- HTML—表单页面制作
夏天YWQ
前端html
大学生HTML练习之表单页面制作,上面是做好呈现出来的成品图。这里的是引入css样式,代码如下:创建一个表单您的个人信息:用户名:密码:
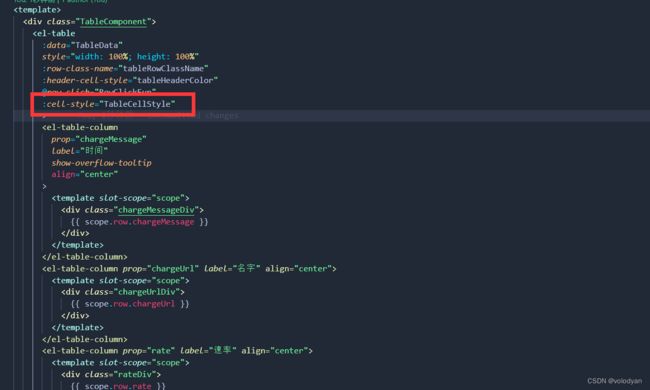
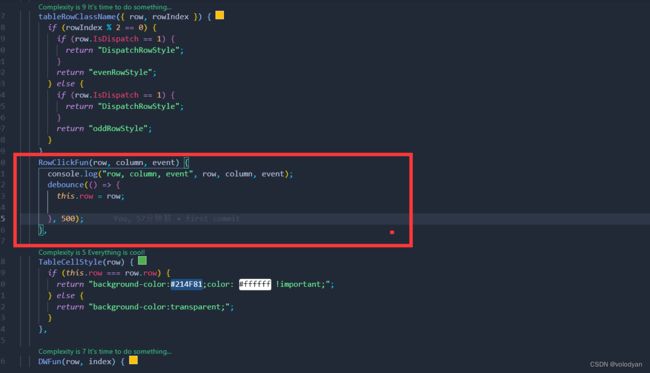
- 招标专家随机抽选——抽取结果打印模板设计—未来之窗智能编程——仙盟创梦IDE
未来之窗软件服务
招标专家仙盟创梦IDE东方仙盟
打印代码function未来之窗_人工智能_打印指定区域(魔都id){varmode="iframe";varclose=false;varextraCss=`.cyberwinqrimg{display:inline-block!important;}`;varkeepAttr=[];keepAttr.push($("#"+魔都id).html());varheadElements=',';va
- HtmlEx:HTML高级开发与实战指南
浮华ya
本文还有配套的精品资源,点击获取简介:HTML是创建网页的基础,而"HtmlEx"项目旨在提升开发者的HTML技能。内容包括HTML5新特性,CSS和JavaScript的深入集成,表单元素的使用和验证,多媒体支持,Web组件,SEO优化,无障碍性实践,HTML模板语言使用,以及与后端框架的集成。通过实践讲解,让开发者在网页开发中更加得心应手。1.HTML基本结构与元素1.1HTML文档结构解析H
- 卡片区样式,按钮样式,运营模块
哎呦你好
CSS+HTML案例java前端javascriptcss3csshtml
最近写了一个卡片区的样式,效果如下,HBuilder编辑器,样式代码使用scss语法编写。在Vue组件的标签中添加lang="scss"属性后,Vue(以及构建工具如Webpack)会识别这个属性,并使用相应的预处理器(如sass-loader)将SCSS代码编译成普通的CSS代码,这样浏览器才能识别和执行它。页面中的其他样式如:flex,wrap,ustify-between是flex布局的
- CSS 伪类详解
lsx202406
开发语言
CSS伪类详解引言在网页设计中,CSS(层叠样式表)是用于描述HTML或XML文档样式的语言。CSS伪类是CSS选择器的一部分,用于指定元素的特定状态。伪类可以让我们为不同的元素状态设置不同的样式,从而实现更加丰富和动态的网页效果。伪类的概述伪类是一种特殊的CSS选择器,它可以用来选择具有特定状态的元素。这些状态可以是用户的交互行为,如鼠标悬停、链接未访问等,也可以是元素的特定位置,如第一个子元素
- CSS 列表
froginwe11
开发语言
CSS列表引言CSS列表是网页设计中常用的一种布局方式,它能够帮助我们以更灵活、更美观的方式展示数据。本文将详细介绍CSS列表的创建、样式设置以及常用技巧,帮助您更好地掌握这一重要技能。CSS列表概述CSS列表主要包括两种类型:无序列表(unorderedlist)和有序列表(orderedlist)。无序列表通常用于表示一组无序的元素,如目录、菜单等;有序列表则用于表示一组有序的元素,如步骤、排
- 每天一个前端小知识 Day 16 - 前端性能优化全流程指南
蓝婷儿
前端面试前端性能优化
前端性能优化全流程指南(从加载到交互)目标概览:前端性能优化四大核心维度阶段优化目标加载阶段首屏速度、资源压缩、请求优化渲染阶段减少回流重绘、避免布局抖动交互阶段保持高帧率、避免卡顿持久运行阶段内存泄露处理、缓存命中策略一、加载性能优化(首屏速度为王)✅核心策略:资源体积优化JS/CSS/图片压缩(如gzip,brotli)Tree-shaking(去除无用代码)图片压缩(webp优先)合理拆包(
- Vue.js 3.0 vue-devtools 的安装和使用
