- HarmonyOS开发实战( Beta5.0)搜索框热搜词自动切换
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发鸿蒙系统前端开发语言
鸿蒙HarmonyOS开发往期必看:HarmonyOSNEXT应用开发性能实践总结最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用TextInput组件与Swiper组件实现搜索框内热搜词自动切换。效果图预览使用说明页面顶部搜索框内热搜词条自动切换,编辑搜索框时自动隐藏。实现思路使用TextInput实现搜索框TextInput({te
- HarmonyOS Next鸿蒙扫一扫功能实现
JohnLiu_
HarmonyOSNextharmonyos华为扫一扫鸿蒙
直接使用的是华为官方提供的api,封装成一个工具类方便调用。import{common}from'@kit.AbilityKit';import{scanBarcode,scanCore}from'@kit.ScanKit';exportnamespaceScanUtil{exportasyncfunctionstartScan(context:common.Context):Promise{if
- 【鸿蒙应用】总结一下ArkUI
读心悦
鸿蒙基础鸿蒙应用
ArkUI是HarmonyOS应用界面的UI开发框架,提供了简洁的UI语法、UI组件、动画机制和事件交互等等UI开发基础,以此满足应用开发者对UI界面开发的需求。组件是界面搭建的最小单位,开发者通过多种组件的组合构成完整的界面。页面是ArkUI最小的调度分隔单位,开发者可以将应用设计为多个功能页面,每一个页面进行单独的文件管理,并且通过页面路由API完成页面之间的调度管理,以此来实现应用内功能的解
- 基于鸿蒙API10的RTSP播放器(二:视频切换实现)
PlumCarefree
鸿蒙实战:RTSP播放器音视频华为harmonyos
目标:设置一个播放下一个视频的按钮,通过改变url地址实现✔设置一个视频播放底部轨道,轨道左侧固定为00:00,右侧为当前已经播放的时长差✖设置音量调节按钮,再实现滑动增减音量发✖//这里为ArkTS代码,标记为ts只是为了上色好看。注意代码放置位置//1.播放位置状态变量,在结构体之外letlocationIndex:number=0;//2.设置url组,苹果测试地址,最快@Statepriv
- [HarmonyOS Next示例代码] 鸿蒙UI开发 - 组件动态创建
xiaohai_09
HarmonyOSNextUI开发harmonyos鸿蒙
鸿蒙UI开发-组件动态创建源码下载地址介绍本示例介绍了在声明式UI中实现组件动态创建的方法效果图预览主页面广告关闭弹窗使用说明进入应用后,广告组件随即被动态创建。其分为两种,分别为图片广告与视频广告。实现思路构建广告组件。源码参考AdBuilder.ets。模拟从云端初始化卡片列表,根据云端数据生成普通卡片对象和广告卡片对象。源码参考代码可参考MainPage.ets中的aboutToAppear
- 【HarmonyOS】- 常见算法简单写法
数的羊都睡了
HarmonyOSArkTS鸿蒙
