华清远见嵌入式学习——QT——作业3
作业要求:
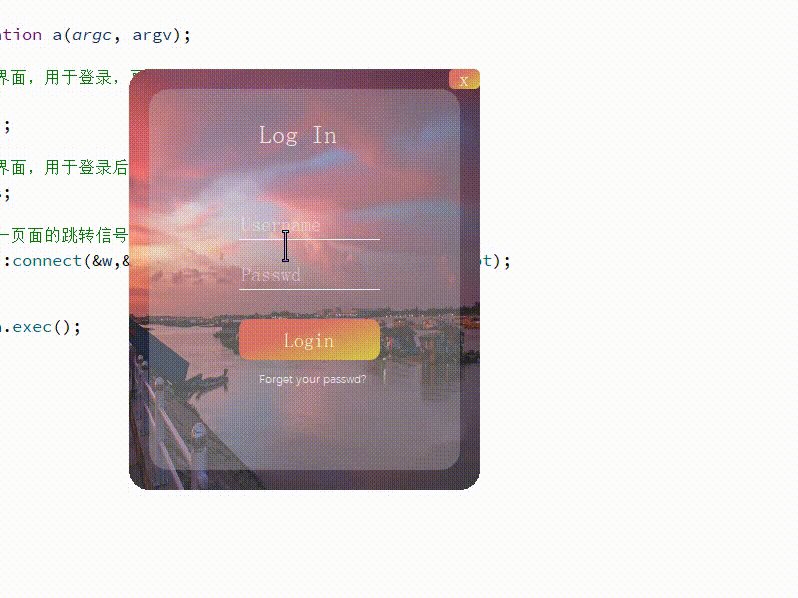
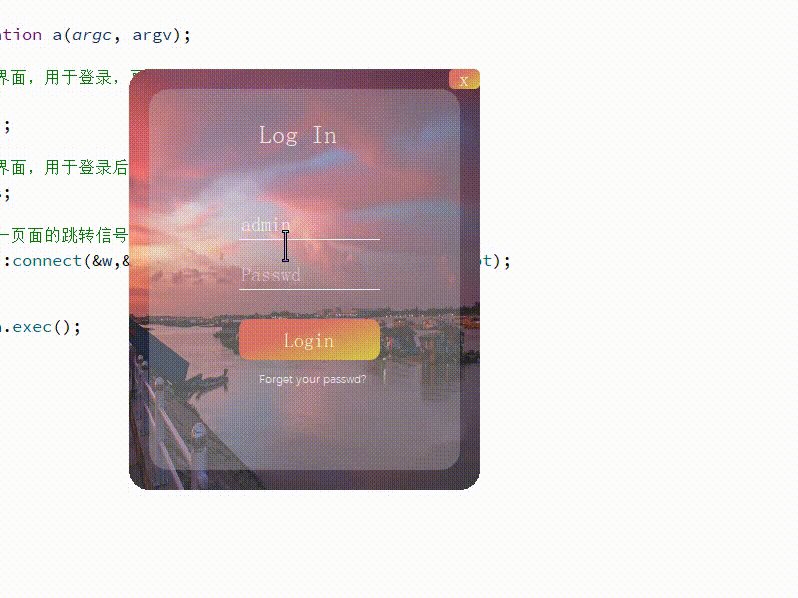
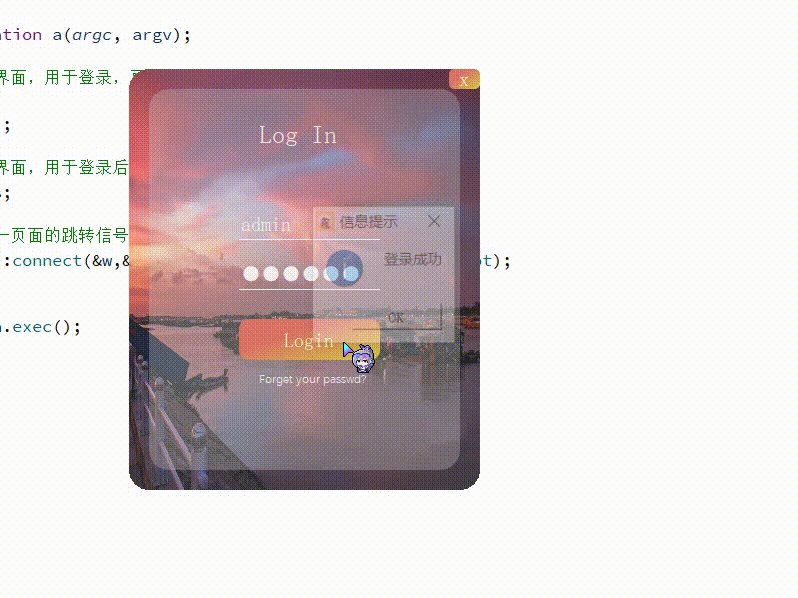
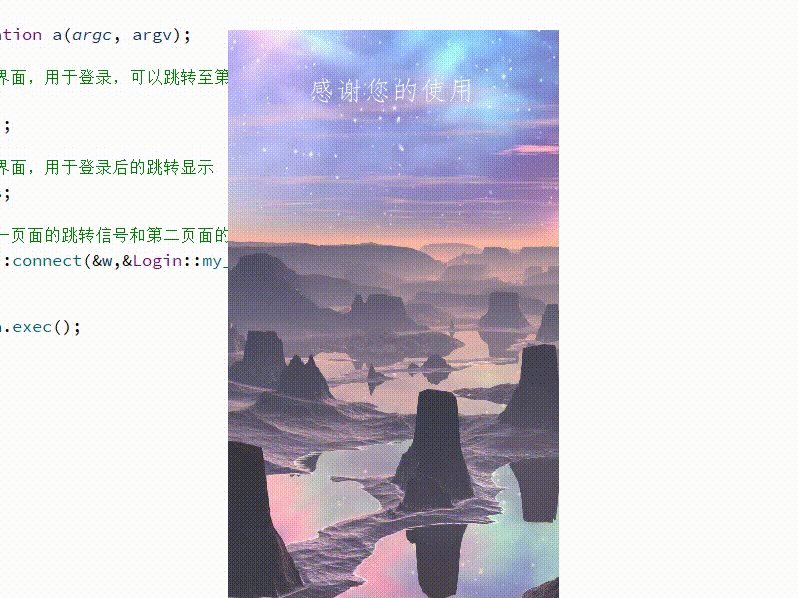
代码效果图:
登录成功并跳转页面
登录失败
关闭
代码:
第一页面头文件:
#ifndef LOGIN_H
#define LOGIN_H
#include
#include
QT_BEGIN_NAMESPACE
namespace Ui { class Login; }
QT_END_NAMESPACE
class Login : public QWidget
{
Q_OBJECT
public:
Login(QWidget *parent = nullptr);
~Login();
//自定义信号函数,用于跳转界面
signals:
void my_jump();
//按钮点击信号对应的槽函数定义
private slots:
void on_pushButton_clicked(); //登录按钮点击信号对应槽函数
void on_closebtn_clicked(); //关闭按钮点击信号对应槽函数
private:
Ui::Login *ui;
};
#endif // LOGIN_H
第一页面源文件:
#include "login.h"
#include "ui_login.h"
Login::Login(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Login)
{
ui->setupUi(this);
this->setWindowFlag(Qt::FramelessWindowHint);//去掉窗口头部
this->setAttribute(Qt::WA_TranslucentBackground);//去掉窗口其他部分
this->setWindowIcon(QIcon(":/Logo/ka1.png")); //设置窗口图标
}
Login::~Login()
{
delete ui;
}
//登录按钮点击信号对应的槽函数
void Login::on_pushButton_clicked()
{
//当用户输入的账号密码正确时
if(ui->Username->text() == "admin" && ui->Passwd->text() == "123456")
{
//采用静态成员函数版本,实现登录成功后的页面跳转和第一页面窗口的关闭
int res = QMessageBox::information(this,"信息提示","登录成功");
//如果用户登录成功后,且点击了消息对话框的OK按钮,则进行页面跳转和第一页面窗口的关闭
if(res == QMessageBox::Ok)
{
emit my_jump();
this->close();
}
}
else //当用户输入的账号密码错误时
{
//采用属性版本,实现登录失败后,密码栏的清空或第一页面的关闭
QMessageBox err(QMessageBox::Critical,"错误","账号和密码不匹配,是否重新登录",QMessageBox::Yes|QMessageBox::No,this);
//调用执行函数,显示对话框
int ret = err.exec();
//判断用户点击的是YES按钮还是NO按钮
if(ret == QMessageBox::Yes)
{
//用户点击YES按钮,清空密码栏
ui->Passwd->clear();
}
else if(ret == QMessageBox::No)
{
//用户点击NO按钮,关闭页面窗口
this->close();
}
}
}
//关闭按钮点击信号对应的槽函数
void Login::on_closebtn_clicked()
{
//采用静态成员函数版本,实现点击关闭按钮后,弹出问题对话框
int res = QMessageBox::question(this,"问题","您是否确定要退出登录?");
//判断用户是否点击了YES按钮
