【CSS 背景详解】background
背景 background
基础
背景颜色 background-color
background-color 设置元素的背景颜色。属性的值为颜色值或关键字"transparent"二者选其一。
CSS的color数据类型 https://developer.mozilla.org/zh-CN/docs/Web/CSS/color_value
背景图片 background-image
background-image 用于设置元素的背景图片。
❤️ 语法
每个背景图像被明确规定为关键字 none 或是一个
CSS的image数据类型 https://developer.mozilla.org/zh-CN/docs/Web/CSS/image
-
会盖在
background-color的上面 -
如果设置了多张图片
- 设置的第一张图片将显示在最上面,其他图片按顺序层叠在下面
-
如果设置了背景图片后,元素没有具体的宽高,背景图片是不会显示出来的
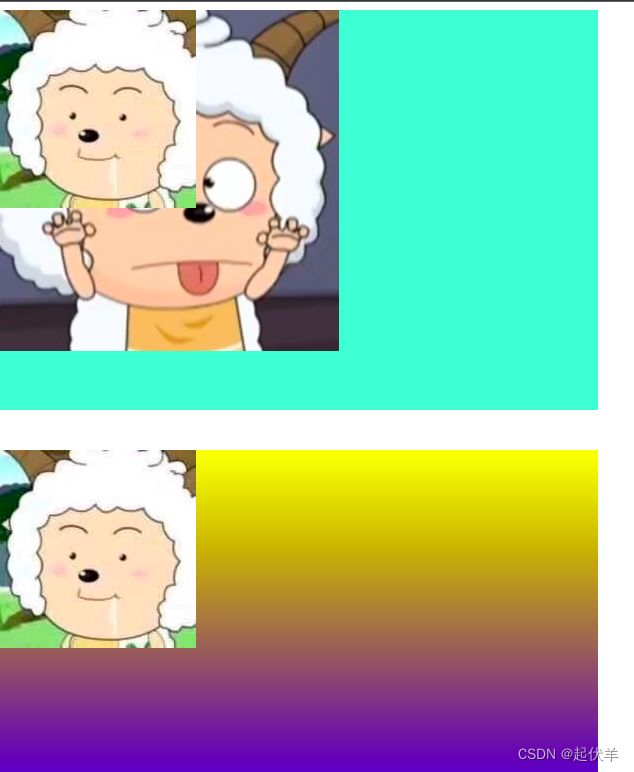
<style> .box { width: 600px; height: 400px; background-color: aquamarine; background-image: url(../images/bg2.jpeg), url(../images/bg1.jpeg); background-repeat: no-repeat; } .box1 { width: 600px; height: 400px; background-image: url(../images/bg2.jpeg), linear-gradient(yellow, blue); background-repeat: no-repeat; } style> <div class="box">div> <div class="box1">div>
background-repeat
background-repeat 用于设置背景的重复方式。
- ❤️ 单值语法
background-repeat: repeat | no-repeat | repeat-x | repeat-y | space | round
```css
.box2 {
width: 200px;
height: 200px;
background-color: aquamarine;
background-image: url(/images/star.png);
}
.bg-repeat {
background-repeat: repeat;
}
.bg-no-repeat {
background-repeat: no-repeat;
}
.bg-repeat-x {
background-repeat: repeat-x;
}
.bg-repeat-y {
background-repeat: repeat-y;
}
.bg-repeat-space {
background-repeat: space;
}
.bg-repeat-round {
background-repeat: round;
}
.bg-repeat2 {
background-repeat: no-repeat repeat;
}
```
```html
```
-
❤️ 双值语法 : 水平 horizontal | 垂直 vertical
.bg-repeat2 { background-repeat: repeat repeat; } .bg-no-repeat2 { background-repeat: no-repeat no-repeat; } .bg-repeat-x2 { background-repeat: repeat no-repeat; } .bg-repeat-y2 { background-repeat: no-repeat repeat; } .bg-repeat-space2 { background-repeat: space no-repeat; } .bg-repeat-round2 { background-repeat: round space; }<div class="repeat"> <div class="box2 bg-repeat2">div> <div class="box2 bg-no-repeat2">div> <div class="box2 bg-repeat-x2">div> <div class="box2 bg-repeat-y2">div> <div class="box2 bg-repeat-space2">div> <div class="box2 bg-repeat-round2">div> div>
background-origin
background-origin 规定了指定背景图片background-image 属性的原点位置的背景相对区域。
background-origin:padding-box | content-box | border-box
-
padding-box: 初始值,背景图片的摆放以 padding 区域为参考 -
content-box: 背景图片的摆放以 content 区域为参考 -
border-box: 背景图片的摆放以 border 区域为参考.bg-origin { display: flex; align-items: center; justify-content: space-around; } .origin { width: 200px; height: 200px; border: 3px dotted #000; padding: 10px; background-image: url(/images/bg1.jpeg); background-repeat: no-repeat; background-size: cover; } .origin-cr { background-image: linear-gradient(yellow, green); } .origin-content { background-origin: content-box; } .origin-padding { background-origin: padding-box; } .origin-border { background-origin: border-box; }background-origin <div class="bg-origin"> <div class="origin "> 默认值:padding-box div> <div class="origin origin-content"> background-origin: content-box; div> <div class="origin origin-padding"> background-origin: padding-box; div> <div class="origin origin-border"> background-origin: border-box; div> div> background-image为渐变色 <div class="bg-origin"> <div class="origin origin-cr"> 默认值:padding-box div> <div class="origin origin-cr origin-content"> background-origin: content-box; div> <div class="origin origin-cr origin-padding"> background-origin: padding-box; div> <div class="origin origin-cr origin-border"> background-origin: border-box; div> div>
