- Python Gradio:快速搭建人脸识别应用
Python编程之道
Python人工智能与大数据Python编程之道python开发语言ai
PythonGradio:快速搭建人脸识别应用关键词:Python,Gradio,人脸识别,深度学习,计算机视觉,交互式应用,模型部署摘要:本文详细介绍了如何使用Python的Gradio库快速搭建一个交互式的人脸识别应用。我们将从基础概念出发,逐步讲解人脸识别的核心算法原理、Gradio的界面设计方法,并通过完整的项目实战演示如何将深度学习模型部署为可交互的Web应用。文章包含详细的代码实现、数
- Python基础-day8:迭代器和生成器的区别及其各自实现方式和使用场景
1.迭代器迭代器提供了一种惰性(lazyevaluation)获取数据的方法,使得我们能够逐步访问序列中的元素,而无需一次性加载所有数据。其主要优点包括节省内存、提高性能、支持自定义遍历逻辑等。1.1实现协议__iter__():返回自身。__next__():返回下一个元素;如果没有更多元素,则抛出StopIteration异常。注意:可迭代对象(Iterable)与迭代器不同:可迭代对象实现_
- 【day1】Python基础知识-pycharm版
m0_56051615
pycharmpythonide
内容:IDLE介绍使用、建立python源文件、python程序格式(缩进和注释)、海龟绘图、对象的组成、栈内存和堆内存、标识符、变量安装PyCharm和AnacondaAnaconda是可以便捷获取包且对包能够进行管理,同时对环境可以统一管理的发行版本。包含了conda、Python在内的超过180个科学包及其依赖项。其包含的科学包包括:numpy,pandas,ipythonnotebook等
- 嵌入式学习-PyTorch(3)-day20
LGGGGGQ
学习pytorch人工智能
transforms结构及用法transforms.yp是一个工具箱就是将一个特定格式的图片经过这个工具的到想要的变换Tensor数据类型一、transforms的使用(Python)fromPILimportImagefromtorch.utils.tensorboardimportSummaryWriterfromtorchvisionimporttransformswriter=Summar
- Python初识-day3:复合类型里的序列类型、映射类型和集合类型
梌
python开发语言
目录1.复合类型初识1.1列表类型(list)1.1.1列表的创建1.1.2列表的运算1.1.3列表的访问1.1.4列表的具体示例1.1.5列表的常见API1.2元组类型(tuple)1.2.1元组的创建1.2.2元组的运算1.2.3元组不可变1.2.4元组的具体示例1.2.5元组的常见API1.3字典类型(dict)1.3.1字典的创建1.3.2字典的运算1.3.3字典的访问1.3.4字典的特性
- Django数据库迁移
番茄码
django数据库djangooracle
在Django中进行数据库迁移的命令是`pythonmanage.pymigrate`。下面是一些常用的数据库迁移命令及其用途:1.`pythonmanage.pymakemigrations`:生成数据库迁移文件。当你修改了模型(Model)或创建了新的模型时,需要运行该命令来生成一个包含最新更改的迁移文件。2.`pythonmanage.pymigrate`:应用数据库迁移。运行该命令会将生成
- Django基础(一)———创建与启动
【本人】
PythonWebdjangopython后端
前言从这篇文章开始,我将给大家介绍Python中的一个框架Django我将从基础开始一步一步带领大家深入了解Django框架并完成实战案例一、Django是什么?Django是一个免费、开源、高级的PythonWeb框架。它的核心目标是使开发复杂的、数据库驱动的网站变得快速、简单和安全。Django遵循“Don'tRepeatYourself”的设计哲学,强调代码复用和组件化。它奉行“包含电池”的
- 套数据分析模板(含 Python 代码和示例数据)
女码农的重启
开发语言数据清洗pythonjava数据分析
一、销售数据分析模板(1-10套)模板1:月度销售趋势分析示例数据(sales_monthly.csv)月份,销售额,销量,客单价2023-01,120000,500,2402023-02,135000,550,245.452023-03,150000,600,250...Python代码importpandasaspdimportmatplotlib.pyplotasplt#设置中文显示plt.
