正则表达式
前言
相信大家对正则的态度就是

但是当每次在需要做校验或者的时候,都会十分狼狈的去百度,去CSDN
将找到的正则表达式直接copy过来,也不会去看里面写的啥
直接就信心满满的去运行
然后就要么报错,要么啥也没匹配到

看别人写的java代码,我们是痛苦的
看别人写的正则表达式,我们感受不到痛苦,是绝望的,直接放弃了

实在受不了这种任人宰割的感觉,所以就花了几天彻彻底底地将正则学了一遍
最真实地感觉就是,正则不简单,得把它当作一种语言去学
这样才可以拿出态度去接受它
下面是学习笔记
介绍
正则表达式是由普通字符(如英文字母)以及特殊字符(也称为元字符)组成的文字模式
该模式对文本查找时需要匹配的一个或多个字符串描述,给出一个匹配模板。
它可以大大简化文本识别工作,现已超出了某种语言或某个系统的局限,成为被人们广为使用的工具。
先给大家介绍一个在线检测正则表达式的网站,十分好用!
链接如下:https://regex101.com
声明:以下我使用的某些概念在不同网站上,不同视频中,都会有不同的叫法,我会尽量将所有的讲法都标注
修饰符
下面在开始正题之前,我要先给大家讲一个修饰符的概念。
我自己在学这个的时候,没有哪一个视频或者教程会将修饰符放到最前面
但是在我学下来,我觉得如果将这个知识点放在最前面,而且这个知识点也不难,只是一个概念
这可能会有利于大家的学习,所以我就尝试将此知识点前置
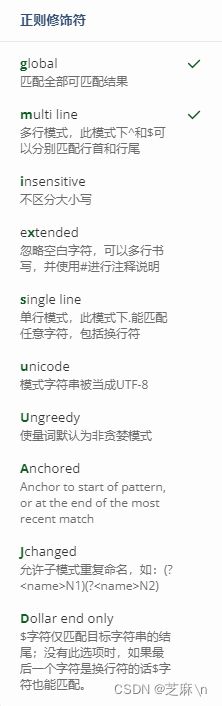
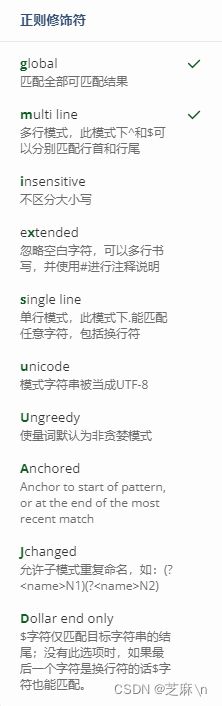
在正则表达式中有很多修饰符

我们只看常用的四个
大家注意这个地方,这个地方显示的就是当前开启的修饰符

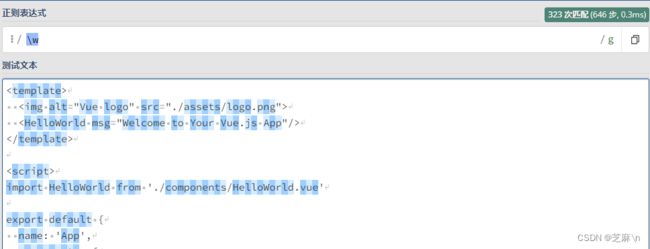
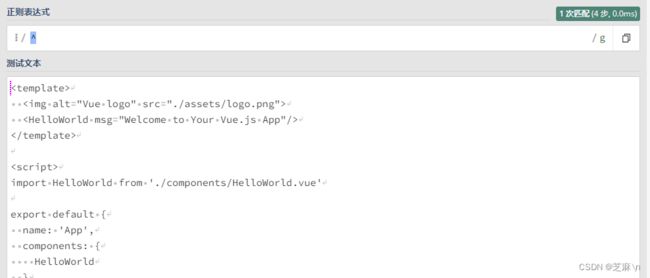
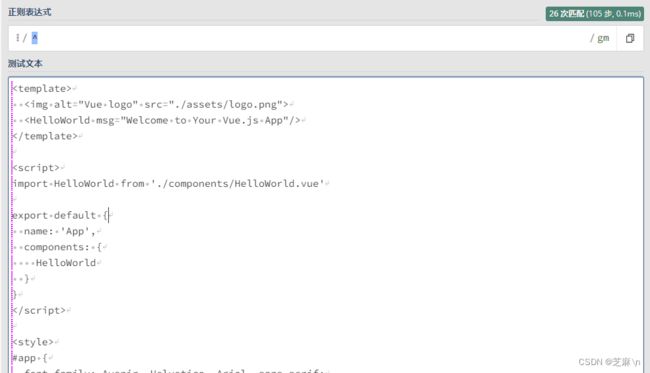
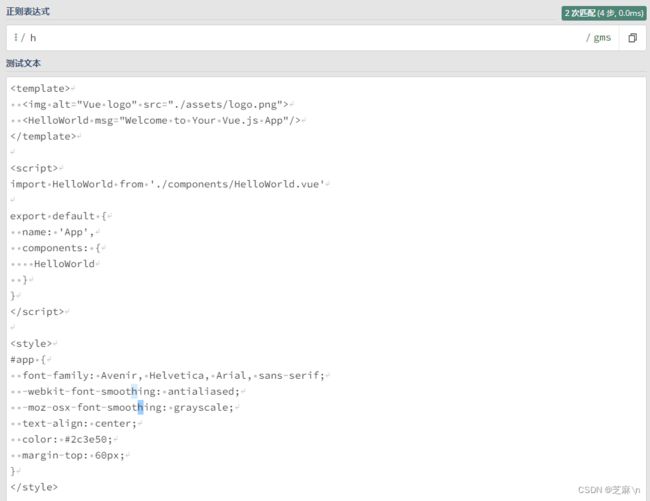
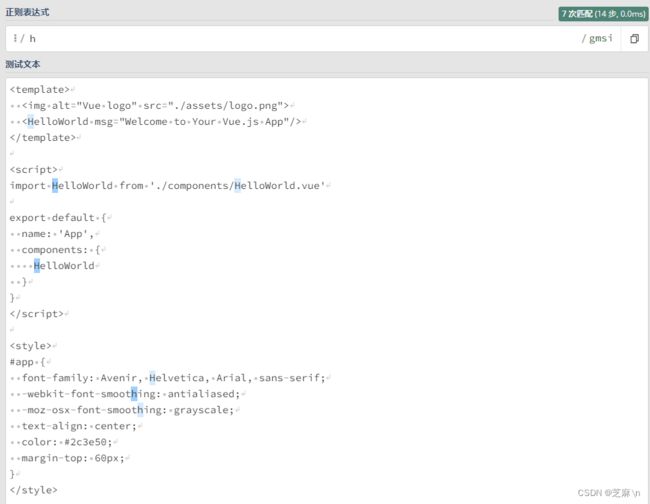
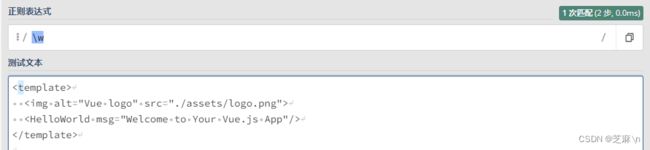
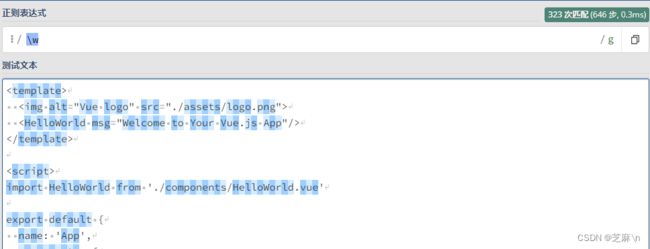
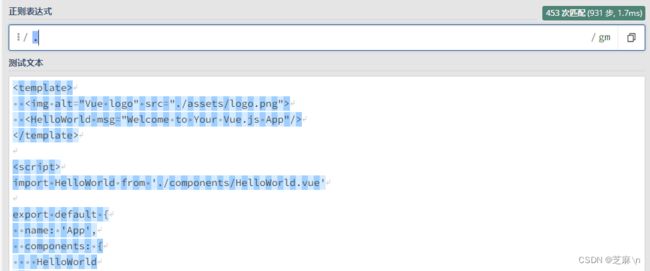
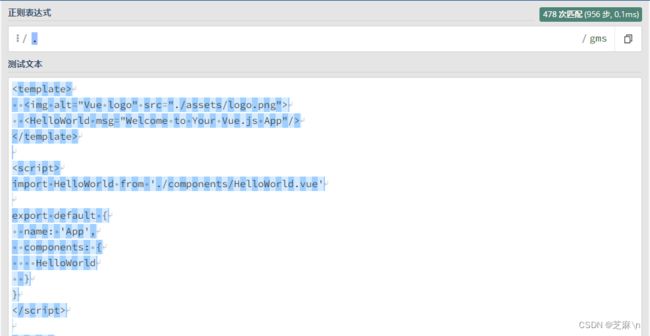
global


可以看到这其中的区别就是
非全局模式只匹配了第一个匹配成功的
而全局模式则匹配了所有匹配成功的
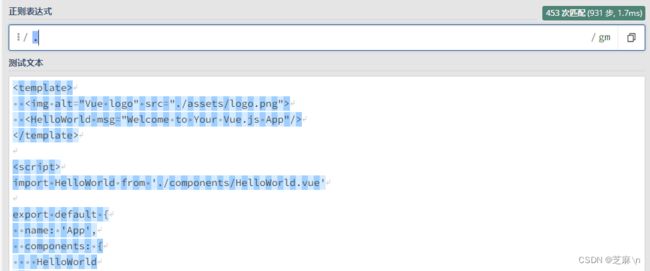
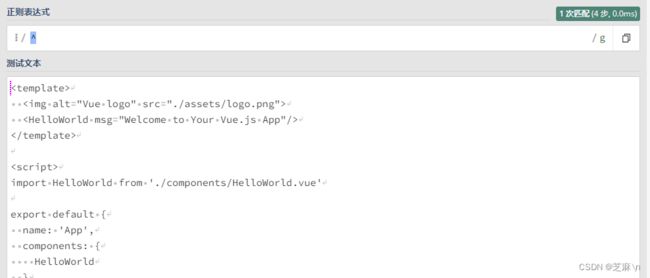
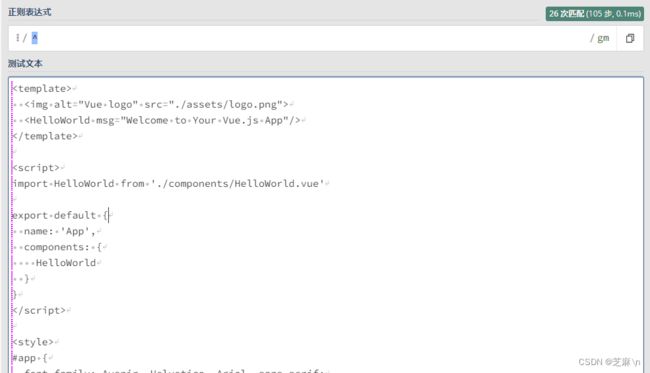
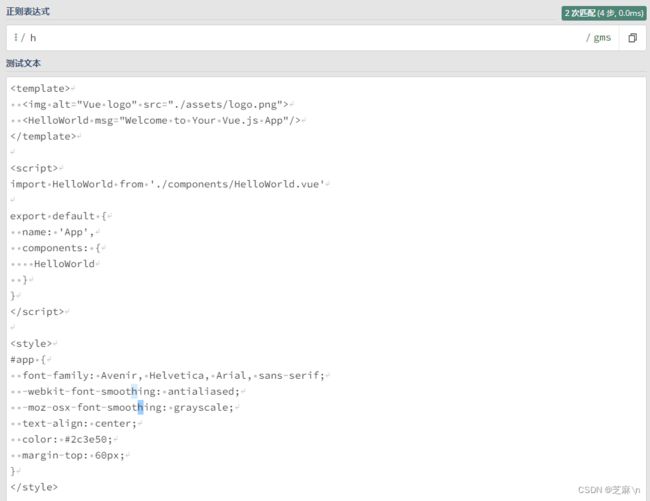
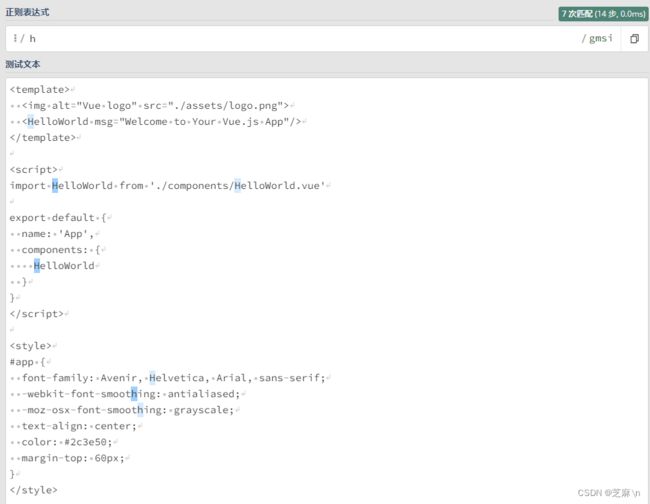
multi line
这里只演示^的情况


