从零开始:VuePress2 + GitHub Pages 搭建你的第一个免费博客网站
可能你也想拥有一个属于自己的博客网站,但是自己搭个博客网站不知道从何下手,而且还需要租个云服务器,虽然一个月只需几十块钱,但是我们的博客网站是要长期维护的,日积月累也要不少钱呢。
现在我就教你用 VuePress2 + GitHub Pages 搭建个人博客网站,不用服务器,完全免费哦,亲测有效~
你只要跟着我一步步操作就行了,让我们现在就开始吧。
安装 Node.js
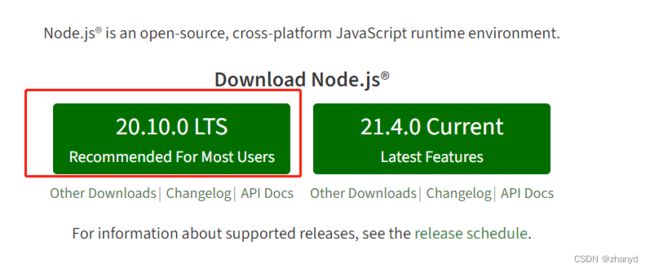
首先去Node.js官方下载安装包安装: https://nodejs.org/en

安装pnpm
同时按 win+R键,在弹出的运行对话框中输入cmd,打开Windows的命令行:
执行命令:
npm install pnpm -g
安装 VuePress
步骤 1: 创建并进入一个新目录
在命令行中进入存放项目的目录,新建一个文件夹,然后进入文件夹,文件夹的名字随便取。
mkdir zhanyd-blog
cd zhanyd-blog
这里用命令行来新建文件夹,当然你手动建也行。
步骤 2: 初始化项目
git init # 这一步可以先跳过,放到后面一起执行
pnpm init
步骤 3: 将 VuePress 安装为本地依赖
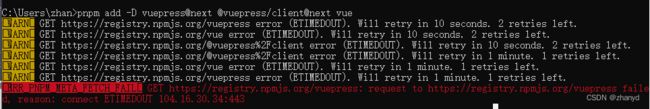
pnpm add -D vuepress@next @vuepress/client@next vue
如果出现了网络连不上的问题:
pnpm config set registry https://registry.npm.taobao.org
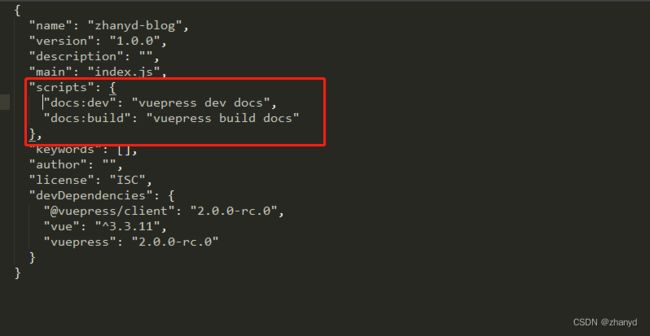
步骤 4: 在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
打开package.json文件,修改下scripts的内容:
步骤 5: 将默认的临时目录和缓存目录添加到 .gitignore 文件中
echo node_modules >> .gitignore
echo .temp >> .gitignore
echo .cache >> .gitignore
以上命令会自动在文件夹下添加.gitignore文件,并往文件中写入以下内容:
node_modules
.temp
.cache
这样,项目上传到github的时候就会忽略文件夹中的node_modules目录和.temp、.cache文件。
