案例044:基于微信小程序的消防隐患在线举报系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户端功能模块
管理端功能界面
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。
本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对消防隐患在线举报系统进行需求分析,得出消防隐患在线举报系统主要功能。接着对消防隐患在线举报系统进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括消防隐患在线举报系统数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对消防隐患在线举报系统进行了功能测试,并对测试结果进行了分析总结,得出消防隐患在线举报系统存在的不足及需要改进的地方,为以后的消防隐患在线举报系统维护提供了方便,同时也为今后开发类似消防隐患在线举报系统提供了借鉴和帮助。
消防隐患在线举报系统开发使系统能够更加方便快捷,同时也促使消防隐患在线举报系统变的更加系统化、有序化。系统界面较友好,易于操作。
系统展示
用户端功能模块
用户注册,在用户注册页面可以填写用户名、姓名、联系方式等信息
用户登录,在用户登录页面填写账号、密码进行登录
用户登录到消防隐患在线举报系统可以查看首页、我的等内容
我的,在我的页面可以填写消防隐患举报、处理结果等信息进行查看
在用户信息页面可以填写用户名、姓名、头像、性别、联系方式等信息,并可根据需要进行保存、退出登录
在消防隐患举报页面可以查看用户名、姓名、联系方式、事件时间、事件描述、图片、事件地址等信息,并可根据需要对消防隐患举报进行提交
在处理结果页面可以查看用户名、姓名、联系方式、事件时间、事件描述、图片、事件地址、处理状态、处理详情等信息,并可根据需要对处理结果进行提交
管理端功能界面
管理员通过填写用户名、密码、角色进行登录
 用户管理,通过填写用户名、姓名、头像、性别、联系方式等信息进行详情、修改、删除操作
用户管理,通过填写用户名、姓名、头像、性别、联系方式等信息进行详情、修改、删除操作
 消防隐患举报管理,通过填写用户名、姓名、联系方式、事件时间、事件描述、图片、事件地址等信息进行修改、删除操作
消防隐患举报管理,通过填写用户名、姓名、联系方式、事件时间、事件描述、图片、事件地址等信息进行修改、删除操作
 消防隐患分类管理,通过填写分类等信息进行详情、修改、删除操作
消防隐患分类管理,通过填写分类等信息进行详情、修改、删除操作
 统计分类管理,通过填写事件描述、事件地址、消防隐患分类等信息进行详情、修改、删除操作
统计分类管理,通过填写事件描述、事件地址、消防隐患分类等信息进行详情、修改、删除操作
 处理结果管理,通过填写用户名、姓名、联系方式、事件时间、事件描述、图片、事件地址、处理状态、处理详情等信息进行详情、修改、删除操作
处理结果管理,通过填写用户名、姓名、联系方式、事件时间、事件描述、图片、事件地址、处理状态、处理详情等信息进行详情、修改、删除操作
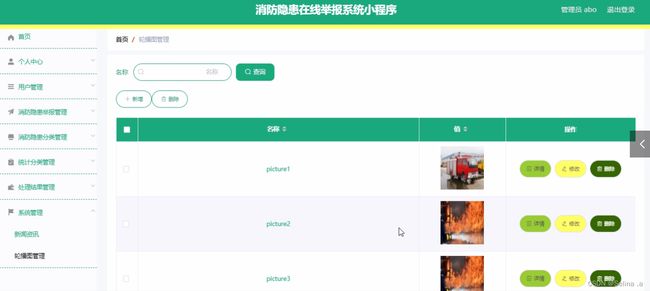
 该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}