- vue3当中使用Pinia的store的组件化开发模式
堕落年代
vuevue.js
一、安装与初始化安装Pinianpminstallpinia#或yarnaddpinia目的:引入Pinia核心库,为状态管理提供基础支持。挂载Pinia实例在main.js中初始化并注入Vue应用:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'constapp=createApp(A
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 创建在线工具来测量 PDF图纸
程序员
在线处理PDF文件时,能够直接在浏览器中测量尺寸和内容可以显著提高工作效率。本指南将引导您完成使用ComPDFKit的WebSDK构建在线PDF测量工具的简单过程。先决条件首先,您需要访问我们的“WebSDK指南”页面来检查您是否满足这些要求:Node.js的最新稳定版本。与npm兼容的包管理器。应用许可证密钥如何获取30天免费许可证ComPDFKit为每个人提供30天免费许可证密钥,以测试他们的
- 前端架构 —— 脚手架的本地调试方法
mask-li
前端
脚手架本地link标准流程链接本地脚手架:cdyour-cli-dirnpmlink在当前node全局依赖中创建一个脚手架并且指向文件目录,而且会创建一个可执行文件链接本地库文件:cdyour-lib-dirnpmlinkcdyour-cli-dirnpmlinkyour-lib取消链接本地库文件:cdyour-lib-dirnpmunlinkcdyour-cli-dirnpmunlinkyour
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- element ui 封装Table组件
沃野_juededa
ui
1.首先npmielement-ui-S安装element-ui2.引入Element在main.js中写入以下内容:importVuefrom'vue';importElementUIfrom'element-ui';import'element-ui/lib/theme-chalk/index.css';importAppfrom'./App.vue';Vue.use(ElementUI);n
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Niushop开源微信商城+小程序商城源码
喵喵源码
微信小程序小程序微信前端
Niushop开源微信单商户V4Niushop单商户V4版,微信商城、小程序商城,支持分销、团购、直播、秒杀、优惠券、自定义页面等众多营销功能,插件化开发,全开源,更适合二开。做最牛、功能最强大的开源商城快速搭建专属店铺,迅速展开线上业务NIUSHOP开源商城B2C单商户V4,功能强大,安全便捷,框架成熟稳定便于扩展,源码100%开源,支持二次开发定制,让企业用更低的成本、更少的人力,更快的速度构
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- 代练代打护航系统小程序源码:游戏生态的“双刃剑”
vue.jsmysql
近年来,随着游戏产业的蓬勃发展,代练代打行业也逐渐兴起。代练代打护航系统小程序的出现,为这一行业提供了一个新的平台,也引发了关于其利弊的讨论。本文将深入分析代练代打护航系统小程序源码,探讨其对游戏生态的影响。源码获取地址!!!!请点击!!!代练代打护航系统小程序通常包含以下功能模块:用户模块:用户注册、登录、个人信息管理、实名认证等。订单模块:玩家发布订单、代练接单、订单管理、交易担保等。评价模块
- 小程序API —— 51小程序界面交互 - loading 提示框
然后就去远行吧
