- Java 大视界 -- Java 大数据在影视内容推荐与用户兴趣挖掘中的深度实践(183)
青云交
大数据新视界Java大视界Java+Python双剑合璧:AI大数据实战通关秘籍大数据影视内容推荐用户兴趣挖掘协同过滤基于内容推荐数据可视化个性化推荐系统
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!全网(微信公众号/CSDN/抖音/华为/支付宝/微博):青云交一、欢迎加入【福利社群】点击快速加入1:青云交技术圈福利社群(NEW)点击快速加入2:2025CS
- Java 大视界 -- 基于 Java 的大数据分布式文件系统在科研数据存储与共享中的应用优化(187)
青云交
大数据新视界Java大视界Java+Python双剑合璧:AI大数据实战通关秘籍大数据大数据分布式文件系统科研数据存储科研数据共享应用优化HDFS数据分区
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!全网(微信公众号/CSDN/抖音/华为/支付宝/微博):青云交一、欢迎加入【福利社群】点击快速加入1:青云交技术圈福利社群(NEW)点击快速加入2:CSDN博客
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- AI日报-20250620:华为云重磅发布盘古大模型5.5!宇树科技C轮融资引爆资本圈!Genspark AI Pod震撼发布!
未来世界2099
AI日报人工智能华为云科技业界资讯
1、昆仑万维开源Skywork-SWE-32B:32B模型刷新代码修复SOTA,性能直逼闭源巨头2、腾讯AILab开源音乐生成大模型SongGeneration,人人皆可创作音乐!3、重磅!ManusAIWindows版免码开放,职场效率革命来袭!4、B站618商单效率飙升5倍!通义千问3助力AI选人功能大爆发5、HailuoVideoAgent震撼发布:零门槛生成专业级视频,创意秒变现实!6、中
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 深入解析业务代表模式:解耦表示层与业务层的利器
vvilkin的学习备忘
设计模式java开发语言
企业应用中的分层挑战在现代企业级应用开发中,分层架构已成为主流设计范式。其中,表示层(PresentationTier)与业务层(BusinessTier)的分离带来了诸多优势,如提高可维护性、增强可扩展性等。然而,随着系统复杂度增加,这两层之间的直接耦合往往会引发一系列问题:业务服务变更导致表示层代码需要同步修改服务定位逻辑分散在各处难以维护远程服务调用异常处理重复编码服务选择策略难以统一管理针
- 计算机网络详解:发展史、TCP/IP协议、网络通信与应用开发全流程
三玖诶
网络计算机网络tcp/ipphp
文章目录1.计算机网络的发展史1.1初期阶段:网络的萌芽(1960年代)1.2第二阶段:TCP/IP协议的引入(1970-1980年代)1.3第三阶段:互联网的普及与商业化(1990年代)1.4现代网络:云计算、物联网和5G(2000年代至今)2.TCP/IP协议详解(重点)2.1TCP/IP协议的分层模型2.2TCP协议详解2.3IP协议详解3.网络通信中的关键概念3.1IP地址3.2MAC地址
- 华为欧拉系统(openEuler)安装 Docker 容器完整教程
铭keny
eureka云原生
前言:在国产化操作系统日益普及的当下,华为欧拉系统(openEuler)凭借其稳定性和安全性受到不少用户青睐。但Docker官方暂未提供对openEuler的原生支持,不过好在openEuler与CentOS底层架构兼容,我们可以通过适配CentOS的安装源来实现Docker部署。本文基于openEuler22.03LTS版本实测,详细讲解安装全过程。一、安装前的准备工作确认系统版本首先确保你的系
- usb调试与adb调试
星空梦想plus
android系统定制方案