步骤 6: 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md
以上命令会创建docs文件夹,并自动在文件夹下添加README.md文件,并往文件中写入以下内容:
# Hello VuePress
docs/README.md 文件中的内容就是网站首页的内容。
步骤 7: 在本地启动服务器来开发你的文档网站
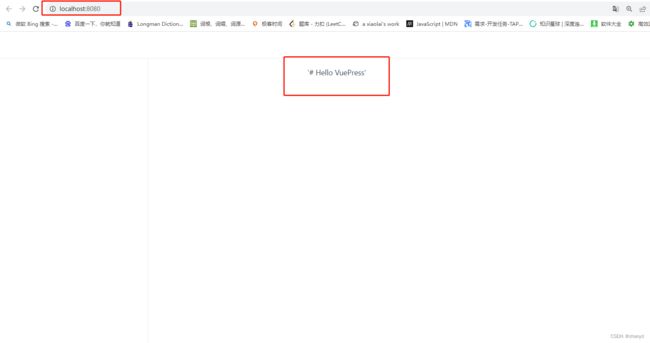
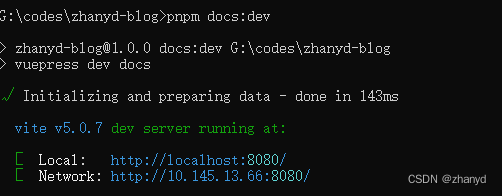
pnpm docs:dev

VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。当你修改你的 Markdown 文件时,浏览器中的内容也会自动更新。
配置 VuePress
VuePress的配置都是通过config.js来进行的,所以第一步就是要新建config.js文件。
新建config.js
在\docs.vuepress目录下新建config.js文件:
输入以下内容:
import { defineUserConfig } from 'vuepress'
export default defineUserConfig({
lang: 'zh-CN',
title: '你好, VuePress !',
description: '这是我的第一个 VuePress 站点',
})
请注意,首次添加config.js文件需要重启服务才能被刷新。
重启下服务,可以看到多了个标题:
导航栏配置
下面我们来配置下导航栏。
修改config.js文件,添加navbar元素:
import { defaultTheme } from 'vuepress'
export default {
lang: 'zh-CN',
title: 'zhanyd的博客',
description: '欢迎来到zhanyd的博客',
theme: defaultTheme({
// 在这里进行配置
navbar: [
// NavbarItem
{
text: '首页',
link: '/',
},
// NavbarGroup
{
text: '技术文档',
children: ['/group/foo.md', '/group/bar.md'],
},
],
}),
}
- NavbarItem 对象的 text 字段就是导航栏的名字;link 字段就是页面的路径
- NavbarGroup 对象的 text 字段就是导航栏的名字; children 字段是二级导航的路径
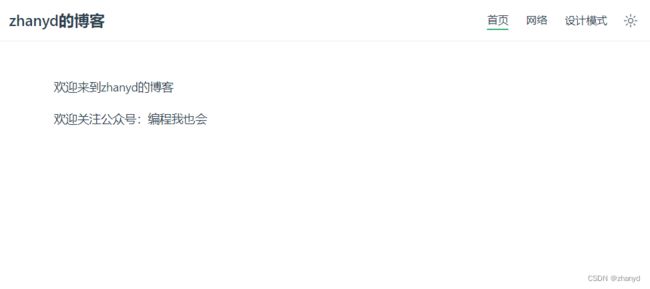
效果就是这样的:
侧边栏配置