前端微信小程序小程序
小程序提供了一些用于界面交互的API,例如loading提示框、消息提示框、模态对话框等API;loading提示框常配合网络请求来使用,用于提高用户体验,对应的API有两个:wx.showLoading()显示loading提示框;wx.hideLoading()关闭loading提示框;注意loading提示框显示之后不会自动关闭,必须主动调用hideLoading方法才能关闭loading提
- 智能小程序 Ray 开发界面 API —— 交互 API 合集
IoT砖家涂拉拉
前端javascript开发语言小程序APISDK物联网
showModal显示模态对话框引入import{showModal}from'@ray-js/ray';需引入BaseKit,且在>=1.2.10版本才可使用参数Objectobject属性类型默认值必填说明titlestring是提示的标题contentstring否提示的内容showCancelboolean否是否显示取消按钮cancelTextstring否取消按钮的文字,最多4个字符ca
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 微信小程序开发文档
弱水*三千
微信小程序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档前言要开发小程序首先得有个官方认可的账号才行注册账号,有了账号接下来就必须有个开发小程序的开发工具开发工具,接下来就可以大显身手敲代码了微信公共平台登录登录第一行代码1.开发工具目录这里先讲解一下后裔wxml,这个文件就是写入网页标签的地方,js就是写入代码的地方,wxss就是写入样式的地方搞明白这些就开始我们的第一行代码.2.数据绑
- uniapp 实现微信小程序电影选座功能
鹤鸣的日常
uni-app微信小程序javascriptvue.js前端小程序
拖动代码/***获取点击或触摸事件对应的座位位置*通过事件对象获取座位的行列信息*@param{Event|TouchEvent}event-点击或触摸事件对象*@returns{Object}返回座位位置对象,包含行(row)和列(col)信息,若未找到有效位置则返回{row:-1,col:-1}*/getSeatPosition(event){//统一处理触摸事件和点击事件//触摸事件时从to
- Node.js 包与 npm 详解:概念、作用及完整使用指南
还是鼠鼠
node.jsnode.jsnpm前端vscodeweb
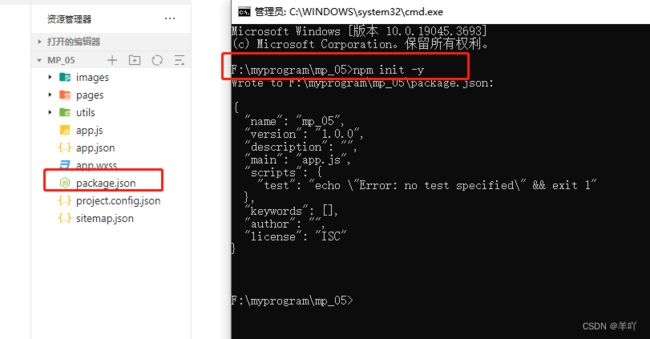
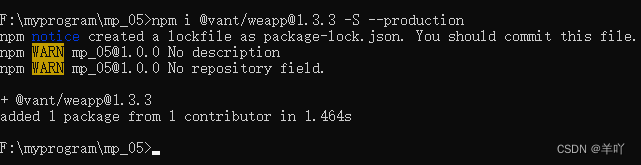
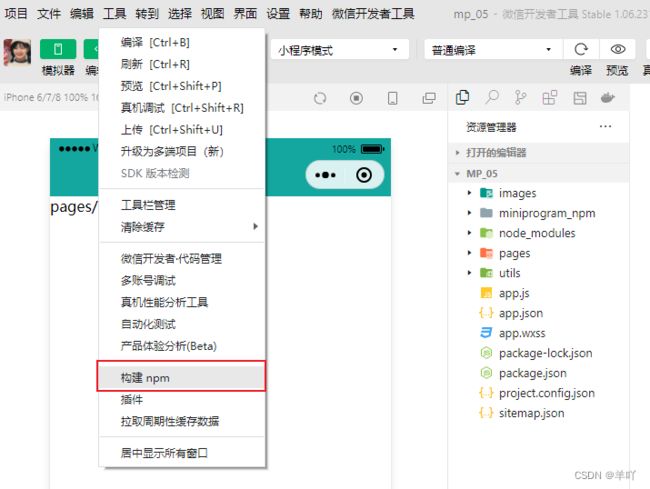
目录1.Node.js包的概念与作用什么是包?包的作用2.npm(NodePackageManager)简介常用npm命令3.创建一个本地Node.js包步骤1:初始化npm项目步骤2:编写index.js步骤3:在另一个项目中使用这个包4.安装和使用第三方npm包安装lodash使用lodash5.全局安装包与命令行工具6.发布自己的npm包创建npm账号发布包7.结论在Node.js中,**包
- 揭秘 glass-easel:小程序组件框架的“幕后英雄”与“bug制造者”
小丁学Java
微信小程序WxMa小程序bugglass-easel
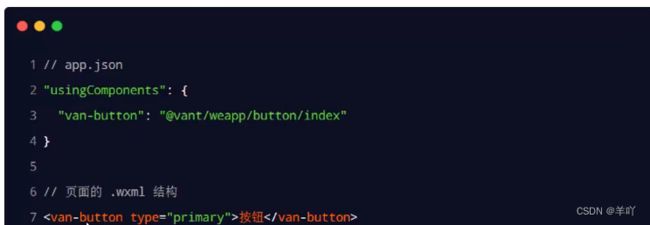