文章目录知识回顾前言源码分析1.冒泡排序2.二分法查找拓展知识时间、空间复杂度总结知识回顾前言常见算法简单写法源码分析1.冒泡排序functionbubbleSort(arr:number[]):number[]{constn=arr.length;for(leti=0;iarr[j+1]){//交换元素consttemp=arr[j];arr[j]=arr[j+1];arr[j+1]=temp;
- HarmonyOS学习(十一)——安全管理
ImomoTo
HarmonyOSharmonyos学习安全ArkUIarkTs
文章目录1、权限等级划分2、权限类型system_grant(系统授权)user_grant(用户授权)3、动态申请权限列表单4、访问控制开发步骤4.1、权限申请5、实战:访问Camera授权5.1、申请ohos.permission.Camera权限5.2、校验当前是否已经授权5.3、请求权限5.4、在UI中进行权限声明官方文档地址:应用权限管控概述-应用权限管控-程序访问控制-安全-系统-华为
- HarmonyOS NEXT应用开发性能优化篇(一)
周星0927
harmonyos性能优化华为
在开发HarmonyOSNEXT应用时,优化应用性能是至关重要的。文章将性能优化分为四篇按照顺序(1.并行化、预加载和缓存2.布局嵌套层数3.管理状态变量4.系统接口)来介绍介绍应用开发过程中常见的一些性能问题,配合相关参考示例。合理使用并行化、预加载和缓存优化篇一:合理地使用并行化、预加载和缓存等方法,例如使用多线程并发、异步并发、Web预加载等能力,提升系统资源利用率,减少主线程负载,加快应用
- 【HarmonyOS NEXT】List中的播放器组件如何全屏播放
Mayism123
harmonyos
【关键字】List/播放器/全屏【问题描述】List中的一个组件是一个播放器,点击全屏的时候如何让播放器全屏?【解决方案】video组件自带全屏接口requestFullscreen。参考文档地址:https://developer.huawei.com/consumer/cn/doc/harmonyos-references/ts-media-components-video-000000181
- 嵌入式鸿蒙系统开发语言与开发方法分析
嵌入式开发星球
鸿蒙万物互联人工智能之卓越harmonyos开发语言华为
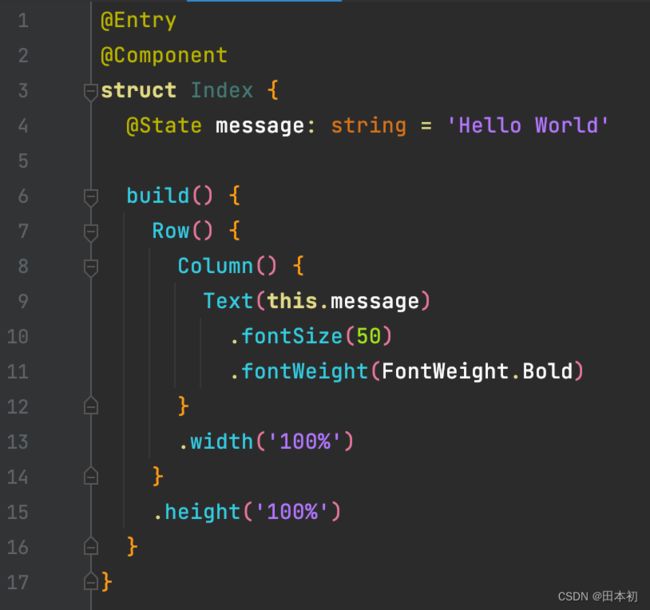
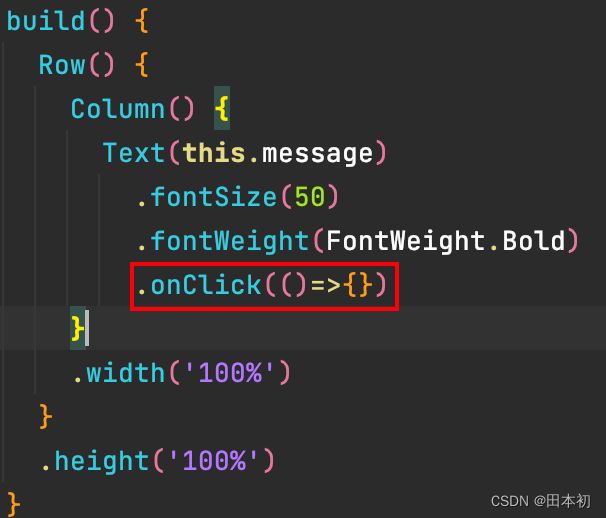
大家好,今天主要给大家分享一下,HarmonyOS系统的主力开发语言ArkTS语言开发方法,它是基于TypeScript(简称TS)语言扩展而来。第一:ArkTS语言基本特性目的:声明式UI,让开发者以更简洁,更自然的方式开发高性能应用。声明式UI基本特性:基本UI描述:ArkTS定义了各种装饰器、自定义组件、UI描述机制,再配合UI开发框架中的UI内置组件、事件方法、属性方法等共同构成了UI开发
- HarmonyOS video自定义组件
DaLi Sexy
HarmonyOSjava前端数据库harmonyos
直接上代码import{display,window}from'@kit.ArkUI';@Entry@ComponentstructIndex{controller:VideoController=newVideoController()@StatecurRate:PlaybackSpeed=PlaybackSpeed.Speed_Forward_1_00_X;@StatecurRateName:
