【CSS 渐变Gradient详解】线性渐变、径向渐变、锥形渐变及重复渐变
渐变 gradient
https://developer.mozilla.org/zh-CN/docs/Web/CSS/gradient
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_images/Using_CSS_gradientsCSS 属性值定义语法
https://developer.mozilla.org/zh-CN/docs/Web/CSS/angle
https://developer.mozilla.org/zh-CN/docs/Web/CSS/image
https://developer.mozilla.org/zh-CN/docs/Web/CSS/angle
https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value
https://developer.mozilla.org/zh-CN/docs/Web/CSS/color-interpolation-method
https://developer.mozilla.org/zh-CN/docs/Web/CSS/CSS_Types
- 渐变可以在任何使用
- 渐变没有内在尺寸,实际大小取决于所应用的元素的大小。
线性渐变
由 linear-gradient()函数创建,在一个假想的直线上进行线性过渡的图像。
-
语法:
linear-gradient(| to (可选) , ); background-image: linear-gradient(#8A2387, #E94057, #F27121);
-
值详解
-
✋
默认情况下,线性渐变的方向是从上到下,可以指定一个值来改变渐变的方向。
-
-
如果指定了,则包含 to 和两个关键字:
- 一个指定水平位置(left 或 right),另一个指定竖直位置(top 或 bottom)。
- 关键词的先后顺序无影响。
-
如果没有指定,则默认为 to bottom。
- to top、to bottom、to left 和 to right 分别等价于
- 0deg、180deg、270deg 和 90deg。其余值会被转换为角度。
.bg-linear2 { background-image: linear-gradient(to right, #8A2387, #E94057, #F27121); } .bg-linear3 { background-image: linear-gradient(to left, #8A2387, #E94057, #F27121); } .bg-linear4 { background-image: linear-gradient(to top, #8A2387, #E94057, #F27121); } .bg-linear5 { background-image: linear-gradient(to bottom, #8A2387, #E94057, #F27121); } .bg-linear7 { background-image: linear-gradient(to bottom left, #8A2387, #E94057, #F27121); } .bg-linear8 { background-image: linear-gradient(to bottom right, #8A2387, #E94057, #F27121); } .bg-linear9 { background-image: linear-gradient(to top left, #8A2387, #E94057, #F27121); } .bg-linear10 { background-image: linear-gradient(to top right, #8A2387, #E94057, #F27121); }<div class="linear"> <div class="box bg-linear1 ">默认div> <div class="box bg-linear2">to rightdiv> <div class="box bg-linear3 ">to leftdiv> <div class="box bg-linear4 ">to topdiv> <div class="box bg-linear5 ">to bottomdiv> div> <div class="linear"> <div class="box bg-linear7 ">对角线:to bottom leftdiv> <div class="box bg-linear8 ">对角线:to bottom rightdiv> <div class="box bg-linear9 ">对角线:to top leftdiv> <div class="box bg-linear10 ">对角线:to top rightdiv> div>
-
-
-
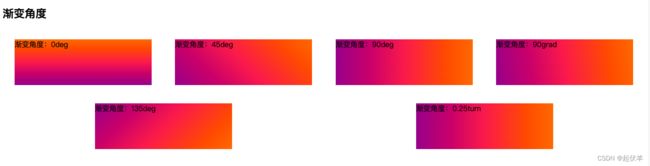
0deg 等价于 to top,增加值相当于顺时针旋转。
.bg-linear11 { background-image: linear-gradient(0deg, #8A2387, #E94057, #F27121); } .bg-linear12 { background-image: linear-gradient(45deg, #8A2387, #E94057, #F27121); } .bg-linear13 { background-image: linear-gradient(90deg, #8A2387, #E94057, #F27121); } .bg-linear133 { background-image: linear-gradient(90grad, #8A2387, #E94057, #F27121); } .bg-linear14 { background-image: linear-gradient(135deg, #8A2387, #E94057, #F27121); } .bg-linear15 { background-image: linear-gradient(0.25turn, #8A2387, #E94057, #F27121); }<div class="linear"> <div class="box bg-linear11 ">渐变角度:0degdiv> <div class="box bg-linear12 ">渐变角度:45degdiv> <div class="box bg-linear13 ">渐变角度:90degdiv> <div class="box bg-linear133 ">渐变角度:90graddiv> <div class="box bg-linear14 ">渐变角度:135degdiv> <div class="box bg-linear15 ">渐变角度:0.25turndiv> div>
-
-
-
✋
= , [ ? , ]# - 色标(color stop): 要创建最基本的渐变类型,你只需指定两种颜色即可。这些被称为色标。
- 至少指定两个色标,也可以指定任意数量。
- 色标位置 :可以为径向和线性渐变设置 0、1 或 2 个百分比值或者绝对长度值来调整它们的位置。
- 如果将位置设置为百分数,0% 表示起始点,而 100% 表示终点。
- 如果有些位置不需要明确设置,那么将会自动计算,第一个色标在 0% 处,最后一个色标在 100%,其他的色标则位于其相邻的两个色标中间。
linear-color-hint:-
插值提示,定义渐变色在相邻色标之间的渐变过程。
-
其中的长度定义了渐变色应在两个色标之间的哪个点到达颜色过渡的中点。
- 如果省略该值,颜色过渡的中点就是两个色标之间的中点。
/* 指定色标 */ /* 要在两种颜色之间创建一条硬线,即创建一个条纹而不是逐渐过渡,可以将相邻的颜色停止设置为相同的位置。 */ .bg-linear16 { background-image: linear-gradient(#8A2387 10px, #E94057 10px 30px, #F27121 30px); } .bg-linear16-1 { background-image: linear-gradient(#8A2387 10px, #E94057 30px, #F27121 30px); } .bg-linear17 { background-image: linear-gradient(45deg, #8A2387 0 50%, #E94057 50% 70%, #F27121 0); } .bg-linear18 { background-image: linear-gradient(45deg, #8A2387 50%, #E94057 70%, #F27121); }<div class="box bg-linear16 "> <code>linear-gradient(#8A2387 10px, #E94057 10px 30px, #F27121 30px)code> div> <div class="box bg-linear16-1 "> <code>linear-gradient(#8A2387 10px, #E94057 30px, #F27121 30px)code> div> <div class="box bg-linear17 "> <code>linear-gradient(45deg, #8A2387 0 50%, #E94057 50% 70%, #F27121 0)code> div> <div class="box bg-linear18 "> <code>linear-gradient(45deg, #8A2387 50%, #E94057 70%, #F27121)code> div>
-
-
-
透明色
