vue大纲
## Vue的了解:
是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。(核心是数据)
vue 特点
Ø 数据驱动,数据(模型层)、视图层和模型层分离 m v c(model view controller)
Ø 双向数据绑定:MVVM (viewmodel) model view (viewmodel)
Ø SPA(Single Page Application)单页面应用 (所有页面都是同一路径,唯一变化就是锚点,不利于seo)
Ø 组件化、模块化 - (代码封装 复用 有利于后期代码维护) export import
Ø 国人开发 文档通俗 学习成本低
前端渲染 (拿到数据自己组装) vs 后台渲染(直接返回需要的数据) 降低服务器负担、带宽压力小 SEO、兼容性好、安全性高(后台数据不可见) 用户体验好
》
SPA 单页应用的优缺点
一次性请求所有的 html js css资源 跳转时候不再请求资源
优点
1 页面之间切换 跳转迅速
2 资源只请求一次 减少对于服务器的压力 (10w)
缺点
1 第一次加载慢 (懒加载,压缩,elemetui )
2 url不会发生变化 不太利于seo搜索引擎的收录 seo 为了百度,谷歌,收录排名。
directives
自定义属性 带有v-前缀,用于给HTML元素添加特殊的行为,Directives可以动态地绑定数据到HTML元素,控制DOM元素的显示和隐藏,监听事件等。Vue提供了一些内置指令,比如v-if、v-show、v-for、v-bind、v-on等,我们也可以自定义指令来实现特定的功能。
vue语法
所有指令后面跟的都是变量
v-model:双向绑定 例:
在Vue中,当我们需要双向绑定表单元素的值到组件的数据属性时,通常需要使用v-model指令。具体来说,如果我们需要实现以下功能之一,就需要使用v-model:
1将表单输入元素(如input、textarea、select等)的值与组件内部的数据属性进行双向绑定。
2处理复选框和单选框的值,并将值与组件内部的数据属性进行双向绑定。
3例如,如果我们需要在一个表单中输入用户的姓名和年龄,并将这些数据保存到组件的data对象中,可以通过v-model指令来实现:
v-model=“ ”
![]()
+
={{parseInt(num)+parseInt(num1)}}
js代码
v-bind:
可以用于任何属性,有两个属性有另外的写法class、style
绑定标签中的所有属性
class 把这个类名变为动态 静态时 也不需要
动态情况下:其中一方改变 另一方也改变
将数据项绑定到属性上,例:img的src属性、a标签的href属性
,样式相关的属性绑定 class 属性,(v-bind:可以省略用 :代替)
:class属性值(v-bind) 表达式 对象 都可
当我们需要实现以下功能之一时,就需要使用v-bind指令:
1将组件的属性与父组件的数据属性进行双向绑定。
2在组件内部通过计算属性或方法实时更新属性的值,并将其反映到模板中。
css代码
(部分代码)
- {{sss2}}
{{sss6}}
{{sss4}}![]()
- {{sss12}}灵境行者 {{sss14}}
- {{sss22}}宿命之环 {{sss14}}
- {{sss32}}道诡异仙 {{sss14}}
- {{sss42}}诡秘之主 {{sss14}}
js代码
v-bind和v-model
区别:
v-bind指令用于将组件的属性与表达式进行绑定,实现动态更新。通常情况下,我们使用v-bind来绑定HTML元素的属性值,比如class、style、src等。例如,我们可以使用v-bind:class来动态地控制元素的样式
v-model指令用于在表单元素(如input、textarea、select等)与组件内部的数据属性之间创建双向数据绑定。当我们需要处理表单输入或选择等交互行为时,通常需要使用v-model指令。例如,在下面的代码中,我们使用v-model指令实现了表单输入的双向数据绑定。
总之,v-bind和v-model都是用来绑定数据到HTML元素上的指令,但它们的作用略有不同。v-bind用于动态地绑定HTML元素的属性值,而v-model用于在表单元素与组件内部的数据属性之间创建双向数据绑定。
v-if,V-show:隐藏盒子
v-if (显示隐藏是将dom元素整个添加或删除) v-else-if v-else,v-show
V-show 显示隐藏(css--display:none)
例:
v-for,循环
v-for循环指令,用来遍历数组、对象等多个数据的