- 基于HarmonyOS NEXT开发智能提醒助手
三掌柜666
HarmonyOS开发harmonyos华为
目录目录目录前言关于HarmonyOSNEXT智能提醒助手需求分析智能提醒助手设计1、系统架构2、功能模块智能提醒助手的应用场景智能提醒助手的竞争力具体技术实现未来展望结束语前言随着智能设备的普及和物联网技术的飞速发展,人们对于智能化、个性化服务的需求日益增加,智能设备已经深入到我们生活的方方面面。在这个智能化的时代,一款能够实时、精准地提供信息提醒的智能助手,在内卷严重的当下,对于提升个人工作效
- HarmonyOS NEXT开发实战:网络请求库-http
太空人_喜之郎
OpenHarmony鸿蒙HarmonyOSharmonyos华为前端linux鸿蒙移动开发http
前言网络封装的目的,在于简洁,使用起来更加的方便,也易于我们进行相关动作的设置,如果,我们不封装,那么每次请求,就会重复大量的代码逻辑,如下代码,是官方给出的案例://引入包名importhttpfrom'@ohos.net.http';//每一个httpRequest对应一个HTTP请求任务,不可复用lethttpRequest=http.createHttp();//用于订阅HTTP响应头,此
- 【HarmonyOS NEXT】codelab汇总-应用服务
这货就是木子全呀
HarmonyOS示例harmonyos华为
1、游戏登录(基于CocosCreator引擎)介绍:1.什么是游戏服务?GameServiceKit(游戏服务)主要提供快速、低成本构建游戏基本能力与游戏场景优化服务,有效提升游戏开发效率,帮助您进行游戏运营。2.您将建立什么?在本次Codelab中,您将会把一个CocosCreator游戏发布成OpenHarmony游戏,且这个游戏具备联合登录功能。3.您将会学到什么?实现如何将一个Cocos
- HarmonyOS NEXT 应用开发详解:基于华为开发者联盟的实践
代码伐木匠
笔记本华为harmonyos
HarmonyOSNEXT应用开发详解:基于华为开发者联盟的实践HarmonyOSNEXT是华为自研的操作系统,作为HarmonyOS的最新版本,旨在推动万物互联时代的全场景生态发展。基于华为开发者联盟,开发者可以利用HarmonyOSNEXT提供的多端协同、分布式技术等功能,构建高性能的应用程序。本篇博文将为你详细介绍如何通过华为开发者联盟进行HarmonyOSNEXT应用开发,从环境搭建、开发
- 鸿蒙(HarmonyOS)应用层开发知识点汇总
OH五星上将
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发移动开发分布式arkui组件化性能优化
由于不少粉丝朋友反馈,说网上的有些知识点记录的比较杂乱,学习起来很费时间!小编下面针对【鸿蒙】应用开发中的一些技术点做的整理归纳,希望下面的能够有效的帮助到大家:基础组件基础组件(text开发)基础组件(input开发)基础组件(button开发)基础组件(picker开发)基础组件(image开发)基础组件(image-animator开发)基础组件(rating开发)基础组件(slider开发
- 【鸿蒙HarmonyOS开发笔记】使用@Preview装饰器预览组件
Luxine.