这里要有个前置知识,就是
^匹配文本开头
$匹配文本结尾
我们都知道文本只有一个开头和一个结尾
但是开启了multi line之后
^不仅可以匹配文本开头而且可以匹配行首
$不仅可以匹配文本结尾而且可以匹配行尾
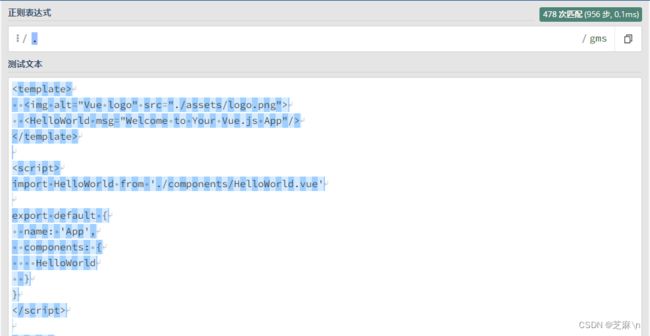
single line


这里也需要有前置知识
.可以匹配除了\n之外的所有字符
开启了single line之后
.可以匹配所有的字符,包括\n
insensitive


该修饰符就是关闭大小写敏感
即a和A是一样的
简单匹配
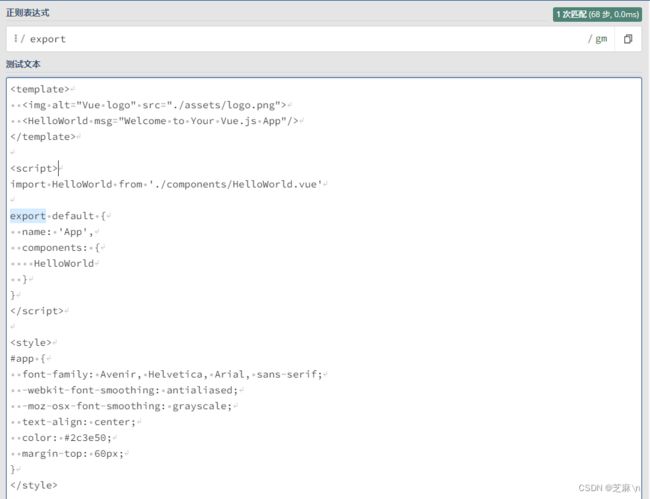
固定字符串
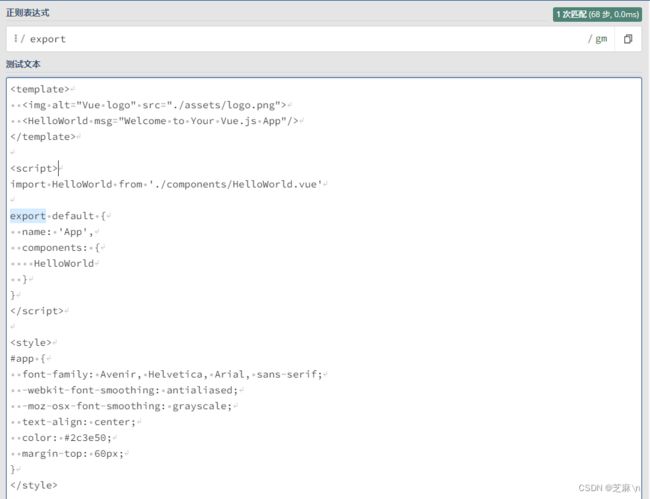
假如我要在下列文本中匹配export字符串,我们可以这么写

这就是对固定字符串的匹配,这很简单
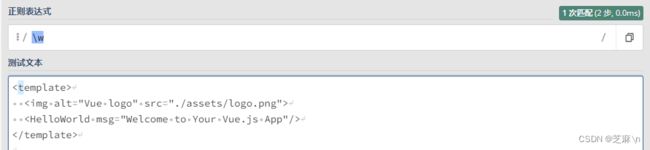
范围字符
又叫元字符
在正则表达式中,我们有以下表示一定范围的字符
| 符号 |
名称 |
| . |
匹配除 \n 以外的任何一个字符 |
| \d |
匹配单个数字字符,相当于[0-9] |
| \D |
匹配单个非数字字符,相当于[^0-9] |
| \w |
匹配单个数字、大小写字母、下划线字符,相当于[0-9a-zA-Z_] |
| \W |
匹配单个非数字、非大小写字母字符,非下划线,相当于[^0-9a-zA-Z_] |
| \s |
匹配任意一个\n、空格、tab |
| \S |
与\s匹配的相反 |
| \b |
匹配每一个单词的前和后 |
| \B |
与\b匹配的相反 |
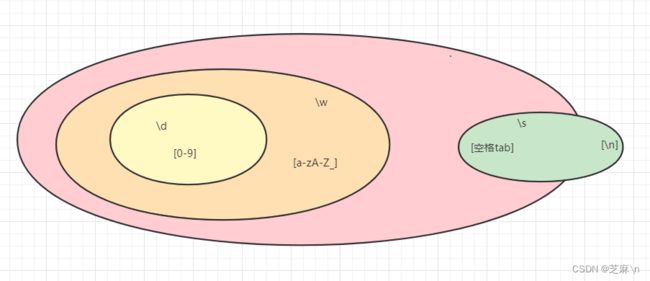
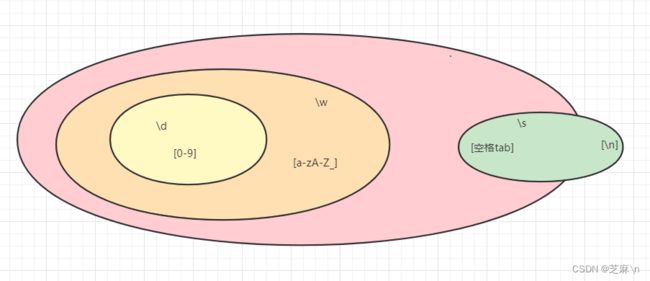
注意:一个范围字符只可以匹配一个属于该范围的字符
一个!一个!一个!
输入.发现除了\n全亮了是因为开启了global修饰符!
这里没什么好说的,背下,下面给一张图帮助记忆

自定义范围字符
对于十六进制的颜色,#后面只能出现数字和a-f的字符
我们发现内置的这些范围字符都不太好用
这时候就需要使用自定义范围字符
想要定义自定义范围字符,就需要使用[]
下面我们来写匹配十六进制的自定义范围字符
[]还有几种写法,我们使用案例来说明
栗一
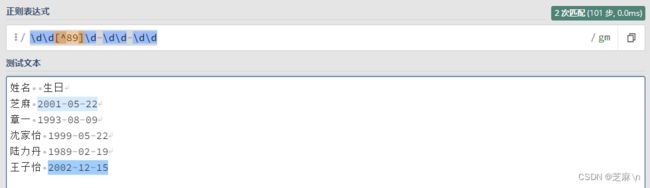
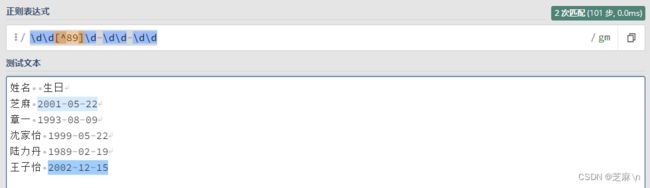
数据如下,匹配80年代和90年代以外的
姓名 生日
芝麻 2001-05-22
章一 1993-08-09
沈家怡 1999-05-22
陆力丹 1989-02-19
王子怡 2002-12-15

在[]内部的开头写^表示匹配除了方括号里面出现的字符
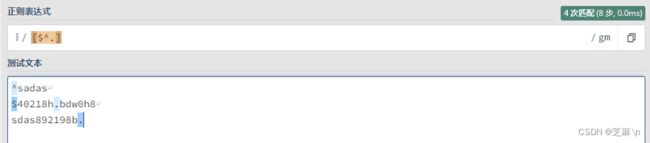
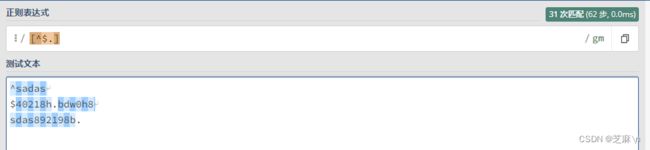
栗二
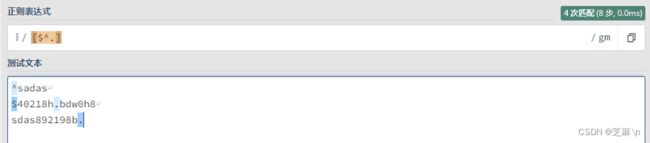
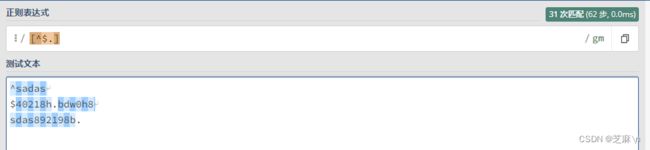
匹配特殊字符^或者$或者.

但是小伙伴可能写的顺序不是这样的,你可能是这样写的[^$.]