{{item.id}}
{{item.name}}
{{item.lj}}
{{item.ms}}
methods
methods{
事件
}
事件都要写在这个里面,且也需要写在Vue语法中
事件
v-on:
语法:v-on:事件类型=“事件函数()” 《=》 v-on:click="addUser()"
可以简写为:@事件类型=”事件处理函数” 《=》 @click = “ addUser() ”、
指令
在Vue中指令(Directives)是写在html标签上的带有 v- 前缀的特殊属性。指令的职责就是当其表达式的值改变时相应地将某些行为应用到 DOM 上
2.4.1 数据绑定指令
本质上是一段业务逻辑的封装(函数) 一般用来封装和dom相关的操作
v-text,v-html (对比取值表达式)v-model(类似于onchange,主要用于输入性组件,比如input)
v-html指令用来解析HTML字符串并将其插入到DOM元素中。通常情况下,我们应该尽量避免使用v-html指令,因为它有一定的安全风险。如果数据源不可信或者存在恶意攻击,使用v-html会导致XSS(跨站脚本攻击)等安全漏洞。因此,只有在非常明确和必要的情况下才应该使用v-html指令。
v-text指令用来将数据以纯文本的形式插入到DOM元素中。与v-html指令不同,v-text指令会自动将数据中的特殊字符进行转义,因此不存在安全风险。通常情况下,我们应该优先使用v-text指令而非v-html指令。
v-text(不可解析标签)v-html(可以解析标签)
在Vue中,methods和computed都是用来处理数据的选项,但是它们有一些不同之处。以下是它们的区别:
1methods是一个对象,其中每个属性都是一个方法。这些方法可以直接被调用,并且每次调用时都会执行相应的代码。而computed也是一个对象,但是每个属性都是一个计算属性,它不需要被调用,而是在满足特定条件时自动计算出相应的值。
2当使用methods处理数据时,每次调用方法都会重新计算并返回相应的结果。而使用computed时,只有在相关的响应式依赖发生改变时才会进行计算,并缓存计算结果供后续使用。这就意味着当数据没有发生变化时,使用computed比使用methods更加高效。
3methods可以接收参数,而computed不能接收参数,只能根据响应式依赖进行计算。
计算属性语法
2.6.1:计算属性
模板内使用表达式非常便利,但是如果在模板中放入太多的逻辑会让模板过重,且难以维护,所以对于任何复杂逻辑,都应当使用计算属性
计算属性和实例方法
1,计算属性有缓存,而实例方法没有缓存
2, 使用计算属性的时候,{{计算属性名}}不可以传参
3,使用实例方法时,{{方法名()}}可以传参
4,参数的传递 实例方法可以传递参数 但计算属性不能
共同点:数据的监听 计算属性和实例 都会监听原数据(数据改变 逻辑重新执行)
过滤器
过滤器,就是将数据被渲染到视图之前进行格式化处理,而不会修改作用域中原有的数据
原则是:左值右量(变量也可以不写)
语法: 定义过滤器(全局过滤器 局部过滤器)
filters:{
过滤器1:function(参数1,参数2…){}
//简写方式
过滤器2 (参数1,参数2…){}
}
事件修饰符
event.stopPropagation() 阻止冒泡
在Vue中通过事件修饰符阻止,vue给我们提供了丰富的事件修饰符
●.prevent,阻止默认行为
●.stop, 阻止事件冒泡
●.capture 冒泡改为捕获
●.self 只处理自己身上的事件,不理会冒泡或捕获
●.once 一次性事件,只执行一次
●.native 触发原生的事件(有时发现用一些第三方的组件库时,例如一个封装好的button按钮,绑定点击事件却没有任何作用,这时便需要加 .native)
v-model 修饰符
lazy
lazy 是一个输入修饰符,用于将 input 事件改为 change 事件。当使用 v-model 绑定表单输入时,通常会在用户每次输入时触发 input 事件,而使用 lazy 输入修饰符后,则会将 input 事件延迟到元素失去焦点或按下回车键时才触发。
使用 lazy 修饰符可以减少 Ajax 请求或其他开销较大的操作的频率,从而提高应用程序的性能。但它也会导致用户体验的下降,因为用户需要等待更长的时间才能看到他们的输入结果。
number
v-model修饰符中的number是指将输入框中的值转换为数字类型。在表单中,用户输入的数据通常是字符串类型,而当我们需要对输入进行数值计算时,就需要将其转换为数字类型。
trim
trim, 删除文本框中的前后空格
在渲染的情况下 点击按钮使数字加1