揭秘glass-easel:小程序组件框架的“幕后英雄”与“bug制造者”引言作为一个小程序开发者,我最近在项目中遇到一个让人头疼的问题:在app.json中加入"componentFramework":"glass-easel"配置后,页面卡在了“加载中…”状态,内容完全无法显示。我当时一脸茫然,因为我根本不知道glass-easel是什么,为什么加了这个配置会导致bug。经过一番研究和调试,我
- 从零到一揭秘微信小程序标签切换:tab-item、data-tab 和 bindtap 的奇妙冒险
小丁学Java
微信小程序WxMa微信小程序小程序bindtap
从零到一揭秘微信小程序标签切换:tab-item、data-tab和bindtap的奇妙冒险作者:你的奇妙缘分日期:2025年3月12日标签:微信小程序、WXML、WXSS、JS、前端开发在微信小程序的开发世界里,标签切换(TabSwitching)是一个常见的交互场景。无论是电商列表、任务管理,还是本文中的“比对进程”页面,如何优雅地实现选项卡切换?答案藏在tab-item、data-tab和b
- 微信小程序|系统配送员如何登陆抢单?同城配送、预约服务
惠惠软件
数据恢复专辑微信小程序微信小程序
系统中有多个功能有有配送端,最主要的是同城配送,和预约服务两个功能,首先介绍一下同城配送的配送员登录(扩展的同城配送需要开启)第一步,设置模板消息,配送员通过微信模板消息接收配送信息,需要在平台——微信公众号——模板消息设置(注:已认证服务号才能开通模板消息功能,在公众平台(mp.weixin.qq.com)[功能]-[添加功能插件]-[模板消息]中申请开通所在行业选择:IT科技/互联网|电子商务
- 【python】Python中常见的KeyError报错分析
景天科技苑
python开发语言python报错KeyError
✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,linux,shell脚本等实操
- 【异常】 The engine “node“ is incompatible with this module. Expected version “^14.18.0 || >=16.0.0“.
本本本添哥
007-大前端技术前端yarnnpm
一、报错内容二、报错说明这个错误提示表示你的Node.js版本与该模块不兼容。三、报错解决3.1使用cnpm来安装cnpminstall3.2将Node.js版本升级到14.18.0或更高版本需要将Node.js版本升级到14.18.0或更高版本,或者降级到16.0.0或更高版本。你可以通过以下命令查看当前Node.js版本:node-v如果你需要升级或降级Node.js版本,可以访问Node.j
- 如何用python做一个小程序进行炒股?
大懒猫软件
python小程序开发语言
使用Python分析股票的完整程序以下是一个完整的Python程序,展示如何获取股票数据、进行数据清洗、计算技术指标、并进行简单的价格走势分析。1.安装必要的库首先,确保安装了必要的库:bash复制pipinstallrequestspandasmatplotlibyfinance2.获取股票数据使用yfinance库获取股票数据。yfinance是一个流行的库,可以方便地从雅虎财经获取股票数据。
- vue对接openai_实现ChatGPT
开心小老虎
vue3知识点+组件chatgpt
一、openai密钥使用API密钥才能连接到OpenAIAPI,去OpenAI网站注册一个账户(目前国内访问openai受限制,需要其他方式进行访问),单击个人资料图片和“查看API密钥”,创建一个新的密钥。openai官网https://openai.com/二、使用openai包发送请求获得数据1.下载openai包npmiopenai--save2.使用openai包发送请求importOp
- 详细讲一下webpack中五个优化能力十分强大的插件(1-5)
asecretman!