- Python面向对象编程:类、对象与实例方法的深度解析
女码农的重启
python开发语言
在软件开发领域,面向对象编程(Object-OrientedProgramming,简称OOP)是一种极为重要的编程范式。它以对象为核心,通过封装、继承和多态等特性,让代码的组织和管理更加高效、灵活。Python作为一门高级编程语言,对面向对象编程提供了强大且简洁的支持。本文将深入探讨Python中面向对象编程的核心概念——类、对象和实例方法,帮助读者理解并掌握这些重要知识。一、类的概念与定义类(
- Python 线程与进程在实际项目中的问题及应对策略
女码农的重启
pythonjava线程进程
一、引言在Python编程里,线程(Thread)和进程(Process)是实现并发与并行计算的关键工具,能有效提升程序执行效率与资源利用率。然而,实际项目应用中,因二者特性及Python运行环境(如GIL,全局解释器锁)等因素,会遭遇诸多问题。本文深入剖析这些问题,并给出应对方案。二、Python线程的问题与解决(一)GIL引发的性能瓶颈Python的全局解释器锁,限制了同一进程内多个线程并行执
- Django模板——自定义过滤器
折月竹酒
Djangodjango模板过滤器自定义
文章目录Django模板——自定义过滤器1代码布局1.1app特有模板标签1.2可复用标签2定义过滤器2.1模板过滤器的本质3注册过滤器4使用5.期望字符串的模板过滤器Django模板——自定义过滤器1代码布局1.1app特有模板标签app目录下创建名为templatetags的包templatetags目录下创建python模块(通常只需创建.py文件)1.2可复用标签专门创建一个做模板标签的a
- Django母婴商城项目实践(二)- 商城项目环境配置
ITB业生
Djangodjango数据库python
2、母婴商城项目环境配置环境配置:Python3.12解释器PycharmProfessional2025.1编辑器Django4.2(或Django5.x)MySQL8.0.28数据库1、Django框架介绍Django是一个高级的PythonWeb应用框架,可以快速开发安全和可维护的网站。由经验丰富的开发者构建,Django负责处理网站开发中麻烦的部分,可以专注于编写应用程序,而无需重新开发。
- Django母婴商城项目实践(三)- Django框架使用之电商项目配置
ITB业生
Djangodjangopython后端
3Django框架使用1、项目与应用1、创建项目操作创建项目存储目录,并切换至该路径执行创建Django项目的命令创建Django项目命令:python-mdjangostartproject项目名#切换到存储项目路径$C:\Users\blning>cdC:\ProjectManager\PythonWeb#创建Django项目$C:\ProjectManager\PythonWeb>pytho
- Python 进程间的通信:原理剖析与项目实战
女码农的重启
java进程通信python
在Python编程中,当涉及多进程编程时,进程间的通信(Inter-ProcessCommunication,简称IPC)是一个重要的课题。多个进程在运行过程中,常常需要交换数据、传递状态或协同工作,这就离不开进程间通信机制。本文将深入讲解Python进程间通信的原理,并结合实际项目案例,展示其在项目中的具体使用方法。一、Python进程间通信原理操作系统为进程提供了多种通信机制,Python在标
- K近邻算法【python】【sklearn】
weixin_44985842
python近邻算法sklearn
0定义K近邻算法(K-NearestNeighbors,KNN)是一种基于实例的监督学习算法,主要用于分类和回归任务。其核心思想是:在特征空间中,对于待预测的样本,找到与其距离最近的k个已知样本(“邻居”),根据这k个邻居的类别(分类任务)或属性值(回归任务)来决定该样本的预测结果,,常用欧氏距离公式:对于两个n维样本点xi=(xi1,xi2,...,xin)x_i=(x_{i1},x_{i2},