之前没有太注意二者的区别,这里简单记录一下。usb调试,android应用开发或许经常会用到,之前我也是用这个方式来调试程序的,android设备如果是手机的话就很方便,设备打开usb调试,并用数据线连接电脑与android手机,你的androidstudio就能看到控制台有手机的日志输出了。如果android设备不是手机的话,就像android手表的话,或许就不支持usb这种方式了,这就需要下面
- 2021.5.7华为实习机试题
挣脱惯性,换种人生
python图论算法
快两个月了才想起之前做的华为机试的第三题还没有解决掉,通过这几天对路径规划问题的学习,已经掌握了一点这种类型的套路了。该题大概意思如下:给定一个起点src,要求骑车到达某个终点的最短时间,单位路程等于耗电量。输入输出如下:'''第一行输入的数据表示:城市的个数、充满电的电容量C、耗电量/路程(=时间)的系数、充满电所需时间/待充满电量的系数、起点、终点第二行数据表示:道路的条数,之后的每3个数一组
- 2025.06.11华为暑期实习机试真题【最大的矩形新游戏】Java/Python/C++/JS/C 实现
MISAYAONE
python华为javac++华为暑期实习机试
目录题目思路Code题目小华之前玩过一个游戏,在横轴上放了n个相邻的矩形,每个矩形的宽度是1,而第i(1≤i≤n)个矩形的高度为h[i],这n个短形构成了一个直方图,在直方图中我留能够勾勒出来的矩形的最大面积。这个游戏小华已经玩得很腻了,于是小华就想增加一下难度,现在有1次交换任意2个矩形的操作,请问在交换后,能够勾勒出的最大的短形面积能达到多少呢?输入描述第-行包含一个整数n(2=h的矩形聚集在
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- 大模型本地部署-dify私有化部署-教程
一、简介dify是一个开源的LLM应用开发平台。其直观的界面结合了AI工作流、RAG管道、Agent、模型管理、可观测性功能等,可以让您快速从原型到生产。二、核心功能列表1、工作流:在画布上构建和测试功能强大的AI工作流程。2、全面的模型支持:与数百种专有/开源LLMs以及数十种推理提供商和自托管解决方案无缝集成,涵盖GPT、Mistral、Llama3以及任何与OpenAIAPI兼容的模型。完整
- AIGC革命:基于魔搭社区的LLM应用开发实战——从模型微调到系统部署
Liudef06小白
AIGC人工智能特殊专栏人工智能魔搭AIGCLLM
AIGC革命:基于魔搭社区的LLM应用开发实战——从模型微调到系统部署1.AIGC技术演进与魔搭社区生态解析人工智能生成内容(AIGC)正在重塑内容创作、软件开发和人机交互的边界。从OpenAI的GPT系列到StabilityAI的StableDiffusion,生成式AI技术正以惊人的速度发展。在这场技术革命中,魔搭社区(ModelScope)作为中国领先的AI模型开源平台,正成为开发者探索AI
- 鸿蒙开发中是应用状态的管理
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新在鸿蒙(HarmonyOS)应用开发中,状态管理是构建复杂应用的核心机制。ArkTS提供了多层次的状态管理方案,从组件内状态到跨组件/跨页面的全局状态共享,形成了一套完整的解决方案。一、状态管理的核心概念1.状态(State)与UI的关系状态驱动UI:当状态变化时,框架自动触发UI更新(无需手动操作DOM)。单向数据流
- 鸿蒙 App 应用开发性能优化全面指南
愿天堂没有996
OpenHarmonyHarmonyOS鸿蒙开发harmonyos性能优化OpenHarmony移动开发鸿蒙开发嵌入式硬件ArkUI
优化应用性能对于应用开发至关重要。通过高性能编程、减少丢帧卡顿、提升应用启动和响应速度,可以有效提升用户体验。本文将介绍一些优化应用性能的方法,以及常用的性能调优工具。ArkTS高性能编程为了提升代码执行速度,进而提升应用整体性能,可以采取以下措施:使用ArkTS高性能编程实践:更有利于方舟编译运行时进行编译优化,生成更高性能的机器码,保障程序运行得更快。使用AOT模式对应用进行编译优化:方舟编译
