14款炫酷好玩的前端特效代码分享(附源码及演示效果)
分享14款还不错的前端特效源码 其中包含jQuery特效 也包含svg特效 以及可以用来摸鱼的几款小游戏等 下面我会列出相对核心的代码 同时你也可以点击预览获取查看该源码资源的最终展示效果 以及下载该源码资源
可变主题切换效果
一款可变主题的切换特效 你既可以点击右上角图标进行主题的切换 同时也可以点击按钮及某个主题区域进行主题的切换
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>可变主题切换效果title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="c-card">
<button class="c-theme" id="themePicker">button>
<h1 class="c-card__title">Variable Themesh1>
<p class="c-card__description">Cycle through 4 themes, from darkest to lightest.p>
<div class="c-theme-grid" id="themeGrid">div><a class="c-button" id="button">Cycle Themea>
div>
<script src="./script.js">script>
body>
html>
CSS齿形切换开关动画
非常有创意性的一款纯css实现的齿形切换开关特效 可用于一些博客中一些有趣性的展示区
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS齿形切换开关动画title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="content">
<input type="checkbox" id="btn">
<label for="btn">
<span class="track">
<span class="track-top">
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
span>
<span class="track-bot">
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
<span>span>
span>
span>
<span class="thumb">span>
label>
<div class="lights">
<span class="light-off">span>
<span class="light-on">span>
div>
div>
body>
html>
数码管时钟特效
数码管时钟特效 是一款切换时钟特效 点击下方红点 会显示当前的具体时间 从上往下依次代表的是时、分、月、日、年
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数码管时钟title>
<link rel="stylesheet" href="./css/index.css">
head>
<body>
<svg id="noise-svg">
<filter id='noiseFilter'>
<feTurbulence type='fractalNoise' baseFrequency='1.5' numOctaves='3' stitchTiles='stitch' />
filter>
<rect id="noise-rect" filter='url(#noiseFilter)' />
svg>
<div class="clock off">
<div class="shadow">div>
<div class="base-container">
<div class="base">
<div>div>
div>
div>
<div class="small-outer-pipe">
<div class="small-inner-pipe">div>
div>
<div class="outer-pipe">
<div class="inner-pipe">div>
div>
<div class="pipe-accents">
<div class="top-tube">div>
<div class="tube-holders">
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
<div>div>
div>
<div class="top">div>
<div class="topinset">div>
<div class="left">
<div>div>
<div>div>
<div>div>
div>
<div class="right">
<div>div>
<div>div>
<div>div>
div>
<div class="bottom-left">div>
<div class="bottom-right">div>
div>
<div class="display">
<div class="row">
<div class="col">
<div>8div>
<div id="char21">0div>
<div id="char22">0div>
div>
<div class="col">
<div>8div>
<div id="char31">0div>
<div id="char32">0div>
div>
div>
<div style="height: 0.2em;">div>
<div class="small-row">
<div class="row">
<div class="col">
<div>8div>
<div id="char41">0div>
<div id="char42">0div>
div>
<div class="col">
<div>8div>
<div id="char51">0div>
<div id="char52">0div>
div>
div>
div>
<div class="row">
<div class="col">
<div>8div>
<div id="char81">0div>
<div id="char82">0div>
div>
<div class="col">
<div>8div>
<div id="char91">0div>
<div id="char92">0div>
div>
div>
div>
<div class="glass-tube">div>
<div class="hex">
<div class="overlay">div>
div>
<div class="tube-base-container">
<div class="wires">
<div>div>
<div>div>
div>
<div class="tube-base">div>
<div class="rods">
<div class="left-rod">div>
<div class="center-rod">div>
<div class="right-rod">div>
div>
<div class="tube-btm">div>
div>
<div class="power-cord">
<div>div>
<div>div>
div>
<div class="button" onclick="body.querySelector('.clock').classList.toggle('off')">
<div>div>
div>
div>
<script src="./js/script.js">script>
body>
html>
css滑动显示特效
css滑动显示特效 当鼠标移入某格时 会显示当前格的内容 鼠标移出时会显示模糊的星点
预览获取