this.list[n].count = this.list[n].count - 1;
小组件
局部组件
局部组件(我们也可以在实例选项中注册局部组件,这样组件只能在这个实例中使用)
1.属性名为components,s千万别忘了;
2.套路比较深,所以建议模板定义在一个全局变量里,代码看起来容易一点,如下:(模板标签比较多的时 候,这样子写更加简洁规整)
3.问题:局部组件的使用步骤
1 声明局部组件 2 import from 引入 3 components 注册 4调用
只需要在父组件里写子组件文件的文件名
全局组件
全局组件必须写在Vue实例创建之前,才在该根元素下面生效;
.模板里面只能有一个根标签,不能有平行标签
语法:
Vue.component('myDiv',{
template:"
在mian.js中添加
组件中的相互通信
1,父传子
prop 是父组件用来传递数据的一个自定义属性。
父组件的数据需要通过 props 把数据传给子组件,子组件需要展示,需要用 props 选项声明 "prop":
动态绑定
u 父组件先定义数据
u 在父组件的模板中,通过属性绑定把数据绑定在子组件上
u 在子组件中定义props属性,用来接收父组件传递的数据。
u 在子组件模板中使用数据
u 在子组件的函数中使用数据
props特性
2.prosp类型 a.字符串 如:props:['title'] b.数组 如:props:[ 'title','auther','time' ] c以对象形式列出的名称:类型 如:props:{ title:String auther:Array time: String }
3、props验证(当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。) a. type 类型:String、Number、Boolean、Array、Object、Data、Function、Symbol(用来表示独一无二的值),构造函数
Ø type,类型约束,约束父组件给子组件传递的数据类型,类型可以是:Object、Array、
Number、String、Boolean
Ø default,指定默认值,如果父组件没有传递数据,可以指定默认值
Ø required,指定该数据项是否必须传递
非props特性:
单项数据流是什么概念?
子组件 不能 直接修改父组件传来的数据(父组件能修改子组件的数据) 如果要修改必须先声明成自己组件的数据 才能修改
子组件中 获取父组件
This.$parent(可以对父组件的数据进行操作)
子传父
子组件中的数据不能直接在父组件中使用
解决之道:如果子组件有一些数据,需要在父组件中使用,就得通过$emit传递给父组件
父组件是使用 props 传递数据给子组件,但如果子组件要把数据传递回去,就需要使用自定义事件!!!!!!!
我们可以使用 v-on 绑定自定义事件, 每个 Vue 实例都实现了事件接口(Events interface),即:
●使用 $on(eventName) 监听事件
●使用 $emit(eventName) 触发事件
具体步骤:
Ø 在子组件中添加事件监听,通过$emit从子组件向父组件发射一个事件
Ø 在父组件中接收子组件发射过来的事件
格式:<子组件 @子组件事件名=”父组件要执行的方法”>
注意:子组件上面的事件名****@addmsg****不能是驼峰法**
Ø 在父组件中定义方法接收子组件传递的事件以及数据
给父组件传东西
添加盒子在子组件,而添加的效果在父组件实现
父组件如何接收 例:
OneWorld :showBox="showBox” @song="getData” >里面的 :showBox="showBox”为父组件绑定子组件 父组件如何写 子组件跟随变化 且(可以把子组件当作一个标签)
ref
ref是一个用于给元素或子组件注册引用信息的特殊属性。它可以用来获取DOM元素或子组件实例,并将其挂载到父组件实例上的 Srefs对象上。
使用ref属性时,可以为其指定一个字符串值作为名称$refs 只会在组件渲染完成后才被填充,并且并不保证顺序。如果引用的是一个子组件,那么$refs将引用子组件实例而不是 DOM 元素
什么情况下可以被使用
访问子组件实例。在父组件中需要操作子组件的数据或者方法时,可以通过 属性获取到子组件实例,并直接调用子组件的方法或修改其数据。
插槽
默认插槽
默认插槽是最基本的插槽类型,它是组件模板中没有被其他类型插槽占用的部分。当子组件没有声明具名插槽时,所有在组件标签内部的内容都会被传入默认插槽中,并且可以在子组件中通过 $slotdefault 来访问这个插槽.