这里如果^放在第一位,他就会使用栗一种的功能
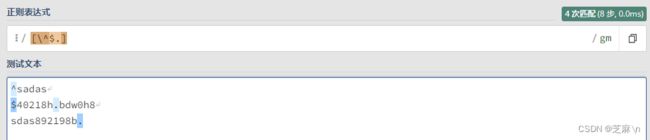
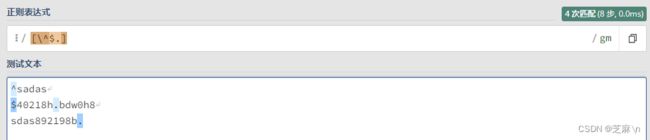
如果我就是想要用这种顺序写,但是还想匹配^特殊字符本身,可不可以呢?
当然可以啦,这里需要使用转义字符\登场了

栗三
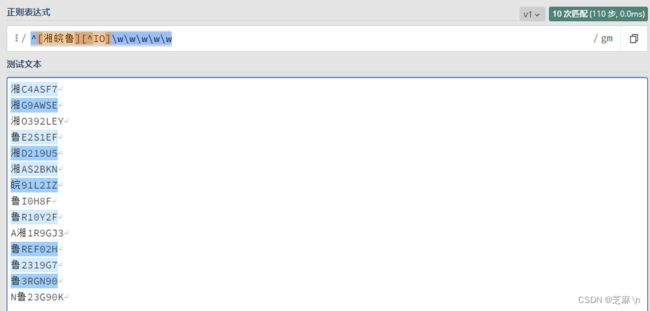
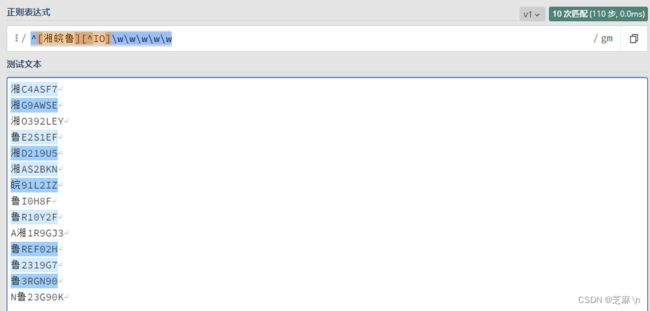
这个案例就有点难了,我们来匹配正确的车牌号,匹配规则如下
普通车牌特征:
- 第1位是表籍贯的汉字
- 第2位是表城市的大写字母,不包括I和O。因为容易和数字0和1混淆
- 后5位是字母加数字,也不包括I和O
测试数据如下
湘C4ASF7
湘G9AWSE
湘O392LEY
鲁E2S1EF
湘D219U5
湘AS2BKN
皖91L2IZ
鲁I0H8F
鲁R10Y2F
A湘1R9GJ3
鲁REF02H
鲁2319G7
鲁3RGN90
N鲁23G90K

基本逻辑控制
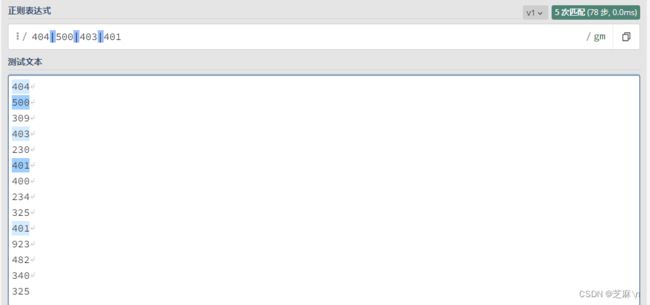
在正则表达式中只有且和或这两种逻辑关系,我们这里用一个案例来引出或
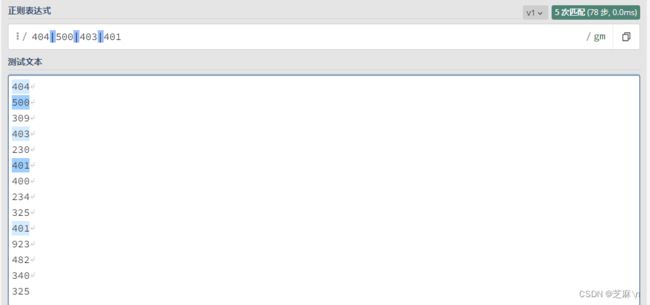
匹配规则:匹配所有的http状态码
- 401:未授权
- 403:无权限访问
- 404:找不到资源
- 500:服务内部错误
测试数据如下
404
500
309
403
230
401
400
234
325
401
923
482
340
325

那且呢?
其实我们早就使用过且了
就比如我们这个案例中,404不就是且么?
4并且0并且4
这三个数字同时满足,才匹配出来404
数量控制
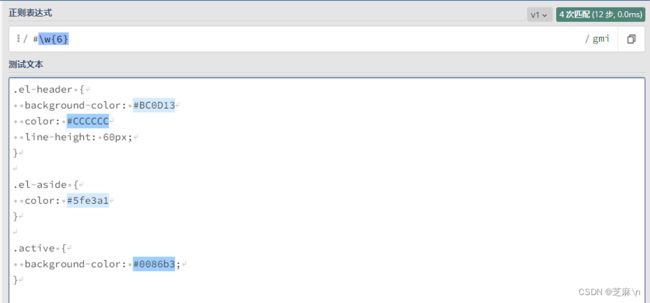
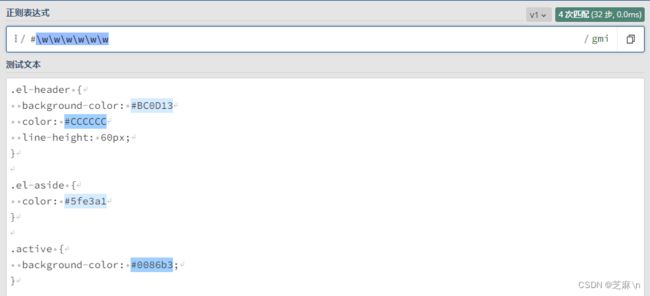
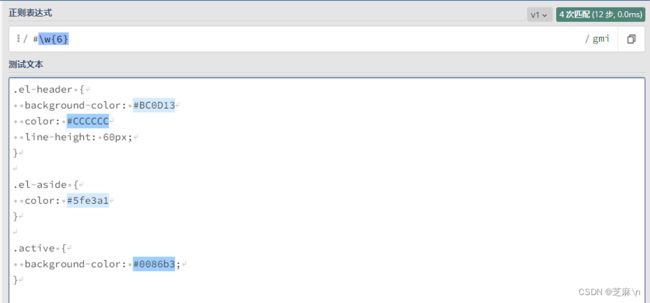
我们回顾一下之前的匹配十六进制颜色的案例
测试数据如下:
.el-header {
background-color: #BC0D13
color: #CCCCCC
line-height: 60px;
}
.el-aside {
color: #5fe3a1
}
.active {
background-color: #0086b3;
}

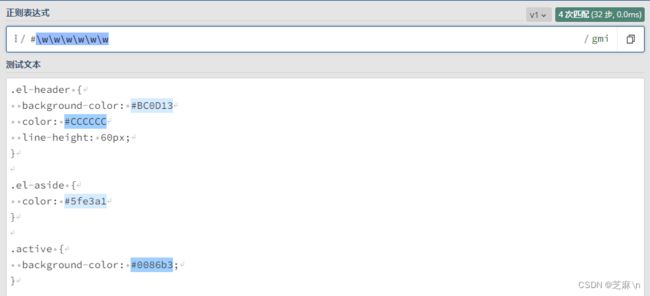
{}就是数量控制的语法,我们来看看不使用数量控制的时候应该怎么写

{n} 指定出现固定次数
{n,} 指定至少出现n次
{n,m} 指定出现n到m次
简写形式
| 符号 |
等价 |
| * |
{0,} |
| + |
{1,} |
| ? |
{0,1} |
懒惰匹配和贪婪匹配
该知识点我们配合案例来食用
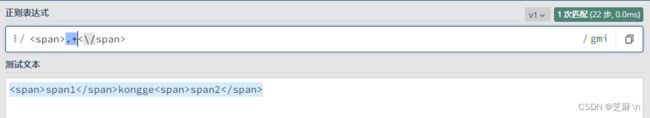
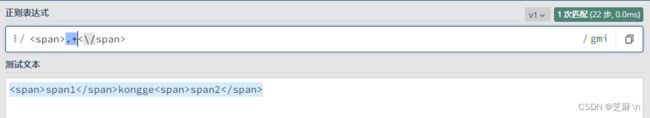
匹配所有的span标签
测试数据
<span>span1span>kongge<span>span2span>
我们先来尝试一下

我们发现,它竟然全匹配了,这是为什么呢?
解释
+会尽量一直往后匹配,一直到无法匹配.为止
本来匹配到span1后面的<符号的时候,就可以停止匹配了
但是因为默认开启的是贪婪匹配,啥意思呢?
就是<还是符合.的吧,那就继续匹配
直到匹配到span2后面的<的时候,发现如果再匹配span2后面的<了
那么我们正则表达式中最后的.就匹配到span2中的2为止
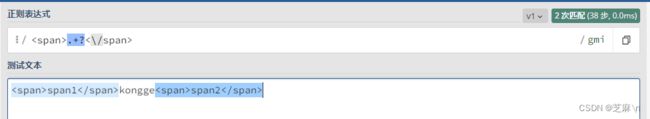
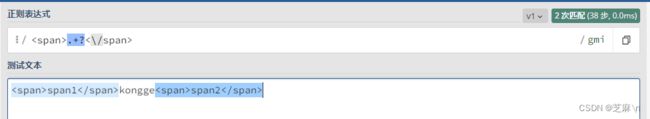
那让我们开启懒惰模式看看结果

解释
+会尽量一直往后匹配,一直到无法匹配为止
匹配到span1后面的<符号的时候
发现其实这个<已经可以匹配正则最后的<了
那就结束匹配吧,所以就匹配出了第一组span标签
注意点:
开启懒惰模式中的?和我们在数量控制中的?是不一样的
懒惰模式中的?只能写在数量控制{}后面
数量控制{}只可以写在范围字符后面[a-f]或者\d这种
这里需要好好理解一下
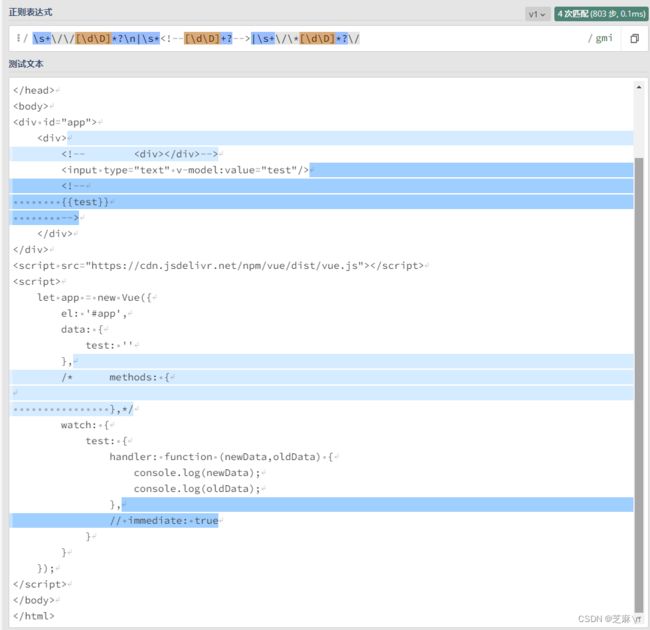
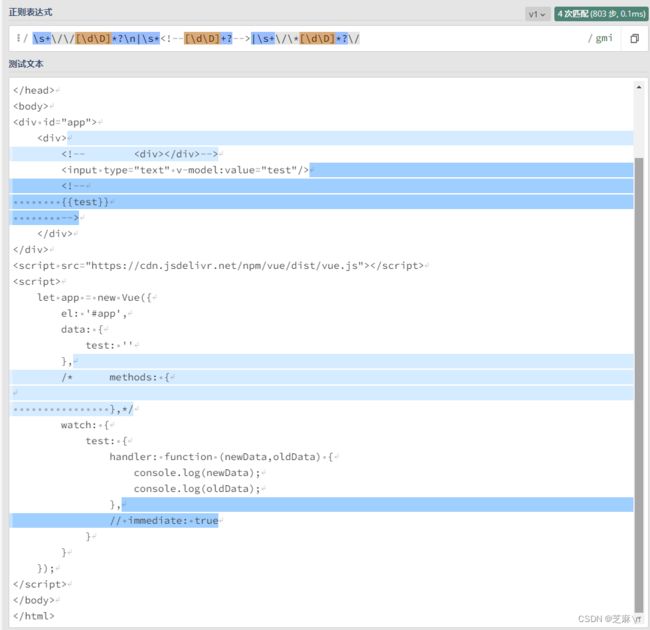
删除所有的HTML注释
测试数据如下
有三种注释哦
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<div>
<input type="text" v-model:value="test"/>
div>
div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<script>
let app = new Vue({
el: '#app',
data: {
test: ''
},
watch: {
test: {
handler: function (newData,oldData) {
console.log(newData);
console.log(oldData);
},
}
}
});
script>
body>
html>