if(res == QMessageBox::Yes)
{
//用户点击了YES按钮,关闭页面窗口
this->close();
}
}
第二页面头文件:
#ifndef SECOND_H
#define SECOND_H
#include
namespace Ui {
class Second;
}
class Second : public QWidget
{
Q_OBJECT
public:
explicit Second(QWidget *parent = nullptr);
~Second();
//第一界面发出自定义信号对应的槽函数
public slots:
void jump_slot();
private:
Ui::Second *ui;
};
#endif // SECOND_H 第二页面源文件:
#include "second.h"
#include "ui_second.h"
Second::Second(QWidget *parent) :
QWidget(parent),
ui(new Ui::Second)
{
ui->setupUi(this);
//设置纯净窗口
this->setWindowFlag(Qt::FramelessWindowHint);
//去掉页面中不需要的地方
this->setAttribute(Qt::WA_TranslucentBackground);
}
Second::~Second()
{
delete ui;
}
//第一页面的自定义信号的槽函数
void Second::jump_slot()
{
//实现第二页面的展示
this->show();
}
主函数文件:
#include "login.h"
#include "second.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//第一个界面,用于登录,可以跳转至第二个界面
Login w;
w.show();
//第二个界面,用于登录后的跳转显示
Second s;
//连接第一页面的跳转信号和第二页面的槽函数
QObject::connect(&w,&Login::my_jump,&s,&Second::jump_slot);
return a.exec();
}
第一UI界面样式表:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
/*border-image: url(:/Logo/Hose.jpg);*/
border-image: url(:/Logo/wanXia.jpg);
border-radius:20px;
}
#frame_2{
background-color: rgba(209, 209, 209, 40);
border-radius:20px;
}
QLabel#label{
background-color: rgba(200, 200, 200, 80); /*前三是RGB,最后一个是透明度*/
border-radius:20px;
}
#label_2{
background:transparent; /*完全透明*/
color: rgba(255, 255, 255, 210);
}
#label_3{
background:transparent; /*完全透明*/
color: rgba(255, 255, 255, 210);
font: 7pt "等线";
}
QLineEdit{
background:transparent; /*完全透明*/
border:none; /*没有边框*/
border-bottom:1px solid rgba(255, 255, 255, 220);
color: rgba(255, 255, 255, 220);
font: 12pt "仿宋";
}
QPushButton#pushButton{
border-radius:10px;
background-color: qlineargradient(spread:pad, x1:0.084, y1:0.159091, x2:0.962737, y2:0.920136, stop:0.3 rgba(218, 115, 102, 255), stop:0.931579 rgba(213, 189, 77, 255));