transparent:利用透明色的特性,结合background实现更多样式的图像。.bg-linear19 { background-image: linear-gradient(#8A2387, #E94057, #F27121, transparent); } .bg-linear20 { background-image: linear-gradient(#8A2387 0 5px, #E94057 5px 10%, transparent 50%, #F27121 50% 100%); } .bg-linear21 { background-image: linear-gradient(45deg, #8A2387 0 50%, #E94057 0); } .bg-linear22 { background-color: #ECEFF1; background-image: linear-gradient(0.125turn, transparent 75%, #F27121 75%); background-size: auto; background-position: top right; background-repeat: no-repeat; } /* 渐变叠加 */ .bg-linear23 { background-image: linear-gradient(45deg, #8A2387 0 50%, transparent 0), linear-gradient(-45deg, #F27121 0 50%, transparent 0), linear-gradient(135deg, #E94057 0 50%, transparent 0), linear-gradient(-135deg, #76FF03 0 50%, transparent 0); background-blend-mode: saturation; background-size: 50% 50%; background-position: bottom left, bottom right, top left, top right; background-repeat: no-repeat; } .bg-linear24 { background-color: #ECEFF1; background-image: linear-gradient(45deg, transparent 50%, #8A2387 50%), linear-gradient(-45deg, transparent 50%, #8A2387 50%), linear-gradient(135deg, transparent 0 50%, #76FF03), linear-gradient(-135deg, transparent 0 50%, #76FF03); background-size: 50% 50%; background-position: bottom left, bottom right, top left, top right; background-repeat: no-repeat; }<div class="linear"> <div class="box2 bg-linear19 "> <code>linear-gradient(#8A2387, #E94057, #F27121, transparent)code> div> <div class="box2 bg-linear20 "> <code>linear-gradient(#8A2387 0 5px, #E94057 5px 10%, transparent 50%, #F27121 50% 100%)code> div> <div class="box2 bg-linear21"> <code>linear-gradient(45deg, #8A2387 0 50%, #E94057 0)code> div> <div class="box2 bg-linear22"> <code>linear-gradient(0.125turn, transparent 75%, #F27121 75%)code> div> <div class="box2 bg-linear23"> <code> linear-gradient(45deg, #8A2387 0 50%, transparent 0), linear-gradient(-45deg, #F27121 0 50%, transparent 0), linear-gradient(135deg, #E94057 0 50%, transparent 0), linear-gradient(-135deg, #76FF03 0 50%, transparent 0);code> div> <div class="box2 bg-linear24"> div> div> -
<style> /* 案例 */ .linear-demo { width: 300px; height: 600px; margin: 20px auto; display: flex; flex-direction: column; --no-signal-w: calc(300px / 7); --no-signal-h: calc(var(--no-signal-w)*2); --signal-cr-w2: calc(var(--no-signal-w)*2); --signal-cr-w3: calc(var(--no-signal-w)*3); --signal-cr-w4: calc(var(--no-signal-w)*4); --signal-cr-w5: calc(var(--no-signal-w)*5); --signal-cr-w6: calc(var(--no-signal-w)*6); } .linear-demo div { width: 100%; } .linear-demo .no-signal1 { flex: 1; background-image: linear-gradient(to right, #cccccc var(--no-signal-w), #faf851 var(--no-signal-w) var(--signal-cr-w2), #6dfbfb var(--signal-cr-w2) var(--signal-cr-w3), #73f440 var(--signal-cr-w3) var(--signal-cr-w4), #eb58f6 var(--signal-cr-w4) var(--signal-cr-w5), #ea3732 var(--signal-cr-w5) var(--signal-cr-w6), #1d45f4 0); } .linear-demo .no-signal2 { height: var(--no-signal-w); background-image: linear-gradient(to right, #1d45f4 var(--no-signal-w), #000 var(--no-signal-w) var(--signal-cr-w2), #eb58f6 var(--signal-cr-w2) var(--signal-cr-w3), #000 var(--signal-cr-w3) var(--signal-cr-w4), #6dfbfb var(--signal-cr-w4) var(--signal-cr-w5), #000 var(--signal-cr-w5) var(--signal-cr-w6), #cccccc 0); } .linear-demo .no-signal3 { height: var(--no-signal-h); background-image: linear-gradient(to right, #e4e4e4, #181818 50%, #e4e4e4 50%, #181818); } .linear-demo .no-signal4 { height: var(--no-signal-h); background-color: #000; background-image: linear-gradient(to right, #000 10%, #2f2f2f 10% 20%, #5c5c5c 20% 30%, #737373 30% 40%, #b9b9b9 40% 45%, #fff 40% 50%, transparent 0) } style> ... <div class="linear-demo"> <div class="no-signal1">div> <div class="no-signal2">div> <div class="no-signal3">div> <div class="no-signal4">div> div>
❤️ 线性重复渐变 repeating-linear-gradient()
repeating-linear-gradient() 创建一个能够重复填满容器的线性渐变。
-
重复渐变的长度是第一个色标和最后一个色标之间的距离
-
如果第一种颜色没有色标长度,则色标长度默认为 0。
-
每次重复时,色标的位置都会以基本线性渐变长度的倍数移动。
-
因此,每个结束色标的位置都会与起始色标的位置重合;
-
如果色值不同,就会产生鲜明的视觉过渡。
- 可以通过重复第一种颜色值作为最后一种颜色值来改变这种情况。
.bg-linear25 { background-image: repeating-linear-gradient(#8A2387 0 10px, #E94057 10px 20px, #F27121 20px 40px); } .bg-linear26 { background-image: repeating-linear-gradient(45deg, #8A2387, #E94057 15%, #F27121 20%); } .bg-linear27 { background: repeating-linear-gradient(transparent, rgba(236, 64, 122, 0.5) 10px, transparent 10px 20px), repeating-linear-gradient(transparent, rgba(236, 64, 122, 0.8) 10px); }<div class="linear"> <div class="box bg-linear25"> <code>repeating-linear-gradient(#8A2387 0 10px, #E94057 10px 20px, #F27121 20px 40px)code> div> <div class="box bg-linear26"> <code>repeating-linear-gradient(45deg, #8A2387, #E94057 15%, #F27121 20%)code> div> <div class="box bg-linear27"> <code>repeating-linear-gradient(#8A2387 0 10px, #E94057 10px 20px, #F27121 20px 40px)code> div> div>
