【BUG】微信小程序扫码获取不到scene参数的bug修复
问题描述:
扫码后获取不到scene,必须点击“重新进入小程序”才可以
错误原因:
微信小程序的二维码扫描分为两种情况:
冷启动:当用户首次扫描二维码或在后台无该小程序运行实例时打开小程序,此时可以通过scene参数获取到二维码中的数据。
热启动:当小程序已经在后台运行,用户通过扫描二维码再次进入小程序时,通常不会触发onLoad方法,而是触发onShow方法。在这种情况下,scene参数通常无法获取,因为它仅在首次加载时被解析。
解决:
所以,获取scene应该写在onshow方法里面
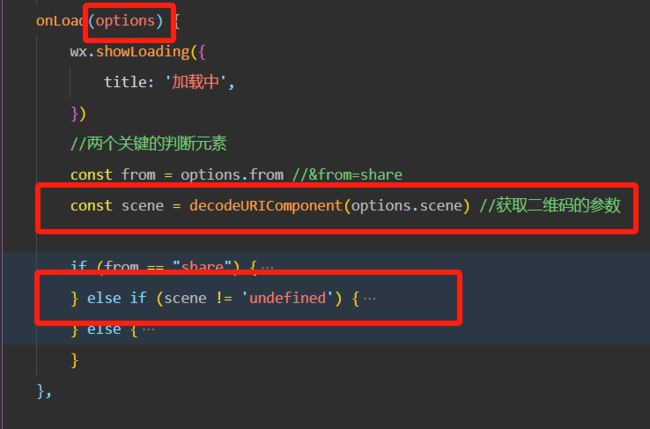
原来写在onload中:

后面把二维码的判断逻辑在onshow里也加上
但是!普通页面的onshow里面没有options参数,获取不到scene
只有app.js里面的onshow可以获取到scene
所以就在app.js里面获取,然后作为全局变量,再在message.js里面的onshow方法调用
app.js:
onShow: function (options) {
console.log("APP的onshow被执行");
console.log("options",options);
const scene = decodeURIComponent(options.query.scene)
// 小程序从后台进入前台时执行
if (options.scene) {
this.globalData.scene = scene;
}
},
message.js:
onShow() {
console.log("message页的onshow被启动!");
this.getAnswer()
// console.log(typeof app.globalData.scene);
const scene = app.globalData.scene
console.log("onshow里面的scene:", scene);
console.log(typeof scene);
if (scene != 'undefined') {
console.log("new:扫码进的");
//说明该用户是扫码进的
console.log("scene", scene);
this.setData({
qid: scene
})
wx.cloud.callFunction({
name: "login",
success: async res => {
console.log("登录完成");
const openid = res.result.openid;
app.globalData.userOPENID = openid;
this.setData({
openid: openid
})
//检查数据库里面有没有
const userData = await db.collection("Users").where({
_openid: openid
}).get()
// console.log(userData.data[0]);
if (userData.data.length === 0) {
//如果为空,先允许你预览,如果想要添加回答的话,则跳到注册页
this.setData({
shouldRegist: true
})
console.log("扫码来的,这个人需要注册");
}
// 获取问题内容的Promise
const getQuestionContent = () => {
return new Promise((resolve, reject) => {
db.collection("Questions")
.where({
_id: this.data.qid
})
.get()
.then((res) => {
this.setData({
qtitle: res.data[0].Title,
creatorid: res.data[0].creatorID
});
resolve();
})
.catch(reject);
});
};
// 获取问题作者头像的Promise
const getAuthorAvatar = () => {
return new Promise((resolve, reject) => {
db.collection("Users")
.where({
_openid: this.data.creatorid
})
.get()
.then((res) => {
this.setData({
avatar: res.data[0].avatar,
createrName: res.data[0].nickname
});
resolve();
})
.catch(reject);
});
};
// 使用Promise的链式调用确保按顺序获取数据
getQuestionContent()
.then(getAuthorAvatar)
.then(res => {
this.getAnswer();
this.checkIfMyQuestion();
wx.hideLoading()
})
.catch((error) => {
console.error("An error occurred: ", error);
});
}
})
}
},