接下来我们要把网站改造成自己喜欢的样子,我的博客有两个系列:网络和设计模式,接下来我们配置一下侧边栏和导航栏。
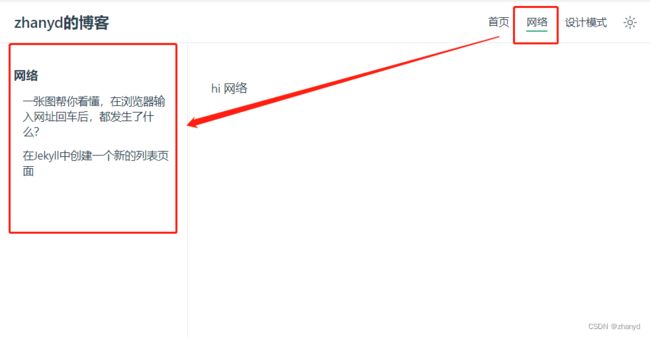
点击右上角的“网络”按钮,出来网络侧边栏:
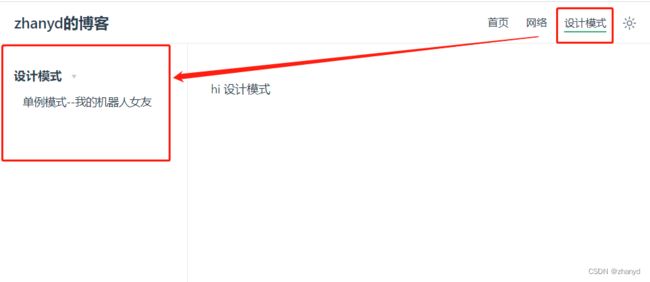
点击右上角的“设计模式”按钮,出来设计模式侧边栏:
import { defaultTheme } from 'vuepress'
export default {
lang: 'zh-CN',
title: 'zhanyd的博客',
description: '欢迎来到zhanyd的博客',
theme: defaultTheme({
// 在这里进行配置
navbar: [
// NavbarItem
{
text: '首页',
link: '/',
},
{
text: '网络',
link: '/network/',
},
{
text: '设计模式',
link: '/designPatterns/',
},
],
// 侧边栏对象
// 不同子路径下的页面会使用不同的侧边栏
sidebar: {
'/network/': [
{
text: '网络',
children: [
{
text: '一张图帮你看懂,在浏览器输入网址回车后,都发生了什么?',
link: '/network/一张图帮你看懂,在浏览器输入网址回车后,都发生了什么?.md',
},
{
text: '在Jekyll中创建一个新的列表页面',
link: '/network/在Jekyll中创建一个新的列表页面.md',
}
],
},
],
'/designPatterns/': [
{
text: '设计模式',
collapsible: true,
children: [
{
text: '单例模式--我的机器人女友',
link: '/designPatterns/单例模式--我的机器人女友.md',
}
],
},
],
},
}),
}
分组侧边栏的原理是以文件夹的名字为 key,value 为侧边栏对象数组,如果侧边栏对象里有 children 字段说明这是个二级侧边栏,children 数组里对应的是具体的文档路径。
- Key 为路径前缀。
- Value 为侧边栏对象数组 。
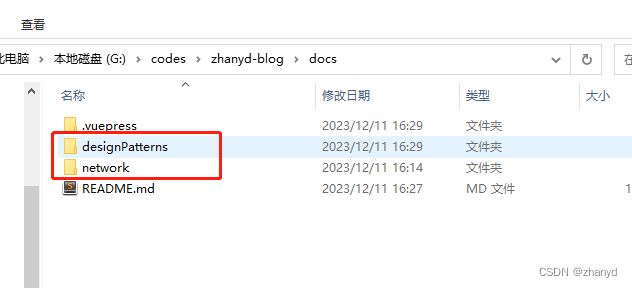
我们先在 docs 目录下新建 designPatterns 和 network 文件夹:

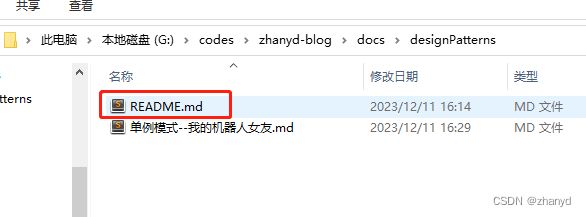
designPatterns 目录下面放设计模式相关的文章:
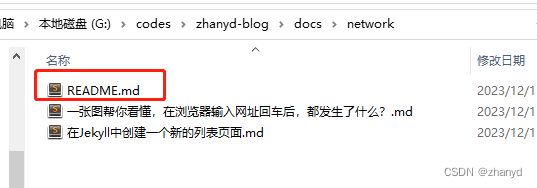
network 目录下面放网络相关的文章:
注意:每个目录下面要有个 README.md 文件,用来存放子目录的首页:

我们要新增一篇文档的时候就把对应的文档放到对应的目录,然后在 config.js 中把文档的路径加上就行了。
点击文章标题,文章就出来了,效果还不错,接下去我们就来发布我们的网站。
发布 VuePress
如果你还没有 Github 的账号,就先去注册一个。
新建 Github 仓库
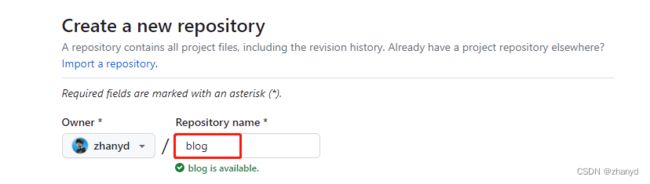
我们先在 Github 上新建一个仓库,我的仓库就叫:blog。
(注意:如果你的博客地址不想要有二级目录(blog),仓库名就叫 <你的用户名>.github.io,具体请看文章最后一段。 )
添加 base 路径配置
然后,我们需要在 config.js 添加 base 路径配置:
// 将 base 设置为 "//"
base: "/blog/",
创建 GitHub Actions 配置文件
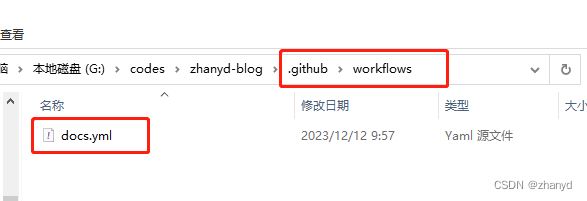
在你的项目根目录下,创建 .github/workflows 文件夹,然后创建 .github/workflows/docs.yml 文件来配置工作流。

把以下内容复制到 docs.yml 文件中:
name: docs
on:
# 每当 push 到 main 分支时触发部署
push:
branches: [main]
# 手动触发部署
workflow_dispatch:
jobs:
docs:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
# “最近更新时间” 等 git 日志相关信息,需要拉取全部提交记录
fetch-depth: 0
- name: Setup pnpm
uses: pnpm/action-setup@v2
with:
# 选择要使用的 pnpm 版本
version: 8
# 使用 pnpm 安装依赖
run_install: true
- name: Setup Node.js
uses: actions/setup-node@v4
with:
# 选择要使用的 node 版本
node-version: 18
# 缓存 pnpm 依赖
cache: pnpm
# 运行构建脚本
- name: Build VuePress site
run: pnpm docs:build