示例:
这段文本会被传递到子组件中
具名插槽
如果需要将内容传递给子组件的某个具体位置,可以使用具名插槽。具名插槽需要在父组件中定义一个以slot 关键字开头的属性,并且给它指定一个名称。在子组件中可以通过 Sslot.[slotName] 来访问这个插槽。
这是标题
这段文本会被传递到默认插槽中
作用域插槽
作用域插槽是一种特殊类型的插槽,它可以将子组件中的数据传递给父组件,以便父组件可以对数据进行处理和渲染。作用域插槽需要在父组件中定义一个以 slot-scope 开头的属性,并且给它指定一个变量名。在子组件中,可以将数据绑定到这个变量上.
{{ slotProps.message }}
子组件Ilv
:message="message">
默认插槽具名插槽作用域插槽区别
1,使用方法不同
默认插槽是最基本的插槽类型,可以用于传递任何内容到子组件中具名插槽用于将内容传递给子组件的某个具体位置。
作用域插槽是特殊类型的插槽,可以将数据从子组件传递到父组件中
2,访问方式不同
默认插槽可以在子组件中通过$slot.default 来访问.
具名插槽可以在子组件中通过$slot.[slotName] 来访问
作用域插槽需要在父组件中使用v-slot 来定义,并目可以在父组件中通过访问插槽属性来访问子组件中的数据
3,传递内容不同
默认插槽可以用于传递任何内容到子组件中
具名插槽用于将内容传递给子组件的某个具体位置作用域插槽允许子组件向父组件传递数据
生命周期
Vue.js 的生命周期钩子函数可以分为 8 个阶段,按顺序依次为:
-
beforeCreate:实例刚在内存中被创建出来,此时对象还没有初始化完成,因此无法访问 data、computed 等属性。
-
created:实例已经在内存中创建完成,数据和方法都已经被绑定到了 Vue 实例上,可以进行访问。
-
beforeMount:模板编译完成,但尚未将其挂载到页面中。
-
mounted:将编译好的模板挂载到页面中开始渲染,此时可以访问到 DOM 元素。
-
beforeUpdate:组件更新之前被调用,此时可以得到更新前的虚拟 DOM 树。
-
updated:组件更新完毕之后被调用,此时可以得到更新后的虚拟 DOM 树。
-
beforeDestroy:当组件被销毁时调用,在这个阶段,可以做一些清理工作,比如解除事件绑定,清除定时器等等。
-
destroyed:组件被完全销毁后调用,此时所有的事件监听器和子组件都被删除。。。。
详细
beforeCreate( 创建前)
这个时候,在实例被完成创建出来,el和data都没有初始化,不能访问data、method,一般在这个阶段不进行操作
created( 创建后)
这个时候,vue实例中的data、method已被初始化,属性也被绑定,但是此时还是虚拟dom,真是dom还没生成,Sel 还不可用。这个时候
可以调用data和method的数据及方法,created钩子函数是最早可以调用data和method的,故一般在此对数据进行初始化。
beforeMount (挂载前)
此时模板已经编译完成,但还没有被渲染至页面中(即为虚拟dom加载为真实dom)此时el存在则会显示el。在这里可以在渲染前最后-次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取。
当vue实例中,e为挂载目标,未对e进行定义,则this.el示undefined,但页面中存在template也能识别挂载目标,因为template可以被成占位符。如果对其进行定义则显示
,故所以,beforeMount读取不了真实的e,在mounted才能读取到真实的el,因大e只有演染完成后才会存在,这里进的e是真实的el。在真实的e之前存在前,在beforeMount中的其实是页面中的#app,是挂载的目标
Mounted( 挂载后)
此时模板已经被渲染成真实DOM,用户已经可以看到染完成的页面,页面的数据也是通过双向绑定显示data中的数据。这实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的在我们的内存中,一动不动。
beforeUpdate (更新前)
更新前状态view层的数据变化前,不是data中的数据改变前),重新染之前触发,然后vue的虑拟dom机制会重新构建虑拟dom与上次的虑拟dom树利用di“算法进行对比之后重新染,只有view上面的数据变化才会触发beforeUpdate和updated,仅属于data中的数据改变是并不能触发。
updated (更新后)
数据已经更改完成,dom也重新render完成。
beforeDestroy (销毁前)
销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...)
