=6666提取码:6666--来自百度网盘超级会员v1的分享通过网盘
opencv + opengl显示摄像头视频流
jbjhzstsl
opencv计算机视觉
完整代码github建议学习LearnOpenGL教程,学到入门的纹理一节1.OpenGL依赖安装1.1.安装GLFWsudoaptinstalllibglfw3libglfw3-devlibglfw3:GLFW运行时库libglfw3-dev:GLFW开发库(用于编译)1.2.安装OpenGL相关依赖sudoaptinstalllibgl1-mesa-devxorg-devlibgl1-mesa
【mysql】mysql之主从部署以及介绍
向往风的男子
DBAmysql数据库
本站以分享各种运维经验和运维所需要的技能为主《python零基础入门》:python零基础入门学习《python运维脚本》:python运维脚本实践《shell》:shell学习《terraform》持续更新中:terraform_Aws学习零基础入门到最佳实战《k8》从问题中去学习k8s《docker学习》暂未更新《ceph学习》ceph日常问题解决分享《日志收集》ELK+各种中间件《运维日常》
【后端】【django】Django 自带的用户系统与 RBAC 机制
患得患失949
django知识数据库sqlitedjango
Django自带的用户系统与RBAC机制Django自带的用户系统(django.contrib.auth)提供了身份验证(Authentication)和权限管理(Authorization),能够快速实现用户管理、权限控制、管理员后台等功能,同时具备RBAC(基于角色的访问控制,Role-BasedAccessControl)的基本实现。本文将详细介绍Django用户系统的功能、管理员账号创建
DeepSeek爆火,背后模型竟藏着这些秘密!
qq_23519469
ai
DeepSeek是什么来头最近,AI圈可是被一个名字刷爆了屏,那就是DeepSeek!它就像一颗横空出世的超级新星,在全球范围掀起了一阵狂热的追捧潮,这热度,简直了!大家都在疯狂讨论它,各种测评、对比层出不穷。它到底有啥过人之处,能让这么多人都为之疯狂?今天咱就来好好唠唠。DeepSeek,全称杭州深度求索人工智能基础技术研究有限公司,是一家专注于开发先进大语言模型(LLM)和相关技术的企业。它成
从0到1,带你快速上手Scala语言
qq_23519469
scala开发语言后端
什么是ScalaScala,读作“skah-lah”,是“ScalableLanguage”的缩写,是一门多范式编程语言。它就像是编程世界里的“变形金刚”,融合了面向对象编程(OOP)和函数式编程(FP)的特性,这意味着开发者能在同一语言中,把面向对象的设计和函数式编程的抽象结合起来使用,超级灵活!它运行在Java虚拟机(JVM)上,能与现有的Java代码无缝集成。这就好比Scala是Java的“
Angular Material 17版本升级指南
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
最近,我在将项目从AngularMaterial的15.0.3版本升级到17.0.4版本时,遇到了一个有趣的错误。错误发生在主题设置过程中,尤其是在尝试使用background值时。在旧版本中,主题设置一切正常,但升级后出现了如下错误信息:(status-bar:#e0e0e0,app-bar:#f5f5f5,background:#fafafa,hover:rgba
决策树算法全解析:从零基础到Titanic实战,一文搞定机器学习经典模型
吴师兄大模型
0基础实现机器学习入门到精通算法机器学习决策树人工智能深度学习编程开发语言
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
Java数组(基础)
NaclarbCSDN
算法排序算法java
数组声明和创建 packagecom.arbedu.array; publicclassArrayDemo01{ //变量类型变量名字=变量的值 //数组类型数组是相同数据类型的有序集合 publicstaticvoidmain(String[]args){ int[]arr; //1.声明一个数组 arr=newint[10]; //2.创建一个数组这里面可以存放
Ai时代初期全球不同纬度的层级辐射现象
龙胥伯
人工智能
基于最新研究成果与行业动态,AI时代的"层级辐射"现象可被科学解构为以下六大维度,结合技术演进、产业实践和社会影响进行系统性分析:一、技术能力的层级跃迁模型效率革命DeepSeek研发的R1-Zero模型通过动态架构设计,将样本利用率提升40%以上,训练周期大幅缩短。这种技术突破推动AI从实验室走向规模化应用,在智能制造、生物医药等领域催生新生态。大语言模型的训练方式(预训练→多任务学习→强化学习
深入理解 Java 反射与 PropertyDescriptor 的应用
HoroMin
web基础easybbs项目疑难记录java开发语言反射
在Java编程中,反射是一项强大的功能,它允许我们在运行时动态地访问和操作类的信息,包括字段、方法和构造函数等。在处理JavaBean时,反射的灵活性尤为重要。而PropertyDescriptor类正是用于简化JavaBean属性的动态访问和操作。本文将探讨反射的基本概念,并通过具体示例展现如何使用PropertyDescriptor。什么是反射?反射是Java的一个特性,允许程序在运行时检查类
将 VOC 格式 XML 转换为 YOLO 格式 TXT
JeJe同学
xmlYOLO
目录1.导入必要的模块2.定义类别名称3.设置文件路径完整代码1.导入必要的模块importosimportxml.etree.ElementTreeasETos:用于文件和目录操作,例如创建目录、遍历文件等。xml.etree.ElementTree:用于解析XML文件,从中提取信息。2.定义类别名称class_names=['nest','balloon','kite','trash']这是一
MySQL 8主从复制配置最佳实践
随风九天
匠心数据库部署运维mysql主从复制
1.引言1.1主从复制的意义与应用场景主从复制是MySQL中用于提高数据冗余性和可用性的技术。通过将主库的数据复制到一个或多个从库,可以在主库故障时快速切换到从库,保证服务的连续性。此外,主从复制还可以用于负载均衡,将读操作分发到从库,减轻主库的压力。1.2MySQL8主从复制的新特性概述MySQL8引入了多项改进,包括:GTID(全局事务标识符):简化复制配置和管理。半同步复制:提高数据一致性。
Redis客户端jedis与lettuce的区别
风雨无阻1203
RedisJava研发文档redis缓存LettuceJedis
什么是Lettuce与JedisLettuce是一个高级Redis客户端,用于线程安全的同步、异步和反应式访问。它支持高级的Redis特性,如Sentinel、集群、流水线、自动重新连接和redis数据模型等。Lettuce是完全非阻塞的,基于Netty事件驱动的通信层,其方法将返回具有可观察的类型,可在流或异步编程环境中使用。Jedis是基于Java语言的Redis的客户端,Jedis=Java
Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
[JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key