-
小案例:进度条
<style>
.progress-bar {
width: 300px;
height: 15px;
border: 1px solid #cccccc;
background-image: repeating-linear-gradient(45deg, transparent 0 5px, #F27121 5px 10px);
}
style>
......
......
<div class="progress-bar">div>
径向渐变
由 radial-gradient() 函数创建,该图像由从原点辐射的两种或多种颜色之间的渐进过渡组成,其形状可以是圆形或椭圆形。
径向渐变没有内在尺寸,也就是说,它没有固有或首选的尺寸,也没有首选的比例,其实际大小取决于所应用的元素的大小。
️ radial-gradient(circle at center, red 0, blue, green 100%) 表示在容器中心的渐变,从红色开始,变成蓝色,最后变成绿色
- 语法 :
radial-gradient( [] ) -
radial-gradient()函数接收一个 -
= [ || ]? [ at ]? , - [ <结束形状> || <大小> ]?[at <位置>]?,<色标列表>
-
径向渐变通过指定渐变的中心(0% 椭圆所在的位置)和结束形状(100% 椭圆)的大小和形状来指定。
- 值详解:
-
- 两个值
circle | ellipse circle: 圆形,渐变的形状是一个半径不变的正圆ellipse椭圆,渐变形状是轴对称椭圆。
-如果没有指定,默认为ellipse。
.box { width: 300px; height: 100px; margin: 20px 0; } .box2 { width: 200px; height: 200px; margin: 20px 0; }<style> .bg-radial1 { background-image: radial-gradient(#8A2387, #E94057, #F27121); } .bg-radial2 { background-image: radial-gradient(#8A2387 10%, #E94057 30%, #F27121 70%); } .bg-radial3 { background-image: radial-gradient(circle, #8A2387 10%, #E94057 30%, #F27121 70%); } .bg-radial4 { background-image: radial-gradient(circle, #8A2387, #E94057, #F27121); } .bg-radial5 { background-image: radial-gradient(#8A2387 10%, 30%, #E94057 30% 70%, #F27121 70%); } .bg-radial6 { background-image: radial-gradient(circle, #8A2387 10% 30%, #E94057 30% 70%, #F27121 0); } style> ... <div class="radial"> <div class="box bg-radial1"> <code>radial-gradient(#8A2387, #E94057, #F27121)code> div> <div class="box bg-radial2"> <code>radial-gradient(#8A2387 10%, #E94057 30%, #F27121 70%)code> div> <div class="box bg-radial3"> <code>radial-gradient(circle, #8A2387 10%, #E94057 30%, #F27121 70%)code> div> <div class="box bg-radial4"> <code>radial-gradient(circle, #8A2387, #E94057, #F27121)code> div> <div class="box bg-radial5"> <code>radial-gradient(#8A2387 10%, 30%, #E94057 30% 70%, #F27121 70%)code> div> <div class="box bg-radial6"> <code>radial-gradient(circle, #8A2387 10% 30%, #E94057 30% 70%, #F27121 0)code> div> div> - 两个值
-
-
如果省略,则默认为最远角(
farthest-corner)。 -
它可以显式给出,也可以通过关键字给出。
- 就关键字定义而言,渐变框边缘应视为向两个方向无限延伸,而不是有限线段。
-
关键字
关键字 描述 closest-side 渐变结束形状如果是 圆形,与容器距离渐变中心点最近的一边相切,如果是椭圆,则与距离渐变中心点最近的垂直和水平边相切。 closest-corner 渐变结束形状与容器距离渐变中心点最近的一个角相交。 farthest-side 类似于 closest-side,但是结束形状与容器距离渐变中心点最远的一边(或最远的垂直和水平边)相切。 farthest-corner 默认值,渐变的结束形状与容器距离渐变中心点最远的一个角相交。 -
长度值和百分比
- 如果
ending-shape被指定为circle,则可以为大小指定一个长度值,它明确了圆的半径。负值是无效的。 - 如果
ending-shape被指定为ellipse,则可以使用带有两个值的长度或百分比来指定椭圆的大小。- 第一个值表示水平半径,第二个值表示垂直半径。
- 百分比值是相对于渐变框在相应维度上的大小的。负值是无效的。
- 如果
ending-shape关键词被省略,渐变形状会由给定的大小决定。- 一个 长度值 产生圆
- 两个 长度或者百分比 单位的值产生椭圆。
- 一个 百分比 值是无效的。
<style> /* 显示的指定结束形状size:或者 .bg-radial7 { background-image: radial-gradient(40px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0); } .bg-radial8 { background-color: #ECEFF1; background-image: radial-gradient(circle 40px, #8A2387 0 30px, #E94057 30px 40px, transparent 40px 100%) } /* 结束size 指定两个值 */ .bg-radial9 { background-image: radial-gradient(40px 20px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0); } .bg-radial10 { background-color: #ECEFF1; background-image: radial-gradient(ellipse 40px 20px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0); } .bg-radial11 { background-image: radial-gradient(40% 40%, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0); } .bg-radial12 { background-image: radial-gradient(ellipse 40% 100px, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } style> ... <div class="radial"> <div class="box bg-radial7"> <code>radial-gradient(40px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0)code> div> <div class="box bg-radial8"> <code>radial-gradient(circle 40px, #8A2387 0 30px, #E94057 30px 40px, transparent 40px 100%)code> div> <div class="box bg-radial9"> <code>radial-gradient(40px 20px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0)code> div> <div class="box bg-radial10"> <code>radial-gradient(ellipse 40px 20px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0)code> div> <div class="box bg-radial11"> <code>radial-gradient(40% 40%, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0)code> div> <div