- 一键秒连WiFi智能设备,uni-app全栈式物联开发指南。
豆豆(前端开发+ui设计)
前端
如何使用uni-app框架实现通过WiFi连接设备并进行命令交互的硬件开发。为了方便理解和实践,我们将提供相应的源代码示例,帮助开发者快速上手。1.硬件准备在开始之前,请确保你已经准备好以下硬件设备:支持WiFi连接的设备:如ESP8266、ESP32等。控制端设备:手机或电脑,安装有支持uni-app开发的开发环境(如HBuilderX)。网络环境:确保设备和控制端在同一个局域网内。2.uni-
- AI 原生 IDE Trae 深度体验:SSHremote 功能如何重新定义远程开发与云原生部署
芯作者
DD:日记人工智能
一、引言:AI原生IDE的革新意义在AI技术全面渗透软件开发的今天,编程工具正从“辅助工具”向“智能协作伙伴”转变。字节跳动推出的Trae(国内首个AI原生IDE)以其独特的Builder模式、自然语言编程和SSHremote功能,不仅重新定义了开发流程,更将远程开发与云原生部署的效率提升至新高度。本文将从实际体验出发,深度解析Trae如何通过SSHremote功能实现“开发-调试-部署”全链路的
- JavaScript typeof 运算符详解
wjs2024
开发语言
JavaScripttypeof运算符详解概述在JavaScript中,typeof是一个一元运算符,用于检测给定变量的数据类型。它是JavaScript中最常用的类型检查方法之一。本文将详细解释typeof运算符的用法、返回值以及其局限性。typeof运算符的用法typeof运算符后面跟一个要检查类型的变量或表达式。它不区分大小写,以下是其基本用法:leta=10;console.log(typ
- 如何实现一个apply函数?
风茫
Javascriptjavascriptapply
在JavaScript中,apply是一个非常有用的方法,它允许你调用一个函数,并显式地指定该函数内部的this值。与call方法不同,apply方法接受参数的方式是一个数组或类数组对象。我们将手动实现一个类似apply的函数,以深入理解其工作原理。实现步骤1.定义myApply方法首先,我们需要在Function.prototype上定义一个新的方法myApply,这样所有的函数都可以调用它。F
- C++协程入门教程
ox0080
#北漂+滴滴出行C++协程VIP激励c++开发语言
一、环境搭建(Docker+双编译系统)1.全能Docker环境配置FROMubuntu:22.04#基础工具链RUNapt-getupdate&&DEBIAN_FRONTEND=noninteractiveapt-getinstall-y\build-essentialcmakebazelgitg++-12libcppcoro-dev\openssh-serverrsyslogcurlgnupg
- 基于oracle linux的 DBI/DBD 标准化安装文档(三)
oracle
一、安装DBIDBI(DatabaseInterface)是perl连接数据库的接口。其是perl连接数据库的最优方法,他支持包括Orcale,Sybase,mysql,db2等绝大多数的数据库,下面将简要介绍其安装方法。1.1解压tar-zxvfDBI-1.616_901.tar.gz1.2安装依赖yuminstallperl-ExtUtils-CBuilderperl-ExtUtils-Mak
- 【设计模式】建造者模式
浅慕Antonio
设计模式设计模式建造者模式c++
三、建造者模式3.3建造者模式建造者(Builder)模式也称构建器模式、构建者模式或生成器模式,同工厂模式或原型模式一样,也是一种创建型模式。建造者模式比较复杂,不太常用,但这并不表示不需要了解和掌握该模式。建造者模式通常用来创建一个比较复杂的对象(这也是建造者模式本身比较复杂的主要原因),该对象的构建一般是需要按一定顺序分步骤进行的。例如,建造一座房子(无论是平房、别墅还是高楼),通常都需要按
- 五、AIGC大模型_09手动实现ReAct_Agent
学不会lostfound
AI人工智能react_agentLangGraphMulti-AgentPlanAndExecuteAIGC
0、前言在上一章节中,我们了解到:create_react_agent是LangGraph提供的一个预构建方法(fromlanggraph.prebuiltimportcreate_react_agent),它可以将语言模型(LLM)和一组工具(Tools)结合起来,创建一个能够根据用户输入自动调用工具的智能代理,这个代理可以根据用户的请求,决定是否需要调用某个工具,并将工具的输出反馈给用户这个函
- 计算机网络进化论:从比特流到量子通信的深层解构
ox0080
#北漂+滴滴出行VIP激励网络计算机网络