- python学智能算法(二十五)|SVM-拉格朗日乘数法理解
引言前序学习进程中,已经对最佳超平面的求解有了一定认识。刚好在此梳理一下:函数距离首先有函数距离F,也可以称为函数间隔F:F=mini=1...myi(w⋅xi+b)F=\min_{i=1...m}y_{i}(w\cdotx_{i}+b)F=i=1...mminyi(w⋅xi+b)几何距离然后有几何距离δ,也可以称为几何间隔δ:δ=mini=1...myi(w∥w∥⋅xi+b∥w∥)\delt
- python爬虫运行_Python爬虫杂记 - python运行js
weixin_39727402
python爬虫运行
execjs使用有了selenium+ChromeHeadless加载页面为什么还要用execjs来运行js?selenium+ChromeHeadless必然是爬虫的一大利器,可是缺点依然存在,性能问题不可忽视。但这构不成舍弃它而不用的理由。我认为舍弃包括ChromeHeadless、PhantomJS在内的无头浏览器的原因主要有以下几点:1.页面结构改变、弹窗(一些网站的页面结构经常无规则改变
- python3 pyv8 linux,Python3.5安装PyV8
左瑶
python3pyv8linux
Python3.5安装PyV8时,报错,PyV8版本:PyV8-0.5。错误如下:C:UsersAdministratorAppDataLocalProgramsPythonPython35Libsite-packages>pipinstallPyV8CollectingPyV8Usingcachedhttps://files.pythonhosted.or...683f439e7bdd67f95
- python 安装PyV8 和 lxml
近来在玩python爬虫,需要使用PyV8模块和lxml模块。但是执行pipinstallxx或者easy_installxx指令都会提示一些错误。这些错误有些是提示pip版本过低或者缺少vc++9.0环境,再或者一些头文件无法引用等等。我也懒得找错误解决方法。就直接下载Pyv8模块的安装包和lxml的安装包。Pyv8的安装包链接:1.针对win32+python2.7的安装包PyV8-1.0-p
- 力扣25.7.15每日一题——有效单词
一个OI蒟蒻
LeetCodeleetcode算法职场和发展
Description应该都能看懂吧……Solution一道简单的模拟题。按照题意枚举字符串,判断元/辅音;判断合法即可。也不知道今天的题为什么怎么淼Code(C++、Python3)C++classSolution{public:boolisValid(stringword){if(word.size()bool:iflen(word)<3:returnFalsee=f=Falseforcinw
- OpenCV 入门指南 —— 从环境搭建到图像处理
m0_74751715
opencv图像处理人工智能python
文章目录前言一、什么是OpenCV?二、环境准备与安装1.Python虚拟环境2.安装OpenCV3.验证安装三、读取与显示图像四、常见图像处理操作1.色彩空间转换2.图像平滑(模糊)3.边缘检测(Canny算法)4.在图像上绘制图形与文字五、视频与摄像头操作六、推荐学习路线七、参考资料前言在计算机视觉领域,OpenCV(OpenSourceComputerVisionLibrary)凭借其开源、
- Python机器学习教程
