django项目、vue项目部署云服务器
目录
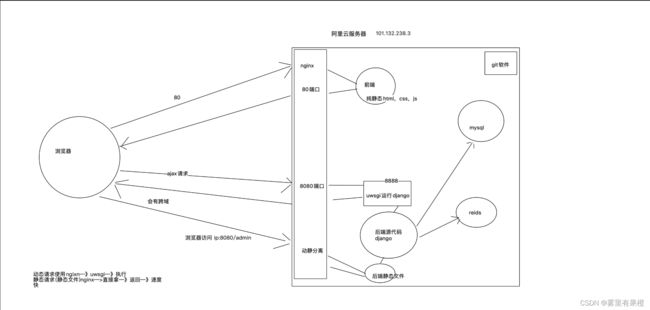
上线架构图
服务器购买与远程连接
安装git
安装mysql
安装redis(源码安装)
安装python3.8(源码安装)
安装uwsgi
安装虚拟环境
安装nginx(源码安装)
vue项目部署
django项目部署
项目依赖安装
数据库配置
使用uwsgi启动django
后端样式处理
上线架构图
服务器购买与远程连接
服务器可以在阿里云控制台首页 (aliyun.com)、登录 - 腾讯云 (tencent.com)购买。
这里我选择购买阿里云的云服务器ECS,购买时按自己需求,镜像这里选择CentOS 7.9
购买完成后,会拿到一个公网ip
选择远程连接工具,有很多种,Xshell、FinalShell等。
这里选择FinalShell,下载:FinalShell (hostbuf.com)
打开,连接。
安装git
安装git可以方便我们从直接从远程仓库拉取项目,当然,也可以不安装。
安装git
yum install git -y创建文件夹放项目
mkdir /home/project
cd /home/project克隆
git clone https://gitee.com/....安装mysql
包含了很多开发的工具
yum -y groupinstall "Development tools"各种依赖
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel1.前往用户根目录
cd ~2.下载mysql57
wget http://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm3.安装mysql57
yum -y install mysql57-community-release-el7-10.noarch.rpm
yum install mysql-community-server --nogpgcheck4.启动mysql57并查看启动状态
systemctl start mysqld.service
systemctl status mysqld.service5.查看默认密码并登录
grep "password" /var/log/mysqld.logmysql -uroot -p6.修改密码(密码强度有要求,需要大小写字母、数字、符号)
ALTER USER 'root'@'localhost' IDENTIFIED BY 'Qq2162862955..';安装redis(源码安装)
1.前往用户根目录
cd ~2.下载redis-5.0.5(源码包)
wget http://download.redis.io/releases/redis-5.0.5.tar.gz3.解压安装包
tar -xf redis-5.0.5.tar.gz4.进入目标文件
cd redis-5.0.55.编译环境
make6.复制环境到指定路径完成安装
cp -r /root/redis-5.0.5 /usr/local/redis7.配置redis可以后台启动:修改下方内容
vim /usr/local/redis/redis.conf添加:
daemonize yes8.建立软连接(环境变量)
ln -s /usr/local/redis/src/redis-server /usr/bin/redis-serverln -s /usr/local/redis/src/redis-cli /usr/bin/redis-cli9.后台运行redis
cd /usr/local/redis
redis-server ./redis.conf &10.测试redis环境
redis-cli# 退出
exit11.如果想要关闭redis服务
# 方式一
客户端连进去,敲 shutdown
# 方式二
pkill -f redis -9安装python3.8(源码安装)
阿里云的centos默认装了python3.6和2.7,如果没有硬性要求,可以直接跳过安装python3.8。
各种依赖
yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel zlib* libffi-devel -y1.前往用户根目录
cd ~2.下载Python3.8.6
wget https://registry.npmmirror.com/-/binary/python/3.8.6/Python-3.8.6.tgz3.解压安装包
tar -xf Python-3.8.6.tgz4.进入目标文件
cd Python-3.8.65.把python3.8.6 编译安装到/usr/local/python38路径下
./configure --prefix=/usr/local/python386.编译并安装,如果报错,说明缺开头的哪些依赖
make && make install7.建立软连接(环境变量)
ln -s /usr/local/python38/bin/python3 /usr/bin/python3.8ln -s /usr/local/python38/bin/pip3 /usr/bin/pip3.8目前云服务器各版本python环境
python pip 2.7版本的命令
python3 pip3 3.6版本的命令
python3.8 pip3.8 3.8版本的命令安装uwsgi
uwsgi是符合wsgi协议的web服务器,使用c写的性能高,上线要使用uwsgi。
安装uwsgi,注意用你后面要用的python版本安装
pip3.8 install uwsgi建立软连接
ln -s /usr/local/python38/bin/uwsgi /usr/bin/uwsgi安装虚拟环境
1.安装虚拟环境
pip3.8 install virtualenv更新pip
python3.8 -m pip install --upgrade pip
python3.8 -m pip install --upgrade setuptools
pip3.8 install pbrpip3.8 install virtualenvwrapper2.建立虚拟环境软连接(环境变量)
ln -s /usr/local/python38/bin/virtualenv /usr/bin/virtualenv3.配置虚拟环境:
vim ~/.bash_profile填入下方内容,注意python版本用的是哪个
VIRTUALENVWRAPPER_PYTHON=/usr/bin/python3.8
source /usr/local/python38/bin/virtualenvwrapper.sh4.更新配置文件内容
source ~/.bash_profile
5.创建虚拟环境
mkvirtualenv -p python3.8 xx
退出
deactivate安装nginx(源码安装)
1.前往用户根目录
cd ~
2.下载nginx1.13.7
wget http://nginx.org/download/nginx-1.13.7.tar.gz
3.解压安装包
tar -xf nginx-1.13.7.tar.gz
4.进入目标文件
cd nginx-1.13.7
5.配置安装路径:/usr/local/nginx
./configure --prefix=/usr/local/nginx
6.编译并安装
make && make install
7.建立软连接
ln -s /usr/local/nginx/sbin/nginx /usr/bin/nginx
8.删除安装包与文件
cd ~
rm -rf nginx-1.13.7