进阶
分组
分组指将匹配的内容,使用()划分成多个组块,分好的组可用于在匹配后提取、反向引用以及替换操作。
下面使用两个案例来做说明
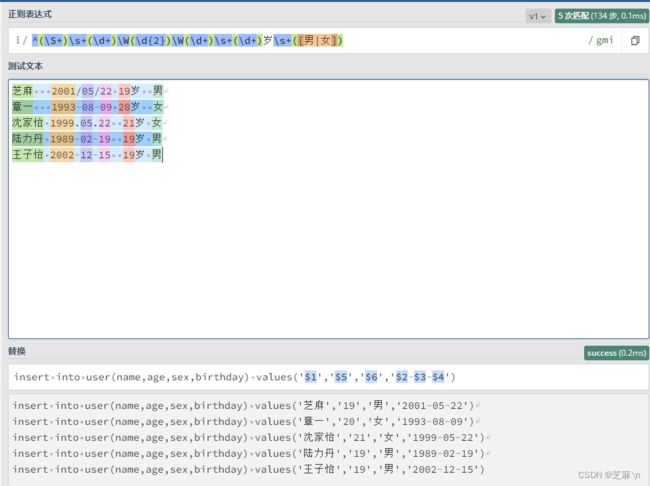
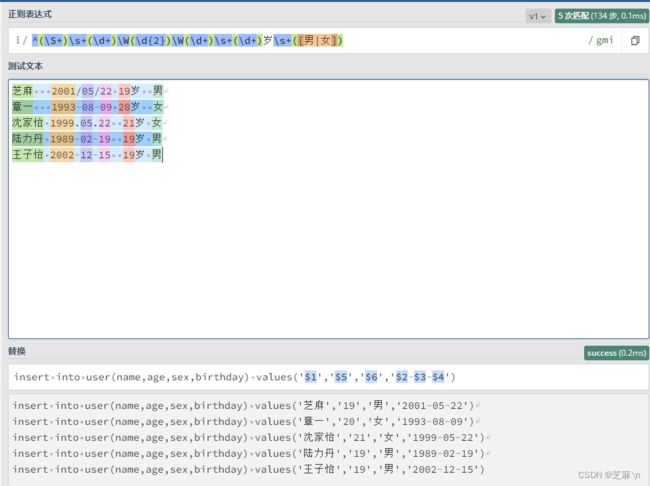
提取信息转sql
什么意思呢?就是将提取出来的数据转化为DML语句
栗:insert into user(name,age,sex,birthday) values('芝麻','19','男','2001-05-22')
测试数据如下
芝麻 2001/05/22 19岁 男
章一 1993-08-09 20岁 女
沈家怡 1999.05.22 21岁 女
陆力丹 1989-02-19 19岁 男
王子怡 2002-12-15 19岁 男

$组号可以拿到括号中匹配的内容
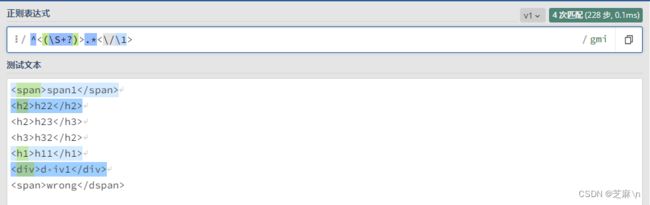
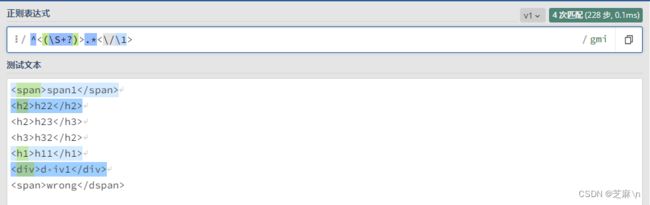
匹配正确的自闭和标签
测试数据如下
<span>span1span>
<h2>h22h2>
<h2>h23h3>
<h3>h32h2>
<h1>h11h1>
<div>d iv1div>
<span>wrongdspan>

在正则表达式中使用\组号来反向引用前面匹配的组
$0表示整个匹配的字符串
注意反向引用只用在表达式中引用之前的分组
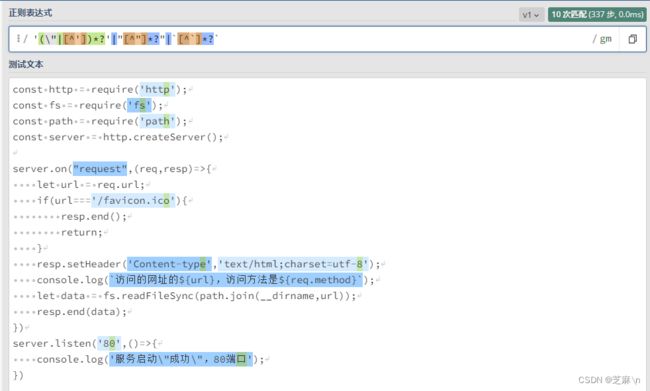
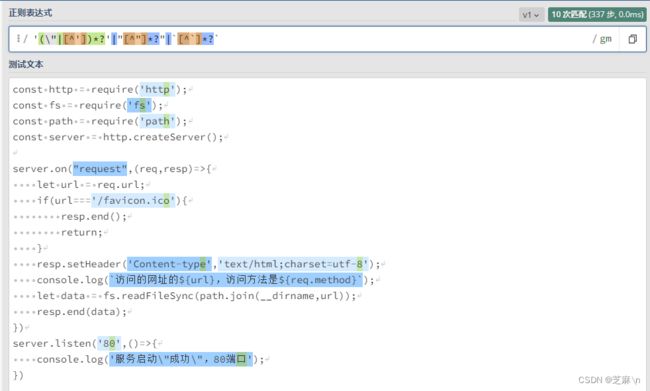
匹配所有的JavaScript中的字符串
JavaScript中有三种字符串
1、''
2、""
3、``
测试文本
const http = require('http');
const fs = require('fs');
const path = require('path');
const server = http.createServer();
server.on("request",(req,resp)=>{
let url = req.url;
if(url==='/favicon.ico'){
resp.end();
return;
}
resp.setHeader('Content-type','text/html;charset=utf-8');
console.log(`访问的网址的${url},访问方法是${req.method}`);
let data = fs.readFileSync(path.join(__dirname,url));
resp.end(data);
})
server.listen('80',()=>{
console.log('服务启动\"成功\",80端口');
})