Python机器学习教程(MachineLearningwithPythonTutorial)PDFVersionQuickGuideResourcesJobSearchDiscussionPDF版本快速指南资源资源求职讨论区MachineLearning(ML)isbasicallythatfieldofcomputersciencewiththehelpofwhichcomputersyste
- Python PyV8: 在Python中运行JavaScript的利器
莱财一哥
本文还有配套的精品资源,点击获取简介:PythonPyV8是一个在Python环境中执行JavaScript代码的库,基于Google的V8JavaScript引擎,实现Python与JavaScript之间的互操作性。本文将详细讨论PyV8的安装方法,包括通过pip安装和自行编译安装特定版本的步骤,以及如何在Python程序中使用PyV8执行JavaScript代码。1.PythonPyV8库介
- Pycharm开发Djnago项目部署详细教程(2021更新)
af9f873c915c
项目部署:这里用的是非常干净的ubuntu16.04系统环境,没有使用任何云服务器,原因是因为不同的云服务器环境都不一样。我们就从零开始来完成部署。在开发机上的准备工作:确认项目没有bug。用pipfreeze>requirements.txt将当前环境的包导出到requirements.txt文件中,方便部署的时候安装。把dysms_python文件准备好。因为短信验证码的这个包必须通过将项目上
- 医疗AI与融合数据库的整合:挑战、架构与未来展望(上)
Loving_enjoy
计算机学科论文创新点机器学习facebook课程设计经验分享
在医疗AI爆发式增长的今天,单一数据库已无法满足多模态医疗数据的处理需求。本文将揭秘医疗融合数据库的核心架构,通过真实代码示例展示如何破解医疗数据整合的世纪难题。###一、医疗数据的"四维挑战"####1.多模态数据洪流```python#典型患者数据组成patient_data={"时序数据":"ECG/EEG波形(1000Hz采样)","影像数据":"CT/MRI(单次扫描2GB+)","文本
- pyQT学习笔记——Qt常用组件与绘图类的使用指南
tt555555555555
Qtpyqt学习笔记
Qt常用组件与绘图类的使用指南一、大小策略(SizePolicy)1.1大小策略概述1.2具体参数1.3其他常见策略1.4伸展值的作用二、常用组件的使用2.1QSpinBox和QComboBox示例代码2.2QDialog示例代码2.3QTableView示例代码三、QPainter类介绍3.1QPainter的使用示例代码3.2QPainter的功能一、大小策略(SizePolicy)1.1大小
- PyQt5学习笔记,带例子源码
一、很程序员,都喜欢开发windows桌面应用系统,基于python3开发,效率高二、PyQt5开发的桌面应用系统是可以跨平台的,可以在Mac上、Window上、Linux桌面系统上运行,以下为学习笔记及总级三、源码下载登录后复制1、QDateTimeEdit日期输入框setCalendarPopup弹出日期选择框setDisplayFormat("yyyy-MM-ddHH:mm:ss")设置展示
- PyQt5学习笔记
Shane1111111
qt学习笔记
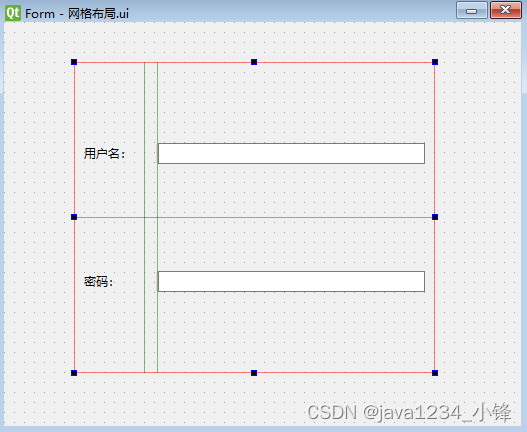
来源:王铭东老师的B站教程链接:PyQt5快速入门_哔哩哔哩_bilibili基本控件QRadioButtonQLineedit#清空xxx.clear()#插入新内容到最右光标处xxx.insert("内容")布局1.水平布局创建组#hobby主要是保证他们是一个组。hobby_box=QGroupBox("爱好")设置hobby_box的布局将组中内容添加到该组的容器中将组hobby_box添
- PyQT5 新手入门学习笔记
UncleShuShuShu
python的坑pythonpyqt5