class="box bg-radial12"> <code>radial-gradient(ellipse 40% 100px, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> div> <div class="radial"> <div class="box2 bg-radial7"> <code>radial-gradient(40px, #8A2387 10% 30%, #E94057 30% 70%, #F27121 0)code> div> <div class="box2 bg-radial8"> <code>radial-gradient(circle 40px, #8A2387 0 30px, #E94057 30px 40px, transparent 40px 100%)code> div> <div class="box2 bg-radial9"> <code>radial-gradient(40px, #8A2387 10% 30%, #E94057 30% 70%, #F27121 0)code> div> <div class="box2 bg-radial10"> <code>radial-gradient(ellipse 40px 20px, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0)code> div> <div class="box2 bg-radial11"> <code>radial-gradient(40% 40%, #8A2387 10% 30%, #E94057 30% 100%, #F27121 0)code> div> <div class="box2 bg-radial12"> <code>radial-gradient(ellipse 40% 100px, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> div>*/ <style> /* size:为关键字 */ .bg-radial13 { background-image: radial-gradient(closest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial14 { background-image: radial-gradient(circle closest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial15 { background-image: radial-gradient(closest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial16 { background-image: radial-gradient(circle closest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial17 { background-image: radial-gradient(farthest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial18 { background-image: radial-gradient(circle farthest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial19 { /* background-image: radial-gradient(#8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); */ background-image: radial-gradient(farthest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial20 { /* background-image: radial-gradient(circle, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); */ background-image: radial-gradient(circle farthest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } style> ... <div class="radial"> <div class="box2 bg-radial13"> <code>radial-gradient(closest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial14"> <code>radial-gradient(circle closest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial15"> <code>radial-gradient(closest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial16"> <code>radial-gradient(circle closest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial17"> <code>radial-gradient(farthest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial18"> <code>radial-gradient(circle farthest-side, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial19"> <code>radial-gradient(farthest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial20"> <code>radial-gradient(circle farthest-corner, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> div> - 如果
-
-
at:position定义渐变的中心位置。没有指定,默认为centerposition的值 : 可以是任意合法的CSS定位值,百分比、像素值、关键字等- 如果存在,否则就是从左侧位置和顶部位置开始的)以指定渐变的中心
<style> /* at position:渐变中心 */ .bg-radial21 { background-image: radial-gradient(at top, #8A2387, #E94057, #F27121); } .bg-radial22 { background-image: radial-gradient(40px at top left, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial23 { background-image: radial-gradient(closest-side at center, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial24 { background-image: radial-gradient(200px 100px at left top, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial25 { background-image: radial-gradient(200px 100px at bottom, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial26 { background-image: radial-gradient(200px 100px at 30%, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial27 { background-image: radial-gradient(circle at 30%, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } .bg-radial28 { background-image: radial-gradient(at 30px 30px, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%); } style> <div class="radial"> <div class="box bg-radial21"> <code>radial-gradient(at top, #8A2387, #E94057, #F27121)code> div> <div class="box bg-radial22"> <code>radial-gradient(40px at top left, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box bg-radial23"> <code>radial-gradient(closest-side at center, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box bg-radial24"> <code>radial-gradient(200px 100px at left top, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box bg-radial25"> <code>radial-gradient(200px 100px at bottom, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box