基于QTreeWidget实现带Checkbox的多级组织结构选择树
基于QTreeWidget实现带Checkbox的多级组织结构选择树
采用基于QWidget+Mingw实现的原生的组织结构树
通过QTreeWidget控件实现的带Checkbox多级组织结构树。
Qt相关系列文章:
一、Qt实现的聊天画面消息气泡
二、基于QTreeWidget实现多级组织结构
三、基于QTreeWidget实现带Checkbox的多级组织结构选择树
基于QTreeWidget实现带Checkbox的多级组织结构选择树代码已上传到【https://gitee.com/duyanjun/QT_tree_checkDemo.git】
目录
- 基于QTreeWidget实现带Checkbox的多级组织结构选择树
- 1、效果图
- 2、运行
-
- 2.1、从git导入
- 2.2、修改头像图片的路径
- 2.3、运行
- 2.4、实现
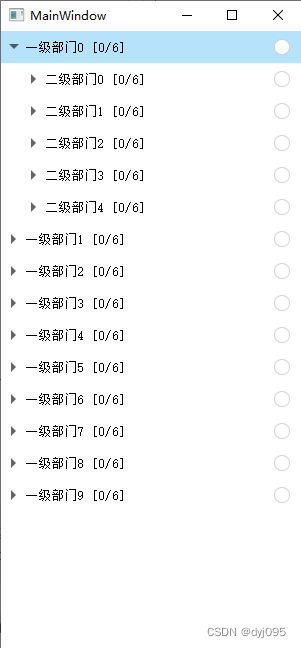
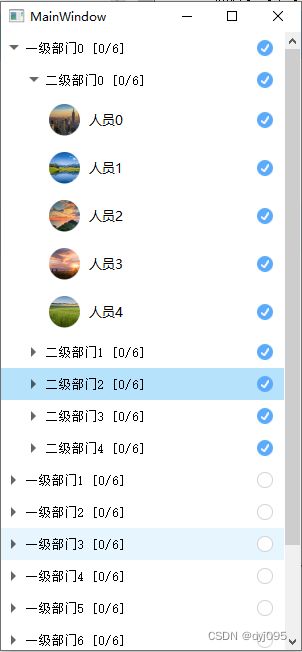
1、效果图
1、支持带复选框多级部门、人员,复选框未选中、选中、半选中状态以及样式自定义,本例中样式中圆形框;
2、每一子级相对上级部门有缩进;
3、支持点击上级部门复选框,关联的下级部门、人员节点也会自动选中/非选中;
4、如果上级部门节点处于选中状态时,取消选中其中部分下级子节点时,上级部门节点的选中状态会自动变更为半选中状态;
2、运行
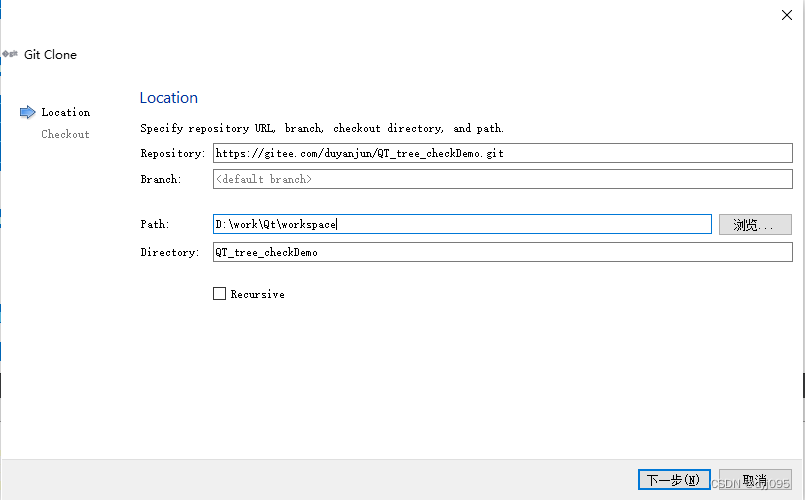
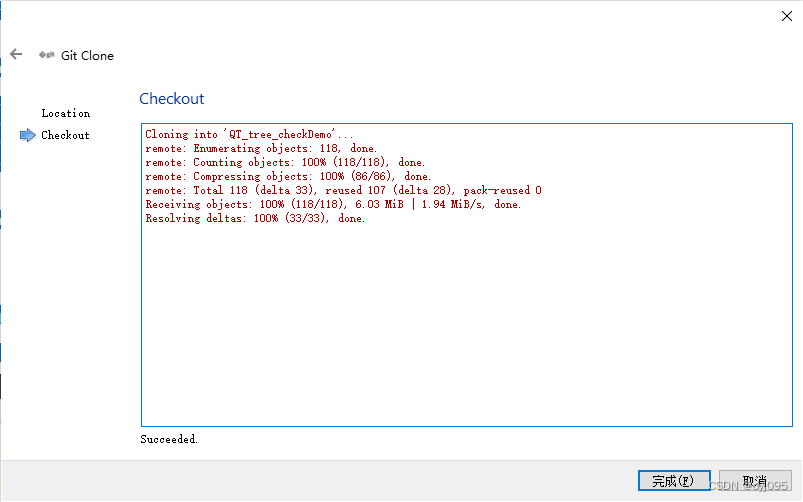
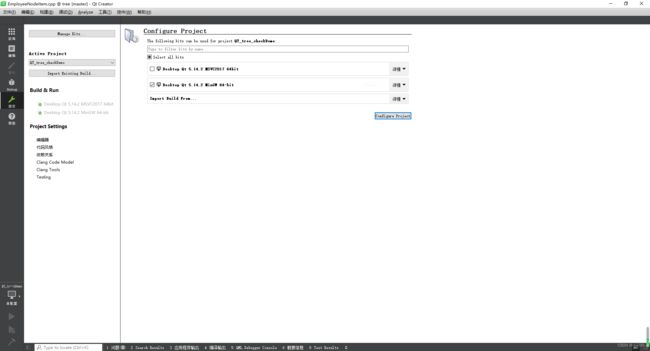
2.1、从git导入
文件 -> 新建文件或项目 -> Import Project -> Git Clone
【https://gitee.com/duyanjun/QT_tree_checkDemo.git】
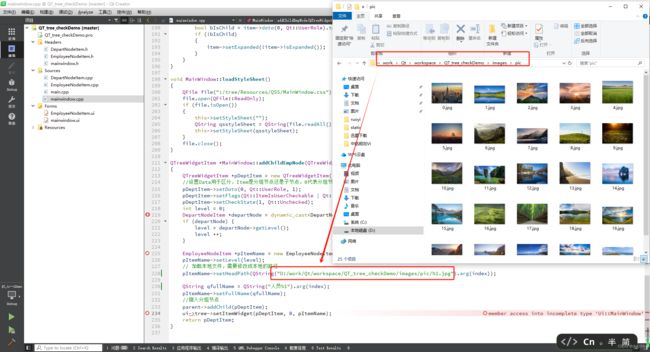
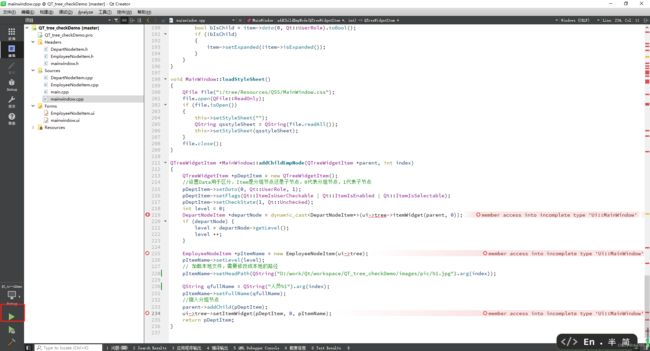
2.2、修改头像图片的路径
运行本Demo需要修改mainwindow.cpp第228行代码中的images目录的绝对路径;
2.3、运行
2.4、实现
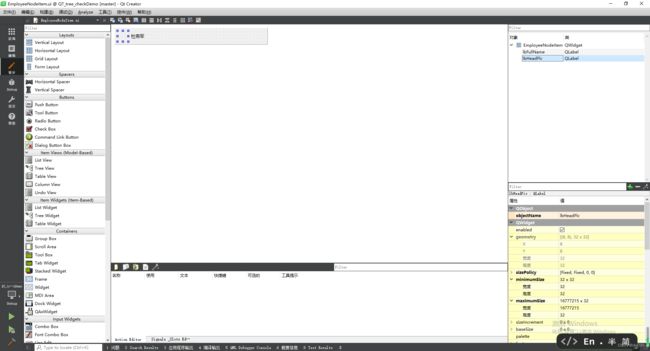
1)、主画面部局
在画面添加QTreeWidget控件
整体部局采用横向部局,依次是头像和姓名
#include "mainwindow.h"
#include 4)、MainWindow类
使QTreeWidget显示复选框主要是下面代码起的作用
QTreeWidgetItem *pRootDeptItem = new QTreeWidgetItem();