一、PyQt5的起点第一个简单的pyqt程序#创建一个label程序(QLabel模块)importsysfromPyQt5.QtWidgetsimportQApplication,QLabelif__name__=='__main__':app=QApplication(sys.argv)label=QLabel('helloworld')#label的setText方法:label=Qlabe
- Python爬虫实战:高效提取与解析JSON格式数据
Python爬虫项目
python爬虫宽度优先数据库json深度优先开发语言
1.JSON数据爬取概述在当今互联网时代,JSON(JavaScriptObjectNotation)已成为最流行的数据交换格式之一。相比传统的HTML页面,JSON格式数据具有结构清晰、体积小、解析方便等优势,使得它成为API接口的首选数据格式。1.1为什么选择JSON数据爬取数据结构化:JSON数据本身就是结构化的,不需要像HTML那样进行复杂的解析传输高效:JSON通常比HTML体积小,传输
- java短路运算符和逻辑运算符的区别
3213213333332132
java基础
/*
* 逻辑运算符——不论是什么条件都要执行左右两边代码
* 短路运算符——我认为在底层就是利用物理电路的“并联”和“串联”实现的
* 原理很简单,并联电路代表短路或(||),串联电路代表短路与(&&)。
*
* 并联电路两个开关只要有一个开关闭合,电路就会通。
* 类似于短路或(||),只要有其中一个为true(开关闭合)是
- Java异常那些不得不说的事
白糖_
javaexception
一、在finally块中做数据回收操作
比如数据库连接都是很宝贵的,所以最好在finally中关闭连接。
JDBCAgent jdbc = new JDBCAgent();
try{
jdbc.excute("select * from ctp_log");
}catch(SQLException e){
...
}finally{
jdbc.close();
- utf-8与utf-8(无BOM)的区别
dcj3sjt126com
PHP
BOM——Byte Order Mark,就是字节序标记 在UCS 编码中有一个叫做"ZERO WIDTH NO-BREAK SPACE"的字符,它的编码是FEFF。而FFFE在UCS中是不存在的字符,所以不应该出现在实际传输中。UCS规范建议我们在传输字节流前,先传输 字符"ZERO WIDTH NO-BREAK SPACE"。这样如
- JAVA Annotation之定义篇
周凡杨
java注解annotation入门注释
Annotation: 译为注释或注解
An annotation, in the Java computer programming language, is a form of syntactic metadata that can be added to Java source code. Classes, methods, variables, pa
- tomcat的多域名、虚拟主机配置
g21121
tomcat
众所周知apache可以配置多域名和虚拟主机,而且配置起来比较简单,但是项目用到的是tomcat,配来配去总是不成功。查了些资料才总算可以,下面就跟大家分享下经验。
很多朋友搜索的内容基本是告诉我们这么配置:
在Engine标签下增面积Host标签,如下:
<Host name="www.site1.com" appBase="webapps"
- Linux SSH 错误解析(Capistrano 的cap 访问错误 Permission )
510888780
linuxcapistrano
1.ssh -v
[email protected] 出现
Permission denied (publickey,gssapi-keyex,gssapi-with-mic,password).