下面做个拓展
分组还有以下四种情况
?<名称>命名分组(?:)移除分组(())嵌套分组(\d)+分组中使用量词
命名分组
默认情况下通过组号来取值,此外也可以自定义命名组,语法是(?<名称> )
然后在程序中就可以通过<>中的名称来取值。
如:<(?(\S+?))>.*<\/\1></code> 该表达式就命名了一个<strong>title</strong>的组,在js的结果中就可通过<strong>title</strong>属性取值。</p>
<blockquote>
<p>注意:</p>
<p>这种命名组只能用于在程序中提取操作,不能进行反向引用,也不能用在替换操作中。</p>
<p>也正因为这种局限性所以命名组使用的很少。</p>
</blockquote>
<h6>移除分组</h6>
<p><code>()</code>即用于子表达式,同时也是一个分组。</p>
<p>如果只想用作子表达式,而不想用于分组就可以使用<code>(?: )</code>从分组列表中移除。</p>
<p>比如<code>(?:\d{4})-(\d{2})-(\d{2})</code> 该表达式就只存在两个组,月<code>$1</code>和日<code>$2</code>。</p>
<h6>嵌套分组</h6>
<p>比如:<code>((\d{4})-(\d{2})-(\d{2}))</code> 其组号的命名顺序是以<strong>开括号</strong>出现顺序为准。</p>
<p><code>$1</code>指的是一个整体</p>
<p><code>$2</code>指的是年</p>
<p><code>$3</code>指的是月</p>
<p><code>$4</code>指的是日</p>
<p>按照<code>(</code>的顺序进行编组</p>
<h6>大小写转换</h6>
<p>在Idea、VS Code、Sublime、Notepad++等工具进行替换操作时,还可以使用下表中操作符进行大小写转换</p>
<table>
<thead>
<tr>
<th align="left">操作符</th>
<th align="left">描述</th>
</tr>
</thead>
<tbody>
<tr>
<td align="left">\u 单个转大写</td>
<td align="left">转换下一个字符为<strong>大</strong>写</td>
</tr>
<tr>
<td align="left">\U 全部转大写</td>
<td align="left">转换<code>\U</code>后所有字符转<strong>大</strong>写</td>
</tr>
<tr>
<td align="left">\U…\E 区间转大写</td>
<td align="left"><code>\U</code>与<code>\E</code>区间的内容转<strong>大</strong>写</td>
</tr>
<tr>
<td align="left">\l 单个转小写</td>
<td align="left">转换一下个字符为小写</td>
</tr>
<tr>
<td align="left">\L 全部转小写</td>
<td align="left">转换<code>\L</code>后所有字符转小写</td>
</tr>
<tr>
<td align="left">\L…\E 区间转小写</td>
<td align="left"><code>\L</code>与<code>\U</code>区间的内容转小写</td>
</tr>
</tbody>
</table>
<p><a href="http://img.e-com-net.com/image/info8/9eba53d195e64afda6683c233faf10bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9eba53d195e64afda6683c233faf10bb.jpg" alt="正则表达式_第29张图片" width="650" height="103" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/058a8eaa8bd54be7b8076cc2c1b8365a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/058a8eaa8bd54be7b8076cc2c1b8365a.jpg" alt="在这里插入图片描述" width="650" height="99"></a></p>
<h4>边界断言</h4>
<h5>介绍</h5>
<p>是边界断言让正则表达式有了<strong>条件</strong>判断的能力</p>
<p>先来看个栗子感受一下</p>
<p>匹配所以姓名,不能带着表头中的姓名</p>
<p>测试数据</p>
<pre><code class="prism language-bash">姓名 生日 年龄 性别
芝麻 <span class="token number">2001</span>/05/22 <span class="token number">19</span>岁 男
章一 <span class="token number">1993</span>-08-09 <span class="token number">20</span>岁 女
沈家怡 <span class="token number">1999.05</span>.22 <span class="token number">21</span>岁 女
陆力丹 <span class="token number">1989</span>-02-19 <span class="token number">19</span>岁 男
王子怡 <span class="token number">2002</span>-12-15 <span class="token number">19</span>岁 男
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/612d394ffd6a4c2f9bf3b8cd5a237d67.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/612d394ffd6a4c2f9bf3b8cd5a237d67.jpg" alt="正则表达式_第30张图片" width="650" height="194" style="border:1px solid black;"></a></p>
<p>这里面的<code>(?!)</code>就是前置否定断言</p>
<p>在断言这里,网上的,视频的教程对其的称呼真的是层出不穷,</p>
<table>
<thead>
<tr>
<th align="left">表达式</th>
<th align="left">环视</th>
<th align="left">预查</th>
<th align="left">边界断言</th>
<th align="left">零宽断言</th>
</tr>
</thead>
<tbody>
<tr>
<td align="left"><code>(?= )</code></td>
<td align="left">向前肯定环视</td>
<td align="left">正向肯定预查</td>
<td align="left">边界前置肯定断言</td>
<td align="left">零宽度正预测先行断言</td>
</tr>
<tr>
<td align="left"><code>(?! )</code></td>
<td align="left">向前否定环视</td>
<td align="left">正向否定预查</td>
<td align="left">边界前置否定断言</td>
<td align="left">零宽度负预测先行断言</td>
</tr>
<tr>
<td align="left"><code>(?<= )</code></td>
<td align="left">向后肯定环视</td>
<td align="left">反向肯定预查</td>
<td align="left">边界后置肯定断言</td>
<td align="left">零宽度正回顾后发断言</td>
</tr>
<tr>
<td align="left"><code>(?<! )</code></td>
<td align="left">向后否定环视</td>
<td align="left">反向否定预查</td>
<td align="left">边界后置否定断言</td>
<td align="left">零宽度负回顾后发断言</td>
</tr>
</tbody>
</table>
<p>管他叫什么呢,反正我们只要知道它是断言,然后怎么使用就行了</p>
<p>这里只需要四组图就可以记住这四个断言的作用了</p>
<p><a href="http://img.e-com-net.com/image/info8/c7314cd0494340659ae130b3fe74eb48.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c7314cd0494340659ae130b3fe74eb48.jpg" alt="正则表达式_第31张图片" width="650" height="184" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/f348c5b3a21342f88431ec78ae972715.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f348c5b3a21342f88431ec78ae972715.jpg" alt="正则表达式_第32张图片" width="650" height="183" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/6d0239dfaa6745f49a5b864c9914de91.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6d0239dfaa6745f49a5b864c9914de91.jpg" alt="正则表达式_第33张图片" width="650" height="183" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/fcd89ce15a574b749eb28a3002bbc1ab.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fcd89ce15a574b749eb28a3002bbc1ab.jpg" alt="正则表达式_第34张图片" width="650" height="192" style="border:1px solid black;"></a></p>
<p><code>(?=芝)</code>就是芝前面的那个地方</p>
<p><code>(?!芝)</code>就是除了芝前面地方的其他所有地方</p>
<p><code>(?=芝)</code>就是芝后面的那个地方</p>
<p><code>(?!芝)</code>就是除了芝后面地方的其他所有地方</p>
<p>虽然案例很简陋,但是只要理解了这四句话,边界断言就轻轻松松拿下</p>
<h5>匹配错误的十六进制颜色</h5>
<p>测试数据如下</p>
<p>正确的16进制颜色规则</p>
<p>1、#开头</p>
<p>2、6个16进制数字或者3个</p>
<pre><code class="prism language-bash"><span class="token comment">#BC0D13</span>
<span class="token comment">#a3e32d</span>
<span class="token comment">#a656e3</span>
<span class="token comment">#e00</span>
<span class="token comment">#91e376</span>
<span class="token comment">#as</span>
sdas<span class="token comment">#</span>
<span class="token comment">#14e3ce</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/2da274c1b7fb40fb98d73cae58bd3e15.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2da274c1b7fb40fb98d73cae58bd3e15.jpg" alt="正则表达式_第35张图片" width="650" height="220" style="border:1px solid black;"></a></p>
<p>实现这种题目的步骤就是</p>
<p>先找到符合要求的16进制颜色</p>
<p>然后使用向前否定环视</p>
<p>即可找到不符合要求的16进制颜色</p>
<h5>找出所有符合条件的密码</h5>
<ol>
<li>密码长度是8-20位</li>
<li>大小写字母以及数字必须都有一个。</li>
</ol>
<p>测试数据</p>
<pre><code class="prism language-bash">e3c3d2D3223
86e374W2
e3a34fDas
213498h9
4DIOJ239830239ur23u90asdasasd
5fe362IKds
2ab93F
bf45bbaSd9
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/8ca8a2d3440d4cf19cfc13846b912293.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8ca8a2d3440d4cf19cfc13846b912293.jpg" alt="正则表达式_第36张图片" width="650" height="210" style="border:1px solid black;"></a></p>
<h5>提取JavaScript中的合法变量名</h5>
<p>测试数据</p>
<pre><code class="prism language-js"><span class="token keyword">const</span> http <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'http'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">const</span> fs <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'fs'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">const</span> path <span class="token operator">=</span> <span class="token function">require</span><span class="token punctuation">(</span><span class="token string">'path'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">const</span> 1server <span class="token operator">=</span> http<span class="token punctuation">.</span><span class="token function">createServer</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
server<span class="token punctuation">.</span><span class="token function">on</span><span class="token punctuation">(</span><span class="token string">'request'</span><span class="token punctuation">,</span><span class="token punctuation">(</span><span class="token parameter">req<span class="token punctuation">,</span>resp</span><span class="token punctuation">)</span><span class="token operator">=></span><span class="token punctuation">{</span>
<span class="token keyword">var</span> url <span class="token operator">=</span> req<span class="token punctuation">.</span>url<span class="token punctuation">;</span>
<span class="token keyword">if</span><span class="token punctuation">(</span>url<span class="token operator">===</span><span class="token string">'/favicon.ico'</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
resp<span class="token punctuation">.</span><span class="token function">end</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">return</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
resp<span class="token punctuation">.</span><span class="token function">setHeader</span><span class="token punctuation">(</span><span class="token string">'Content-type'</span><span class="token punctuation">,</span><span class="token string">'text/html;charset=utf-8'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token template-string"><span class="token template-punctuation string">`</span><span class="token string">访问的网址的</span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span>url<span class="token interpolation-punctuation punctuation">}</span></span><span class="token string">,访问方法是</span><span class="token interpolation"><span class="token interpolation-punctuation punctuation">${</span>req<span class="token punctuation">.</span>method<span class="token interpolation-punctuation punctuation">}</span></span><span class="token template-punctuation string">`</span></span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">let</span> _data <span class="token operator">=</span> fs<span class="token punctuation">.</span><span class="token function">readFileSync</span><span class="token punctuation">(</span>path<span class="token punctuation">.</span><span class="token function">join</span><span class="token punctuation">(</span>__dirname<span class="token punctuation">,</span>url<span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
resp<span class="token punctuation">.</span><span class="token function">end</span><span class="token punctuation">(</span>data<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
server<span class="token punctuation">.</span><span class="token function">listen</span><span class="token punctuation">(</span><span class="token string">'80'</span><span class="token punctuation">,</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token operator">=></span><span class="token punctuation">{</span>
console<span class="token punctuation">.</span><span class="token function">log</span><span class="token punctuation">(</span><span class="token string">'服务启动成功,80端口'</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/38bb454ac5fd41b6986935154b04fb27.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/38bb454ac5fd41b6986935154b04fb27.jpg" alt="正则表达式_第37张图片" width="650" height="390" style="border:1px solid black;"></a></p>
<h5>添加千分号</h5>
<p>每三位加入一个<code>,</code>做分割</p>
<p>测试数据</p>
<pre><code class="prism language-bash"><span class="token number">12349978</span>
<span class="token number">13241230981240941270</span>
<span class="token number">4912771</span>
<span class="token number">240912470</span>
<span class="token number">143874131299</span>
<span class="token number">329087234</span>
<span class="token number">51972</span>
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/e8ec92b922094e43bed4061a1b1b703d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/e8ec92b922094e43bed4061a1b1b703d.jpg" alt="正则表达式_第38张图片" width="650" height="525" style="border:1px solid black;"></a></p>
<h3>JAVA中的正则</h3>
<p><code>java.util.regex </code>是一个用正则表达式所定制的模式来对字符串进行匹配工作的类库包</p>