destroyed (销毁后)
销毁后 (Dom元素存在,只是不再受vue控制),卸载watcher,事件监听,子组件
动态组件
component
在Vue中,组件(component是指可以复用的代码块,它可以包含自己的视图模板、逻辑和样式等内容。组件将一个单一的Vue实例封装在内部,并允许通过props传递数据从而实现父子组件之间的通信。组件化开发能够提高代码的可重用性、可维护性和可测试性,使得开发者可以更加专注于业务逻辑的实现而非底层的技术细节。在Vue中使用组件可以通过注册全局组件或局部组件来实现
Vue.js 过渡 &动画
Vue在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果Vue 提供了内置的过渡封装组件,该组件用于包裹要实现过渡效果的组件
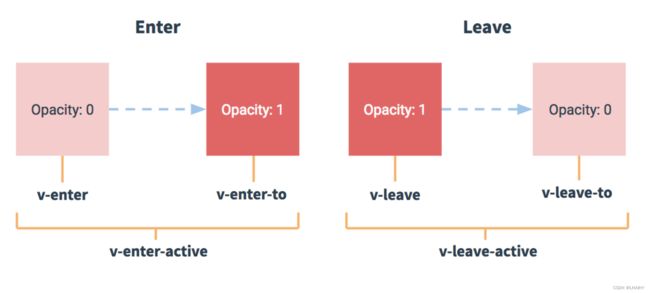
过渡其实就是一个淡入淡出的效果。Vue在元素显示与隐藏的过渡中,提供了 6 个 class 来切换:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。
对于这些在过渡中切换的类名来说,如果你使用一个没有名字的 v- 是这些类名的默认前缀。如果你使用了 v-enter 会替换为 my-transition-enter。
v-enter-active 和 v-leave-active 可以控制进入/离开过渡的不同的缓和曲线,
》》》》》》 哪些情况会执行动画《《《《
动画只在2个节点发生:
一个是进入:理解为从不显示到显示出来(v-show),从无到有。
一个是离开:理解为从显示到不显示出来(v-show),从有到无。
条件渲染(使用v-if)根据条件控制元素添加、删除
条件展示(使用v-show)根据条件控制元素显示、隐藏
动态组件,多个组件切换(涉及到组件显示、隐藏):is
代码演示:实现一个显示和隐藏的动画效果
需要使用:npm 安装
npm install animate.css --save
import animate from 'animate.css'
Vue.use(animate)
如果在某个组件,或者页面使用可以这样
import 'animate.css'
// 或者
require('animate.css');
除了上面在transition组件上增加name属性,来实现动画效果之外,Vue还给我们提供了6个内置的类,可以直接在transition组件上使用:Vue的设计者这样设计,为了兼容animate.css这个框架
详细链接:
Redirecting to Animate.css
https://www.cnblogs.com/e-cat/p/8439221.html(博客解释)
v-model 双向绑定
-
使得数据和视图之间建立了自动双向绑定关系,减少了手动操作 DOM 的频率,提高了开发效率。
-