background-size
background-size 设置背景图片的大小
图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。
-
auto:默认值, 以背景图本身大小显示
-
cover:缩放背景图,以完全覆盖铺满元素,可能背景图片部分看不见
-
contain:缩放背景图,宽度或者高度铺满元素,但是图片保持宽高比
-
-
length:具体的大小,比如100px
.size { height: inherit; background-color: bisque; /* background-image: url(/images/bg2.jpeg); */ background-image: linear-gradient(yellow, green); background-repeat: no-repeat; } .size-cover { background-size: cover; } .size-contain { background-size: contain; } .size-auto { background-size: auto; } .size-per { background-size: 50% 50%; } .size-length { background-size: 32px 32px; } .size-mix { background-image: linear-gradient(yellow, green), url(/images/bg2.jpeg), linear-gradient(red, blue); background-size: 6px, contain, auto; }<div class="bg-size"> background-size <div class="size size-cover">background-size: cover;div> <div class="size size-contain">background-size: contain;div> <div class="size size-auto">background-size: auto;div> <div class="size size-per">background-size: 50% 50%;div> <div class="size size-length">background-size: 32px 32px;div> <div class="size size-mix "> background-image: linear-gradient(yellow, green), url(/images/bg2.jpeg), linear-gradient(red, blue); background-size: 6px, contain, auto; div> div>
background-position
background-position 为每一个背景图片设置初始位置,这个位置是相对于由 background-origin定义的位置图层的。设置背景图片在水平、垂直方向上的具体位置。
-
属性值 : 可以使用一到四个值进行定义。
- 如果使用两个非关键字值,第一个值表示水平位置,第二个值表示垂直位置。
- 如果仅指定一个值,则第二个值默认是
center。 - 如果使用三个或四个值,则长度百分比值是前面关键字值的偏移量
-
一个值:
- 关键字:
center、left、right、bottom、top - 具体值或者百分比:指定相对于左边界的 x 坐标,y 坐标被设置成 50%。
- 只设置了1个方向,另一个方向默认是center
- 关键字:
-
两个值 :一个定义 x 坐标,另一个定义 y 坐标
-
关键字:
left、right、bottom、top -
值或者百分比: 10px 10%
-
例如:top top 和 left right 是无效的。
-
默认值是
left top或者0% 0%。 -
排序
-
配对关键字时,位置并不重要,因为浏览器可以重新排序。
- 写成 top left 或 left top 其产生的效果是相同的。
-
- 如果另一个值是
left或right,则该值定义相对于顶部边界的 Y。 - 如果另一个值是
top或bottom,则该值定义相对于左边界的 X。 - 如果两个值都是
- 如果另一个值是
-
使用
right 20px和20px right的效果是不相同的,前者有效但后者无效。
-
-
-
三个值: 两个值是关键字值,第三个是前面值的偏移量
- 第一个值是关键字
top、left、bottom、right,或者center- 如果设置为 left 或 right,则定义了 X。
- 如果设置为 top 或 bottom,则定义了 Y,另一个关键字值定义了 X。
- 如果是第二个值,则是第一个值的偏移量。
- 如果是第三个值,则是第二个值的偏移量。
- 单个长度或百分比值是其前面的关键字值的偏移量。一个关键字与两个
- 第一个值是关键字
-
四个值: 第一个和第三个值是定义 X 和 Y 的关键字值,第二个和第四个值是前面 X 和 Y 关键字值的偏移量
- 第一个值和第三个值是关键字值 top、left、bottom、 right 之一。
- 如果设置为 left 或 right,则定义了 X。
- 如果设置为 top 或 bottom,则定义了 Y,另一个关键字值定义了 X。
- 第二个和第四个值是
- 第二个值是第一个关键字的偏移量。
- 第四个值是第二个关键字的偏移量。
- 第一个值和第三个值是关键字值 top、left、bottom、 right 之一。
<style>
.box3 {
width: 200px;
height: 200px;
background-color: aquamarine;
background-image: url(/images/star.png), url(/images/moon.png), linear-gradient(yellow, blue);
background-repeat: no-repeat;
}
.bg-position {
display: flex;
align-items: center;
justify-content: space-around;
}
.position1 {
background-position: right, left;
}
.position2 {
background-position: right 70%, left bottom;
}
.position3 {
/* background-position: right 20px, 20px right; */
background-position: right 20px, 20px bottom, center;
}
.position4 {
background-position: right top 10px, left bottom 10%, center;
}
.position5 {
background-position: right 10px top, left 10% bottom, center;
}
.position6 {
background-position: right 10px top 20px, left 10% bottom 50%, center;
}
style>
...
