ant组件+vue2 快速搭建自用模板(不断更新中)
按钮
常见
蓝色按钮
红色按钮 图标
常见
间距
常见
Primary
Default
Dashed
Link
export default {
data() {
return {
size: 'small', // small 小 middle 中 Large大
};
},
};分页
常见
需要配合 a-table 使用 一般 表格设置 :pagination="false" 即可
自带分页:pagination="pagination"
核心 :pagination="pagination" rowKey="id" @change="tablePaginationChange"
原文链接 https://blog.csdn.net/yunxixiao/article/details/123796212
{{ text }}
{{ $moment(text).format('YYYY-MM-DD HH:mm:ss') }}
const pagination= {
current: 1,
total: 0, // 总数
showSizeChanger: true,
pageSizeOptions: ['1', '10', '20', '40', '80', '100'],
showTotal: total => `共 ${total} 条`, // 分页中显示总的数据
pageSize: 5 // 每页条数,所有页设置统一的条数
// hideOnSinglePage: true, // 只有一页时是否隐藏分页器
// defaultCurrent: 1,
}
return{
pagination,
}
//方法
tablePaginationChange (pagination) {
// console.log(pagination)
this.pagination.current = pagination.current // 重新设置当前页
this.pagination.pageSize = pagination.pageSize
}, 分页的封装
1、封装组件
2、使用
使用组件
多选框
常见
单选框
常用
多选选择器
常见
(typedata的数据 格式)
【
{key :??,value??}
{key :??,value??}
{key :??,value??}
】
{{ item.text }}
表格
(常用)
详情
columns: [
{
title: '序号',
dataIndex: 'index',
width: 60,
ellipsis: true,
align: 'center',
customRender: (text, record, index) => (this.pageNumTop - 1) * this.pageSizeTop + index + 1
},
{
dataIndex: 'interfaceTodayNum',
key: 'interfaceTodayNum',
title: '今日调用次数',
sorter: (a, b) => a.interfaceTodayNum - b.interfaceTodayNum,
ellipsis: true,
align: 'center',
width: 120,
// width: 250,
scopedSlots: {customRender: 'interfaceTodayNum'}
},
{
dataIndex: 'interfaceMonthNum',
key: 'interfaceMonthNum',
ellipsis: true,
title: '当月调用量',
sorter: (a, b) => a.interfaceMonthNum - b.interfaceMonthNum,
align: 'center',
width: 120,
// width: 150,
scopedSlots: {customRender: 'interfaceMonthNum'}
},
{
dataIndex: 'interfaceNumber',
key: 'interfaceNumber',
ellipsis: true,
sorter: (a, b) => a.interfaceNumber - b.interfaceNumber,
title: '累计调用次数',
align: 'center',
width: 120,
scopedSlots: {customRender: 'interfaceNumber'}
},
{
dataIndex: 'action',
key: 'action',
title: '操作',
align: 'center',
width: '270px',
scopedSlots: {customRender: 'action'}
}
],
data: []
editcha(e) {
//查看
this.$router.push({
path: '/interfacecall-edit',
query: {
rdiUuid: e.rdiUuid,
rdiName: e.rdiName
}
})
},
goSearch() { //搜索
getInterfaceCountInfoByCnd({
pageNumber: this.pageNumTop,
limit: this.pageSizeTop,
interfaceName: this.interfaceName
}).then(res => {
this.totalCountTop = res.count
this.data = res.data
})
},标签
pink
red
orange
green
cyan
blue
purple
![]()
#f50
#2db7f5
#87d068
#108ee9
树形控件
全局提示$message
成功
this.$message.success('This is a success message');
失败
this.$message.error('This is an error message');
警告
this.$message.warning('This is a warning message');
对话框
@click="showModal"
确定
关闭
visible: false,
bodystyle: {
height: '700px',
},
methods: {
showModal() {//打开弹窗
this.visible = true;
},
handleOk(e) {//弹窗确定
this.visible = false;
},
handleCancel(e) {//弹窗关闭
this.visible = false;
},
handleCancelone(){//关闭
this.visible = false;
}
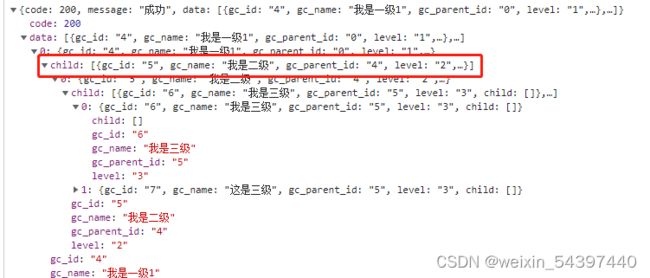
}树形控件
可以看原文链接 vue antdesig a-tree组件使用详解_@阿呜的博客-CSDN博客
export default {
data () {
return {
replaceFields:{
children:'child', title:'gc_name', key:'gc_id' // 看你的接口返回字段是什么,对应匹配就行了
},
}
},
}
//展开,
handleExpand(expandedKeys) {
this.expandedKeys = expandedKeys
},
//选中
onSelect(selectedKeys, info) {
// console.log(selectedKeys, info)
},时间范围 开始-结束
删除提示框纯js (this.$confirm)
let that = this
this.$confirm({
centered: true,
title: '删除提示',
content: '确定要删除吗?',
okText: '确定',
okType: 'primary',
cancelText: '取消',
onOk() {
removeRbJszydlglAgkmByIdList({ strList: that.uuiddata }).then(res => {
if (res.success) {
that.$message.success('删除成功')
that.uuiddata = []
that.expandedRowKeys = []
that.recover()
} else {
that.$message.success('删除失败')
that.uuiddata = []
that.expandedRowKeys = []
}
})
},
onCancel() { }
})普通提示框
忽略
confirmout(e) {//确定气泡框
this.outeditcha(e) //这里写点击了确定后要做的事情 我这里是发了个请求
},
outeditcha(e) {//忽略 接口的方法
let data = this.$moment(this.$moment(e.gsmaCreateTime).format('YYYY-MM-
DD')).subtract(1, "days").format("YYYY-MM-DD")
let param = {
gsmaWarnTime: data,
gsmaWarnType: e.gsmaWarnType,
gsmaServerIp: e.gsmaServerIp,
}
updateGsmaDetail(param).then(res => {
if (res.success) {
this.$message.success('忽略成功')
} else {
this.$message.success(res.data.message)
}
this.goSearch(); //重新搜索
})
}