可以在多个组件之间共享数据,当某个组件的数据更新时,其他组件也可以即时得到更新。
-
支持计算属性和侦听器等功能,使得数据和视图之间的关系更加灵活和可控。
-
可以根据需要动态添加、删除或修改数据,而无需手动操作 DOM 元素,从而避免了程序出错的可能性。
vue路由
router-link的一些属性:
tag(有时候想要
active-class(设置 链接激活时使用的 CSS 类名),
event (声明可以用来触发导航的事件)
router-link加事件不生效(加上修饰符.native)
1: 因为它是自定义标签,根本就没有事件和方法,所以不触发,加个native 就是告诉vue 这个标签现在有主了 它是H5标签 可以加事件了。 2:父组件要想在子组件监听自己的click事件就得加native,router-link 其实就是一个封装好的 .vue 组件,所以需要 加.native修饰符才能绑定事件。
路由传参
同一个路由地址,根据传递的不同参数,显示不同的内容
this.$route.params.id (在模板中获取传的值)
路由懒加载
懒加载:---?也叫延迟加载,即在需要的时候进行加载,随用随载。
像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常的大,造成进入首页时,需要加载的内容过多,时间过长,会出啊先长时间的白屏,即使做了loading也是不利于用户体验,而运用懒加载则可以将页面进行划分,需要的时候加载页面,可以有效的分担首页所承担的加载压力,减少首页加载用时
编程式路由
什么是编程式路由呢?就是通过写js代码来实现页面的跳转
Js window.location.href=”url 地址”
Vue $router.push({path: 'name'}) 或者$router.push('name');
this.$route.query接收
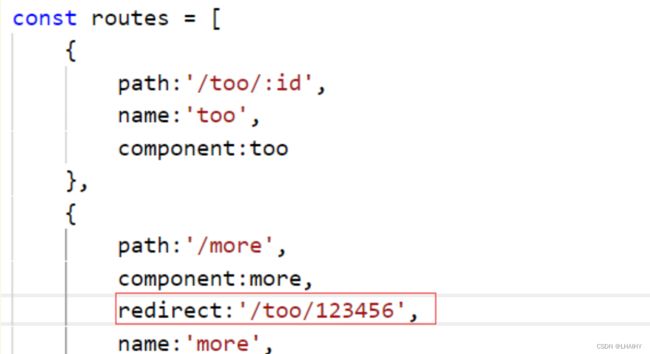
路由的重定向(redirect)
使打开时直接显示这个指定的网页
路由守卫
全局守卫:
如果下需要中断next(false) 即可
例:
只能在登陆页面
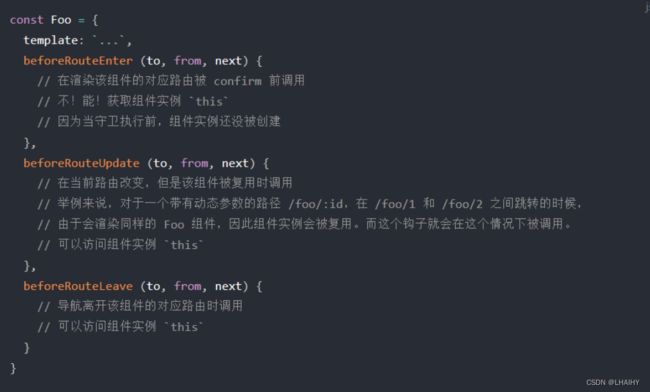
路由独享的守卫: beforeEnter
可直接添加在路由里配置
组件内的守卫: beforeRouterEnter、、beforeRouteLeave后置守卫:
全局的后置守卫: afterEach
axios请求
第一个必须安装 第二个为插件 可安可不安
Axios特点:
- u 从浏览器中创建 XMLHttpRequests
- u 从 node.js 创建 http 请求
- u 支持 Promise API
- u 自动转换 JSON 数据
- u 客户端支持防御 XSRF
axios 的语法
- get,请求的方式,如果表单请求,请使用post
