- css-loader/style-loader/less-loader/sass-loader/postcss-loader各有什么作用,一次性说明白
iWangsd
css
大家都清楚在使用webpack构建前端项目时都会使用到sass-loader、less-loader、postcss-loader、css-loader、style-loader,但这些loader在其中起到什么作用呢?本篇主要阐述这些loader在打包中所扮演的角色。概述1、css-loader:加载.css文件的loader,会对@import和url()进行处理2、style-loader:
- Vue3异步请求的最佳实践:async/await 与 Promise.then(),Vue3请求接口数据,以及TypeScript中的泛型和任意类型(Vue3请求API,TS中的T 和 any)
北城笑笑
VueJS前端vue.js
前言在Vue3开发中,异步请求是非常常见的操作,特别是在与后端API交互时。虽然Vue.js自带了一些对异步数据的处理方式,但合理使用异步操作是确保应用顺畅运行的关键。这里我分享一下Vue3异步请求的最佳实践,并探讨async/await和Promise.then()两种处理异步操作的方式,简单记录一下1.请求接口的实现这里,我们使用一个请求接口callAskRecordList,它会从/gpt/
- Vue3生命周期钩子函数
说好不emo
javascript前端vue.js
一、Vue3中的生命周期1、setup():开始创建组件之前,在beforeCreate和created之前执行,创建的是data和method2、onBeforeMount():组件挂载到节点上之前执行的函数;3、onMounted():组件挂载完成后执行的函数;4、onBeforeUpdate():组件更新之前执行的函数;5、onUpdated():组件更新完成之后执行的函数;6、onBefo
- 前端文件预览,PDF,word,TXT
LJ小番茄
随便写点pdf
先说一下需求:这里要做的就是从后端返回的URL下载地址,然后前端去渲染出来刚开始看了其他的一些博主的文章,都是不怎么适用于我,我自己找了几个新的第三方库vue-office/pdf官网:vue-office简介|vue-office这里支持docx,xlsx,PDF文件格式mammoth.js文档:mammoth-npmPDF预览我用的是vue-office/pdf这个库//引入该库importV
- 前端基础知识点
der..
htmlcssjavascript
本人现在是一名准大二计算机系的学生,准备开始写博客,一方面是想在csdn留下自己的足迹,另一方面是想通过写博客来提高自己的能力。以后会分享一些学习心得,程序代码,以及我的一些学习计划,还有每天学习后的知识总结。如果你和我一样,不甘于平凡,那么,就请给我点一个关注,我们互相交流,共同进步。--------------------------------------------------------
- linux多个sh 同时执行命令,sh, 批量执行Linux命令
一颗橙子君
linux多个sh同时执行命令
