laravel表单数据验证
1. laravel提供的数据验证有多个方法,每个验证规则用“|”隔开。
表单与ajax的csrf处理
表单处理:{{csrf_field()}}
ajax处理:{{csrf_token}}
注意:表单处理和ajx提交处理是不一样的。区别在于表单处理的会多生成一个存放token的隐藏域。
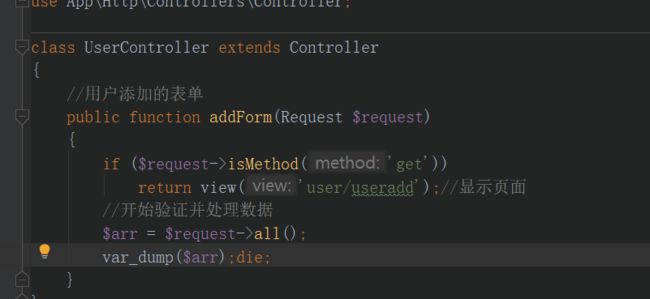
我们先创造控制器与页面
1、使用控制器$this->validate进行表单验证
2、独立方式去验证表单
3、验证器
1、使用$this->validate进行表单验证
如果传入的请求参数未通过给定的验证规则呢?正如前面所提到的,Laravel 会自动把用户重定向到之前的位置。另外,所有的验证错误信息会被自动 存储到 session 中。
重申一次,我们不必在 GET 路由中将错误消息显式绑定到视图。因为 Lavarel 会检查在 Session 数据中的错误信息,并自动将其绑定到视图(如果这个视图文件存在)。而其中的变量 $errors 是 Illuminate\Support\MessageBag 的一个实例。errors 变量被 Web 中间件组提供的 Illuminate\View\Middleware\ShareErrorsFromSession 中间件绑定到视图中。 当这个中间件被应用后,在你的视图中就可以获取到 $error 变量 , 可以使一直假定 $errors 变量存在并且可以安全地使用。
如下图:
$input = $this->validate(
$request,
[
'username' => 'required|between:2,6',
'password' => 'required|confirmed',
'password_confirmation' => 'required',
'email' => 'email',
]
);
@if ($errors->any())
@foreach ($errors->all() as $error)
- {{ $error }}
@endforeach
@endif
如果想自定义提示信息,就定义第三个参数
$input = $this->validate(
$request,
[
'username' => 'required|between 2,6',
'password' => 'required|confirmed',
'password_confirmation' => 'required',
'email' => 'required|email',
],
[
'username.required' => '账号不能为空',
'username.between' => '账号须在2-6个字符之间',
'password.required' => '密码不能为空',
'password.confirm' => '两次密码不一致',
'password_confirmation.required' => '确认密码不能为空',
'email.required' => 'email不能为空',
'email.email' => 'email格式不正确',
]
);2、独立方式验证表单
使用场景:如果你不想在请求上使用 validate 方法,并且想跳转,你可以通过 Validator facade 手动创建一个验证器示例。
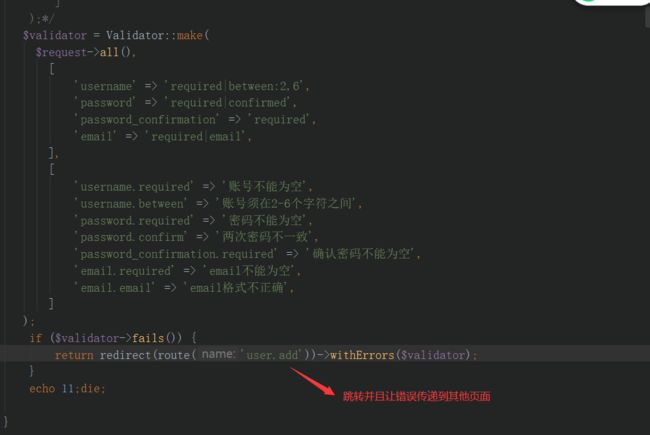
用 Validator facade 上的 make 方法创建一个验证器示例:
$validator = Validator::make(
$request->all(),
[
'username' => 'required|between:2,6',
'password' => 'required|confirmed',
'password_confirmation' => 'required',
'email' => 'required|email',
],
[
'username.required' => '账号不能为空',
'username.between' => '账号须在2-6个字符之间',
'password.required' => '密码不能为空',
'password.confirm' => '两次密码不一致',
'password_confirmation.required' => '确认密码不能为空',
'email.required' => 'email不能为空',
'email.email' => 'email格式不正确',
]
);
if ($validator->fails()) {
return redirect(route('user.add'))->withErrors($validator);
}