手把手从安装本地虚拟机,基于docker,部署springboot+vue项目(若依框架前后端分离版本演示),基于openjdk的dockerfile
目录
- 1.安装本地虚拟机centos
- 2.安装docker,拉取镜像,创建容器
- 3.打包部署后端
- 4.配置nginx
- 5.打包部署前端
- 6.常见问题汇总
1.安装本地虚拟机centos
部署环境提供vm16,和centos7,其中把镜像改成.iso文件就可以了
阿里云链接: https://www.alipan.com/s/BTnpjuHWtEp
为什么用阿里云,不限速啊,秉持着开源白嫖的精神
新建虚拟机

选择镜像

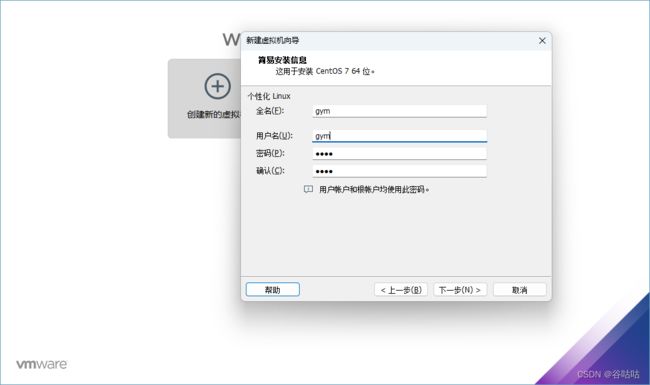
创建用户

设置虚拟机存存放位置

默认下一步

自定义硬件

选了扩大一下内存,扩不扩无所谓

检查下网络设置

然后完成,自动会开机,只需要等
2.安装docker,拉取镜像,创建容器
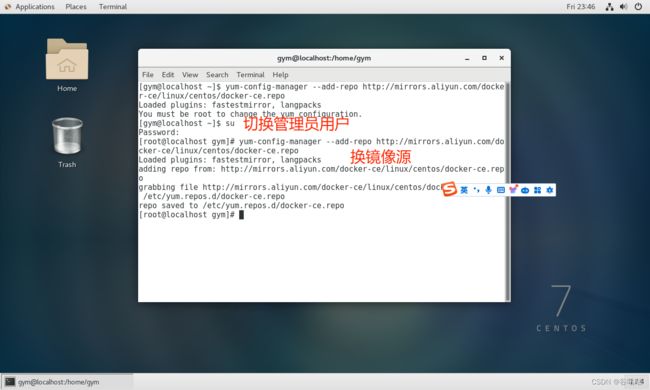
有机桌面,打开终端
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
软件包索引 如果stop pid 就kill掉
yum makecache fast
安装docker ,会久一点
yum install -y docker-ce docker-ce-cli containerd.io docker-compose-plugin
启动docker
systemctl start docker
查看docker版本
docker version
拉取java8
docker pull java:8
但是java8被docker弃用了,所以用,一样的
docker pull openjdk:8
拉取mysql 8.0
docker pull mysql:8.0
拉取redis
docker pull redis:6.0.8
拉取nginx
docker pull nginx:1.18.0
查看镜像
docker images
3.打包部署后端
可能会提示权限问题
su 进入root模式
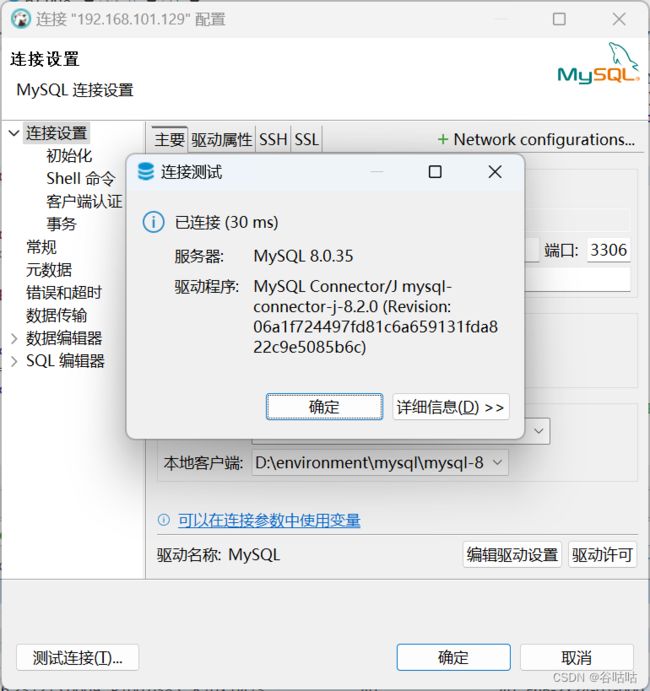
运行容器mysql, 密码设置了root
docker run --name mysql8 -v /my/mysql/config:/etc/mysql/conf.d -v /my/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -p 3306:3306 -d --restart always mysql:8.0
运行redis
docker run -d --name redis -p 6379:6379 redis:6.0.8 --requirepass "123456"
进入容器
docker exec -it (容器id) bash
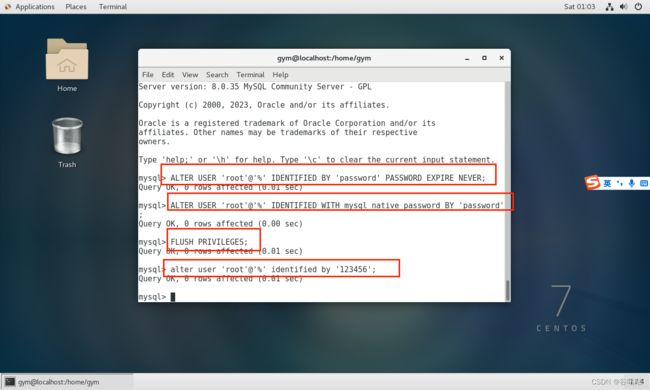
2、修改账户密码加密规则并更新用户密码:
//修改加密规则(可以直接复制)
ALTER USER 'root'@'%' IDENTIFIED BY 'password' PASSWORD EXPIRE NEVER;
//更新一下用户的密码(可以直接复制)
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY 'password';
3、刷新权限并重置密码
//刷新权限(可以直接复制)
FLUSH PRIVILEGES;
4、重置密码
//此处请自定义密码,红色的root就是博主自定义的密码
alter user 'root'@'%' identified by '123456';
此处将密码改为123456