<p>它主要包括两个类:<code>Pattern</code> 和 <code>Matcher</code> 。</p>
<ul>
<li>Pattern: <strong>一个 Pattern 是一个正则表达式经编译后的表现模式。</strong></li>
<li>Matcher:<strong>一个 Matcher 对象是一个状态机器,它依据 Pattern 对象做为匹配模式对字符串展开匹配检查。</strong></li>
</ul>
<p>首先一个 <code>Pattern</code> 实例定制了一个所用语法与 <code>PERL</code> 类似的正则表达式经编译后的模式</p>
<p>然后一个 <code>Matcher</code> 实例在这个给定的 <code>Pattern</code> 实例的模式控制下进行字符串匹配后的后续工作,比如替换啊</p>
<h5>Pattern</h5>
<p>Pattern 的主要方法如下</p>
<table>
<thead>
<tr>
<th>方法名称</th>
<th>解释</th>
</tr>
</thead>
<tbody>
<tr>
<td>static Pattern compile(String regex)</td>
<td>将给定的正则表达式编译并赋予给 <code>Pattern</code> 类</td>
</tr>
<tr>
<td>static Pattern compile(String regex, int flags)</td>
<td>对指定字符串的截取,参数配置如下</td>
</tr>
<tr>
<td>int flags()</td>
<td>返回当前 <code>Pattern</code> 的匹配 <code>flag</code> 参数</td>
</tr>
<tr>
<td>Matcher matcher(CharSequence input)</td>
<td>生成一个给定命名的 <code>Matcher</code> 对象</td>
</tr>
<tr>
<td>static boolean matches(String regex, CharSequence input)</td>
<td>编译给定的正则表达式并对输入的字串以该正则表达式为模开展匹配</td>
</tr>
<tr>
<td>String pattern()</td>
<td>返回该Patter对象所编译的正则表达式</td>
</tr>
</tbody>
</table>
<p>一个正则表达式,也就是一串有特定意义的字符</p>
<p>可以首先要编译成为一个 <code>Pattern</code> 类的实例</p>
<p>这个 <code>Pattern</code> 对象可以使用 <code>matcher(String str)</code> 方法来生成一个 <code>Matcher</code> 实例</p>
<p>接着便可以使用该 <code>Matcher</code> 实例对目标字符串进行匹配后的后续工作</p>
<p>现在我们先来看一个简单的例子</p>
<pre><code class="prism language-java"><span class="token comment">// 生成一个 Pattern,同时编译一个正则表达式</span>
<span class="token class-name">Pattern</span> p <span class="token operator">=</span> <span class="token class-name">Pattern</span><span class="token punctuation">.</span><span class="token function">compile</span><span class="token punctuation">(</span><span class="token string">"[/\\]+"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token comment">//用 Pattern 的 split() 方法把字符串按 "/" 和 "\"分割</span>
<span class="token class-name">String</span><span class="token punctuation">[</span><span class="token punctuation">]</span> result <span class="token operator">=</span> p<span class="token punctuation">.</span><span class="token function">split</span><span class="token punctuation">(</span>
<span class="token string">"Kevin has seen《LEON》seveal times,because it is a good film."</span>
<span class="token operator">+</span><span class="token string">"/ 凯文已经看过《这个杀手不太冷》几次了\因为它是一部"</span>
<span class="token operator">+</span><span class="token string">"好电影。/名词:凯文。"</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token keyword">for</span> <span class="token punctuation">(</span><span class="token keyword">int</span> i <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span> i <span class="token operator"><</span> result<span class="token punctuation">.</span>length<span class="token punctuation">;</span> i<span class="token operator">++</span><span class="token punctuation">)</span><span class="token punctuation">{</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span>result<span class="token punctuation">[</span>i<span class="token punctuation">]</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<blockquote>
<p>上述代码的运行结果为:</p>
<p>Kevin has seen《LEON》seveal times,because it is a good film.<br> 凯文已经看过《这个杀手不太冷》几次了,因为它是一部好电影。<br> 名词:凯文。</p>
</blockquote>
<h5>Matcher</h5>
<p><code>Matcher</code> 对象是一个状态机器,它<strong>依据 Pattern 对象做为匹配模式对字符串展开匹配检查</strong>。</p>
<blockquote>
<p>例:下面是一个对单词 <code>dog</code> 出现在输入字符串中出现次数进行计数的例子:</p>
</blockquote>
<pre><code class="prism language-java"><span class="token class-name">String</span> regex <span class="token operator">=</span> <span class="token string">"\\bdog\\b"</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> input <span class="token operator">=</span> <span class="token string">"dog dog dogtie"</span><span class="token punctuation">;</span>
<span class="token class-name">Pattern</span> p <span class="token operator">=</span> <span class="token class-name">Pattern</span><span class="token punctuation">.</span><span class="token function">compile</span><span class="token punctuation">(</span>regex<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">Matcher</span> m <span class="token operator">=</span> p<span class="token punctuation">.</span><span class="token function">matcher</span><span class="token punctuation">(</span>input<span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token comment">// 获取 matcher 对象</span>
<span class="token keyword">int</span> count <span class="token operator">=</span> <span class="token number">0</span><span class="token punctuation">;</span>
<span class="token keyword">while</span> <span class="token punctuation">(</span>m<span class="token punctuation">.</span><span class="token function">find</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span> <span class="token punctuation">{</span>
count<span class="token operator">++</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"Match number "</span> <span class="token operator">+</span> count<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"start(): "</span> <span class="token operator">+</span> m<span class="token punctuation">.</span><span class="token function">start</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"end(): "</span> <span class="token operator">+</span> m<span class="token punctuation">.</span><span class="token function">end</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token punctuation">}</span>
</code></pre>
<blockquote>
<p>上述代码的执行结果为:</p>
<p>Match number 1 // 第一次出现 (下标 0-2)<br> start(): 0 // 开始下标 0<br> end(): 3 // 结束下标 3<br> Match number 2 // 第二次出现(下标 4-6)<br> start(): 4 // 开始下标 4<br> end(): 7 // 结束下标 7</p>
</blockquote>
<p><code>dogtie</code>中的dog没有被匹配是因为我们要的是单独的单词<code>dog</code>而不是在其他单词中的<code>dog</code></p>
<blockquote>
<p><code>matches</code> 和 <code>lookingAt</code></p>
</blockquote>
<p>这两个方法都用来尝试匹配一个输入序列模式。</p>
<p>它们的不同是 <code>matches</code> 要求整个序列都匹配</p>
<p>而<code>lookingAt</code> 方法虽然不需要整句都匹配,但是需要从第一个字符开始匹配。</p>
<pre><code class="prism language-java"><span class="token class-name">String</span> regex <span class="token operator">=</span> <span class="token string">"foo"</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> input <span class="token operator">=</span> <span class="token string">"fooooooooooooooooo"</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> input2 <span class="token operator">=</span> <span class="token string">"ooooofoooooooooooo"</span><span class="token punctuation">;</span>
<span class="token class-name">Pattern</span> pattern <span class="token operator">=</span> <span class="token class-name">Pattern</span><span class="token punctuation">.</span><span class="token function">compile</span><span class="token punctuation">(</span>regex<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">Matcher</span> matcher <span class="token operator">=</span> pattern<span class="token punctuation">.</span><span class="token function">matcher</span><span class="token punctuation">(</span>input<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">Matcher</span> matcher2 <span class="token operator">=</span> pattern<span class="token punctuation">.</span><span class="token function">matcher</span><span class="token punctuation">(</span>input2<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"lookingAt(): "</span> <span class="token operator">+</span> matcher<span class="token punctuation">.</span><span class="token function">lookingAt</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"matches(): "</span> <span class="token operator">+</span> matcher<span class="token punctuation">.</span><span class="token function">matches</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span><span class="token string">"lookingAt(): "</span> <span class="token operator">+</span> matcher2<span class="token punctuation">.</span><span class="token function">lookingAt</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span>
</code></pre>
<blockquote>
<p>上述代码的执行结果为:</p>
<p>lookingAt(): true<br> matches(): false<br> lookingAt(): false</p>
</blockquote>
<blockquote>
<p><code>replaceFirst</code> 和 <code>replaceAll</code></p>
</blockquote>
<p>这两个方法用来替换匹配正则表达式的文本。</p>
<p>不同的是,<code>replaceFirst</code> 只会替换第一次匹配</p>
<p><code>replaceAll</code> 替换所有匹配。</p>
<blockquote>
<p>下面的例子来解释这个功能:</p>
</blockquote>
<pre><code class="prism language-java"><span class="token class-name">String</span> regex <span class="token operator">=</span> <span class="token string">"dog"</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> input1 <span class="token operator">=</span> <span class="token string">"The dog says meow. All dogs say meow."</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> input2 <span class="token operator">=</span> <span class="token string">"The dog says meow. All dogs say meow."</span><span class="token punctuation">;</span>
<span class="token class-name">String</span> replace <span class="token operator">=</span> <span class="token string">"cat"</span><span class="token punctuation">;</span>
<span class="token class-name">Pattern</span> p <span class="token operator">=</span> <span class="token class-name">Pattern</span><span class="token punctuation">.</span><span class="token function">compile</span><span class="token punctuation">(</span>regex<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">Matcher</span> m1 <span class="token operator">=</span> p<span class="token punctuation">.</span><span class="token function">matcher</span><span class="token punctuation">(</span>input1<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">Matcher</span> m2 <span class="token operator">=</span> p<span class="token punctuation">.</span><span class="token function">matcher</span><span class="token punctuation">(</span>input2<span class="token punctuation">)</span><span class="token punctuation">;</span>
input1 <span class="token operator">=</span> m1<span class="token punctuation">.</span><span class="token function">replaceAll</span><span class="token punctuation">(</span>replace<span class="token punctuation">)</span><span class="token punctuation">;</span>
input2 <span class="token operator">=</span> m2<span class="token punctuation">.</span><span class="token function">replaceFirst</span><span class="token punctuation">(</span>replace<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span>input1<span class="token punctuation">)</span><span class="token punctuation">;</span>
<span class="token class-name">System</span><span class="token punctuation">.</span>out<span class="token punctuation">.</span><span class="token function">println</span><span class="token punctuation">(</span>input2<span class="token punctuation">)</span><span class="token punctuation">;</span>
</code></pre>
<blockquote>
<p>上述代码的执行结果为:</p>
<p>The cat says meow. All cats say meow.<br> The cat says meow. All dogs say meow.</p>
</blockquote>
<p>从上面的结果,我们可以发现,<code>replaceFirst</code> 方法只将第一个 <code>dog</code> 替换成了 <code>cat</code>。而 <code>replaceAll</code> 方法却将两个 <code>dog</code> 都替换成了 <code>cat</code>。</p>
<p>好啦,结束了</p>
<p>正则差不多就这些内容了</p>
<p>如果你发现了错误</p>
<p>望留言批评指正!</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1735851834578362368"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(正则表达式,正则表达式)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1946580793774108672.htm"