vue-devtools是用来在浏览器中调试Vue.js的利器,vue-devtools的github地址请点击这里。github页面中显示的打开vue-devtools的方法是针对Vue2.0的,在Vue3.0开发版本中默认是打开devtools的调试的,不需要做特殊操作。安装googlechrome插件在github页面上找到安装地址,就是下方红色标记那个链接:安装成功后,需要重启一下goog
- JS 与 CSS 的交互式开发:打造灵动的网页体验
维他奶糖61
pandas数据库前端
在当今的网页开发领域,静态的网页早已无法满足用户日益增长的交互需求。JavaScript(JS)和层叠样式表(CSS)作为前端开发的两大支柱,它们的强强联合能够创造出令人惊叹的交互式网页效果。从简单的按钮点击变色,到复杂的动画过渡和动态页面布局变换,JS与CSS的交互式开发赋予了网页生命与活力。接下来,就让我们深入探索这一奇妙的领域。理解JS与CSS的分工与协作在开始交互式开发之前,我们需要明确J
- Vue2案例
尔-尔
学习笔记vue前端
一、自定义创建项目1、基于VueCli自定义创建项目Babel/Router/Vuex/CSS/LinterVue2.xVueRouterhash模式CSS预处理LessESlint:StandardconfigLintonSaveIndedicatedconfigfiles(配置文件所在位置)Npm2、ESlint代码规范1.认识代码规范代码规范:一套写代码的约定规则。赋值符号的左右是否需要空格
- vue中多行文本标签_css实现单行、多行文本超出显示省略号
weixin_39946996
vue中多行文本标签
前言:项目中我们经常遇到这种需求,需要对单行、多行文本超出显示为省略号。这篇文章主要总结了小编解决此问题的方法,有不足之处欢迎大家指正。单行文本省略.ellipsis-line{border:1pxsolid#f70505;padding:8px;width:400px;overflow:hidden;text-overflow:ellipsis;//文本溢出显示省略号white-space:no
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- 家谱html源码,好看的族谱树状图效果代码
Illusion.H
家谱html源码
家谱树状代码demobywww.webym.net/*NowtheCSS*/*{margin:0;padding:0;}.treeul{padding-top:20px;position:relative;transition:all0.5s;-webkit-transition:all0.5s;-moz-transition:all0.5s;}.treeli{float:left;text-al
- 前端面试题
被诅咒的猫
前端面试题
前端面试题:一个200*200的div在不同分辨率屏幕上下左右居中,用css实现div{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-100px;height:-100px;z-index:1000;}写一个左中右布局占满屏幕,其中左右两块是固定宽度200,中间自适应宽,要求先加载中间块,请写出结构
- 探索适用于鸿蒙原生应用的跨平台开发框架
harmonyos
探索适用于鸿蒙原生应用的跨平台开发框架在移动应用开发领域,跨平台开发框架的出现为开发者带来了极大的便利。本文将介绍几种适用于开发鸿蒙原生应用的跨平台应用开发技术框架。Uni-appUni-app是基于Vue.js开发前端应用的框架,它的优势在于一套代码能编译到iOS、Android、Web以及各种小程序等多个平台。在鸿蒙原生应用开发方面,它借助华为开发者联盟的开发工具和SDK来开发鸿蒙应用。对于熟
- vue-28(服务器端渲染(SSR)简介及其优势)
清幽竹客
VUEvue.jsjavascript