step1:创建一个sh批处理命令文件#vim/etc/batch_ssh/install_redis.shstep2:给当前用户,能够执行sh脚本权限#chmodinstall_redis.sh777step3:编写要批量执行的命令,read表示等待前端用户输入,sleep表示等待时间单位为秒。echo'\nbegintoinstall01plugin\n';yuminstallcpp-y;ec
- vue2 wavesurfer.js(7.8.5)简单使用
发根强劲
javascriptvue.js前端前端框架elementui
文档地址:https://wavesurfer.xyz/docs/总时长:{{totalTime}}播放/暂停停止快退快进音量减速{{speed}}加速从第秒开始播放开始importWaveSurferfrom"wavesurfer.js";importTimelinefrom"wavesurfer.js/dist/plugins/timeline.js";importRegionsfrom"wa
- 前端进阶:JavaScript实现优雅遮罩层下的表单验证技巧
VaporGas
前端前端javascripthtmlhtml5ecmascript开发语言
表单验证的高级特性本次介绍的重点如下:动态改变样式属性className属性的用法遮罩层特效的制作动态输入的提示特性实现当文本框获得焦点时改变背景颜色,失去焦点时恢复白色使用元素的style属性访问样式规则object.style.property;例如:访问字体的颜色color使用obj.style.color访问字体的大小属性使用obj.style.fontSizefont-size变换成fo
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
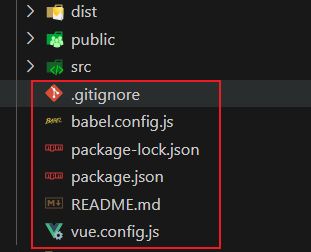
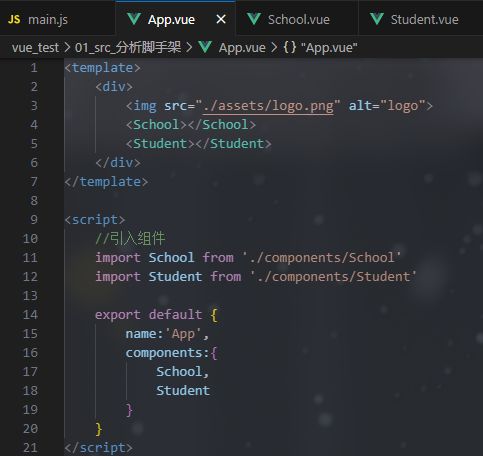
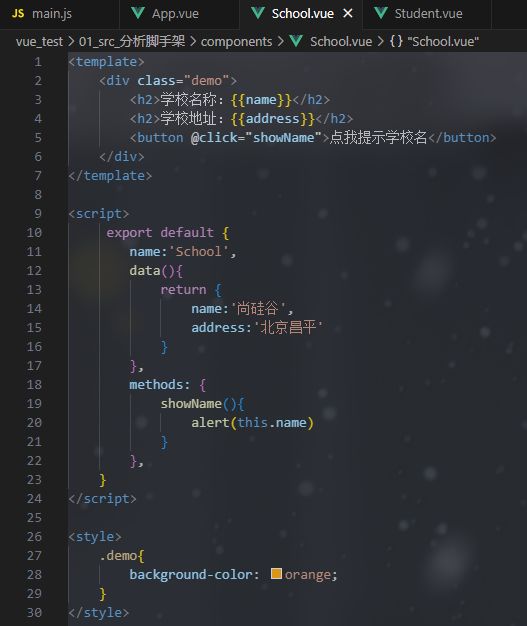
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- Vue——v-model双向绑定数据原理及用法
樱丸小桃子啊
Vue前端vuevue.js
vue中双向绑定是一个指令v-model,所谓的双绑就是可以绑定一个响应式数据到视图,同时视图中变化能改变该值。v-model是语法糖,默认情况下相当于:value和@input。使用v-model可以减少大量繁琐的事件处理代码,提高开发效率。通常在表单项上使用v-model,还可以在自定义组件上使用,表示某个值的输入和输出控制。比如说我们在input上使用时,我们将xxx的值绑定到表单元素val
- [WinError 10013] 以一种访问权限不允许的方式做了一个访问套接字的尝试
lgc0208
服务器网络socket
在使用Tensorboard的过程中,遇到报错[WinError10013]以一种访问权限不允许的方式做了一个访问套接字的尝试可能原因:当前端口被占用。解决方案:以6006端口为例,首先打开命令行,输入命令:netstat-aon|findstr"6006"查找当前正在占用6006端口的进程PID。查询到对应进程PID后,打开任务管理器,点击详细信息,找到PID对应的进程关闭即可。