第一章物理媒介与链路层(1960-1970)1.1比特流物理编码//曼彻斯特编码实现vectormanchester_encode(uint8_tbyte){vectorbits;for(inti=7;i>=0;--i){boolbit=(byte>>i)&1;bits.push_back(bit);//前半周期bits.push_back(!bit);//后半周期}returnbits;}物理层
- 数据中台(二)数据中台相关技术栈
Yuan_CSDF
#数据中台
1.平台搭建1.1.Amabari+HDP1.2.CM+CDH2.相关的技术栈数据存储:HDFS,HBase,Kudu等数据计算:MapReduce,Spark,Flink交互式查询:Impala,Presto在线实时分析:ClickHouse,Kylin,Doris,Druid,Kudu等资源调度:YARN,Mesos,Kubernetes任务调度:Oozie,Azakaban,AirFlow,
- IOS13以后新增SceneDelegate怎样删除以恢复之前
男子峰
IOS开发常见问题ios
1、删除新增的SceneDelegate.h跟SceneDelegate.m两个类2、在info.plist中删除ApplicationSceneManifest3、在AppDelegate.h中添加@property(strong,nonatomic)UIWindow*window;4、在AppDelegate.m中的didFinishLaunchingWithOptions方法中写-(BOOL
- Python pip download下载安装包到指定路径
飘~~~~
python
一、Python第三方安装包下载pipdownload-dsave_pathpackages-d:后面接下载包路径(save_path)packages:安装包名称二、Python第三方安装包安装2.1whl包python-mpipinstallxxx.whl2.2tar.gz包tar-zxvfxxx.tar.gzcdxxxpythonsetup.pybuildpythonsetup.pyinst
- io.lettuce.core.RedisCommandExecutionException: NOAUTH Authentication required可能不是密码问题
专注_每天进步一点点
08Redisjavaredis
背景我用的版本是:io.lettucelettuce-core6.1.10.RELEASE问题描述本地(windows环境)和测试环境redis连接都没有问题,生产环境报错:io.lettuce.core.RedisCommandExecutionException:NOAUTHAuthenticationrequired解决办法(1)第一反应肯定是密码错误,然而检查了密码并没有问题(2)客户端版
- Qt实现远程桌面控制
flower980323
qt
QT工程文件中添加axcontainer模块放一个QAxWidget到UI中,双击放入的控件,选择MicrosoftRDPClientControl-version10,完成后,控件会有绿色虚线覆盖设置属性//头文件#include#includeui.axWidget->setProperty("Server","192.168.11.184");//远程连接IPui.axWidget->set
- JavaScript基础-事件基础
難釋懷
javascript开发语言
在现代Web开发中,交互性是网站用户体验的重要组成部分。通过使用JavaScript,我们可以捕获用户的操作并作出响应,实现动态网页效果。这一切都离不开事件(Events)的概念。本文将介绍JavaScript中事件的基础知识,包括事件类型、如何绑定事件处理器以及一些常见的实践技巧。一、什么是事件?在浏览器环境中,事件是由浏览器生成的通知,表明某种情况已经发生。这些情况可能是用户交互(如点击按钮)
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- 用旧的手机搭建 MQTT Broker-Node_red
君零渊
单片机
MQTTBroker搭建在Android上搭建MQTT所需工具:termux通过网盘分享的文件:termux-app_v0.118.1+github-debug_armeabi-v7a.apk链接:https://pan.baidu.com/s/1Iii2szXAc02cKVGdP1EuzQ?pwd=fqsc提取码:fqsc在Termux中使用MQTT(MessageQueuingTelemetr
- 初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejswebgl前端3dthreejscannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