服务器端渲染(SSR)简介及其优势服务器端渲染(SSR)是现代网络应用的关键技术,特别是使用Vue.js等框架构建的应用。它通过在服务器上渲染初始应用状态来弥补传统单页应用(SPA)的局限性,从而提升性能、SEO和用户体验。本课程将全面介绍SSR,包括其优势以及与客户端渲染的对比。我们将为后续课程中使用Nuxt.js奠定基础,这是一个强大的框架,简化了Vue.js的SSR实现。理解服务器端渲染(S
- iOS 26中的 Liquid Glass 设计理念与 CSS 的 UI 实现
duxweb
ioscssui
引言2025年6月,苹果在WWDC2025上发布了令人惊艳的iOS26,引入了全新的"LiquidGlass"(液态玻璃)设计语言。这被苹果称为"有史以来最广泛的软件设计更新",不仅彻底重新定义了iOS的视觉语言,更是为整个移动界面设计领域带来了全新的思路。本文将深入探讨LiquidGlass设计理念的核心思想,并提供详细的CSS实现方案,帮助开发者在Web项目中实现类似的视觉效果。LiquidG
- Django项目前后端类型中,用户注册功能实现笔记(第一部分)
后端django
用户注册前端逻辑为了学会使用Vue.js的双向绑定实现用户的交互和页面局部刷新效果。1.用户注册页面绑定Vue数据1.准备div盒子标签......2.register.html绑定内容:变量、事件、错误提示等{{csrf_input}}用户名:[[error_name_message]]密码:请输入8-20位的密码确认密码:两次输入的密码不一致号:[[error_mobile_message]]
- Tailwind CSS自定义用法
TE-茶叶蛋
面试复习系列csscss前端
文章目录前言✅一、集成TailwindCSS到React项目1.安装依赖2.配置`tailwind.config.js`3.创建全局样式文件(如`src/index.css`)@tailwindbase;@tailwindcomponents;@tailwindutilities;4.在`main.tsx`或`main.jsx`中引入样式✅二、自定义样式方式汇总1.`theme.extend`自定
- JavaScript基础-常见网页特效案例
咖啡の猫
javascript开发语言ecmascript
一、前言在前端开发中,实现网页特效(如轮播图、下拉菜单、Tab切换、拖拽效果等)是提升用户体验和页面交互性的关键手段之一。这些特效不仅能增强用户对网站的粘性,也是衡量一个前端开发者能力的重要标准。JavaScript是实现网页特效的核心技术之一,结合HTML和CSS,可以轻松构建丰富的交互效果。本文将带你深入了解:常见网页特效的实现原理;如何使用原生JavaScript实现经典特效;每个案例附带完
- 总结自适应网站的标准尺寸
scuter_yu
web前端
转载字自"深蓝的镰刀"偶然翻阅国外标准模板,总结一下在使用css3的mediaquery做自适应网站时究竟min-width和max-width设多少是最好的。PC机时:[css]viewplaincopy@mediaonlyscreenand(min-width:960px){*{color:red;}}平板横放时:[css]viewplaincopy@mediaonlyscreenand(mi
- vue中css使用data中的变量
console.log( )
#vuevue.jscssjavascript
封装一个ui组件,组件的样式一般是多种多样的我们可以通过组件传值的方式将ui属性传递给组件,但是我们属性是在js中可以拿到,vue3之前css是无法直接获取的(vue3中已经可以直接获取,可以去学习一下)通过vars那么在vue2中,我们要借助setProperty函数写一个简单的例子helloworldexportdefault{data(){return{color:'red'}},mount
- 视频云平台HTML5播放器使用文档(CuPlayer平台)
阿酷tony
酷播云(免费云存储)音视频html5前端