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css滑动显示特效title>
<link rel="stylesheet" href="style.css">
head>
<body>
<section>
<p>Glide To Reveal Secret Codep>
<ul class="code">
<li tabindex="0" class="digit">
<span>0span>
li>
<li tabindex="0" class="digit">
<span>3span>
li>
<li tabindex="0" class="digit">
<span>4span>
li>
<li tabindex="0" class="digit">
<span>8span>
li>
<li tabindex="0" class="digit">
<span>7span>
li>
<li tabindex="0" class="digit">
<span>2span>
li>
ul>
section>
body>
html>
css心跳监控器特效
使用 CSS 剪辑路径属性创建检测信号,计算机心跳监视器动画。
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css心跳监控器特效title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="monitor">0.0 0.0div>
body>
html>
canvas四面体粒子动画特效
canvas实现的一款粒子动画特效 球体中会出现烟花燃放的动画和球体爆炸的特效
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas四面体粒子动画特效title>
<link rel="stylesheet" href="style.css">
head>
<body>
<canvas id=c>canvas>
<script src="./script.js">script>
body>
html>
类星体探险家
canvas实现的一款炫酷背景特效
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类星体探险家title>
head>
<body>
<div>div>
body>
html>
svg多边形路径动画特效
svg多边形路径动画特效 多边形中的点 会绕着线条路径进行循环的运动 同时上方还有一个控制速度的滑块 可以用来调节运动的快慢
预览获取
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>svg多边形路径动画特效title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="controls">
<label for="animationSpeed">Animation Speedlabel><br>
<input type="range" id="animationSpeed" min="0.001" max="0.002" step="0.0001" value="0.001">
div>
<script src="./script.js">script>
body>
html>
霓虹灯按钮拨动特效
SVG CSS霓虹灯拨动开关,当你激活时,开关将被一个霓虹轮廓包围!
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>霓虹灯按钮拨动特效title>
<link rel="stylesheet" href="style.css">
head>
<body>
<label class="switch">
<input class="switch__input" type="checkbox" role="switch">
<span class="switch__base-outer">span>
<span class="switch__base-inner">span>
<svg class="switch__base-neon" viewBox="0 0 40 24" width="40px" height="24px">
<defs>
<filter id="switch-glow">
<feGaussianBlur result="coloredBlur" stddeviation="1">feGaussianBlur>
<feMerge>
<feMergeNode in="coloredBlur">feMergeNode>
<feMergeNode in="SourceGraphic">feMergeNode>
feMerge>
filter>
<linearGradient id="switch-gradient1" x1="0" y1="0" x2="1" y2="0">
<stop offset="0%" stop-color="hsl(var(--on-hue1),90%,70%)" />
<stop offset="100%" stop-color="hsl(var(--on-hue2),90%,70%)" />
linearGradient>
<linearGradient id="switch-gradient2" x1="0.7" y1="0" x2="0.3" y2="1">
<stop offset="25%" stop-color="hsla(var(--on-hue1),90%,70%,0)" />
<stop offset="50%" stop-color="hsla(var(--on-hue1),90%,70%,0.3)" />
<stop offset="100%" stop-color="hsla(var(--on-hue2),90%,70%,0.3)" />
linearGradient>
defs>
<path fill="none" filter="url(#switch-glow)" stroke="url(#switch-gradient1)" stroke-width="1"
stroke-dasharray="0 104.26 0" stroke-dashoffset="0.01" stroke-linecap="round"
d="m.5,12C.5,5.649,5.649.5,12,.5h16c6.351,0,11.5,5.149,11.5,11.5s-5.149,11.5-11.5,11.5H12C5.649,23.5.5,18.351.5,12Z" />
svg>
<span class="switch__knob-shadow">span>
<span class="switch__knob-container">
<span class="switch__knob">
<svg class="switch__knob-neon" viewBox="0 0 48 48" width="48px" height="48px">
<circle fill="none" stroke="url(#switch-gradient2)" stroke-dasharray="0 90.32 0 54.19"
stroke-linecap="round" stroke-width="1" r="23" cx="24" cy="24"
transform="rotate(-112.5,24,24)" />
svg>
span>
span>
<span class="switch__led">span>
<span class="switch__text">Powerspan>
label>
body>
html>
css闪亮的动画边框渐变特效
css闪亮的动画边框渐变特效
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css闪亮的动画边框渐变特效title>