title="运维打铁: Shell 脚本自动化任务编写与优化" target="_blank">运维打铁: Shell 脚本自动化任务编写与优化</a>
<span class="text-muted">懂搬砖</span>
<a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4%E6%89%93%E9%93%81/1.htm">运维打铁</a><a class="tag" taget="_blank" href="/search/%E5%8E%9F%E5%8A%9B%E8%AE%A1%E5%88%92/1.htm">原力计划</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/ruby/1.htm">ruby</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96/1.htm">自动化</a>
<div>文章目录思维导图一、基础编写1.变量与数据类型2.控制结构if-else语句for循环3.函数定义二、高级特性1.正则表达式2.文件处理3.远程操作三、性能优化1.代码结构优化2.资源管理3.并发处理总结思维导图Shell脚本自动化任务编写与优化基础编写高级特性性能优化变量与数据类型控制结构函数定义正则表达式文件处理远程操作代码结构优化资源管理并发处理一、基础编写1.变量与数据类型在Shell脚本</div>
</li>
<li><a href="/article/1946569313938894848.htm"
title="【LeetCode 3136. 有效单词】解析" target="_blank">【LeetCode 3136. 有效单词】解析</a>
<span class="text-muted"></span>
<div>目录LeetCode中国站原文原始题目题目描述示例1:示例2:示例3:提示:讲解化繁为简:如何优雅地“盘”逻辑判断题第一部分:算法思想——“清单核对”与“一票否决”第二部分:代码实现——清晰的逻辑翻译实现一:常规判断逻辑实现二:使用正则表达式(一行代码的“炫技”)第三部分:总结LeetCode中国站原文https://leetcode.cn/problems/valid-word/原始题目题目描述</div>
</li>
<li><a href="/article/1946563010189389824.htm"
title="selenium后续!!" target="_blank">selenium后续!!</a>
<span class="text-muted">paid槮</span>
<a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/1.htm">测试工具</a>
<div>小项目案例:实现批量下载网页中的资源根据15.3.2小节中的返回网页内容可知,用户只有获取了网页中的图片url才可以将图片下载到*在使用selenium库渲染网页后,可直接通过正则表达式过滤出指定的网页图片,从而实现批量下载接下来以此为思路来实现一个小项目案例。项目任务实现批量下载人民邮电出版社官网中与Python相关的图书封面图片。项目实步骤步骤1,获取人民邮电出版社官网中与Python相关的图</div>
</li>
<li><a href="/article/1943797223443722240.htm"
title="SpringBoot日志脱敏:敏感信息保护全面指南" target="_blank">SpringBoot日志脱敏:敏感信息保护全面指南</a>
<span class="text-muted">Clf丶忆笙</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97%E8%84%B1%E6%95%8F/1.htm">日志脱敏</a>
<div>文章目录一、日志脱敏概述与核心概念1.1什么是日志脱敏1.2为什么需要日志脱敏1.3常见需要脱敏的敏感信息类型1.4脱敏技术核心原理二、SpringBoot基础日志脱敏实现2.1基于正则表达式的简单脱敏2.2在SpringBoot中集成基础脱敏2.3基础实现的优缺点分析三、基于注解的高级脱敏方案3.1自定义脱敏注解3.2实现自定义JSON序列化器3.3在实体类中应用脱敏注解3.4测试与验证四、Sp</div>
</li>
<li><a href="/article/1943605874257883136.htm"
title="【Python练习】035. 编写一个函数,实现简单的文本搜索功能" target="_blank">【Python练习】035. 编写一个函数,实现简单的文本搜索功能</a>
<span class="text-muted">视睿</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%8E%E9%9B%B6%E5%BC%80%E5%A7%8B%E5%AD%A6%E4%B9%A0%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">从零开始学习机器人</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">机器人</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>035.编写一个函数,实现简单的文本搜索功能035.编写一个函数,实现简单的文本搜索功能示例代码代码解释测试结果注意事项多种实现方法方法一:使用字符串内置方法方法二:使用正则表达式方法三:使用列表推导式方法四:使用KMP算法方法五:使用第三方库035.编写一个函数,实现简单的文本搜索功能示例代码importredefsimple_text_search(text,pattern):"""在文本中搜</div>
</li>
<li><a href="/article/1943514590314819584.htm"
title="数据安全审计平台的三大关键技术:日志分析、行为监测与智能告警" target="_blank">数据安全审计平台的三大关键技术:日志分析、行为监测与智能告警</a>
<span class="text-muted">KKKlucifer</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>在数字化浪潮中,数据安全审计是企业守护核心资产的“瞭望塔”。通过日志分析、行为监测、智能告警三大技术,数据安全审计平台构建起“全流程监控-异常识别-快速响应”的闭环,为数据安全筑牢防线。以下从技术原理、实践价值与行业应用展开解析。日志分析:数据安全的“DNA图谱”1.多源日志融合技术实现:通过Agent采集操作系统、数据库、网络设备等200+日志源,利用正则表达式、NLP技术解析非结构化日志(如“</div>
</li>
<li><a href="/article/1943454073562918912.htm"
title="LeetCode Top100特训" target="_blank">LeetCode Top100特训</a>
<span class="text-muted">九筒-</span>
<a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%8A%9B%E6%89%A3/1.htm">力扣</a>
<div>更新中……两数相加盛水最多的容器电话号码的字母组合删除链表的倒数第N个结点字母异位词分组寻找两个正序数组的中位数合并区间不同路径(与最小路径和类似)正则表达式匹配颜色分类单词搜索只出现一次的数字合并K个升序链表接雨水移除元素最长有效括号不同的二叉搜索树验证二叉搜索树对称二叉树从前序与中序遍历序列构造二叉树最长连续序列排序链表乘积最大子数组编辑距离最小栈最小覆盖子串计算右侧小于当前元素的个数柱状图中</div>
</li>
<li><a href="/article/1943306086215905280.htm"
title="Python正则表达式实战指南" target="_blank">Python正则表达式实战指南</a>
<span class="text-muted">Monkey的自我迭代</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>一正则表达式库正则表达式是文本处理中不可或缺的强大工具,Python通过re模块提供了完整的正则表达式支持。本文将详细介绍re模块中最常用的match()、search()和findall()函数,以及贪婪模式与非贪婪模式的区别,帮助读者掌握Python中正则表达式的核心用法。1.re.match()函数:从字符串开头匹配re.match()是正则表达式最基本的函数之一,它尝试从字符串的起始位置匹</div>
</li>
<li><a href="/article/1943108565510189056.htm"
title="C语言正则表达式使用详解" target="_blank">C语言正则表达式使用详解</a>
<span class="text-muted"></span>
<div>标准的C和C++都不支持正则表达式,但有正则表达式的函数库提供这功能.C语言处理正则表达式常用的函数有regcomp()、regexec()、regfree()和regerror()。使用正则表达式步骤:1)编译正则表达式regcomp()2)匹配正则表达式regexec()3)释放正则表达式regfree()4)获取regcomp或者regexec产生错误,获取包含错误信息的字符串函数声明如下:</div>
</li>
<li><a href="/article/1943080833749413888.htm"
title="正则表达式基本用法(notepad++)" target="_blank">正则表达式基本用法(notepad++)</a>
<span class="text-muted">丨封尘绝念斩丨</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>1.启动Notepad++并打开一个文本文件。点击菜单栏的"搜索",然后选择"查找"或"替换"。2.学习基本的匹配字符:"."表示匹配任意字符。"\d"表示匹配数字字符。"\w"表示匹配字母、数字和下划线字符。"\s"表示匹配空白字符。"[abc]"表示匹配字符"a"、"b"或"c"中的任意一个。3.学习特殊字符和量词:"^"表示匹配字符串的开头。"$"表示匹配字符串的结尾。"*"表示匹配前面的字</div>
</li>
<li><a href="/article/1943078684332191744.htm"
title="正则表达式-元字符及描述" target="_blank">正则表达式-元字符及描述</a>
<span class="text-muted">dianaixun1635</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a>
<div>元字符描述\将下一个字符标记符、或一个向后引用、或一个八进制转义符。例如,“\\n”匹配\n。“\n”匹配换行符。序列“\\”匹配“\”而“\(”则匹配“(”。即相当于多种编程语言中都有的“转义字符”的概念。^匹配输入字行首。如果设置了RegExp对象的Multiline属性,^也匹配“\n”或“\r”之后的位置。$匹配输入行尾。如果设置了RegExp对象的Multiline属性,$也匹配“\n”</div>
</li>
<li><a href="/article/1943078179497373696.htm"
title="notepad++正则表达式" target="_blank">notepad++正则表达式</a>
<span class="text-muted">痞子IT</span>
<a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F/1.htm">嵌入式</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a>
<div>notepad++正则表达式使用笔记:1.查找空行:^\s*\r\n2.排除以(开头的行:^(?!().*$3.查找第二行以A-D开头的情况:(\r\n)(^[A-D])4.查找不含有helloworld的行:^(?!.*helloworld).*$5.查找不以com结尾的字符串:^.*?(?|"']|"[^"]*"|'[^']*')*?(?:/>|>.*?)11.查找非换行空白:(\s)(?)及</div>
</li>
<li><a href="/article/1943054973642272768.htm"
title="爬虫-数据解析" target="_blank">爬虫-数据解析</a>
<span class="text-muted">打酱油的;</span>
<a class="tag" taget="_blank" href="/search/python%E8%87%AA%E5%8A%A8%E5%8C%96%2B%E7%88%AC%E8%99%AB/1.htm">python自动化+爬虫</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a>
<div>1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好</div>
</li>
<li><a href="/article/1943054974078480384.htm"
title="爬虫-正则表达式" target="_blank">爬虫-正则表达式</a>
<span class="text-muted">打酱油的;</span>
<a class="tag" taget="_blank" href="/search/python%E8%87%AA%E5%8A%A8%E5%8C%96%2B%E7%88%AC%E8%99%AB/1.htm">python自动化+爬虫</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>在线正则表达式测试OSCHINA.NET在线工具,ostools为开发设计人员提供在线工具,提供jsbin在线CSS、JS调试,在线JavaAPI文档,在线PHPAPI文档,在线Node.jsAPI文档,LessCSS编译器,MarkDown编译器等其他在线工具https://tool.oschina.net/regex/</div>
</li>
<li><a href="/article/1943046407304835072.htm"
title="2025B卷 - 华为OD机试七日集训第5期 - 按算法分类,由易到难,循序渐进,玩转OD" target="_blank">2025B卷 - 华为OD机试七日集训第5期 - 按算法分类,由易到难,循序渐进,玩转OD</a>
<span class="text-muted">哪 吒</span>
<a class="tag" taget="_blank" href="/search/%E6%90%AC%E7%A0%96%E5%B7%A5%E9%80%86%E8%A2%ADJava%E6%9E%B6%E6%9E%84%E5%B8%88/1.htm">搬砖工逆袭Java架构师</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAod/1.htm">华为od</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%8D%8E%E4%B8%BAOD%E6%9C%BA%E8%AF%95/1.htm">华为OD机试</a><a class="tag" taget="_blank" href="/search/2025B%E5%8D%B7/1.htm">2025B卷</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>目录推荐刷题方法:一、适合人群二、本期训练时间三、如何参加四、七日集训第5期五、精心挑选21道高频100分经典题目,作为入门。第1天、逻辑分析第2天、逻辑分析第3天、逻辑分析第4天、字符串处理第5天、正则表达式第6天、深度优先搜索dfs第7天、深度优先搜索dfs六、集训总结国内直接使用ChatGPT4o、o3、o4-mini-high、GPT-4.5、GPT4.1、Gemini2.5pro0605</div>
</li>
<li><a href="/article/1942689899035553792.htm"
title="字符串的模糊匹配方法介绍" target="_blank">字符串的模糊匹配方法介绍</a>
<span class="text-muted">超级土豆粉</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>字符串的模糊匹配方法介绍目录字符串的模糊匹配方法介绍一、编辑距离(LevenshteinDistance)复杂度分析二、Jaro-Winkler距离复杂度分析三、最长公共子序列(LCS)复杂度分析四、模糊搜索(FuzzySearch)复杂度分析五、正则表达式复杂度分析六、第三方库复杂度分析总结在日常开发和数据处理中,我们经常会遇到需要判断两个字符串是否“相似”或“接近”的场景,这时就需要用到字符串</div>
</li>
<li><a href="/article/1942595000277725184.htm"
title="Python词法分析器:从概念到实践" target="_blank">Python词法分析器:从概念到实践</a>
<span class="text-muted">凡狗蛋</span>
<div>本文还有配套的精品资源,点击获取简介:Python词法分析器是编程语言处理的关键环节,负责将源代码解析为有意义的标记或符号序列。本简介详细介绍了词法分析、正则表达式、分词、词法规则、词法分析器生成器以及编译原理等核心概念,并展示了如何使用Python内置的re模块和第三方库ply实现词法分析器,为进一步理解编程语言的工作原理和构建自定义编程语言打下基础。1.词法分析器的作用与目的词法分析器是编译器</div>
</li>
<li><a href="/article/1942543189068017664.htm"
title="如何记住js的正则表达式" target="_blank">如何记住js的正则表达式</a>
<span class="text-muted">HebyH_</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>正则表达式(RegularExpressions)是处理字符串的强大工具,但确实需要一些记忆和练习才能掌握。以下是一些帮助你记忆JavaScript正则表达式的方法和常用模式:1.基础结构记忆法记住正则表达式的基本结构:/pattern/flags-斜杠包围模式,后面可跟标志例如:/hello/gi-匹配"hello",全局且不区分大小写2.常用元字符记忆口诀"点星加问,花括号量".匹配任意单个字</div>
</li>
<li><a href="/article/1942539408779571200.htm"
title="正则表达式" target="_blank">正则表达式</a>
<span class="text-muted">虎皮辣椒小怪兽</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>文章目录一、什么是正则表达式二、第一类正则三、第二类正则一、什么是正则表达式正则表达式(RegularExpression)是用于匹配字符串模式的工具。它可以高效地实现字符串的搜索、替换、验证等操作二、第一类正则元字符:指那些在正则表达式中具有特殊意义的专用字符,如:点(.)星(*)问号(?)等。前导字符:即位于元字符前面的字符abc*或aooo.1、.任意单个字符,除了换行符[root@loca</div>
</li>
<li><a href="/article/1942310194113474560.htm"
title="python爬虫正则表达式使用说明" target="_blank">python爬虫正则表达式使用说明</a>
<span class="text-muted">yuwinter</span>
<a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>Python爬虫和正则表达式是自动化网络数据提取中常用的两种技术。本文将详细介绍如何使用Python编写爬虫,结合正则表达式提取网页中的数据。一、基础知识点1.安装必要库爬虫通常需要使用库来处理HTTP请求和解析网页,常用库有:requests:用于发送HTTP请求,获取网页内容。re:Python自带的正则表达式库,用于模式匹配和提取数据。BeautifulSoup(可选):如果你需要更高级的网</div>
</li>
<li><a href="/article/1942305905534103552.htm"
title="python:正则表达式符号" target="_blank">python:正则表达式符号</a>
<span class="text-muted">初于青丝mc终于白发</span>
<a class="tag" taget="_blank" href="/search/python%E7%9B%B8%E5%85%B3/1.htm">python相关</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a>
<div>本次给大家带来的是python中的正则表达式符号的复习呀,还记得清楚嘛^^?匹配零次或一次前面的分组*匹配零次或多次前面的分组+匹配一次或多次前面的分组{n}匹配n次前面的分组{n,}匹配n次或更多次前面的分组{,m}匹配零次或m次前面的分组{n,m}匹配至少n次,至多m次前面的分组{n,m}?、*?、+?对前面的分组进行非贪心匹配^spam意味着字符串必须以spam开始spam$意味着字符串必须</div>
</li>
<li><a href="/article/1942302376933257216.htm"
title="Python: 正则表达式" target="_blank">Python: 正则表达式</a>
<span class="text-muted">慕婉0307</span>
<a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86%E7%82%B9/1.htm">python基础知识点</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>正则表达式是处理文本数据的强大工具,Python通过re模块提供了完整的正则表达式功能。本文将详细介绍Python正则表达式的使用方法,包括基础语法、高级技巧和re模块API的详细解析。一、正则表达式基础1.1什么是正则表达式正则表达式(RegularExpression)是一种用于匹配字符串中字符组合的模式,可以用于搜索、替换和验证文本数据。1.2Python中的re模块Python通过内置的r</div>
</li>
<li><a href="/article/1942201494392598528.htm"
title="正则表达式" target="_blank">正则表达式</a>
<span class="text-muted">咸鱼时日翻身</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>是指定一组与之匹配的字符串,限定符号a*a出现0或者多次a+a出现1次或者多次a?a出现0次或者1次a{2,5}出现在2到5次之间或运算法(cat|dog)匹配cat或者dog字符类[abz]+表示匹配的字符只能是中括号中的字母如果使用了^则为取反符号元字符、/d代表数字字符/w代表英文字符数字加上下划线/s代表tab和换行符其中/加大写的DWS则表示取反符号.表示任意字符不包括换行符号^a匹配行</div>
</li>
<li><a href="/article/1941711778840899584.htm"
title="深入理解 grep 命令:从基础匹配到正则表达式的全面指南" target="_blank">深入理解 grep 命令:从基础匹配到正则表达式的全面指南</a>
<span class="text-muted">线条1</span>
<a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a>
<div>一、grep命令概述在Linux系统中,grep(GlobalRegularExpressionPrint)是一个强大的文本搜索工具,它能够使用正则表达式在文本文件中查找匹配的行,并将这些行输出。从系统管理员到开发人员,grep都是日常工作中不可或缺的工具,广泛应用于日志分析、代码搜索、数据过滤等场景。二、grep基础匹配用法1.普通文本匹配命令格式:grep"pattern"filename示例</div>
</li>
<li><a href="/article/1941505393754697728.htm"