错误
运行状况如下:
OpenSSH_5.3p1, OpenSSL 1.0.1e-fips 11 Feb 2013
debug1: Reading configuratio
- log4j的用法
Harry642
javalog4j
一、前言: log4j 是一个开放源码项目,是广泛使用的以Java编写的日志记录包。由于log4j出色的表现, 当时在log4j完成时,log4j开发组织曾建议sun在jdk1.4中用log4j取代jdk1.4 的日志工具类,但当时jdk1.4已接近完成,所以sun拒绝使用log4j,当在java开发中
- mysql、sqlserver、oracle分页,java分页统一接口实现
aijuans
oraclejave
定义:pageStart 起始页,pageEnd 终止页,pageSize页面容量
oracle分页:
select * from ( select mytable.*,rownum num from (实际传的SQL) where rownum<=pageEnd) where num>=pageStart
sqlServer分页:
- Hessian 简单例子
antlove
javaWebservicehessian
hello.hessian.MyCar.java
package hessian.pojo;
import java.io.Serializable;
public class MyCar implements Serializable {
private static final long serialVersionUID = 473690540190845543
- 数据库对象的同义词和序列
百合不是茶
sql序列同义词ORACLE权限
回顾简单的数据库权限等命令;
解锁用户和锁定用户
alter user scott account lock/unlock;
//system下查看系统中的用户
select * dba_users;
//创建用户名和密码
create user wj identified by wj;
identified by
//授予连接权和建表权
grant connect to
- 使用Powermock和mockito测试静态方法
bijian1013
持续集成单元测试mockitoPowermock
实例:
package com.bijian.study;
import static org.junit.Assert.assertEquals;
import java.io.IOException;
import org.junit.Before;
import org.junit.Test;
import or
- 精通Oracle10编程SQL(6)访问ORACLE
bijian1013
oracle数据库plsql
/*
*访问ORACLE
*/
--检索单行数据
--使用标量变量接收数据
DECLARE
v_ename emp.ename%TYPE;
v_sal emp.sal%TYPE;
BEGIN
select ename,sal into v_ename,v_sal
from emp where empno=&no;
dbms_output.pu
- 【Nginx四】Nginx作为HTTP负载均衡服务器
bit1129
nginx
Nginx的另一个常用的功能是作为负载均衡服务器。一个典型的web应用系统,通过负载均衡服务器,可以使得应用有多台后端服务器来响应客户端的请求。一个应用配置多台后端服务器,可以带来很多好处:
负载均衡的好处
增加可用资源
增加吞吐量
加快响应速度,降低延时
出错的重试验机制
Nginx主要支持三种均衡算法:
round-robin
l
- jquery-validation备忘
白糖_
jquerycssF#Firebug
留点学习jquery validation总结的代码:
function checkForm(){
validator = $("#commentForm").validate({// #formId为需要进行验证的表单ID
errorElement :"span",// 使用"div"标签标记错误, 默认:&
- solr限制admin界面访问(端口限制和http授权限制)
ronin47
限定Ip访问
solr的管理界面可以帮助我们做很多事情,但是把solr程序放到公网之后就要限制对admin的访问了。
可以通过tomcat的http基本授权来做限制,也可以通过iptables防火墙来限制。
我们先看如何通过tomcat配置http授权限制。
第一步: 在tomcat的conf/tomcat-users.xml文件中添加管理用户,比如:
<userusername="ad
- 多线程-用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
bylijinnan
java多线程
public class IncDecThread {
private int j=10;
/*
* 题目:用JAVA写一个多线程程序,写四个线程,其中二个对一个变量加1,另外二个对一个变量减1
* 两个问题:
* 1、线程同步--synchronized
* 2、线程之间如何共享同一个j变量--内部类
*/
public static
- 买房历程
cfyme
2015-06-21: 万科未来城,看房子
2015-06-26: 办理贷款手续,贷款73万,贷款利率5.65=5.3675
2015-06-27: 房子首付,签完合同
2015-06-28,央行宣布降息 0.25,就2天的时间差啊,没赶上。
首付,老婆找他的小姐妹接了5万,另外几个朋友借了1-
- [军事与科技]制造大型太空战舰的前奏
comsci
制造
天气热了........空调和电扇要准备好..........
最近,世界形势日趋复杂化,战争的阴影开始覆盖全世界..........
所以,我们不得不关
- dateformat
dai_lm
DateFormat
"Symbol Meaning Presentation Ex."
"------ ------- ------------ ----"
"G era designator (Text) AD"
"y year
- Hadoop如何实现关联计算
datamachine
mapreducehadoop关联计算
选择Hadoop,低成本和高扩展性是主要原因,但但它的开发效率实在无法让人满意。
以关联计算为例。
假设:HDFS上有2个文件,分别是客户信息和订单信息,customerID是它们之间的关联字段。如何进行关联计算,以便将客户名称添加到订单列表中?