然后导入数据库

然后就可以打包后端了
后端项目注意数据库和redis,还有文件上传路径
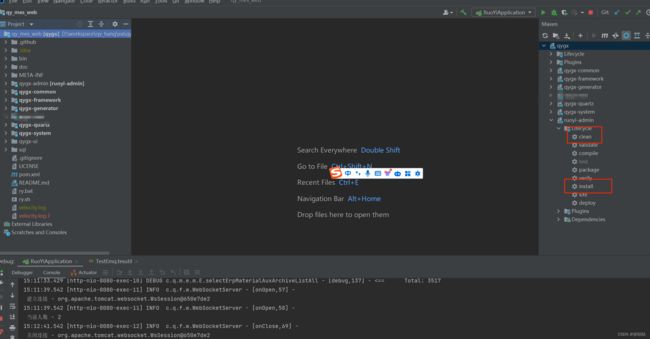
先clean在install就可以得到一个jar包

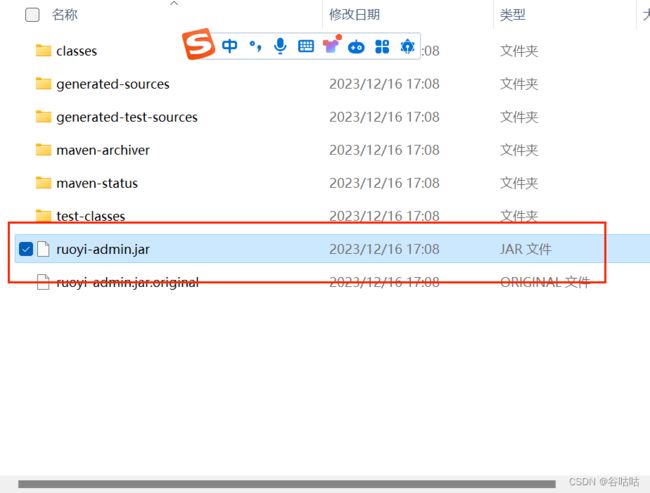
得到

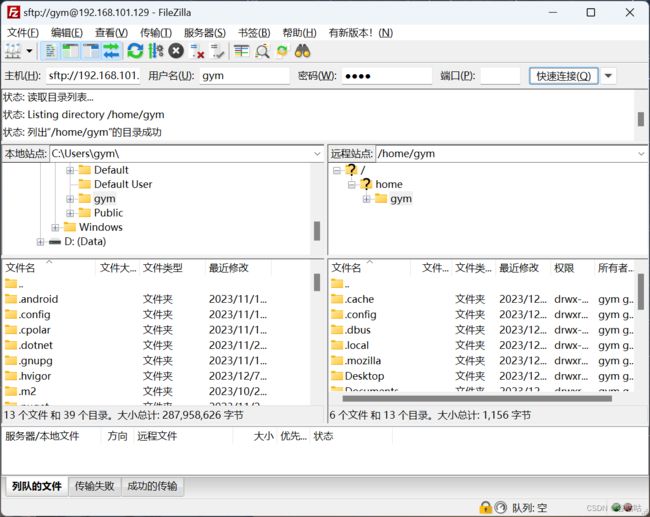
使用ftp上传到服务器

安装ftp
yum install -y vsftpd
service vsftpd status
service vsftpd.service restart
[root@localhost uploadPath]#
systemctl enable vsftpd.service
systemctl list-unit-files | grep vsftpd.service
上传的文件夹授权
chmod -R 777 /home/ruoyi/uploadPath/
#基础镜像使用jdk1.8
FROM openjdk:8
#作者
MAINTAINER pan
# VOLUME 指定临时文件目录为/tmp,在主机/var/lib/docker目录下创建了一个临时文件并链接到容器的/tmp
VOLUME /tmp
# 将jar包添加到容器中并更名
ADD ruoyi-admin.jar app.jar
# 运行jar包
RUN bash -c 'touch /app.jar'
# 为了缩短 Tomcat 启动时间,添加一个系统属性指向 “/dev/./urandom” 作为 Entropy Source
ENTRYPOINT ["java","-Djava.security.egd=file:/dev/./urandom","-jar","/app.jar"]
#ENTRYPOINT ["nohup","java","-jar","/data/cat/ruoyi-admin.jar","&"]
#暴露8085端口
EXPOSE 8080
在当前目录下,执行dockerfile
构建镜像
docker build -t cat:1.0 .
docker images
创建启动后端容器
docker run -d --name cat -p 8080:8080 cat:1.0
docker ps -a
如果容器没有启动成功看看日志。,一般就是数据库,账户密码,ip没对上,或者是redis的密码,
docker logs -f -t --tail 1000 [容器ID]