# 查看 workflow 的文档来获取更多信息
# @see https://github.com/crazy-max/ghaction-github-pages
- name: Deploy to GitHub Pages
uses: crazy-max/ghaction-github-pages@v4
with:
# 部署到 gh-pages 分支
target_branch: gh-pages
# 部署目录为 VuePress 的默认输出目录
build_dir: docs/.vuepress/dist
env:
# @see https://docs.github.com/cn/actions/reference/authentication-in-a-workflow#about-the-github_token-secret
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
提交项目到 github 仓库
在命令行依次执行以下代码,注意 git remote add origin 后面的地址要改成你自己的仓库地址:
# git init 如果前面执行过,就不用执行了
git init
git add .
git commit -m "first commit"
git branch -M main
#把 [email protected]:zhanyd/blog.git 改成你自己的仓库地址
git remote add origin [email protected]:zhanyd/blog.git
git push -u origin main
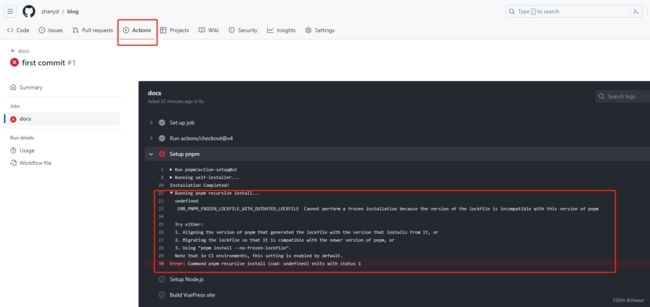
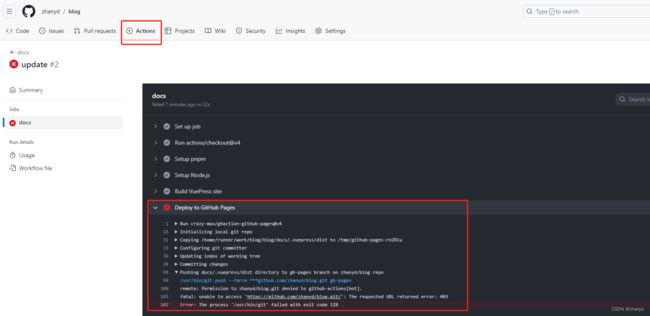
提交完代码之后,在github的仓库中看下Actions下面的信息,看看是否成功了。
额,出错了:
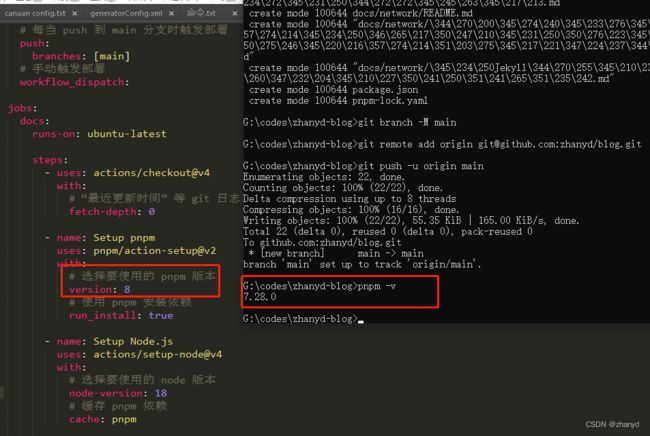
看了下错误信息,原来是 docs.yml 文件中的 pnpm 的版本和我本地的 pnpm 版本不一样:
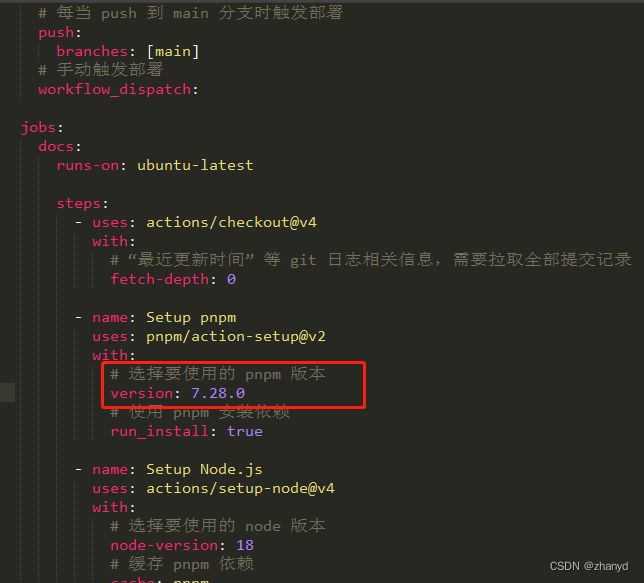
我把docs.yml 文件中 pnpm 版本改成了 7.28.0,这样就和本地的 pnpm 版本一致了:
重新提交代码到 github,看了下Actions,还是报错,不过错误不一样了,这次是因为权限的问题。
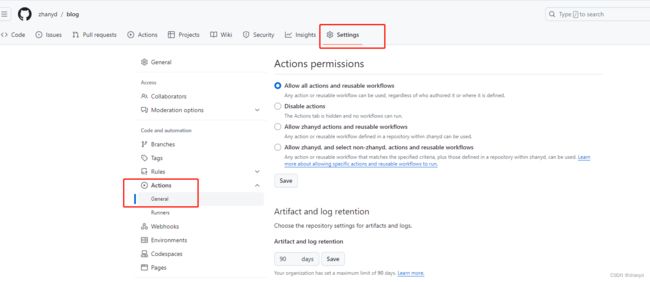
打开Settings->Actions->General:
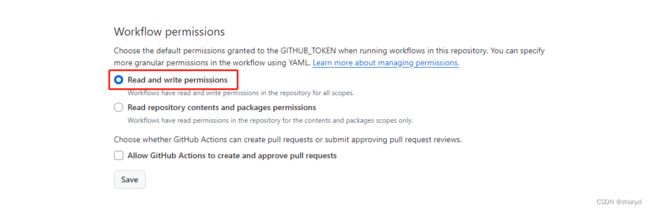