bg-radial26"> <code>radial-gradient(200px 100px at 30%, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box bg-radial27"> <code>radial-gradient(circle at 30%, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box bg-radial28"> <code>radial-gradient(at 30px 30px, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> div> <div class="radial"> <div class="box2 bg-radial21"> <code>radial-gradient(at top, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-radial22"> <code>radial-gradient(40px at top left, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial23"> <code>radial-gradient(closest-side at center, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial24"> <code>radial-gradient(200px 100px at left top, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial25"> <code>radial-gradient(200px 100px at bottom, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial26"> <code>radial-gradient(200px 100px at 30%, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial27"> <code>radial-gradient(circle at 30%, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> <div class="box2 bg-radial28"> <code>radial-gradient(at 30px 30px, #8A2387 0 30%, #E94057 30% 70%, #F27121 70% 100%)code> div> div> -
color-stop-list: 和线性渐变值相似
-
❤️ 重复径向渐变 repeating-radial-gradient()
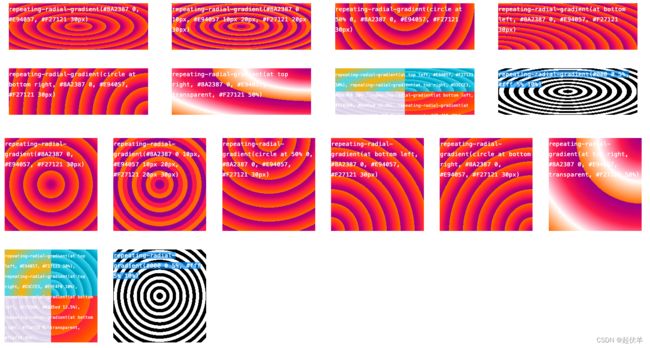
repeating-radial-gradient() 创建一个从原点辐射的重复渐变组成的图形。
- 它会在所有方向上无限重复色标,以覆盖其整个容器
<style>
/* 重复径向渐变 */
.bg-radial29 {
background-image: repeating-radial-gradient(#8A2387 0, #E94057, #F27121 30px);
}
.bg-radial30 {
background-image: repeating-radial-gradient(#8A2387 0 10px, #E94057 10px 20px, #F27121 20px 30px);
}
.bg-radial31 {
background-image: repeating-radial-gradient(circle at 50% 0, #8A2387 0, #E94057, #F27121 30px);
}
.bg-radial32 {
background-image: repeating-radial-gradient(at bottom left, #8A2387 0, #E94057, #F27121 30px);
}
.bg-radial33 {
background-image: repeating-radial-gradient(circle at bottom right, #8A2387 0, #E94057, #F27121 30px);
}
.bg-radial34 {
background-image: repeating-radial-gradient(at top right, #8A2387 0, #E94057, transparent, #F27121 50%);
}
.bg-radial35 {
background: repeating-radial-gradient(at top left, #E94057, #F27121 30%),
repeating-radial-gradient(at top right, #D3CCE3, #E9E4F0 10%),
repeating-radial-gradient(at bottom left, #2193b0, #6dd5ed 12.5%),
repeating-radial-gradient(at bottom right, #f5af19 0, transparent, #f5af19 45%);
background-color: #6dd5ed;
background-size: 50% 50%;
background-position: bottom right, bottom left, top right, top left;
background-repeat: no-repeat;
}
.bg-radial36 {
background: repeating-radial-gradient(#000 0 5%, #fff 5% 10%);
}
style>
...
<div class="radial">
<div class="box bg-radial29">
<code>repeating-radial-gradient(#8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box bg-radial30">
<code>repeating-radial-gradient(#8A2387 0 10px, #E94057 10px 20px, #F27121 20px 30px)code>
div>
<div class="box bg-radial31">
<code>repeating-radial-gradient(circle at 50% 0, #8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box bg-radial32">
<code>repeating-radial-gradient(at bottom left, #8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box bg-radial33">
<code>repeating-radial-gradient(circle at bottom right, #8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box bg-radial34">
<code>repeating-radial-gradient(at top right, #8A2387 0, #E94057, transparent, #F27121 50%)code>
div>
<div class="box bg-radial35">
<code style="font-size: 9px;">
repeating-radial-gradient(at top left, #E94057, #F27121 30%),
repeating-radial-gradient(at top right, #D3CCE3, #E9E4F0 10%),
repeating-radial-gradient(at bottom left, #2193b0, #6dd5ed 12.5%),
repeating-radial-gradient(at bottom right, #f5af19 0, transparent, #f5af19 45%);
code>
div>
<div class="box bg-radial36">
<code style="background: #2196f3ad;">repeating-radial-gradient(#000 0 5%, #fff 5% 10%)code>
div>
div>
<div class="radial">
<div class="box2 bg-radial29">
<code>repeating-radial-gradient(#8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box2 bg-radial30">
<code>repeating-radial-gradient(#8A2387 0 10px, #E94057 10px 20px, #F27121 20px 30px)code>
div>
<div class="box2 bg-radial31">
<code>repeating-radial-gradient(circle at 50% 0, #8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box2 bg-radial32">
<code>repeating-radial-gradient(at bottom left, #8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box2 bg-radial33">