鸿蒙HarmonyOS开发笔记前端分享笔记华为harmonyos
概述ArkTS应用/服务支持组件预览,要求compileSdkVersion为8或以上。组件预览支持实时预览,不支持动态图和动态预览。组件预览通过在组件前添加注解@Preview实现,在单个源文件中,最多可以使用10个@Preview装饰自定义组件。@Preview的使用参考如下示例@Preview({title:'FoodImage'})@ComponentstructFoodImageDisp
- 【HarmonyOS】- HAR与HSP区别及使用原则
数的羊都睡了
HarmonyOSharmonyos华为鸿蒙ArkTS
文章目录知识回顾前言源码分析1.2.3.拓展知识总结知识回顾前言HAR与HSP源码分析1.2.3.拓展知识总结系统提供了两种共享包,HAR静态共享包和HSP动态共享包。HAR与HSP都是为了实现代码和资源的共享,都可以包含代码、C++库、资源和配置文件,最大的不同之处在于:HAR中的代码和资源跟随使用方编译,如果有多个使用方,它们的编译产物中会存在多份相同拷贝;而HSP中的代码和资源可以独立编译,
- 【鸿蒙实战开发】HarmonyOS-状态管理
代码改变世界996
前端鸿蒙安卓harmonyos华为ui鸿蒙安卓
前言本文基于鸿蒙Nextbeta1,beta2的新特性暂未深入研究和使用,且目前beta2已经可以试用。现在客户端所流行的结构无非就是MVVM或者MVI。MVI的特点是不仅把数据变化做了响应,连交互都封装了,鸿蒙目前最适合的是MVVM。鸿蒙使用声明式UI开发框架,那么和所有的流行的大前端框架一样,我们需要处理前端组件间的数据通信和变化响应,也就是所谓的状态管理。而MVVM中的viewmodel可以
- 【HarmonyOS 4.0】@ohos.events.emitter (Emitter)
卿卿qing
华为HarmonyOS4.0
B页面需要感知到A页面的点击事件,进而触发B页面的刷新逻辑,类似这种公共的事件通知,就可通过emitter来实现。导入emitter模块发布和订阅都需要导入emitter模块。importemitterfrom'@ohos.events.emitter'emitter.emit发送一个事件到事件队列。发送自定义事件。emitter.emit(event:InnerEvent1,data?:Even
- HarmonyOS Node-API支持的数据类型
煸橙干儿~~
HarmonyOSharmonyos
一、Node-API的数据类型1、napi_status是一个枚举数据类型,表示Node-API接口返回的状态信息。每当调用一个Node-API函数,都会返回该值,表示操作成功与否的相关信息。typedefenum{napi_ok,napi_invalid_arg,napi_object_expected,napi_string_expected,napi_name_expected,napi_f
- 鸿蒙HarmonyOS应用开发之使用Node-API接口进行线程安全开发
OpenHarmony_小贾
移动开发HarmonyOSOpenHarmonyharmonyos安全华为移动开发物联网APP
场景介绍napi_create_threadsafe_function是Node-API接口之一,用于创建一个线程安全的JavaScript函数。主要用于在多个线程之间共享和调用,而不会出现竞争条件或死锁。例如以下场景:异步计算:如果需要进行耗时的计算或IO操作,可以创建一个线程安全的函数,将计算或IO操作放在另一个线程中执行,避免阻塞主线程,提高程序的响应速度。数据共享:如果多个线程需要访问同一
- 鸿蒙 HarmonyOS NEXT应用开发案例集
小北编程
HarmonyOSharmonyos华为
✍️作者简介:小北编程(专注于HarmonyOS、Android、Java、Web、TCP/IP等技术方向)博客主页:开源中国、稀土掘金、51cto博客、博客园、知乎、简书、慕课网、CSDN如果文章对您有一定的帮助请关注✨、点赞、收藏、评论。如需转载请参考【转载须知】文章目录概述分层架构设计应用通用开发范例App分层架构模块化设计应用通用开发范例App模块化结构工程框架和实现设计产品定制层基础特性
- 华为鸿蒙系统和安卓的区别
樂小伍
华为harmonyosandroid