- url,请求的文件地址
- then,请求成功时的回调函数
- catch,请求失败时的回调函数
VueX
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化
它具有以下五大特性:
-
State(状态):Vuex 使用单一状态树来存储应用程序的所有状态。该状态可以通过 store.state 来访问,并且可以通过 getters 对其进行计算和派生。状态是响应式的,当状态发生变化时,相关组件会自动更新,vuex的基本数据,用来存储变量。
-
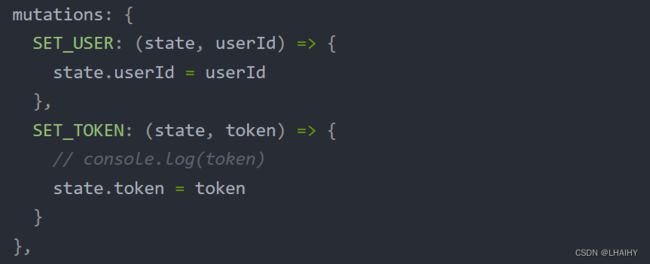
Mutation(突变):状态的修改必须通过 mutation 进行,以确保状态的可追踪性。Mutation 是一个操作状态的函数,它接受当前状态作为第一个参数,并接收额外的 payload 参数。通过提交(commit)一个 mutation,可以改变状态并触发相应的更新,模块化vuex,可以让每一个模块拥有自己的state、mutation、action、getters,使得结构非常清晰,方便管理。
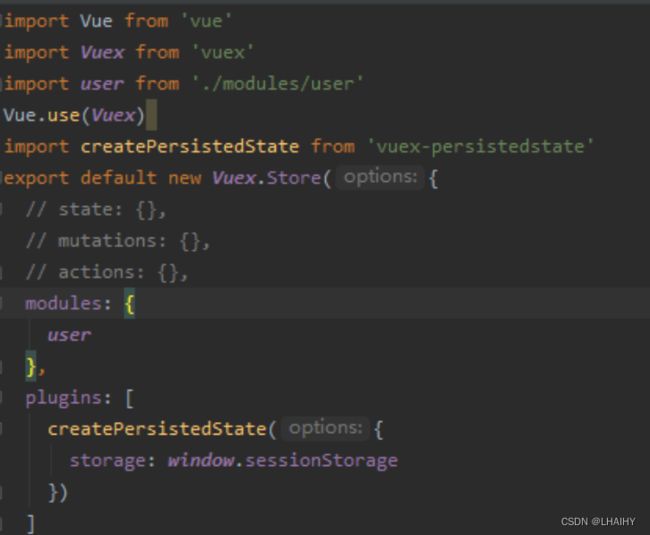
简单来说就是可以把以上的 state、mutation、action、getters 整合成一个user.js,然后放到store.js里面。
-
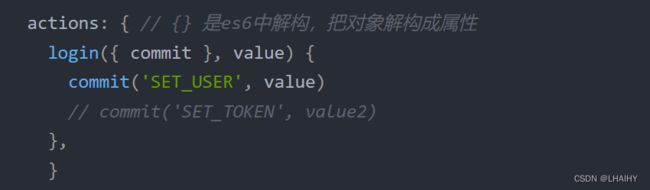
Action(动作):Action 类似于 mutation,但可以包含任意异步操作。它可以用于处理异步任务、封装复杂的业务逻辑或触发多个 mutation。Action 通过提交(dispatch)来调用,并在内部执行相应的异步操作,不同之处在于 ==》1. Action 提交的是 mutation,而不是直接变更状态。
-
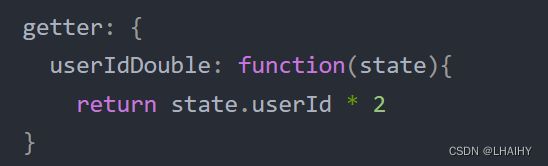
Getter(获取器):Getter 可以用来从仓库中派生出新的状态。它类似于 Vue 组件中的计算属性,可以在不修改状态的情况下,基于现有状态计算出新的值,供组件使用 ,从基本数据(state)派生的数据,相当于state的计算属性,具有返回值的方法。
-
Module(模块):Vuex 允许将 store 分割成模块,每个模块可以拥有自己的 state、mutation、action、getter,使得大型应用程序的状态管理更加简单和可维护。模块之间可以相互通信,共享状态,并且可以通过命名空间进行隔离,提交更新数据的方法,必须是同步的(如果需要异步使用action)。每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。
这五大特性使得 Vuex 能够提供一个统一的数据流,使得状态管理更加简单和高效,并方便组件之间的通信和数据共享。