pRootDeptItem->setChildIndicatorPolicy(QTreeWidgetItem::ShowIndicator);
//设置Data用于区分,Item是分组节点还是子节点,0代表分组节点,1代表子节点
pRootDeptItem->setData(0, Qt::UserRole, 0);
pRootDeptItem->setFlags(Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsSelectable);
pRootDeptItem->setCheckState(1, Qt::Unchecked);
MainWindow.css
#tree{
outline:0px;
}
#tree
{
border-style:none;
}
#tree::item
{
color:rgba(255, 255, 255, 0);
}
#tree::item:selected:active
{
background-color: rgba(135, 206, 250, 153);
}
#tree::item:selected:!active, QTreeView::item:hover
{
background-color: rgba(135, 206, 250, 50);
}
#tree::indicator{
width: 16px;
height: 16px;
}
#tree::indicator:checked{
image: url(:/tree/Resources/ckChecked_normal.png);
}
#tree::indicator:unchecked{
image: url(:/tree/Resources/ckUncheck_normal.png);
}
#tree::indicator:indeterminate{
image: url(:/tree/Resources/ckChecked_unable.png);
}
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "DepartNodeItem.h"
#include "EmployeeNodeItem.h"
#include 5)、DepartNodeItem类
DepartNodeItem.h
#ifndef DEPARTNODEITEM_H
#define DEPARTNODEITEM_H
#include DepartNodeItem.cpp
#include "DepartNodeItem.h"
#include 6)、EmployeeNodeItem类
EmployeeNodeItem.h
#ifndef EMPLOYEENODEITEM_H
#define EMPLOYEENODEITEM_H
#include EmployeeNodeItem.cpp
#include "EmployeeNodeItem.h"
#include "ui_EmployeeNodeItem.h"
#include