React中实现流程图(第三方库)
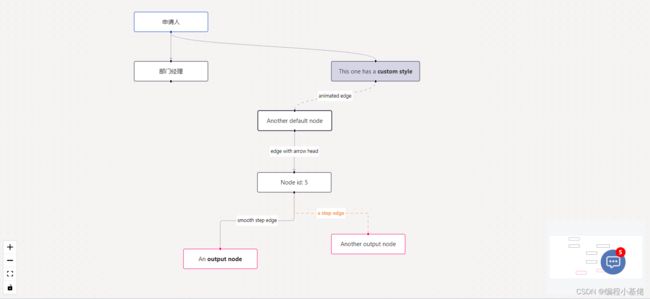
React简单实现可拖拽流程图
下载第三方库
react-flow
yarn add react-flow
准备两个文件
1.index.tsx 组件入口
2.mock.js 测试数据
index.tsx文件代码
// index.js
import React, { useState } from 'react';
import ReactFlow, {
MiniMap, // 缩略图
Controls, // 画布缩放大小控制
Background, // 背景组件
} from 'react-flow-renderer';
import initialElements from './mock.js';
const onLoad = (reactFlowInstance) => {
console.log('flow loaded:', reactFlowInstance);
reactFlowInstance.fitView();
};
const OverviewFlow = () => {
const [elements, setElements] = useState(initialElements);
return (
<ReactFlow
elements={elements}
onLoad={onLoad}
>
<MiniMap
nodeStrokeColor={(n) => {
if (n.type === 'input') return '#0041d0';
if (n.type === 'output') return '#ff0072';
if (n.type === 'default') return '#1a192b';
return '#eee';
}}
nodeColor={(n) => {
return '#fff';
}}
nodeBorderRadius={2}
/>
<Controls />
<Background color="#aaa" gap={16} />
</ReactFlow>
);
};
export default OverviewFlow;
mock.js文件
import React from 'react';
// 测试数组中的数据整体由两部分组成(node,edge)即线和边.
// node 包含 id(节点id,唯一) , type(节点类型 , input , output , customnode...) , position(节点位置) , data(放一些节点自定义属性)
// edge 包含 id(边id,唯一) , source(当前边以哪一个节点作为起点, 这里一定是节点id) , target(当前边以哪一个节点作为终点)
// node和edge的部分后面会做详细介绍 , 这里先做了解
export default [
{
id: '1',
type: 'input',
data: {
label: (
<>
申请人
</>
),
},
position: { x: 250, y: 0 },
},
{
id: '2',
data: {
label: (
<>
部门经理
</>
),
},
position: { x: 100, y: 100 },
},
{
id: '3',
data: {
label: (
<>
This one has a <strong>custom style</strong>
</>
),
},
position: { x: 400, y: 100 },
style: {
background: '#D6D5E6',
color: '#333',
border: '1px solid #222138',
width: 180,
},
},
{
id: '4',
position: { x: 250, y: 200 },
data: {
label: 'Another default node',
},
},
{
id: '5',
data: {
label: 'Node id: 5',
},
position: { x: 250, y: 325 },
},
{
id: '6',
type: 'output',
data: {
label: (
<>
An <strong>output node</strong>
</>
),
},
position: { x: 100, y: 480 },
},
{
id: '7',
type: 'output',
data: { label: 'Another output node' },
position: { x: 400, y: 450 },
},
{ id: 'e1-2', source: '1', target: '2', label: 'this is an edge label' },
{ id: 'e1-3', source: '1', target: '3' },
{
id: 'e3-4',
source: '3',
target: '4',
animated: true,
label: 'animated edge',
},
{
id: 'e4-5',
source: '4',
target: '5',
arrowHeadType: 'arrowclosed',
label: 'edge with arrow head',
},
{
id: 'e5-6',
source: '5',
target: '6',
type: 'smoothstep',
label: 'smooth step edge',
},
{
id: 'e5-7',
source: '5',
target: '7',
type: 'step',
style: { stroke: '#f6ab6c' },
label: 'a step edge',
animated: true,
labelStyle: { fill: '#f6ab6c', fontWeight: 700 },
},
];