color: rgb(255, 255, 200);
font: 12pt "仿宋";
}
#closebtn{
border-radius:5px;
background-color: qlineargradient(spread:pad, x1:0.084, y1:0.159091, x2:0.962737, y2:0.920136, stop:0.3 rgba(218, 115, 102, 255), stop:0.931579 rgba(213, 189, 77, 255));
color: rgb(255, 255, 200);
font: 12pt "仿宋";
}
QPushButton#pushButton:hover{ /*登录按钮鼠标移动*/
border-radius:10px;
background-color: qlineargradient(spread:pad, x1:0.084, y1:0.159091, x2:0.962737, y2:0.920136, stop:0.3 rgba(210, 100, 102, 255), stop:0.931579 rgba(210, 200, 77, 255));
color: rgb(255, 255, 200);
font: 12pt "仿宋";
}
QPushButton#pushButton:pressed{ /*登录按钮鼠标按下*/
border-radius:10px;
background-color: qlineargradient(spread:pad, x1:0.084, y1:0.159091, x2:0.962737, y2:0.920136, stop:0.3 rgba(218, 115, 102, 255), stop:0.931579 rgba(213, 189, 77, 255));
color: rgb(255, 255, 200);
padding-top:5px;
padding-left:5px;
font: 12pt "仿宋";
}
QPushButton#closebtn:hover{ /*关闭按钮鼠标移动*/
border-radius:5px;
background-color: qlineargradient(spread:pad, x1:0.084, y1:0.159091, x2:0.962737, y2:0.920136, stop:0.3 rgba(210, 100, 102, 255), stop:0.931579 rgba(210, 200, 77, 255));
color: rgb(255, 255, 200);
font: 8pt "仿宋";
}
QPushButton#clossebtn:pressed{ /*关闭鼠标按下*/
border-radius:5px;
background-color: qlineargradient(spread:pad, x1:0.084, y1:0.159091, x2:0.962737, y2:0.920136, stop:0.3 rgba(218, 115, 102, 255), stop:0.931579 rgba(213, 189, 77, 255));
color: rgb(255, 255, 200);
padding-top:4px;
padding-left:4px;
font: 8pt "仿宋";
}第二UI界面样式表:
*{
background-color: rgb(255, 255, 255);
}
QFrame#frame{
border-image: url(:/Logo/hk.jpg);
}
#frame_2{
background-color: rgba(221, 221, 221, 40);
}
QLabel{
background:transparent;
color: qlineargradient(spread:pad, x1:0, y1:0.432, x2:0.968421, y2:0.591, stop:0 rgba(163, 125, 209, 255), stop:1 rgba(255, 255, 255, 255));
font: 16pt "仿宋";
}