- mysql是后端还是前端_MySQL数据库之前端和后端的系统优化
草莓西瓜大桃子
mysql是后端还是前端
本文中介绍的系统优化,主要针对前端和后台这两方面(后台方面主要对SQL语句和数据存储进行了优化),下文中我们将介绍一些优化技巧和经验。技巧:1.如何查出效率低的语句?在MySQL下,在启动参数中设置--log-slow-queries=[文件名],就可以在指定的日志文件中记录执行时间超过long_query_time(缺省为10秒)的SQL语句。你也可以在启动配置文件中修改longquery的时间
- Vue解說
白总Server
vue.js前端javascript数据库架构网络协议ssl网络
Vue.js(通常简称为Vue)是一个开源的JavaScript框架,用于构建用户界面和单页应用程序(SPA)。它由前谷歌工程师尤雨溪(EvanYou)创建,并首次发布于2014年。Vue被设计为易于上手、灵活且高效,它允许开发者通过组件化的方式构建复杂的前端应用。Vue.js的关键特点:渐进式框架:Vue可以从简单的界面元素开始,逐步扩展到复杂的单页应用。响应式数据绑定:Vue使用双向数据绑定,
- 程式语言区分
白总Server
htmlpythonjavac++开发语言
程序语言有很多种,每种都有其特定的用途和特点。以下是一些广泛使用的编程语言:1.Python:易于学习,广泛用于数据科学、机器学习、网络开发、自动化等领域。2.Java:广泛应用于企业级应用、安卓开发、大型系统开发等。3.C:一种基础语言,广泛用于系统编程、嵌入式开发、操作系统等领域。4.C++:C语言的扩展,支持面向对象编程,用于游戏开发、高性能应用等。5.JavaScript:主要用于网页前端
- Vue2——v-model 双向绑定的原理
AYANGIJ
javascriptvue.js前端
v-model是vue中进行数据双向绑定的指令,v-model本质就是:value+input方法的语法糖。可以通过model属性的prop和event属性来进行自定义。原生的v-model,会根据标签的不同生成不同的事件和属性。例如:text和textarea元素使用value属性和input事件checkbox和radio使用checked属性和change事件select字段将value作为
- vue源码分析-挂载流程和模板编译
yyzzabc123
vue.js
前面几节我们从newVue创建实例开始,介绍了创建实例时执行初始化流程中的重要两步,配置选项的资源合并,以及响应式系统的核心思想,数据代理。在合并章节,我们对Vue丰富的选项合并策略有了基本的认知,在数据代理章节我们又对代理拦截的意义和使用场景有了深入的认识。按照Vue源码的设计思路,初始化过程还会进行很多操作,例如组件之间创建关联,初始化事件中心,初始化数据并建立响应式系统等,并最终将模板和数据
- 前端架构师招聘
qq_42801150
前端架构金融
前端架构师(薪酬50-80W)所属部门:医美云事业部级别:T4岗位职责:1.负责事业部前端技术选型、关键技术决策;2.负责为技术VP前端相关技术决策提供建议和支持;3.负责组织实施内部UI库、内部基础研发工具和研发依赖的开发和实施;4.负责制订公司前端研发规范的制订和实施审查;5.负责组织定期内部前端业务培训,协助提升内部员工前端业务技能。任职要求:1.5年以上工作经验,大型互联网公司前端团队技术