视频云平台HTML5播放器使用文档(CuPlayer平台)varplayer=polyvPlayer({wrap:'#player',width:800,height:533,vid:'88083abbf5535a4d7b4d8614427559e0_8',});选项参数类型默认值说明wrapstring/HTMLElement-页面上存在需要载入播放器的DOM元素或css选择器widthnumb
- v-if、display、visibility、opacity隐藏元素的区别
甘露寺
前端vuereact
前端元素隐藏与条件渲染完全指南(Vuevs.Reactvs.CSS)本文对比v-if、v-show、display:none、opacity:0、visibility:hidden以及React条件渲染的差异,帮你彻底掌握它们的适用场景!核心概念1.DOM树vs.渲染树DOM树:完整的HTML节点结构(无论是否隐藏)。渲染树:浏览器实际绘制到屏幕上的内容(隐藏元素可能被跳过)。2.关键差异特性是否
- 一个 CSS 属性如何彻底解决布局难题
@大迁世界
css前端
设计稿中的组件常常精致、规整,但一旦进入开发阶段,尤其是响应式场景中,部分UI就容易失控。例如:一个包含图片、视频或需保持固定比例的卡片网格组件。表面看似简单,实则暗藏大量布局陷阱。为了解决这些问题,许多项目中采用了监听resize事件、手动计算宽高比、动态注入style属性等方式。虽然功能实现了,但代码臃肿、可维护性差、兼容性问题频出。直到一个CSS属性出现:aspect-ratio。结果令人惊
- CSS 与 JavaScript 加载优化
甘露寺
cssjavascript前端
CSS与JavaScript加载优化指南:位置、阻塞与性能让你的网页飞起来!本文详细解析CSS和JavaScript标签的放置位置如何影响页面性能,涵盖阻塞原理、浏览器机制和最佳实践。掌握这些知识可显著提升用户体验和SEO排名!一、核心问题:为什么位置很重要?浏览器渲染页面时需经历:解析HTML→2.下载资源→3.执行脚本→4.渲染页面错误的位置会阻塞关键路径,导致:⚠️长时间白屏(脚本阻塞)样式
- Tailwind CSS工作原理
TE-茶叶蛋
csscsstensorflow前端
文章目录前言1.指令解析与AST操作**核心处理流程****具体流程说明**2.**配置驱动的样式生成**3.**JIT模式(Just-In-Time)的核心逻辑**4.**插件与自定义扩展**5.**与PostCSS管道的协同**6.**优化与TreeShaking**关键源码逻辑(简化)关键技术细节(底层机制总结)前言TailwindCSS本质上是一个PostCSS插件,其底层工作原理可以拆解
- react快速开始项目模板
飞鸟malred
前端react.js前端前端框架
代码仓库gitee创建项目首先保证安装了node,然后使用vite创建项目vitenpmcreatevitereact-learncdreact-learnnpmi目录结构一个完整的前端项目需要:状态管理在全局维护共有的状态(数据),让页面组件之间共享数据,我们使用pinia路由路由让页面之间可以进行跳转,我们使用vue-router样式样式让页面更美观,我们使用tailwindcss网络请求前端
- 2013年EI 新目录中新增的期刊
h_liuage
投稿期刊论文投稿
**【转载】2013年EI新目录中新增的期刊**斜体样式3DResearch2092673020926731ACSSustainableChemistryandEngineering21680485ActaInformatica0001590314320525AdvancesinOpticsandPhotonics19438206AdvancesinRadioScience168499651684
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl