- 框架基本知识总结 Day15
小斌的Debug日记
框架学习日记java数据库RBAC
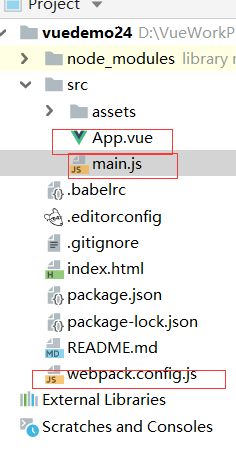
前后端大整合1.新建一个文件夹,在终端中打开输入vuecreate项目名(前提是安装了vue脚手架)2.安装路由npmaddvue-router,新建一个router文件夹,router相关都会在这里配置,创建一个router实例,然后在mian.js引入并且挂载3.安装vuex,命令npmaddvuex,新建文件夹store,这是vuex的实例,同样引入挂载4.新建api文件夹,这里用来存放和后
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- 基于SpringBoot的电影售票系统
Computer程序设计
Java计算机程序设计springboot后端javavue.jsspringjava-eetomcat
引言 在当今信息化高速发展的时代,互联网已经成为人们日常生活不可或缺的一部分。电影作为一种重要的文化娱乐形式,其售票方式也逐渐从传统的线下购票转向线上购票。基于SpringBoot和Vue的电影售票系统,正是为了迎合这一趋势而设计的。该系统不仅为用户提供了便捷、高效的购票渠道,还为影院管理者提供了强大的后台管理功能。通过该系统,用户可以轻松浏览影片信息、选择座位、在线支付,完成购票全过程;而影院
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- vue3+vite项目打包后css样式丢失
Angus-zoe
javascript开发语言ecmascript
问题:原因:默认情况下启用了CSS代码分割,CSS样式会被提取到单独的CSS文件中,会导致一些样式丢失的情况。通过将cssCodeSplit设置为false,可以禁用CSS代码分割,这样CSS样式将会内联到JavaScript中,而不是被提取到单独的CSS文件中。这种方式可以解决一些样式丢失的问题,因为样式将直接包含在构建后的JavaScript文件中,而不会受到代码分割的影响。解决方法:在vit
- vue3动态路由+页面刷新丢失路由+再次加载路由
Angus-zoe
vue前端javascriptvue.js
1、保存路由信息在登录的时候从后端获取路由信息保存到全局pinia或者是vuex,我用的是pinia建议在保存的时候对路由信息数组做好处理2、在router.ts中引入pinia保存的路由信息:注意不要使用createWebHistory路由模式,不然上线后刷新会空白,需要使用hash模式import{createRouter,RouteRecordRaw,createWebHashHistory
- vue中Axios的封装和API接口的管理(待根据实际项目front进行分析)
yinxiangzhongqing
vue.js前端javascript
axios的封装和api接口的统一管理,其实主要目的就是在帮助我们简化代码和利于后期的更新维护。一、axios的封装在vue项目中,和后台交互获取数据这块,我们通常使用的是axios库,它是基于promise的http库,可运行在浏览器端和node.js中。他有很多优秀的特性,例如拦截请求和响应、取消请求、转换json、客户端防御XSRF等。所以我们的尤大大也是果断放弃了对其官方库vue-reso
- (一)React 基础
小刀肉0812
Reactreact.js前端前端框架
专栏持续更新中~~目录目录一、React介绍1.1什么是React1.2React的特点1.3ReactVSVueVSAngular1.基本概述2.语法和核心概念对比2.1组件语法2.1.1React组件2.1.2Vue组件2.1.3Angular组件2.2数据绑定2.2.1React(单向数据流)2.2.2Vue(双向数据绑定)2.2.3Angular(双向数据绑定)2.3事件绑定3.性能对比4
- Vue打印组件
_AndyLau
vue.js
Vue打印组件vue-print-nb是一个用于Vue.js的轻量级打印插件,它允许你轻松地将页面或特定元素转换为可打印格式,并提供了额外的功能如预览和生成PDF。下面是使用vue-print-nb的步骤:安装首先,你需要通过npm或yarn来安装vue-print-nb。bash深色版本npminstallvue-print-nb--save#或者yarnaddvue-print-nb引入并注册
- 构建一个支持精度、范围和负数的-Vue-数字输入框
xChive
Vue前端vue.js前端javascript自定义组件
分析并实现一个支持精度、范围和负数控制的数字输入框。背景在很多业务中,我们经常需要使用数字输入框,通常这些输入框会涉及到数字校验,比如限制输入范围、设置小数精度、是否允许负数等。每次写表单时,都需要重复定义这些校验规则,这不仅繁琐,而且无法满足灵活配置的需求。因此,我想到了能否将这些功能抽象成一个通用的、可复用的组件,避免每次都写重复的逻辑。思路直接限制输入,处理好输入的内容,就可以避免复杂的校验
- Java版工程行业管理系统源码-专业的工程管理软件- 工程项目各模块及其功能点清单
m0_72864708
java企业工程管理系统源码工程管理系统工程行业管理系统源码
工程项目管理系统的技术革新与数字化转型随着科技的飞速发展,工程项目管理领域正经历着前所未有的变革。在这个变革中,一款先进的工程项目管理软件应运而生,它不仅提升了项目管理的效率和质量,更推动了企业数字化转型的进程。这款工程项目管理软件采用了Vue、Uniapp、Layui等前沿技术框架,构建了一个覆盖项目全生命周期的综合管理平台。从项目策划决策、规划设计,到施工建设、竣工交付,再到总结评估和运维运营
- 使用 vxe-table 实现复选框分页跨页勾选
vue.js
vxe-table实现复选框分页跨页勾选官网:https://vxetable.cn当使用数据分页与复选框多页勾选时,可以通过checkbox-config.reserve启用获取已选import{ref,reactive}from'vue'import{VxeUI}from'vxe-table'constgridRef=ref()constallList=[{id:10001,name:'Tes
- vue vxe-table 实现财务记账凭证
vue.js
使用vxe-table实现财务记账凭证非常简单,实现在线实时编辑的记账凭证、自动合计金额等官网:https://vxetable.cn/新增保存财务主管:小徐记账:张三出纳:李四审核:老六import{ref,reactive,nextTick}from'vue'import{VxeUI}from'vxe-table'importXEUtilsfrom'xe-utils'constgridRef=
- vxe-table v4.8+ 实现行拖动排序,列拖动排序
vue.js
VxeUIvuevxe-tablev4.8+实现行拖动排序,列拖动排序安装npminstallvxe-pc-ui@4.2.42vxe-table@4.8.1main.js//...importVxeUIfrom'vxe-pc-ui'import'vxe-pc-ui/lib/style.css'importVxeUITablefrom'vxe-table'import'vxe-table/lib/s
- 基于Spring Boot+vue的厨艺交流平台系统设计与实现
程序媛小果
毕设java精品毕设前端springbootvue.js后端
大家好,今天要和大家聊的是一款基于SpringBoot的“厨艺交流平台”系统的设计与实现。项目源码以及部署相关事宜请联系我,文末附上联系方式。项目简介基于SpringBoot的“厨艺交流平台”系统设计与实现的主要使用者分为管理员、普通用户和游客。没有授权的用户无法使用本系统功能,包括个人中心、食材分类管理、用户管理、菜品分类管理、菜谱信息管理、食材信息管理、商品分类管理、商品信息管理、美食日志管理
- VUE + Jquery 集成的一个简易数学公式编辑器
今天也想MK代码
努力把想法实现vuejqueryjswebhtml
前端数学公式自定义编辑界面可自定义未知数、运算符号、函数自己写的一个数学公式简单编辑器,本想找开源,无奈找不到。如果有开源,请发我一份,参考参考。在此感谢。静态1、简单公式:例如x+y将公式中的变量(x,y)以及运算符(+,-)放在一个数组中,遍历这个这个数组组成一个html字符串,然后显示在页面。数组定义为:type定义是值还是运算符valueDatas:[{type:'value',domTy
- vue项目同时使用sass和less
shalDream
vuenpmjavascriptless
有时因为代码需要,需要同时使用sass和less,现将本人的一点经验心得分享给大家。1.首先建议安装淘宝镜像,如已安装可跳过命令:npminstall-gcnpm--registry=https://registry.npm.taobao.org2.如项目中已有sass,需要安装less,执行如下代码:cnpminstallless--savecnpminstallless-loader@4.1.
- vue3+vite+ts项目中使用vue-router
枫叶&情缘
Vuevue.js前端javascript
vite.config.ts:import{defineConfig}from'vite';importvuefrom'@vitejs/plugin-vue';importpathfrom"path";exportdefaultdefineConfig({plugins:[vue()],resolve:{alias:{"@":path.resolve(__dirname,"src"),}},});
- vue2中使用Animate.css动画插件
T-shmily
前端vue.js动画
①安装Animate官网npminstallanimate.css--saveyarnaddanimate.css或者直接下载②引入在main.js中importanimatedfrom"animate.css";Vue.use(animated)或import'animate.css';也可以直接引入在需要用动画的组件中import'animate.css'③使用vue官网vue官网Transi
- 基于vue3封装axios
withNanSi
笔记总结vuejavascript
安装axiosyarnaddaxios实例化axios–设置baseURL,超时时间,大数问题constinstance=axios.create({baseURL:'',timeout:5000})请求拦截器-全局注入tokeninstance.interceptors.request.use(config=>{//config是请求//1.获取token,从user模块中获取
- 影院购票系统(二)——uni-app移动应用开发
阿常11
uni-app移动应用开发uni-appjavascript开发语言
这一篇讲解系统的逻辑代码部分,下面是ai的讲解,也可以直接跳到代码部分进行浏览。一、整体功能概述这个Vue组件构建了一个完整的影院座位选择系统,涵盖从座位数据初始化、视图渲染到交互处理以及业务逻辑的整个流程。它遵循响应式编程模式,数据的变化能够及时反映在视图上,反之亦然。二、核心数据结构剖析seatData二维数组组件利用Vue的响应式数据模型,定义了seatData这个二维数组,用来表示9x14
- 升级《在线写python》小程序的分享功能。昨天忘了...