<link rel="stylesheet" href="style.css">
head>
<body>
<button>
<div>
A beautiful button
div>
button>
body>
html>
js拖拽切换选项卡
js拖拽切换选项卡 你可以通过拖拽的方式随意切换选项卡的位置
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js实现拖拽排序title>
<link rel="stylesheet" href="style.css">
head>
<body>
<script src="https://lf9-cdn-tos.bytecdntp.com/cdn/expire-1-M/Sortable/1.14.0/Sortable.min.js">script>
<div id="team-members">
<article class="team-member"><img class="team-member-avatar" src=""
alt="Team Member" />
<div class="team-member-name">
<h3>Cosmo Kramerh3>
<p>New York Man of Mysteryp>
div>
<ul class="social-links">
<li><a href="#"><i class="fa-brands fa-linkedin">i>a>li>
<li><a href="#"><i class="fa-brands fa-x-twitter">i>a>li>
<li><a href="#"><i class="fa-brands fa-github">i>a>li>
ul>
article>
<article class="team-member"><img class="team-member-avatar" src=""
alt="Team Member" />
<div class="team-member-name">
<h3>George Costanzah3>
<p>Architectp>
div>
<ul class="social-links">
<li><a href="#"><i class="fa-brands fa-linkedin">i>a>li>
<li><a href="#"><i class="fa-brands fa-x-twitter">i>a>li>
<li><a href="#"><i class="fa-brands fa-github">i>a>li>
ul>
article>
<article class="team-member"><img class="team-member-avatar" src=""
alt="Team Member" />
<div class="team-member-name">
<h3>Elaine Benesh3>
<p>Writerp>
div>
<ul class="social-links">
<li><a href="#"><i class="fa-brands fa-linkedin">i>a>li>
<li><a href="#"><i class="fa-brands fa-x-twitter">i>a>li>
<li><a href="#"><i class="fa-brands fa-github">i>a>li>
ul>
article>
div>
<script>
const dragAndDropItems = document.getElementById('team-members');
new Sortable(dragAndDropItems, {
animation: 350,
chosenClass: 'team-member-chosen',
dragClass: 'team-member-drag'
});
script>
body>
html>
canvas光标跟随线条动画
canvas实现的光标跟随线条动画 初始化时 会在界面中央绘制线条动画 当鼠标介入时 会跟随光标运动
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>canvas实现光标跟随线条动画title>
<style>
body,
html {
padding: 0;
margin: 0;
background-color: #0091ff;
}
style>
head>
<body>
<canvas>canvas>
body>
html>
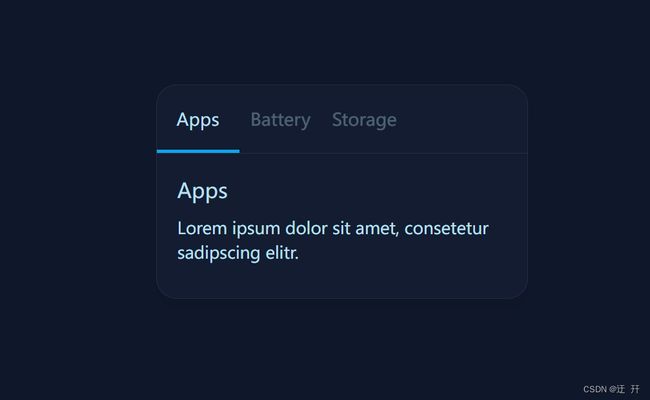
纯css3选项卡切换特效
纯css3实现的选项卡切换特效 没有花里胡哨的炫酷特色 但适合在实际的开发中使用
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>纯css3选项卡title>
<link rel="stylesheet" href="style.css">
head>
<body>
<div class="widget">
<div class="tabs">
<input type="radio" name="group" id="tab-1" checked>
<input type="radio" name="group" id="tab-2">
<input type="radio" name="group" id="tab-3">
<div class="buttons">
<label for="tab-1">Appslabel>
<label for="tab-2">Batterylabel>
<label for="tab-3">Storagelabel>
<div class="underline">div>
div>
<div class="content">
<div class="content-inner">
<div>
<h2>Appsh2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr.p>
div>
<div>
<h2>Batteryh2>
<p>At vero eos et accusam et justo duo dolores et ea rebum.p>
div>
<div>
<h2>Storageh2>
<p> At vero eos et accusam et justo duo dolores et ea rebump>
div>
div>
div>
div>
div>
body>
html>
45种CSS炫酷按钮特效
45种不同风格的按钮特效 总有一款可以运用在开发工作中
预览获取
核心代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>45种CSS特效按钮title>
<link rel="stylesheet" href="style.css">
head>
<body class="bg-gray-50">
<section class="section pt-28 pb-20" id="home">
<div class="mx-10">
<div class="lg:flex justify-center">
<div class="text-center">
<div class="text-center">
<h1
class="text-4xl font-semibold leading-[50px] tracking-wide text-transparent bg-clip-text bg-gradient-to-l from-pink-400 to-blue-600 mb-10">
45 CSS Only Modern Button Styles
h1>
div>
div>
div>
div>
section>
body>
html>
点赞关注 不迷路