<code>repeating-radial-gradient(circle at bottom right, #8A2387 0, #E94057, #F27121 30px)code>
div>
<div class="box2 bg-radial34">
<code>repeating-radial-gradient(at top right, #8A2387 0, #E94057, transparent, #F27121 50%)code>
div>
<div class="box2 bg-radial35">
<code style="font-size: 9px;">
repeating-radial-gradient(at top left, #E94057, #F27121 30%),
repeating-radial-gradient(at top right, #D3CCE3, #E9E4F0 10%),
repeating-radial-gradient(at bottom left, #2193b0, #6dd5ed 12.5%),
repeating-radial-gradient(at bottom right, #f5af19 0, transparent, #f5af19 45%);
code>
div>
<div class="box2 bg-radial36">
<code style="background: #2196f3ad;">repeating-radial-gradient(#000 0 5%, #fff 5% 10%)code>
div>
div>
锥形渐变
由 conic-gradient() 函数创建,创建一个由渐变组成的图像,渐变的颜色围绕一个中心点旋转(而不是从中心辐射)进行过渡。
️ 锥形渐变的例子包括饼图和色轮,但是也可以用于创建棋盘格和其他有趣的效果。
锥形渐变的语法和径向渐变的语法类似,但是色标是围绕渐变弧(圆的圆周)进行的,而不是从渐变中心出现的渐变线上,并且色标是百分比或度数:绝对长度无效。
默认情况下,渐变的中心位于 50% 50% 的位置,渐变的开始点是朝上的。
conic-gradient(#8A2387, #E94057, #F27121)

-
语法 :
conic-gradient( [] ) -
conic-gradient()函数接受一个 -
[ [ [ from]? [ at ]? ] || ]? ,
-
-
值详解:
-
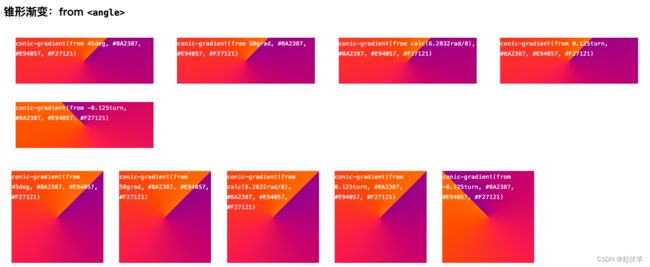
from: 定义了锥形渐变的角度起点,以角度作为单位(0 到 360)。- 默认值为 0,定义顺时针方向的渐变旋转。
- deg : 度。一个完整的圆是 360deg。
- grad : 百分度。一个完整的圆是 400grad。
- rad : 弧度。一个完整的圆是 2π 弧度,约等于 6.2832rad。1rad 是 180/π 度 => 180 deg = 1rad * π 。
- turn : 圈数。一个完整的圆是 1turn。
45deg = 50grad = 1/4π = 6.2832rad/8 = 1/8 turn
<style> .bg-conic1 { background-image: conic-gradient(from 45deg, #8A2387, #E94057, #F27121); } .bg-conic2 { background-image: conic-gradient(from 50grad, #8A2387, #E94057, #F27121); } .bg-conic3 { background-image: conic-gradient(from calc(6.2832rad/8), #8A2387, #E94057, #F27121); } .bg-conic4 { background-image: conic-gradient(from 0.125turn, #8A2387, #E94057, #F27121); } .bg-conic5 { background-image: conic-gradient(from -0.125turn, #8A2387, #E94057, #F27121) } style> <div class="conic"> <div class="box bg-conic1"> <code>conic-gradient(from 45deg, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic2"> <code>conic-gradient(from 50grad, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic3"> <code>conic-gradient(from calc(6.2832rad/8), #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic4"> <code>conic-gradient(from 0.125turn, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic5"> <code>conic-gradient(from -0.125turn, #8A2387, #E94057, #F27121)code> div> div> <div class="conic"> <div class="box2 bg-conic1"> <code>conic-gradient(from 45deg, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic2"> <code>conic-gradient(from 50grad, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic3"> <code>conic-gradient(from calc(6.2832rad/8), #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic4"> <code>conic-gradient(from 0.125turn, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic5"> <code>conic-gradient(from -0.125turn, #8A2387, #E94057, #F27121)code> div> div> -
at: 定义了渐变的中心位置。这里的- 如果省略,默认值是 center,表示渐变是居中的。。
<style> .bg-conic6 { background-image: conic-gradient(at top, #8A2387, #E94057, #F27121); } .bg-conic7 { background-image: conic-gradient(from 45deg at left, #8A2387, #E94057, #F27121); } .bg-conic8 { background-image: conic-gradient(from 45deg at 50% 30%, #8A2387, #E94057, #F27121); } .bg-conic9 { background-image: conic-gradient(from 45deg at 50px 50px, #8A2387, #E94057, #F27121); } style> <div class="conic"> <div class="box bg-conic6"> <code>conic-gradient(at top, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic7"> <code>conic-gradient(from 45deg at left, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic8"> <code>conic-gradient(from 45deg at 50% 30%, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic9"> <code>conic-gradient(from 45deg at 50px 50px, #8A2387, #E94057, #F27121)code> div> div> <div class="conic"> <div class="box2 bg-conic6"> <code>conic-gradient(at top, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic7"> <code>conic-gradient(from 45deg at left, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic8"> <code>conic-gradient(from 45deg at 50% 30%, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic9"> <code>conic-gradient(from 45deg at 50px 50px, #8A2387, #E94057, #F27121)code> div> div> -
- CSS 数据类型
= in [ | ? ] - 指定了插值应使用直角坐标颜色空间还是带可选色相插值方法的极坐标颜色空间
in/* 或者 */ in [ ] - 取值:
-
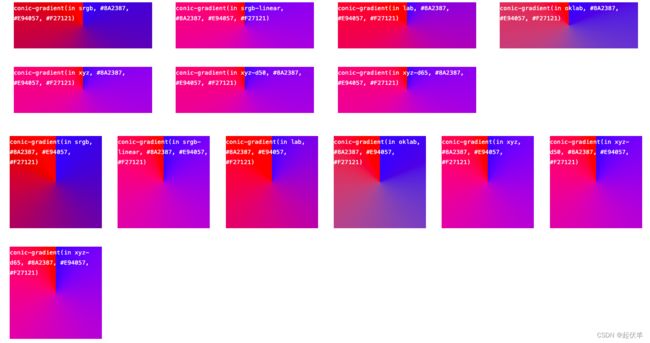