- 大前端面试题集锦——HTML篇
Midshar.top
前端html
HTML篇1.什么是DOCTYPE,有何作用?DOCTYPE是用来声明HTML文档应当使用哪种版本来进行解析如果不使用DOCTYPE告知浏览器应当使用哪种版本解析文档,那么浏览器将会开启最大兼容模式来解析文档,一般称为怪异模式.在怪异模式下,可能会产生一些预想不到的bug2.说说对HTML语义化的理解?HTML的语义化指的是在合适的地方使用合适的标签,让人能够根据标签进而大致知晓标签内容语义化使得
- 高频面试题:ReactNative前端面试频率较高的面试题和答案(十六)
夲奋亻Jay
高频面试题react跨端reactnative前端面试
ReactNative是一个由Facebook开发的框架,它允许使用React来开发原生移动应用。以下是一些在前端面试中可能会问到的关于ReactNative的高频面试题及答案:ReactNative是什么?答案:ReactNative是一个基于React构建的框架,允许使用JavaScript和React的编程方式来开发原生移动应用。ReactNative与React有什么不同?答案:React
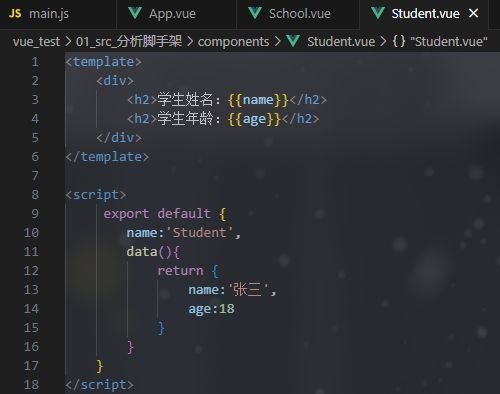
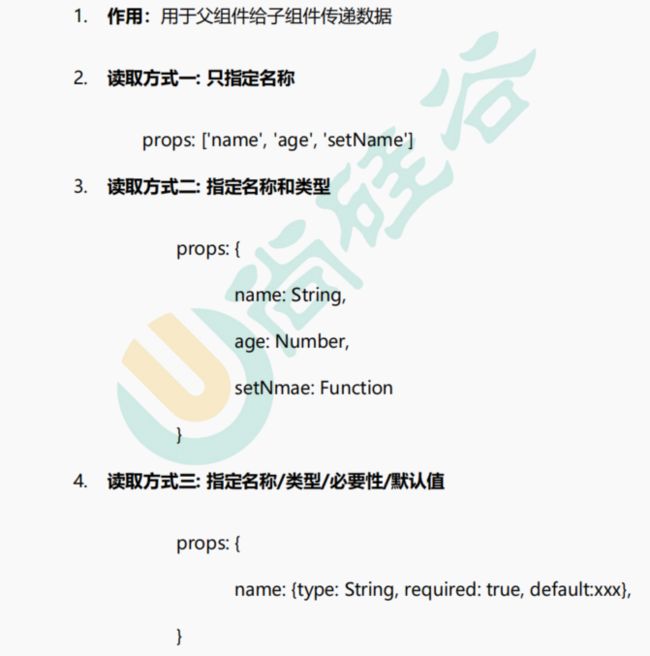
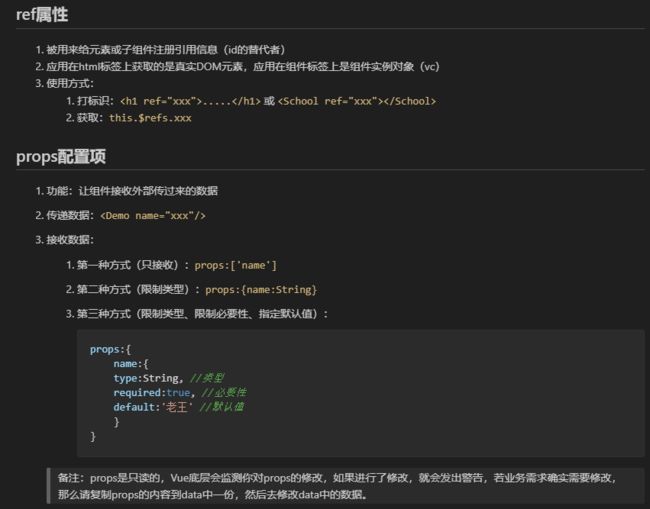
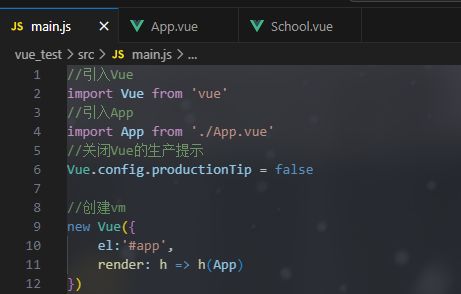
- Vue2 中组件的本质、组件的实例化、组件实例的挂载
纷飞丿
vue杂谈vue.js前端javascript
这篇博客的内容是讲讲在Vue2中,组件在底层的本质。在这里,直接抛出结论:组件的本质就是一个个的构造函数,这些函数以组件的定义options对象为参数,在Vue2中,最顶级的组件就是我们从vue.js中导入的Vue函数,而子组件是Vue底层通过extend函数创建出来的VueComponent函数。通过new这些组件的构造函数,我们可以创建出组件实例。1,顶级组件(Vue构造函数)有哪些重要的属性
- 前端架构师的职责
acigt0531
前端gitViewUI
前端架构师的职责没有文档的代码=放弃治疗作为前端架构师,首先要解决的问题就是让日益膨胀的代码可控,因此你需要梳理代码,建立架构,组织文档,管理架构的更新和维护,评审技术方案对架构的影响,核心模块的方案设计,重点项目的方案设计,CodeReview等.架构师和资深开发在工作职责上有着明确的界限,在一个没有架构师的团队,每一个资深开发或多或少都承担了一部分架构的工作,但都是破碎的,不成体系而且不统一,
- 前端技能树,面试复习第 54 天—— 手写代码:情景题
编程轨迹_
前端面试复习笔记前端面试题手写题真题场景题
⭐️本文首发自前端修罗场(点击加入社区,参与学习打卡,获取奖励),是一个由资深开发者独立运行的专业技术社区,我专注Web技术、区块链、Web3、答疑解惑、面试辅导以及职业发展。本文已收录至前端面试题库专栏:《前端面试复习笔记》(点击订阅)。1.循环打印红黄绿下面来看一道比较典型的问题,通过这个问题来对比几种异步编程方法:红灯3s亮一次,绿灯1s亮一次,黄灯2s亮一次;如何让三个灯不断交替重复亮灯?