- 奥林巴斯道Olympus DAO、奥拉丁模式、诺瓦银行、RWA模型合约解析开发
白马区块Crypto100
web3区块链区块链项目
关于OlympusDAO技术合约解析的文章草稿,整体结构偏向技术向,适合有一定DeFi或区块链背景的读者。你可以根据自己的需求微调。技术帮助“Crypto100”深入理解DeFi2.0的创新机制一、引言2021年,OlympusDAO凭借其颠覆性的机制和“协议拥有流动性”(Protocol-OwnedLiquidity,POL)概念引发了DeFi世界的巨大关注。它不是一个传统意义上的稳定币项目,而
- Canary Capital 向 SEC 递交首个 SUI ETF 申请文件
Sui_Network
区块链大数据物联网人工智能智能合约ETF
随着对Sui这一L1区块链的机构兴趣不断增长,其生态正在加速迈向大规模采用。作为一项重大里程碑,CanaryCapital已向美国证券交易委员会(SEC)提交注册申请,拟推出首支基于SUI的交易所交易基金(ExchangeTradedFund,ETF)。SEC已正式受理该申请,这是ETF获批的关键初期步骤,一旦获得批准,该基金将能够在美国公开交易所上市交易。该ETF计划以传统基金产品的形式,为机构
- 深入了解 Ubuntu 中的 build-essential:开发者的必备工具
scoone
Linuxubuntulinux运维
摘要:本文将介绍Ubuntu系统中的build-essential包,包括其作用、包含的工具和库,以及如何在Ubuntu上安装和使用build-essential。正文:一、什么是build-essential?build-essential是Ubuntu和其他基于Debian的Linux发行版中的一个元包,它包含了编译软件所必需的工具和库。这个包主要面向开发人员,尤其是那些需要从源代码编译软件的
- 深度解析ngx_command_t结构
编程界的谢菲尔德
c++开发语言
structngx_command_s{ngx_str_tname;ngx_uint_ttype;char(set)(ngx_conf_tcf,ngx_command_tcmd,voidconf);ngx_uint_tconf;ngx_uint_toffset;voidpost;};解析:1)ngx_str_tname其中,name是配置项名称,2)ngx_uint_ttype其中,type决定这
- LeetCode134☞加油站
fantasy_4
LeetCode刷题pythonleetcodejava算法贪心算法
关联LeetCode题号134本题特点贪心局部最优解-部分差值如果小于0(消耗大于油站油量)就从下一个加油站开始,因为如果中间有小于0的情况当前站就不可能是始发站,整体最优解-整体差值如果小于0,那么就是不能有始发站本题思路classSolution:defcanCompleteCircuit(self,gas:List[int],cost:List[int])->int:curSum=0tota
- 【python】图形用户界面和游戏开发
usp1994
pythonuiide
图形用户界面和游戏开发文章目录图形用户界面和游戏开发基于tkinter模块的GUI使用Pygame进行游戏开发制作游戏窗口在窗口中绘图加载图像实现动画效果碰撞检测事件处理基于tkinter模块的GUIGUI是图形用户界面的缩写,图形化的用户界面对使用过计算机的人来说应该都不陌生,在此也无需进行赘述。Python默认的GUI开发模块是tkinter(在Python3以前的版本中名为Tkinter),
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- 2025制造业进销存软件解析:6款主流软件功能+价格对比
制造业中小企业的进销存管理需要兼顾效率、成本和合规性。本文基于2025年市场调研,精选6款主流软件(ZohoBooks、用友U8+、金蝶云星空、SAPBusinessOne、QuickBooksCommerce、简道云),从功能适配性、价格竞争力、行业场景覆盖等维度进行全面对比,助力企业精准选型。一、制造业进销存管理的核心需求生产流程协同:BOM管理、工单跟踪、工序进度可视化库存精准管控:多仓库调
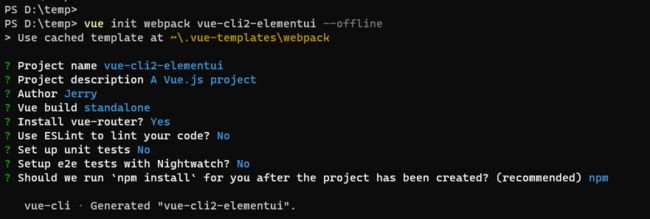
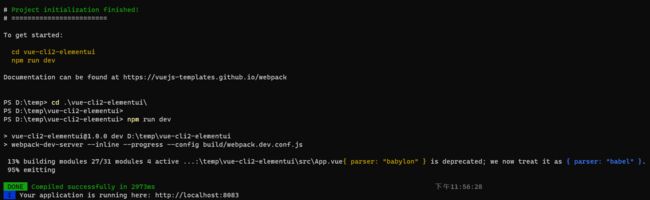
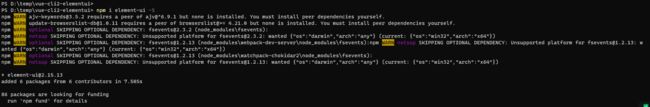
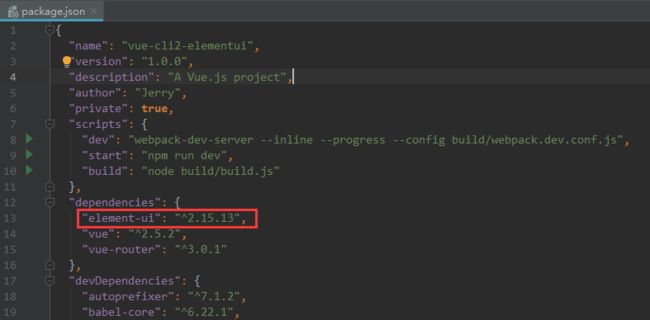
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include