&nbs
- 用户模型中修改用户信息时,密码是如何处理的
dcj3sjt126com
yii
当我添加或修改用户记录的时候对于处理确认密码我遇到了一些麻烦,所有我想分享一下我是怎么处理的。
场景是使用的基本的那些(系统自带),你需要有一个数据表(user)并且表中有一个密码字段(password),它使用 sha1、md5或其他加密方式加密用户密码。
面是它的工作流程: 当创建用户的时候密码需要加密并且保存,但当修改用户记录时如果使用同样的场景我们最终就会把用户加密过的密码再次加密,这
- 中文 iOS/Mac 开发博客列表
dcj3sjt126com
Blog
本博客列表会不断更新维护,如果有推荐的博客,请到此处提交博客信息。
本博客列表涉及的文章内容支持 定制化Google搜索,特别感谢 JeOam 提供并帮助更新。
本博客列表也提供同步更新的OPML文件(下载OPML文件),可供导入到例如feedly等第三方定阅工具中,特别感谢 lcepy 提供自动转换脚本。这里有导入教程。
- js去除空格,去除左右两端的空格
蕃薯耀
去除左右两端的空格js去掉所有空格js去除空格
js去除空格,去除左右两端的空格
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>&g
- SpringMVC4零配置--web.xml
hanqunfeng
springmvc4
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置。
ServletContainerInitializer:启动容器时负责加载相关配置
package javax.servlet;
import java.util.Set;
public interface ServletContainer
- 《开源框架那些事儿21》:巧借力与借巧力
j2eetop
框架UI
同样做前端UI,为什么有人花了一点力气,就可以做好?而有的人费尽全力,仍然错误百出?我们可以先看看几个故事。
故事1:巧借力,乌鸦也可以吃核桃
有一个盛产核桃的村子,每年秋末冬初,成群的乌鸦总会来到这里,到果园里捡拾那些被果农们遗落的核桃。
核桃仁虽然美味,但是外壳那么坚硬,乌鸦怎么才能吃到呢?原来乌鸦先把核桃叼起,然后飞到高高的树枝上,再将核桃摔下去,核桃落到坚硬的地面上,被撞破了,于是,
- JQuery EasyUI 验证扩展
可怜的猫
jqueryeasyui验证
最近项目中用到了前端框架-- EasyUI,在做校验的时候会涉及到很多需要自定义的内容,现把常用的验证方式总结出来,留待后用。
以下内容只需要在公用js中添加即可。
使用类似于如下:
<input class="easyui-textbox" name="mobile" id="mobile&
- 架构师之httpurlconnection----------读取和发送(流读取效率通用类)
nannan408
1.前言.
如题.
2.代码.
/*
* Copyright (c) 2015, S.F. Express Inc. All rights reserved.
*/
package com.test.test.test.send;
import java.io.IOException;
import java.io.InputStream
- Jquery性能优化
r361251
JavaScriptjquery
一、注意定义jQuery变量的时候添加var关键字
这个不仅仅是jQuery,所有javascript开发过程中,都需要注意,请一定不要定义成如下:
$loading = $('#loading'); //这个是全局定义,不知道哪里位置倒霉引用了相同的变量名,就会郁闷至死的
二、请使用一个var来定义变量
如果你使用多个变量的话,请如下方式定义:
. 代码如下:
var page
- 在eclipse项目中使用maven管理依赖
tjj006
eclipsemaven
概览:
如何导入maven项目至eclipse中
建立自有Maven Java类库服务器
建立符合maven代码库标准的自定义类库
Maven在管理Java类库方面有巨大的优势,像白衣所说就是非常“环保”。
我们平时用IDE开发都是把所需要的类库一股脑的全丢到项目目录下,然后全部添加到ide的构建路径中,如果用了SVN/CVS,这样会很容易就 把
- 中国天气网省市级联页面
x125858805
级联
1、页面及级联js
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
&l
![]() https://www.bilibili.com/video/BV11C4y1P7fj/
https://www.bilibili.com/video/BV11C4y1P7fj/