rm -rf nginx-1.13.7.tar.xz
9.测试Nginx环境,服务器运行nginx,本地访问服务器ip
# 启动
nginx
# 停止
nginx -s stop
这个命令查看nginx是否在运行着
netstat -nlp | grep 80
然后访问
服务器公网ip:80如果无法访问,说明云服务器安全组中没有添加80端口
vue项目部署
1.修改前端向后端发ajax请求的地址,以前都是向127.0.0.1发送请求,现在可以改成服务器地址了
2.编译vue项目成html,css,js
npm run build
3.项目根路径下会生成dist文件夹(编译过后的文件),本地压缩成zip(不要压成rar)
4.在服务器安装软件
yum install lrzsz
5.云服务器敲 rz,选择dist.zip上传
6.安装解压软件,解压文件
yum install unzip
unzip dist.zip
7.移动解压后的dist.zip,并重命名
mv ~/dist /home/html
8.去到Nginx配置目录
cd /usr/local/nginx/conf
9.备份Nginx配置文件
mv nginx.conf nginx.conf.bak
10.打开配置文件,添加内容
vim nginx.conf内容
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 可以改为自己的域名
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
}
11.重新加载配置文件(重启nginx)
nginx -s reload
12.访问服务器ip地址(不写端口默认访问80端口)
xx.xx.xx.xxdjango项目部署
项目依赖安装
1.修改django的某些关于ip地址的配置(数据库等ip地址不用改,因为就是本地的ip地址,当在服务器上运行时,连接的就是服务器的数据库)
2.django项目生成所需依赖
pip freeze > requirements.txt
3.把django项目上传到服务器上,通过rz命令,或者git命令
# 这里我把项目放到这个目录下
/home/project/
4.创建线上项目虚拟环境
mkvirtualenv project
5.虚拟环境下也要装uwsgi
pip install uwsgi
6.cd到项目根路径下
/home/project/7.安装依赖
pip install -r ./requirements.txt
8.如果出现报错,比如安装mysqlclient模块容易报错,那么我可以打开requirements.txt,将mysqlclient模块那一行注释掉(#)
9.最后单独安装mysqlclient
rpm --import https://repo.mysql.com/RPM-GPG-KEY-mysql-2022
yum install mysql-devel
yum install python-devel
pip install mysqlclient数据库配置
1.进入数据库
2.创建项目需要的数据库
create database project default charset=utf8;
3.设置权限账号密码:账号密码要与项目中配置的一致
grant all privileges on project.* to 'username'@'%' identified by 'password';
grant all privileges on project.* to 'username'@'localhost' identified by 'password';
flush privileges;
4.退出数据库
quit;
5.回到虚拟环境,到项目目录中
数据库迁移命令
python manage_pro.py makemigrations
python manage_pro.py migrate
6.录入数据
使用uwsgi启动django
1.项目目录下,新建uwsgi的配置文件
vim ./project.xml
添加
127.0.0.1:8000
/home/project/
project.wsgi
4
uwsgi.log
2.启动uwsgi
uwsgi -x ./luffyapi.xml
3.查看uwsgi进程
ps aux |grep uwsgi
4.配置nginx,把8080端口的动态请求转发给uwsgi里配置的8000端口
vim /usr/local/nginx/conf/nginx.conf
内容:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 可以改为自己的域名
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html; # 解决单页面应用刷新404问题
}
}
# 新增的server
server {
listen 8080;
server_name 127.0.0.1; # 可以改为自己的域名
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; # 端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT project.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /home/project/; # 项目路径
}
}
}
5.重启nginx
nginx -s reload
6.这时候前端向服务器id:8080就等于向后端项目发送了请求。
后端样式处理
这时候访问后端的admin接口是没有样式的,还需要下列设置
1.编辑线上项目的配置文件
vim /home/project/../settings/pro.py
2.修改static配置,新增STATIC_ROOT、STATICFILES_DIRS
STATIC_URL = '/static/'
STATIC_ROOT = '/home/project/static'
STATICFILES_DIRS = (os.path.join(BASE_DIR, "../static"),)
3.项目目录下没有 static 文件夹需要新建
mkdir /home/project/static
4.完成静态文件迁移
python /home/project/manage_pro.py collectstatic
5.修改nginx配置
vim /usr/local/nginx/conf/nginx.conf
内容
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1; # 可以改为自己的域名
charset utf-8;
location / {
root /home/html; # html访问路径
index index.html; # html文件名称
try_files $uri $uri/ /index.html;
}
}
server {
listen 8080;
server_name 127.0.0.1; # 可以改为自己的域名
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000; # 端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT project.wsgi;
uwsgi_param UWSGI_CHDIR /home/project/;
}
}
location /static {
alias /home/project/static;
}
}
6.重启nginx
nginx -s reload