- CSS前端经典面试题及解析——小白入门必备
2301_82243710
程序员前端css
12.如何实现一个使用非标准字体的网页设计?使用@font-face并为不同的font-weight定义font-family。13.解释浏览器如何确定哪些元素与CSS选择器匹配。这部分与上面关于编写高效的CSS有关。浏览器从最右边的选择器(关键选择器)根据关键选择器,浏览器从DOM中筛选出元素,然后向上遍历被选元素的父元素,判断是否匹配。选择器匹配语句链越短,浏览器的匹配速度越快。例如,对于形如
- 前端基础面试题·第三篇——JavaScript(其四)
DT——
前端面试javascript前端开发语言
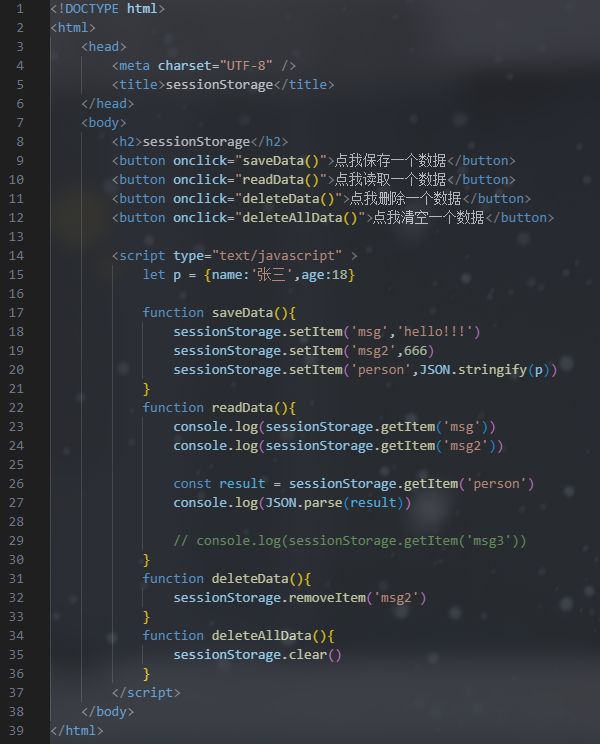
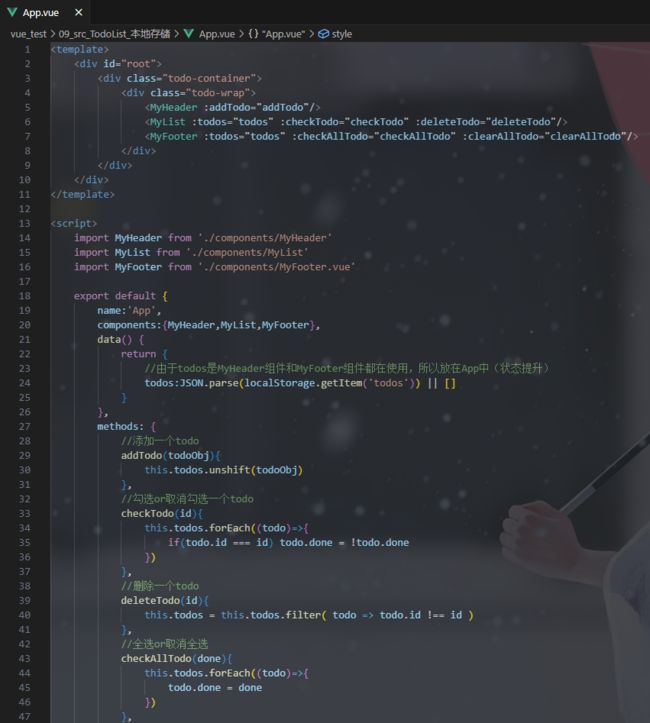
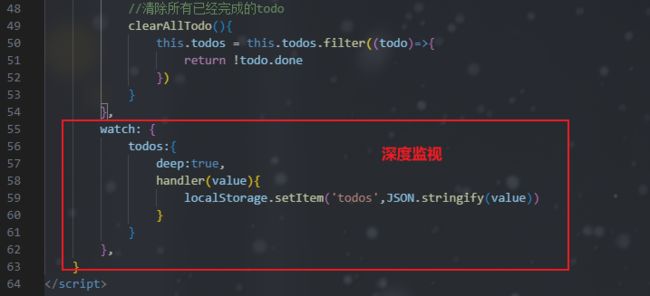
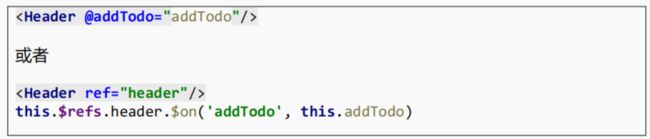
highlight:atom-one-dark1.JSON.stringifyJSON.stringify()方法将一个JavaScript值(对象或者数组)转换为一个JSON字符串,如果指定了一个replacer函数,则可以替换值。语法:JSON.stringify(value,replacer,space)参数value:要转换的值。replacer:替换值,可以是一个函数或者数组。(这个参数
- 前端基础面试题·第二篇——CSS(其一)
DT——
前端面试前端css
1.伪类与伪元素伪类,是用来描述元素的一个状态,比如第一个元素,元素被鼠标覆盖等等状态,写法为:伪元素,用于设置一个元素的特殊状态的一部分,写法为::伪元素于伪类:伪元素:::before::after::first-line伪类::hover:active:focus:nth-child(n)2.单位px:像素,绝对单位em:相对单位,相对于父元素字体大小rem:相对单位,相对于根元素html的
- 前端基础面试题·第二篇——CSS(其二)
DT——
前端面试前端css
1.CSS选择器的优先性:!important-强制生效样式-有即生效行内样式-有即生效权重:1000id选择器权重:100类选择器,伪类,属性选择器权重:10元素选择器,伪元素选择器,权重:1通配符,兄弟,后代,子代,权重:02.CSS继承性1.继承属性:1.字体系列属性font,font-family,font-weight,font-size,font-style,font-variant等
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- Nestjs微服务简单案例
海上彼尚
node.js微服务架构node.js
相信大家,来看这篇博客,就应该知道微服务的概念。只是不太知道实用方法而已。下面我通过最简单的案例,来教会大家。首先这是我的项目目录:nestwfw/├──app/├──project-microsericesapp是web服务,用来接收前端请求的网络请求project-microserices是一个微服务,名字都是随意的安装nestnewappnestnewproject-microservice