webpack前端node.js
1.TerserPlugin功能:用于压缩和优化JavaScript代码,支持ES6+语法。安装:npminstallterser-webpack-plugin--save-dev配置constTerserPlugin=require('terser-webpack-plugin');module.exports={mode:'production',//设置为生产模式,启用优化optimizat
- 基于 Vue.js 和 Element UI 实现九宫格按钮拖拽排序功能 | 详细教程与代码实现
小杰~
vue.jsjavascriptvuedraggableCSSGrid
在Vue.js项目中使用vue-element-template(基于ElementUI)实现按钮的九宫格拖拽排序功能,可以通过以下步骤实现。我们将使用vuedraggable库来实现拖拽排序功能。1.安装依赖首先,确保你已经安装了vuedraggable库:npminstallvuedraggable2.创建组件接下来,创建一个Vue组件来实现九宫格拖拽排序功能。{{button.label}}
- 云贝餐饮独立连锁版v3源码 扫码点餐毕业设计参考好选择 可二开
DeepinThinks
源码分享课程设计php小程序
云贝V3最新版,采用PHP语言和Laravel9框架,前端使用VUE3和小程序uniapp开发。️云贝V3特点:全开源:提供完整的源代码,无版权纠纷。免授权:无需支付额外授权费用。可二开:支持二次开发,满足个性化需求。技术支持:提供开发者技术支持,确保项目顺利进行。最新版本号:V1.7.9新增会员价显示会员价开关(设置-订单设置-商品设置)新增异地外卖下单开关(门店-业务设置-外送设置)新增套餐固
- Python制作【大麦网】抢票程序,看演唱会再也不怕没票了
中年猿人
python开发语言爬虫
前言大麦网,是中国综合类现场娱乐票务营销平台,业务覆盖演唱会、话剧、音乐剧、体育赛事等领域。但是因为票数有限,还有黄牛们不能丢了饭碗,所以导致了,很多人都抢不到票那么,今天带大家用Python来制作一个自动抢票的脚本小程序知识点:面向对象编程selenium操作浏览器pickle保存和读取Cookie实现免登陆time做延时操作os创建文件,判断文件是否存在开发环境:版本:anaconda5.2.
- java杨辉三角
3213213333332132
java基础
package com.algorithm;
/**
* @Description 杨辉三角
* @author FuJianyong
* 2015-1-22上午10:10:59
*/
public class YangHui {
public static void main(String[] args) {
//初始化二维数组长度
int[][] y
- 《大话重构》之大布局的辛酸历史
白糖_
重构
《大话重构》中提到“大布局你伤不起”,如果企图重构一个陈旧的大型系统是有非常大的风险,重构不是想象中那么简单。我目前所在公司正好对产品做了一次“大布局重构”,下面我就分享这个“大布局”项目经验给大家。
背景
公司专注于企业级管理产品软件,企业有大中小之分,在2000年初公司用JSP/Servlet开发了一套针对中
- 电驴链接在线视频播放源码
dubinwei
源码电驴播放器视频ed2k
本项目是个搜索电驴(ed2k)链接的应用,借助于磁力视频播放器(官网:
http://loveandroid.duapp.com/ 开放平台),可以实现在线播放视频,也可以用迅雷或者其他下载工具下载。
项目源码:
http://git.oschina.net/svo/Emule,动态更新。也可从附件中下载。
项目源码依赖于两个库项目,库项目一链接:
http://git.oschina.
- Javascript中函数的toString()方法
周凡杨
JavaScriptjstoStringfunctionobject
简述
The toString() method returns a string representing the source code of the function.
简译之,Javascript的toString()方法返回一个代表函数源代码的字符串。
句法
function.