- 鸿蒙和Android知识点
鸿蒙知识点鸿蒙OS与AndroidOS的主要区别是什么har、hsp、hap和app文件的区别ArkTs和Ts有什么区别介绍下页面组件的生命周期如何进行数据持久化父子组件的通讯方式有哪些AppStorage和LocalStorage的区别是什么,使用时有何注意事项Navigation和Router的区别鸿蒙有哪些后台任务类型什么是ability,ability的启动方式有哪些List加载大量数据时
- 【鸿蒙实战开发】HarmonyOS应用开发性能优化入门引导
代码改变世界996
鸿蒙安卓前端harmonyos性能优化华为ui鸿蒙安卓
概述在开发HarmonyOSNEXT应用时,优化应用性能是至关重要的。本文将介绍应用开发过程中常见的一些性能问题,并提供相应的解决方案,配合相关参考示例,帮助开发者解决大部分性能问题。我们把应用性能分析的方法划分为了性能分析四板斧,下面将介绍如何使用性能分析四板斧,解决应用开发过程中的性能问题。●第一板斧:合理使用并行化、预加载和缓存,我们需要合理地使用并行化、预加载和缓存等方法,例如使用多线程并
- 鸿蒙(HarmonyOS)性能优化实战-Swiper高性能开发
CTrup
移动开发鸿蒙开发HarmonyOSharmonyos性能优化鸿蒙开发ArkUI移动开发组件化
往期知识点整理鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(HarmonyOS)应用开发之性能优化实战-组件复用鸿蒙(HarmonyOS)应用性能优化实战-组件复用四板斧鸿蒙(HarmonyOS)应用开发性能优化实战-WaterFlow高性能开发鸿蒙(HarmonyOS)性能优化实战-Swiper高性能开发持续更新中……背景在应用开发中,Swiper组件常用于翻页场景,比如:桌面、图库等应用
- Hyperledger Fabric:构建企业区块链网络的实践指南
boyedu
区块链fabric区块链网络
一、环境准备与工具安装1.必要工具安装Docker与DockerCompose:用于容器化部署,确保环境一致性。Go语言环境:链码开发所需,建议版本1.10+。Node.js与npm:客户端应用开发依赖,建议版本6.x+。Git:版本控制与代码管理。cURL:命令行测试工具。2.获取Fabric资源克隆官方仓库:bashgitclonehttps://github.com/hyperledger/
- 以太坊应用开发基础:从理论到实战的完整指南
boyedu
区块链区块链以太坊
一、引言:以太坊的愿景与生态地位以太坊自2015年诞生以来,凭借其图灵完备的智能合约功能和去中心化应用(DApp)生态,已成为区块链领域的核心平台。相较于比特币的单一支付功能,以太坊通过EVM(以太坊虚拟机)和Solidity语言,支持开发者构建复杂的金融协议、游戏、供应链管理等应用。2025年,以太坊通过TheMerge升级转向PoS共识,并持续推进分片技术,解决扩展性问题。本文旨在为开发者提供
- 51c自动驾驶~合集10
#端到端任务说起端到端,每个从业者可能都觉得会是下一代自动驾驶量产方案绕不开的点!特斯拉率先吹响了方案更新的号角,无论是完全端到端,还是专注于planner的模型,各家公司基本都投入较大人力去研发,小鹏、蔚来、理想、华为都对外展示了其端到端自动驾驶方案,效果着实不错,非常有研究价值。为什么需要端到端?首先我们聊一下当前的主流自动驾驶方案,主要核心部分包括:感知模块、预测模块、规控模块。每个模块相对
- 51c自动驾驶~合集9
吃着火锅唱支歌
自动驾驶人工智能机器学习
#端到端1说起端到端,每个从业者可能都觉得会是下一代自动驾驶量产方案绕不开的点!特斯拉率先吹响了方案更新的号角,无论是完全端到端,还是专注于planner的模型,各家公司基本都投入较大人力去研发,小鹏、蔚来、理想、华为都对外展示了其端到端自动驾驶方案,效果着实不错,非常有研究价值。为什么需要端到端?首先我们聊一下当前的主流自动驾驶方案,主要核心部分包括:感知模块、预测模块、规控模块。每个模块相对独
- 昇思MindSpore创新训练营·长三角站开始报名!