title="Python网络数据采集的方法" target="_blank">Python网络数据采集的方法</a>
<span class="text-muted">蚂蚁ai</span>
<a class="tag" taget="_blank" href="/search/Python%E9%9B%B6%E5%9F%BA%E7%A1%80/1.htm">Python零基础</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>听说还有很多小伙伴还不知道网络数据采集的方法,让我来看看都有谁,不说话我就点名了。我把教程分享在下面了,需要的小伙伴自己领取。(https://jq.qq.com/?_wv=1027&k=kYtMeTfp)一般情况下以下四种方式都是可以匹配到结果的,只是复杂程度不一致,根据情况进行选择。◾正则re的使用◾bs4的使用◾xpath◾PyQuery①Re(RegularExpression正则表达式)</div>
</li>
<li><a href="/article/1941461647017177088.htm"
title="python 海象运算符_python := 海象运算符" target="_blank">python 海象运算符_python := 海象运算符</a>
<span class="text-muted">伶邪</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%B5%B7%E8%B1%A1%E8%BF%90%E7%AE%97%E7%AC%A6/1.htm">海象运算符</a>
<div>最近在做算法题越来越发现python写法真的挺好用的记下来map(lambdax:sum(x))中lambda代表匿名函数re.findall(r'0+|1+',s)是正则表达式:=海象运算符转if(n:=len(a))>10:print(f"Lististoolong({n}elements,expected10:print(f"Lististolong({len(a)}elements,exp</div>
</li>
<li><a href="/article/1941460763419930624.htm"
title="python := 海象运算符" target="_blank">python := 海象运算符</a>
<span class="text-muted">challenge-linge</span>
<a class="tag" taget="_blank" href="/search/it/1.htm">it</a><a class="tag" taget="_blank" href="/search/it/1.htm">it</a>
<div>参考视频教程:**体系课-Go+Python双语言混合开发盯紧技术先机抓紧高薪机遇**最近在做算法题越来越发现python写法真的挺好用的记下来map(lambdax:sum(x))中lambda代表匿名函数re.findall(r’0+|1+’,s)是正则表达式:=海象运算符转背景:python3.8正式版最近更新了,其中PEP572中的海象运算符获得正式python版本的支持.我看了官网的文档</div>
</li>
<li><a href="/article/1941097581635497984.htm"
title="正则表达式" target="_blank">正则表达式</a>
<span class="text-muted"></span>
<div>运用正则表达式进行爬虫就是把想要得到的信息爬取出来贪婪爬取和非贪婪爬取replace(正则表达式,新的内容)符合正则表达式的被替换成新的内容(返回值是String)split(正则表达式)按照正则表达式规则切割字符串(返回值是String[]),遍历数组就可以得到了分组其实就是把内容分组,然后用组号代替内容复制,这样就不用多写几遍练习:其实正则表达式不用背,以后要用的时候直接右键选择插件下载的选择</div>
</li>
<li><a href="/article/1940340088856702976.htm"
title="Java 正则表达式" target="_blank">Java 正则表达式</a>
<span class="text-muted">你都会上树?</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a>
<div>基本语法元字符转义号\\限定符符号含义*指定前面内容可以出现0次及以上+指定前面内容可以出现1次及以上。至少会出现一次?指定前面内容可以出现0次或一次{n}指定前面的内容只能出现n次{n,}指定前面内容至少出现n次{n,m}指定前面内容至少出现n次但不多于m次选择匹配符符号解释|逻辑或的含义,符号两边内容有一个成立即可|分组组合和反向引用符分组常用分组构造形式说明(pattern)非命名捕获。捕获</div>
</li>
<li><a href="/article/1940022739997880320.htm"
title="ORACLE数据库转国产阿里OceanBase数据库" target="_blank">ORACLE数据库转国产阿里OceanBase数据库</a>
<span class="text-muted"></span>
<div>1.BLOB类型修改将接口内oracle.sql.BLOB改为java.sql.Blob2.REGEXP_LIKE判断函数正则表达式中字符转义问题OB的正则表达式使用的是标准的Linux模式,oracle是黑盒子,在处理部分转义符([]+)的时候,Oracle无需使用转义符,OB务必使用转义符,加/转义处理,例如在regexp_like(t.xx,’^(+|[0-9]+)$’)改为regexp_l</div>
</li>
<li><a href="/article/92.htm"
title="log4j对象改变日志级别" target="_blank">log4j对象改变日志级别</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/level/1.htm">level</a><a class="tag" taget="_blank" href="/search/log4j%E5%AF%B9%E8%B1%A1%E5%90%8D%E7%A7%B0/1.htm">log4j对象名称</a><a class="tag" taget="_blank" href="/search/%E6%97%A5%E5%BF%97%E7%BA%A7%E5%88%AB/1.htm">日志级别</a>
<div>log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l</div>
</li>
<li><a href="/article/219.htm"
title="elk+redis 搭建nginx日志分析平台" target="_blank">elk+redis 搭建nginx日志分析平台</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/kibana/1.htm">kibana</a><a class="tag" taget="_blank" href="/search/logstash/1.htm">logstash</a>
<div> elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l</div>
</li>
<li><a href="/article/346.htm"
title="Yii2设置时区" target="_blank">Yii2设置时区</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/timezone/1.htm">timezone</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较</div>
</li>
<li><a href="/article/473.htm"
title="js实现前台动态添加文本框,后台获取文本框内容" target="_blank">js实现前台动态添加文本框,后台获取文本框内容</a>
<span class="text-muted">171815164</span>
<a class="tag" taget="_blank" href="/search/%E6%96%87%E6%9C%AC%E6%A1%86/1.htm">文本框</a>
<div>
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w</div>
</li>
<li><a href="/article/600.htm"
title="持续集成工具" target="_blank">持续集成工具</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a>
<div> 持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行</div>
</li>
<li><a href="/article/727.htm"
title="数据结构哈希表(hash)总结" target="_blank">数据结构哈希表(hash)总结</a>
<span class="text-muted">永夜-极光</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
</div>
</li>
<li><a href="/article/854.htm"
title="乱七八糟" target="_blank">乱七八糟</a>
<span class="text-muted">程序员是怎么炼成的</span>
<div>eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2</div>
</li>
<li><a href="/article/981.htm"
title="职场人伤害了“上司” 怎样弥补" target="_blank">职场人伤害了“上司” 怎样弥补</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/%E8%81%8C%E5%9C%BA/1.htm">职场</a>
<div> 由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,</div>
</li>
<li><a href="/article/1108.htm"
title="深入浅出url编码" target="_blank">深入浅出url编码</a>
<span class="text-muted">antonyup_2006</span>
<a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a><a class="tag" taget="_blank" href="/search/IE/1.htm">IE</a>
<div>出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的</div>
</li>
<li><a href="/article/1235.htm"
title="建表后创建表的约束关系和增加表的字段" target="_blank">建表后创建表的约束关系和增加表的字段</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E6%A0%87%E7%9A%84%E7%BA%A6%E6%9D%9F%E5%85%B3%E7%B3%BB/1.htm">标的约束关系</a><a class="tag" taget="_blank" href="/search/%E5%A2%9E%E5%8A%A0%E8%A1%A8%E7%9A%84%E5%AD%97%E6%AE%B5/1.htm">增加表的字段</a>
<div>
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb</div>
</li>
<li><a href="/article/1362.htm"
title="Uploadify 3.2 参数属性、事件、方法函数详解" target="_blank">Uploadify 3.2 参数属性、事件、方法函数详解</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/uploadify/1.htm">uploadify</a>
<div>一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路</div>
</li>
<li><a href="/article/1489.htm"
title="精通Oracle10编程SQL(16)使用LOB对象" target="_blank">精通Oracle10编程SQL(16)使用LOB对象</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR</div>
</li>
<li><a href="/article/1616.htm"
title="【Resin一】Resin服务器部署web应用" target="_blank">【Resin一】Resin服务器部署web应用</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/resin/1.htm">resin</a>
<div>工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q</div>
</li>
<li><a href="/article/1743.htm"
title="red5简介及基础知识" target="_blank">red5简介及基础知识</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a>
<div>
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正</div>
</li>
<li><a href="/article/1870.htm"
title="angular.fromJson" target="_blank">angular.fromJson</a>
<span class="text-muted">boyitech</span>
<a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/AngularJS+%E5%AE%98%E6%96%B9API/1.htm">AngularJS 官方API</a><a class="tag" taget="_blank" href="/search/AngularJS+API/1.htm">AngularJS API</a>
<div>angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h</div>
</li>
<li><a href="/article/1997.htm"
title="java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I" target="_blank">java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ</div>
</li>
<li><a href="/article/2124.htm"
title="web实时通讯" target="_blank">web实时通讯</a>
<span class="text-muted">Chen.H</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E6%B5%8F%E8%A7%88%E5%99%A8/1.htm">浏览器</a><a class="tag" taget="_blank" href="/search/socket/1.htm">socket</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div>关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路</div>
</li>
<li><a href="/article/2251.htm"
title="[基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?" target="_blank">[基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9/1.htm">生物</a>
<div>
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
</div>
</li>
<li><a href="/article/2378.htm"
title="oracle 外部表" target="_blank">oracle 外部表</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E5%A4%96%E9%83%A8%E8%A1%A8/1.htm">外部表</a><a class="tag" taget="_blank" href="/search/external+tables/1.htm">external tables</a>
<div> oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho</div>
</li>
<li><a href="/article/2505.htm"
title="aop相关的概念及配置" target="_blank">aop相关的概念及配置</a>
<span class="text-muted">daysinsun</span>
<a class="tag" taget="_blank" href="/search/AOP/1.htm">AOP</a>
<div>切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环</div>
</li>
<li><a href="/article/2632.htm"
title="初一上学期难记忆单词背诵第二课" target="_blank">初一上学期难记忆单词背诵第二课</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/english/1.htm">english</a><a class="tag" taget="_blank" href="/search/word/1.htm">word</a>
<div>middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da</div>
</li>
<li><a href="/article/2759.htm"
title="Linux日志分析常用命令" target="_blank">Linux日志分析常用命令</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/log/1.htm">log</a>
<div>1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照</div>
</li>
<li><a href="/article/2886.htm"
title="JSONP 原理分析" target="_blank">JSONP 原理分析</a>
<span class="text-muted">fantasy2005</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jsonp+%E8%B7%A8%E5%9F%9F/1.htm">jsonp 跨域</a>
<div>转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的</div>
</li>
<li><a href="/article/3013.htm"
title="使用connect by进行级联查询" target="_blank">使用connect by进行级联查询</a>
<span class="text-muted">234390216</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E8%AF%A2/1.htm">查询</a><a class="tag" taget="_blank" href="/search/%E7%88%B6%E5%AD%90/1.htm">父子</a><a class="tag" taget="_blank" href="/search/Connect+by/1.htm">Connect by</a><a class="tag" taget="_blank" href="/search/%E7%BA%A7%E8%81%94/1.htm">级联</a>
<div>使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:</div>
</li>
<li><a href="/article/3140.htm"
title="一个不错的能将HTML表格导出为excel,pdf等的jquery插件" target="_blank">一个不错的能将HTML表格导出为excel,pdf等的jquery插件</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/jquery%E6%8F%92%E4%BB%B6/1.htm">jquery插件</a>
<div>发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an</div>
</li>
<li><a href="/article/3267.htm"
title="UI设计中我们为什么需要设计动效" target="_blank">UI设计中我们为什么需要设计动效</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/UI%E8%AE%BE%E8%AE%A1/1.htm">UI设计</a>
<div>关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,</div>
</li>
<li><a href="/article/3394.htm"
title="如何禁止页面缓存" target="_blank">如何禁止页面缓存</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a>
<div>禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach</div>
</li>
<li><a href="/article/3521.htm"
title="以代码的方式管理quartz定时任务的暂停、重启、删除、添加等" target="_blank">以代码的方式管理quartz定时任务的暂停、重启、删除、添加等</a>
<span class="text-muted">Everyday都不同</span>
<a class="tag" taget="_blank" href="/search/%E5%AE%9A%E6%97%B6%E4%BB%BB%E5%8A%A1%E7%AE%A1%E7%90%86/1.htm">定时任务管理</a><a class="tag" taget="_blank" href="/search/spring-quartz/1.htm">spring-quartz</a>
<div> 【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不</div>
</li>
<li><a href="/article/3648.htm"
title="EXT实例" target="_blank">EXT实例</a>
<span class="text-muted">tntxia</span>
<a class="tag" taget="_blank" href="/search/ext/1.htm">ext</a>
<div>
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri</div>
</li>
<li><a href="/article/3775.htm"
title="数学学习在计算机研究领域的作用和重要性" target="_blank">数学学习在计算机研究领域的作用和重要性</a>
<span class="text-muted">xjnine</span>
<a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a>
<div>最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>