华为鸿蒙系统和安卓系统在多个方面存在显著差异,以下是对两者区别的详细分析:一、开发商与背景鸿蒙系统:由中国的华为公司主导开发,旨在创造一个超级虚拟终端互联的世界,将人、设备、场景有机地联系在一起。自2012年开始规划,并于2019年8月9日正式发布HarmonyOS1.0,随后陆续推出了HarmonyOS2.0、HarmonyOS3.0及HarmonyOS4.0等多个版本。安卓系统:由美国的谷歌公
- HarmonyOS Next 使用绘制组件实现自定义进度动画
2401_84181731
2024年程序员学习harmonyos信息可视化人工智能
加载完成后初始显示进度为0%,颜色为红色,且有充电、放电两个按钮。点击充电按钮,进度会持续增长,直到100%时绿色填充满整个圆形,当到达20%以上和80%以上时,颜色动态变化。点击耗电按钮,进度会持续下降,直到0%恢复1中的初始效果,当到达20%以下和80%以下时,颜色动态变化。实现思路使用Circle组件绘制外层的圆环。源码参考PaintComponent.ets。//外框圆环Circle({w
- HarmonyOS实战开发:方舟编译器运行指南-ArkCompiler
小小煤球
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为前端开发语言html移动开发鸿蒙
方舟编译器简介方舟编译器(ArkCompiler)是为支持多种编程语言、多种芯片平台的联合编译、运行而设计的统一编译运行时平台。ArkCompiler主要分成两个部分:编译工具链与运行时。ArkCompilereTSRuntime主要由四个子系统组成:CoreSubsystem、ExecutionSubsystem、CompilerSubsystem、Runtimesubsystem。ArkCom
- harmonyos cc,如何优雅地开发HarmonyOS APP应用
weixin_40005795
harmonyoscc
目录:研究HarmonyOS有一段时间了,今天主要结合自己多年的项目开发经验和各种技术栈结合HarmonyOSAPP应用开发讲解下如何优雅地进行开发和积累。一、挖掘项目需求或者做项目移植,并且做技术分析,与HarmonyOSAPP应用开发相关知识点进行结合。这里最简洁的方式就是用一个脑图规划下就好,我这里就拿我之前发布的在线教育APP的项目为例进行介绍下二、创建项目工程,采用一个Project多个
- HarmonyOS Next全屏登录页面案例(1),HarmonyOS鸿蒙基础开发入门
2301_79054215
2024年程序员学习harmonyos华为
OtherWaysToLogin().transition(this.effect)}点击其他登录方式,切换过程涉及到组件的显示和消失,使用transition属性设置出现或消失转场。源码参考DefaultLoginOtherWaysToLogin().transition(this.effect)通过Stack组件,两个页面共用一个返回图标。源码参考DefaultLoginStack(){Ima
- 鸿蒙 HarmonyOS学习日记 Day 2 界面开发、布局
林钟雪
Harmonyosharmonyos学习华为
文章目录一、界面开发1、代码书写方式2、界面开发-布局思路3、组件的属性方法4、文字溢出省略号、行高5、Image图片组件6、输入框与按钮四、综合实战-华为登录五、svg图标六、布局元素的组成二、单位问题一、界面开发1、代码书写方式1、代码块在build()方法中书写,在右侧预览中查看效果2、界面开发-布局思路1、ArkUI(方舟开发框架)说明:是一套构建鸿蒙应用界面的框架构建页面的最小单位就是“
- 【HarmonyOS NEXT应用开发】案例91:基于OpenGL渲染视频画面帧
青少年编程作品集
音视频算法华为云harmonyos华为华为od
场景描述在直播场景中,会有礼物、魔法等表情临时出现在画面,需要获取视频画面帧进行纹理更新后再渲染通过OpenGL渲染视频画面帧。⦁在ArkTS侧调用createAVPlayer()创建AVPlayer实例,初始化进入idle状态。设置业务需要的监听事件,设置资源:设置属性url,AVPlayer进入initialized状态。⦁设置窗口:获取并设置属性SurfaceID,该surfaceId是na
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。