昇思MindSpore
人工智能自然语言处理深度学习
一、介绍为充分发挥长三角研究型大学联盟教学实践基地共建共享功能,加强华东高校优秀青年学子的交流与互动,提供学生与产业界接触的机会,上海交通大学与华为技术有限公司共同发起,面向长三角研究型大学学生开设昇思MindSpore创新训练营。本次训练营以实践项目和业界需求为牵引,以学生实践为主线,让学生在实践的过程中学习和实践人工智能相关知识,掌握相关技术和工具,紧跟业界最新趋势,加深对人工智能行业的认识,
- LangChain4j:Java开发者的AI应用构建利器 | 1. 实战:构建AI对话应用
秋秋棠
人工智能java大数据
LangChain4j:Java开发者的AI应用构建利器目录LangChain4j简介LangChain4jvsSpringAI:JavaAI框架对比实战:构建AI对话应用环境搭建配置大模型核心服务实现深入ChatModel:灵活配置与应用框架选择建议LangChain4j简介LangChain4j是专为Java开发者设计的AI应用开发框架,它提供了开箱即用的API和模块化设计,让开发者能够快速构
- 2025年华为认证之HCIE-云计算方向的报考流程
一、先搞明白:HCIE-云计算认证到底是啥?HCIE-云计算(华为认证ICT专家-云计算)是华为体系里云计算领域的顶级认证,说白了,就是证明你有能力搞定大型企业的云平台设计、部署和运维。现在政企、金融这些行业上云需求猛增,招人的时候,这证书经常是“加分项”甚至“硬门槛”。但这证不好拿,得闯两关:笔试和实验考试。从报名到拿证,流程说复杂也复杂,说简单也简单,关键是每个环节都得踩对节奏,不然容易走弯路
- Python与Java互操作性的桌面应用开发
master_chenchengg
pythonpythonPythonpython开发IT
Python与Java互操作性的桌面应用开发跨语言协作的魅力:Python遇上Java为什么选择Python和Java进行桌面应用开发?两种语言的优势互补:Python的简洁与Java的强大实际案例分享:当Python遇见Java,会发生什么奇妙的化学反应?搭建桥梁:Jython与JPype介绍Jython:用Python编写Java程序安装与配置:轻松几步让你上手调用Java类库:如何在Pyth
- Java实战:实时聊天应用开发(附GitHub链接)
星逝*
javapython开发语言
一、前置技术项目介绍:项目为局域网沟通软件,类似内网通,核心功能包括昵称输入、聊天界面展示在线人数(实时更新)、群聊,也可扩展私聊、登录注册、聊天记录存储等功能,结尾附GitHub链接。项目涉及技术:包括GUI界面编程、网络通信、面向对象编程,以及字符串处理、时间获取等相关API。时间获取方案之JDK8之前的DateAPI:通过创建Date对象获取此刻时间,但其格式为美式且不直观,需用Simple
- 从零开始:Android自定义相机应用开发全解析
悦闻闻
本文还有配套的精品资源,点击获取简介:本文深入探讨了在Android平台上开发自定义相机应用的核心技术要点,包括权限申请、创建预览界面、掌握CameraAPI、初始化相机、设置预览回调、拍照和视频录制、处理相机事件、界面交互设计、兼容性测试及性能优化。通过逐步实践这些知识点,开发者可以定制出符合特定需求的相机应用,并确保其在多种Android设备上的表现。1.Android自定义照相机权限与界面创
- 28、鸿蒙Harmony Next开发:不依赖UI组件的全局气泡提示 (openPopup)和不依赖UI组件的全局菜单 (openMenu)、Toast
目录不依赖UI组件的全局气泡提示(openPopup)弹出气泡创建ComponentContent绑定组件信息设置弹出气泡样式更新气泡样式关闭气泡在HAR包中使用全局气泡提示不依赖UI组件的全局菜单(openMenu)弹出菜单创建ComponentContent绑定组件信息设置弹出菜单样式更新菜单样式关闭菜单在HAR包中使用全局菜单Toast使用建议即时反馈模式对比创建即时反馈显示关闭即时反馈不依
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的















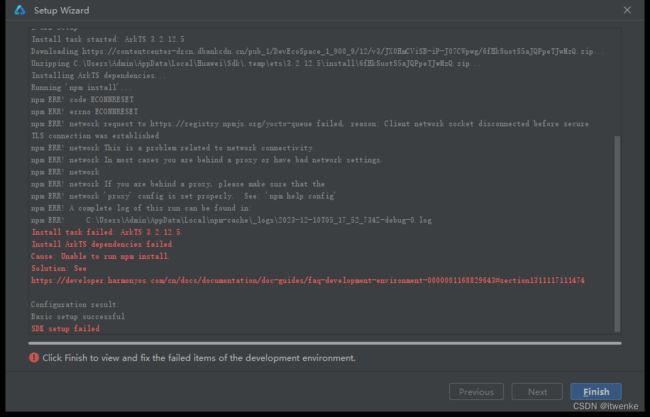
 点击“Finish”会弹出下面这个诊断页面,点击Network Connection下的npm registry access的“Click hrer”进行代理配置
点击“Finish”会弹出下面这个诊断页面,点击Network Connection下的npm registry access的“Click hrer”进行代理配置











![]()