rectangular-color-space: 关键字 srgb、srgb-linear、lab、oklab(默认值)、xyz、xyz-d50 或 xyz-d65 之一。<style> /*rectangular-color-space*/ .bg-conic10 { background-image: conic-gradient(in srgb, blue, red); } .bg-conic11 { background-image: conic-gradient(in srgb-linear, blue, red); } .bg-conic12 { background-image: conic-gradient(in lab, blue, red); } .bg-conic13 { background-image: conic-gradient(in oklab, blue, red); } .bg-conic14 { background-image: conic-gradient(in xyz, blue, red); } .bg-conic15 { background-image: conic-gradient(in xyz-d50, blue, red); } .bg-conic16 { background-image: conic-gradient(in xyz-d65, blue, red); } style> <div class="conic"> <div class="box bg-conic10"> <code>conic-gradient(in srgb, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic11"> <code>conic-gradient(in srgb-linear, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic12"> <code>conic-gradient(in lab, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic13"> <code>conic-gradient(in oklab, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic14"> <code>conic-gradient(in xyz, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic15"> <code>conic-gradient(in xyz-d50, #8A2387, #E94057, #F27121)code> div> <div class="box bg-conic16"> <code>conic-gradient(in xyz-d65, #8A2387, #E94057, #F27121)code> div> div> <div class="conic"> <div class="box2 bg-conic10"> <code>conic-gradient(in srgb, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic11"> <code>conic-gradient(in srgb-linear, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic12"> <code>conic-gradient(in lab, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic13"> <code>conic-gradient(in oklab, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic14"> <code>conic-gradient(in xyz, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic15"> <code>conic-gradient(in xyz-d50, #8A2387, #E94057, #F27121)code> div> <div class="box2 bg-conic16"> <code>conic-gradient(in xyz-d65, #8A2387, #E94057, #F27121)code> div> div> -
polar-color-space: 关键字 hsl、hwb、lch 或 oklch -
hue-interpolation-method可选 :用于色相插值的算法。默认为 shorter hue[ shorter | longer | increasing | decreasing ] hue
<style> /*in[ /* `polar-color-space` : 关键字 hsl、hwb、lch 或 oklch */ .bg-conic17 { background-image: conic-gradient(in hsl, blue, red); } .bg-conic18 { background-image: conic-gradient(in hsl longer hue, blue, red); } .bg-conic19 { background-image: conic-gradient(in hsl increasing hue, blue, red); } .bg-conic20 { background-image: conic-gradient(in hsl decreasing hue, blue, red); } .bg-conic21 { background-image: conic-gradient(in hwb, blue, red); } .bg-conic22 { background-image: conic-gradient(in hwb longer hue, blue, red); } .bg-conic23 { background-image: conic-gradient(in hwb increasing hue, blue, red); } .bg-conic24 { background-image: conic-gradient(in hwb decreasing hue, blue, red); } .bg-conic25 { background-image: conic-gradient(in lch, blue, red); } .bg-conic26 { background-image: conic-gradient(in lch longer hue, blue, red); } .bg-conic27 { background-image: conic-gradient(in lch increasing hue, blue, red); } .bg-conic28 { background-image: conic-gradient(in lch decreasing hue, blue, red); } .bg-conic29 { background-image: conic-gradient(in oklch, blue, red); } .bg-conic30 { background-image: conic-gradient(in oklch longer hue, blue, red); } .bg-conic31 { background-image: conic-gradient(in oklch increasing hue, blue, red); } .bg-conic32 { background-image: conic-gradient(in oklch decreasing hue, blue, red); } style> <div class="conic"> <div class="box bg-conic17"> <code>conic-gradient(in hsl, blue, red)code> div> <div class="box bg-conic18"> <code>conic-gradient(in hsl longer hue, blue, red)code> div> <div class="box bg-conic19"> <code>conic-gradient(in hsl increasing hue, blue, red)code> div> <div class="box bg-conic20"> <code>conic-gradient(in hsl decreasing hue, blue, red)code> div> <div class="box bg-conic21"> <code>conic-gradient(in hwb, blue, red)code> div> <div class="box bg-conic22"> <code>conic-gradient(in hwb longer hue, blue, red)code> div> <div class="box bg-conic23"> <code>conic-gradient(in hwb increasing hue, blue, red)code> div> <div class="box bg-conic24"> <code>conic-gradient(in hwb decreasing hue, blue, red)code> div> <div class="box bg-conic25"> <code>conic-gradient(in lch, blue, red)code> div> <div class="box bg-conic26"> <code>conic-gradient(in lch longer hue, blue, red)code> div> <div class="box bg-conic27"> <code>conic-gradient(in lch increasing hue, blue, red)code> div> <div class="box bg-conic28"> <code>conic-gradient(in lch decreasing hue, blue, red)code> div> <div class="box bg-conic25"> <code>conic-gradient(in oklch, blue, red)code> div> <div class="box bg-conic26"> <code>conic-gradient(in oklch longer hue, blue, red)code> div> <div class="box bg-conic27"> <code>conic-gradient(in oklch increasing hue, blue, red)code> div> <div class="box bg-conic28"> <code>conic-gradient(in oklch decreasing hue, blue, red)code> div> div>]*/