<div class="bg-position">
<div class="box3 position1">background-position:一个值div>
<div class="box3 position2">background-position:两个值div>
<div class="box3 position3">background-position:两个值div>
<div class="box3 position4">background-position:三个值div>
<div class="box3 position5">background-position:三个值div>
<div class="box3 position6">background-position:四个值div>
div>
background-attachment
background-attachment 决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。
scroll:此关键属性值表示背景相对于元素本身固定, 而不是随着它的内容滚动local:此关键属性值表示背景相对于元素的内容固定。- 如果一个元素拥有滚动机制,背景将会随着元素的内容滚动
fixed:此关键属性值表示背景相对于视口固定- 即使一个元素拥有滚动机制,背景也不会随着元素的内容滚动。
...
<style>
.bg-attachment {
display: flex;
align-items: center;
justify-content: space-around;
background-color: aqua;
}
.box4 {
width: 300px;
height: 200px;
background-image: url(/images/moon.png), url(/images/bg1.jpeg), linear-gradient(#F2C94C, #fff);
background-repeat: no-repeat;
background-position: center, bottom left, center;
background-size: auto, cover, contain;
overflow-y: scroll;
}
.attachment-scroll {
background-attachment: scroll;
}
.attachment-local {
background-attachment: scroll, local;
}
.attachment-fixed {
background-attachment: scroll, scroll, fixed;
}
style>
...
<div class="bg-attachment">
<div class="box4 attachment-scroll">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
div>
<div class="box4 attachment-local">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
div>
<div class="box4 attachment-fixed">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa dolores mollitia a modi adipisci sit
necessitatibus. Quas, ad at laborum a, inventore obcaecati dolorem eligendi eos culpa aliquid et voluptas?
div>
div>
background-clip
background-clip 设置元素的背景(背景图片或颜色)是否延伸到边框、内边距盒子、内容盒子下面。
-
border-box:背景延伸至边框外沿(但是在边框下层)。 -
padding-box: 背景延伸至内边距(padding)外沿。不会绘制到边框处。 -
content-box:背景被裁剪至内容区(content box)外沿。 -
text: 背景被裁剪成文字的前景色。
.bg-clip {
display: flex;
align-items: center;
justify-content: space-around;
}
.box5 {
width: 200px;
height: 150px;
padding: 20px;
border: 3px dotted darkblue;
background-color: #F2C94C;
background-image: url(/images/bg1.jpeg);
background-size: cover;
/* background-repeat: no-repeat; */
}
.clip-bg {
background-image: linear-gradient(45deg, #1E9600, #FFF200, #FF0000, #1E9600, #FFF200, #FF0000);
}
.clip-border {
background-clip: border-box;
}
.clip-padding {
background-clip: padding-box;
}
.clip-content {
background-clip: content-box;
}
.clip-text {
font: 900 1.2em sans-serif;
text-decoration: underline;
background-clip: text;
-webkit-background-clip: text;
color: rgba(0, 0, 0, 0.1);
}
background-clip
<div class="bg-clip">
<div class="box5">background-clipdiv>
<div class="box5 clip-border">background-clip: border-box;div>
<div class="box5 clip-padding">background-clip: padding-box;div>
<div class="box5 clip-content">background-clip: content-box;div>
<div class="box5 clip-text">background-clip: text;div>
div>
<div class="bg-clip">
<div class="box5 clip-bg">background-clip:border-box 默认值div>
<div class="box5 clip-bg clip-border">background-clip: border-box;div>
<div class="box5 clip-bg clip-padding">background-clip: padding-box;div>
<div class="box5 clip-bg clip-content">background-clip: content-box;div>
<div class="box5 clip-bg clip-text">background-clip: text;div>
div>