- struts处理自定义异常
g21121
struts
很多时候我们会用到自定义异常来表示特定的错误情况,自定义异常比较简单,只要分清是运行时异常还是非运行时异常即可,运行时异常不需要捕获,继承自RuntimeException,是由容器自己抛出,例如空指针异常。
非运行时异常继承自Exception,在抛出后需要捕获,例如文件未找到异常。
此处我们用的是非运行时异常,首先定义一个异常LoginException:
/**
* 类描述:登录相
- Linux中find常见用法示例
510888780
linux
Linux中find常见用法示例
·find path -option [ -print ] [ -exec -ok command ] {} \;
find命令的参数;
- SpringMVC的各种参数绑定方式
Harry642
springMVC绑定表单
1. 基本数据类型(以int为例,其他类似):
Controller代码:
@RequestMapping("saysth.do")
public void test(int count) {
}
表单代码:
<form action="saysth.do" method="post&q
- Java 获取Oracle ROWID
aijuans
javaoracle
A ROWID is an identification tag unique for each row of an Oracle Database table. The ROWID can be thought of as a virtual column, containing the ID for each row.
The oracle.sql.ROWID class i
- java获取方法的参数名
antlove
javajdkparametermethodreflect
reflect.ClassInformationUtil.java
package reflect;
import javassist.ClassPool;
import javassist.CtClass;
import javassist.CtMethod;
import javassist.Modifier;
import javassist.bytecode.CodeAtt
- JAVA正则表达式匹配 查找 替换 提取操作
百合不是茶
java正则表达式替换提取查找
正则表达式的查找;主要是用到String类中的split();
String str;
str.split();方法中传入按照什么规则截取,返回一个String数组
常见的截取规则:
str.split("\\.")按照.来截取
str.
- Java中equals()与hashCode()方法详解
bijian1013
javasetequals()hashCode()
一.equals()方法详解
equals()方法在object类中定义如下:
public boolean equals(Object obj) {
return (this == obj);
}
很明显是对两个对象的地址值进行的比较(即比较引用是否相同)。但是我们知道,String 、Math、I
- 精通Oracle10编程SQL(4)使用SQL语句
bijian1013
oracle数据库plsql
--工资级别表
create table SALGRADE
(
GRADE NUMBER(10),
LOSAL NUMBER(10,2),
HISAL NUMBER(10,2)
)
insert into SALGRADE values(1,0,100);
insert into SALGRADE values(2,100,200);
inser
- 【Nginx二】Nginx作为静态文件HTTP服务器
bit1129
HTTP服务器
Nginx作为静态文件HTTP服务器
在本地系统中创建/data/www目录,存放html文件(包括index.html)
创建/data/images目录,存放imags图片
在主配置文件中添加http指令
http {
server {
listen 80;
server_name
- kafka获得最新partition offset
blackproof
kafkapartitionoffset最新
kafka获得partition下标,需要用到kafka的simpleconsumer
import java.util.ArrayList;
import java.util.Collections;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.
- centos 7安装docker两种方式
ronin47
第一种是采用yum 方式
yum install -y docker
- java-60-在O(1)时间删除链表结点
bylijinnan
java
public class DeleteNode_O1_Time {
/**
* Q 60 在O(1)时间删除链表结点
* 给定链表的头指针和一个结点指针(!!),在O(1)时间删除该结点
*
* Assume the list is:
* head->...->nodeToDelete->mNode->nNode->..
- nginx利用proxy_cache来缓存文件
cfyme
cache
user zhangy users;
worker_processes 10;
error_log /var/vlogs/nginx_error.log crit;
pid /var/vlogs/nginx.pid;
#Specifies the value for ma
- [JWFD开源工作流]JWFD嵌入式语法分析器负号的使用问题
comsci
嵌入式
假如我们需要用JWFD的语法分析模块定义一个带负号的方程式,直接在方程式之前添加负号是不正确的,而必须这样做:
string str01 = "a=3.14;b=2.71;c=0;c-((a*a)+(b*b))"
定义一个0整数c,然后用这个整数c去
- 如何集成支付宝官方文档
dai_lm
android
官方文档下载地址
https://b.alipay.com/order/productDetail.htm?productId=2012120700377310&tabId=4#ps-tabinfo-hash
集成的必要条件
1. 需要有自己的Server接收支付宝的消息
2. 需要先制作app,然后提交支付宝审核,通过后才能集成
调试的时候估计会真的扣款,请注意
- 应该在什么时候使用Hadoop
datamachine
hadoop
原帖地址:http://blog.chinaunix.net/uid-301743-id-3925358.html
存档,某些观点与我不谋而合,过度技术化不可取,且hadoop并非万能。
--------------------------------------------万能的分割线--------------------------------
有人问我,“你在大数据和Hado
- 在GridView中对于有外键的字段使用关联模型进行搜索和排序
dcj3sjt126com
yii
在GridView中使用关联模型进行搜索和排序
首先我们有两个模型它们直接有关联:
class Author extends CActiveRecord {
...