陈钇谷
python小程序notepad++
小程序是使用uniapp写的,忘了开启分享功能,导致它现在是这样的。挺不方便的,所以需要开启分享权限,由于我这个没有其他需要隐藏的私密页面,所以事直接全局开启就行在App.vue文件里的onShow里开启即可。加入如下代码:uni.getSystemInfo({success:res=>{if(res.uniPlatform==='mp-weixin'){uni.showShareMenu({wi
- 园区环境数字化管理系统(源码+文档+讲解+演示)
开源项目介绍
引言随着工业化和城市化的快速发展,园区环境管理面临着越来越多的挑战。园区环境数字化管理系统通过数字化手段,为园区管理者提供了一个高效、透明、智能的管理平台。本文将详细介绍园区环境数字化管理系统的功能、技术架构以及其在提升园区环境管理效率中的优势。系统概述园区环境数字化管理系统采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用Vue2.6.14和Eleme
- 生命周期总结(uni-app、vue2、vue3生命周期讲解)
露西西★
前端javascript前端前端框架
一、vue2生命周期Vue2的生命周期钩子函数分为4个阶段:创建、挂载、更新、销毁。1.创建阶段beforeCreate:实例初始化之后,数据观测和事件配置之前。created:实例创建完成,数据观测和事件配置已完成,但DOM未生成。2.挂载阶段beforeMount:模板编译完成,但未挂载到DOM。mounted:实例挂载到DOM后调用,DOM已生成。3.更新阶段beforeUpdate:数据更
- 基于 uni-app 和 Vue3 开发的汉字书写练习应用
xiyueta
uni-appcanvas
基于uni-app和Vue3开发的汉字书写练习应用前言本文介绍了如何使用uni-app+Vue3+uview-plus开发一个汉字书写练习应用。该应用支持笔画演示、书写练习、进度保存等功能,可以帮助用户学习汉字书写。在线演示演示地址:http://demo.xiyueta.com/case/web20250222/#/pagesa/xiehaizi/index测试账号:demo测试密码:12345
- axios在vue3中的封装处理
每天都在努力学习的刘同学
jsajax
Axios封装处理本节目标:基于axios封装一个请求模块,调用接口时使用1)安装axiosnpmiaxios2)新建src/utils/request.js模块//封装全局request请求的方法importaxiosfrom'axios'//vueximportstorefrom'@/store'//导入路由实例importrouterfrom'@/router'//baseURL超时时间配置
- wangeditor html编辑,Vue整合wangEditor富文本编辑器
莫姐
wangeditorhtml编辑
最近在做项目时,客户有个发布新闻动态的功能,具体页面内容让客户自己编写,所以要选择富文本编辑器,这样用户体验好一点。网上有很多的富文本编辑器,因为项目的功能并不是很复杂,所以选择了wangEditor,界面简洁,使用起来也挺方便的;image.png实现思路1.安装wangEditor2.封装成组件3.父组件中直接调用一、wangEditor安装这里使用npm命令安装;npminstallwang
- vue表单已经赋值了,但是还是返回async-validator “xxx is required“提示,弹出验证红字而且不能输入
野猪佩奇007
vue.jsjavascript前端
1.验证规则的定义问题首先检查一下你的验证规则是否正确。Vue表单验证通常是用rules来设置的。如果字段值已经赋值,但仍然提示必填项错误,可能是规则写得有问题。你可以确保xxx字段的验证规则中required设置是正确的。先确认字段值有没有初始化,也就是form里该字段有没有写上,先初始化例如:rules:{xxx:[{required:true,message:'联系人不能为空',trigge
- Composition API
大麦大麦
2025前端面经androides6前端面试javascript开发语言
为什么会产生CompositionAPI?Vue2逻辑复用方式缺点Mixin(命名空间冲突、逻辑不清晰、不易复用)scopedslot作用域插槽(配置项多、代码分裂、性能差)Vue2对TS支持不充分CompositionAPI优点逻辑代码更少,更集中,更易扩展更加丰富的API集成对TS来说,非常友好(利于类型推导)Vue2与Vue3编写风格上的区别data的变量定义与methods的方法定义->整
- Vue 3 实现富文本内容导出 Word 文档:前端直出方案与优化实践
茶颜悅色
前端vue.jsword
本文将深入讲解如何通过纯前端方案将富文本内容直接导出为符合中文排版规范的Word文档,对比传统服务端生成方案,本方案可降低服务器压力80%以上,同时支持即时下载功能。一、功能全景图该方案实现以下核心能力:✅纯前端Word文档生成✅中文仿宋字体完美支持✅智能分页与页边距控制✅内存安全回收机制✅浏览器全兼容方案二、技术方案对比方案响应速度服务器压力兼容性要求实现复杂度服务端生成(传统方案)慢高低高前端
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end