-
- CSS 数据类型
-
angular-color-stop-list: 定义了一系列颜色及其在渐变中的位置。每个颜色后面跟着一个百分比或长度值来指定该颜色在渐变中出现的位置。-
= , [ ? , ]# -
-
- 这个长度定义了渐变色应在两个色标之间的哪一点到达颜色过渡的中点。
- 如果省略,颜色过渡的中点是两个色标之间的中点。
<style> /* 色标 */ .bg-conic33 { background-image: conic-gradient(from 65deg at bottom left, #8A2387, #E94057, #F27121 33deg); } .bg-conic34 { background-image: conic-gradient(from 60deg at left center, #8A2387 20deg, #E94057 30deg, #F27121 60deg); } .bg-conic35 { background-image: conic-gradient(red 6deg, orange 6deg 18deg, yellow 18deg 45deg, green 45deg 110deg, blue 110deg 200deg, purple 200deg); } .bg-conic36 { border: 1px solid #000; box-sizing: border-box; background-image: conic-gradient(#fff 0 0.25turn, #000 91deg 0.5turn, #fff 181deg 270deg, #000 271deg 360deg); background-size: 25px 25px; } style> <div class="conic"> <div class="box bg-conic33 "> <code>conic-gradient(from 65deg at bottom left, #8A2387, #E94057, #F27121 33deg)code> div> <div class="box bg-conic34 "> <code>conic-gradient(from 60deg at left center, #8A2387 20deg, #E94057 30deg, #F27121 60deg)code> div> <div class="box bg-conic35 "> <code>conic-gradient(red 6deg, orange 6deg 18deg, yellow 18deg 45deg, green 45deg 110deg, blue 110deg 200deg, purple 200deg)code> div> <div class="box bg-conic36 "> <code style="background-color: #1d45f497;">conic-gradient(#fff 0 0.25turn, #000 91deg 0.5turn, #fff 181deg 270deg, #000 271deg 360deg)code> <br> <code style="background-color: #1d45f497;">background-size: 25px 25px;code> div> div> <div class="conic"> <div class="box2 bg-conic33 "> <code>conic-gradient(from 65deg at bottom left, #8A2387, #E94057, #F27121 33deg)code> div> <div class="box2 bg-conic34 "> <code>conic-gradient(from 60deg at left center, #8A2387 20deg, #E94057 30deg, #F27121 60deg)code> div> <div class="box2 bg-conic35" style="border-radius: 50%;"> <code style="background-color: #1d45f497;">conic-gradient(red 6deg, orange 6deg 18deg, yellow 18deg 45deg, green 45deg 110deg, blue 110deg 200deg, purple 200deg)code> div> <div class="box2 bg-conic36 "> <code style="background-color: #1d45f497;">conic-gradient(#fff 0 0.25turn, #000 91deg 0.5turn, #fff 181deg 270deg, #000 271deg 360deg)code> <br> <code style="background-color: #1d45f497;">background-size: 25px 25px;code> div> div> -
-
❤️ 重复锥形渐变 repeating-conic-gradient()
repeating-conic-gradient 是 CSS3 中的一个函数,用于创建重复的圆锥渐变。这种类型的渐变可以用于创建环状、螺旋状或其他基于角度的颜色过渡效果。
-
与线性渐变和径向渐变不同,圆锥渐变是沿着一个角度或方向进行的,并且颜色在每个 360 度周期内都会重复。
<style> .bg-conic37 { border: 1px solid #000; box-sizing: border-box; background-image: repeating-conic-gradient(#fff 0 0.25turn, #000 91deg 0.5turn); background-size: 25px 25px; } style> <div class="conic"> <div class="box bg-conic37"> <code style="background-color: #1d45f497;">repeating-conic-gradient(#fff 0 0.25turn, #000 91deg 0.5turn)code> div> <div class="box2 bg-conic37"> <code style="background-color: #1d45f497;">repeating-conic-gradient(#fff 0 0.25turn, #000 91deg 0.5turn)code> div> div><style> .bg-conic38 { background-image: repeating-conic-gradient(red 0%, yellow 15%, red 33%); } .bg-conic39 { background-image: repeating-conic-gradient(from 45deg at 10% 50%, brown 0deg 10deg, darkgoldenrod 10deg 20deg, chocolate 20deg 30deg); } .bg-conic40 { background-image: repeating-conic-gradient(#fff 0 9deg, #000 9deg 18deg); } .bg-conic41 { background-image: repeating-conic-gradient(in hsl longer hue, red, blue 180deg); } .bg-conic42 { background-image: repeating-conic-gradient(from 3deg at 25% 25%, green, blue 2deg 5deg, green, yellow 15deg 18deg, green 20deg); } style> <div class="conic"> <div class="box2 bg-conic38"> <code>repeating-conic-gradient(red 0%, yellow 15%, red 33%)code> div> <div class="box2 bg-conic39"> <code>repeating-conic-gradient(from 45deg at 10% 50%, brown 0deg 10deg, darkgoldenrod 10deg 20deg, chocolate 20deg 30deg)code> div> <div class="box2 bg-conic40"> <code>repeating-conic-gradient(#fff 0 9deg, #000 9deg 18deg)code> div> <div class="box2 bg-conic41"> <code>rrepeating-conic-gradient(in hsl longer hue, red, blue 180deg)code> div> <div class="box2 bg-conic42"> <code>repeating-conic-gradient(from 3deg at 25% 25%, green, blue 2deg 5deg, green, yellow 15deg 18deg, green 20deg)code> div> div>