}
class Post extends CActiveRecord {
...
function relations() {
return array(
'
- 使用NSString 的格式化大全
dcj3sjt126com
Objective-C
格式定义The format specifiers supported by the NSString formatting methods and CFString formatting functions follow the IEEE printf specification; the specifiers are summarized in Table 1. Note that you c
- 使用activeX插件对象object滚动有重影
蕃薯耀
activeX插件滚动有重影
使用activeX插件对象object滚动有重影 <object style="width:0;" id="abc" classid="CLSID:D3E3970F-2927-9680-BBB4-5D0889909DF6" codebase="activex/OAX339.CAB#
- SpringMVC4零配置
hanqunfeng
springmvc4
基于Servlet3.0规范和SpringMVC4注解式配置方式,实现零xml配置,弄了个小demo,供交流讨论。
项目说明如下:
1.db.sql是项目中用到的表,数据库使用的是oracle11g
2.该项目使用mvn进行管理,私服为自搭建nexus,项目只用到一个第三方 jar,就是oracle的驱动;
3.默认项目为零配置启动,如果需要更改启动方式,请
- 《开源框架那点事儿16》:缓存相关代码的演变
j2eetop
开源框架
问题引入
上次我参与某个大型项目的优化工作,由于系统要求有比较高的TPS,因此就免不了要使用缓冲。
该项目中用的缓冲比较多,有MemCache,有Redis,有的还需要提供二级缓冲,也就是说应用服务器这层也可以设置一些缓冲。
当然去看相关实现代代码的时候,大致是下面的样子。
[java]
view plain
copy
print
?
public vo
- AngularJS浅析
kvhur
JavaScript
概念
AngularJS is a structural framework for dynamic web apps.
了解更多详情请见原文链接:http://www.gbtags.com/gb/share/5726.htm
Directive
扩展html,给html添加声明语句,以便实现自己的需求。对于页面中html元素以ng为前缀的属性名称,ng是angular的命名空间
- 架构师之jdk的bug排查(一)---------------split的点号陷阱
nannan408
split
1.前言.
jdk1.6的lang包的split方法是有bug的,它不能有效识别A.b.c这种类型,导致截取长度始终是0.而对于其他字符,则无此问题.不知道官方有没有修复这个bug.
2.代码
String[] paths = "object.object2.prop11".split("'");
System.ou
- 如何对10亿数据量级的mongoDB作高效的全表扫描
quentinXXZ
mongodb
本文链接:
http://quentinXXZ.iteye.com/blog/2149440
一、正常情况下,不应该有这种需求
首先,大家应该有个概念,标题中的这个问题,在大多情况下是一个伪命题,不应该被提出来。要知道,对于一般较大数据量的数据库,全表查询,这种操作一般情况下是不应该出现的,在做正常查询的时候,如果是范围查询,你至少应该要加上limit。
说一下,
- C语言算法之水仙花数
qiufeihu
c算法
/**
* 水仙花数
*/
#include <stdio.h>
#define N 10
int main()
{
int x,y,z;
for(x=1;x<=N;x++)
for(y=0;y<=N;y++)
for(z=0;z<=N;z++)
if(x*100+y*10+z == x*x*x
- JSP指令
wyzuomumu
jsp
jsp指令的一般语法格式: <%@ 指令名 属性 =”值 ” %>
常用的三种指令: page,include,taglib
page指令语法形式: <%@ page 属性 1=”值 1” 属性 2=”值 2”%>
include指令语法形式: <%@include file=”relative url”%> (jsp可以通过 include