修改 Workflow permissions 为 Read and write permissions :
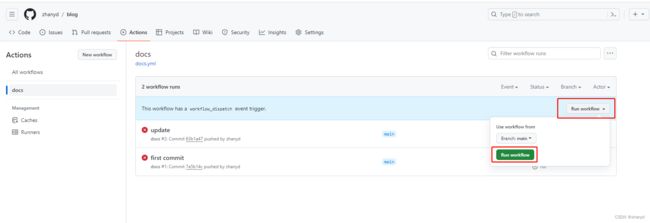
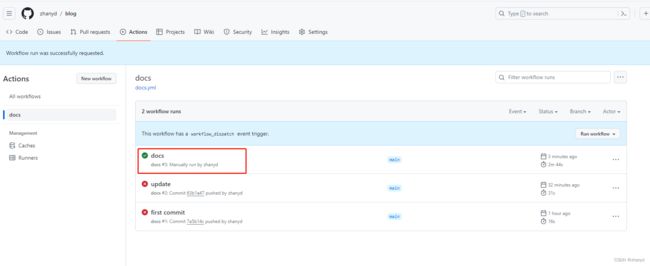
再手动执行一下Actions:
终于成功了:
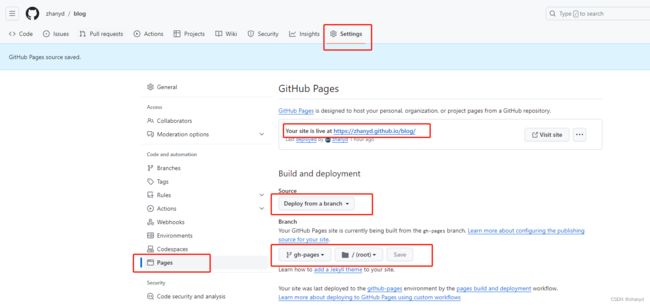
接着在Setting标签页中,选择Pages侧边栏,Source 选择 Deploy from a branch,然后在 Branch 标签下选择 gh-pages 分支和 root 目录,点保存,就可以看到上面的博客地址了:
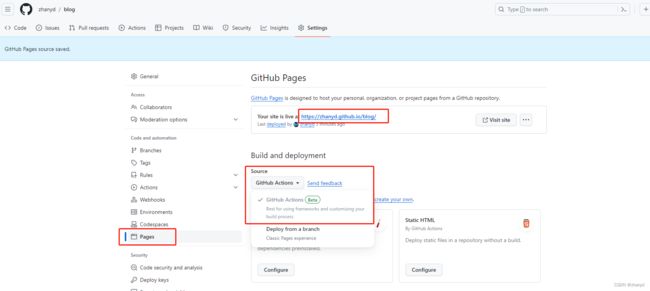
如果没有显示博客地址,Source 选择 GitHub Actions 试一下:
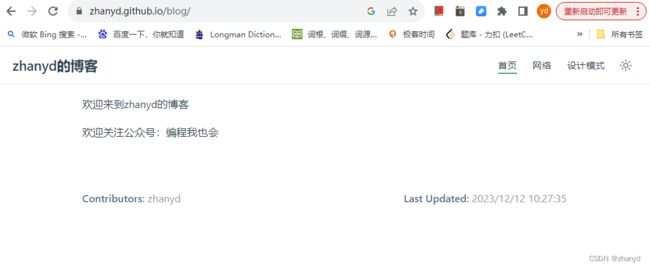
打开地址就可以看到我们的博客了,终于发布成功啦!
发布到 <你的用户名>.github.io
我的博客的地址是:https://zhanyd.github.io/blog,你可能觉得不要 /blog 二级目录更好,能不能直接发布到地址https://zhanyd.github.io 呢?
答案是肯定的。
首先新建一个仓库,仓库名就是 <你的用户名>.github.io,比如我的Github用户名叫 zhanyd,所以我的仓库名就叫做 zhanyd.github.io :
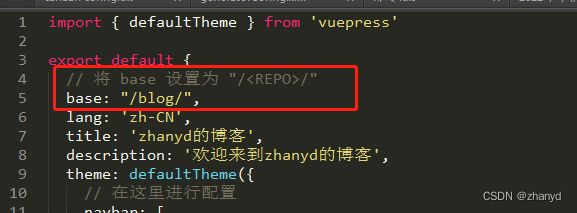
记得要删除 config.js 中的 base: “/blog/”:
然后把博客的文件复制到另一个文件夹(注意不要复制.git文件,因为这个文件已经和原来的仓库绑定了)
在命令行依次执行以下代码,提交到新的仓库就行了,注意 git remote add origin 后面的地址要改成你自己的仓库地址:
# git init 如果前面执行过,就不用执行了
git init
git add .
git commit -m "first commit"
git branch -M main
#把 [email protected]:zhanyd/zhanyd.github.io.git 改成你自己的仓库地址
git remote add origin [email protected]:zhanyd/zhanyd.github.io.git
git push -u origin main
看下效果,成功了:
参考资料:https://v2.vuepress.vuejs.org/