- vue如何实现路由缓存
大宁宁吖
vue.js缓存前端
(以下示例皆是以vue3+vite+ts项目为例)场景一:所有路由都可以进行缓存在渲染路由视图对应的页面进行缓存设置,代码如下::用来渲染当前路由对应的视图。v-slot:解构router-view的插槽属性来访问当前路由的组件(Component)和路由对象(route)。:用于实现页面路由切换时的过渡动画效果,可省略。name="router-fade":定义过渡动画类名为router-fad
- git commit 自动修复 eslint 和 prettier
等下吃什么?
前端前端
npminstalllint-stagedeslintprettier--save-dev修改package.json"lint-staged":{"**/*.{js,jsx,ts,tsx,vue}":["prettier--write","eslint--fix"],"**/*.json":["prettier--write"],"**/*.{less,md}":["prettier--writ
- 关于旗正规则引擎中的MD5加密问题
何必如此
jspMD5规则加密
一般情况下,为了防止个人隐私的泄露,我们都会对用户登录密码进行加密,使数据库相应字段保存的是加密后的字符串,而非原始密码。
在旗正规则引擎中,通过外部调用,可以实现MD5的加密,具体步骤如下:
1.在对象库中选择外部调用,选择“com.flagleader.util.MD5”,在子选项中选择“com.flagleader.util.MD5.getMD5ofStr({arg1})”;
2.在规
- 【Spark101】Scala Promise/Future在Spark中的应用
bit1129
Promise
Promise和Future是Scala用于异步调用并实现结果汇集的并发原语,Scala的Future同JUC里面的Future接口含义相同,Promise理解起来就有些绕。等有时间了再仔细的研究下Promise和Future的语义以及应用场景,具体参见Scala在线文档:http://docs.scala-lang.org/sips/completed/futures-promises.html
- spark sql 访问hive数据的配置详解
daizj
spark sqlhivethriftserver
spark sql 能够通过thriftserver 访问hive数据,默认spark编译的版本是不支持访问hive,因为hive依赖比较多,因此打的包中不包含hive和thriftserver,因此需要自己下载源码进行编译,将hive,thriftserver打包进去才能够访问,详细配置步骤如下:
1、下载源码
2、下载Maven,并配置
此配置简单,就略过
- HTTP 协议通信
周凡杨
javahttpclienthttp通信
一:简介
HTTPCLIENT,通过JAVA基于HTTP协议进行点与点间的通信!
二: 代码举例
测试类:
import java
- java unix时间戳转换
g21121
java
把java时间戳转换成unix时间戳:
Timestamp appointTime=Timestamp.valueOf(new SimpleDateFormat("yyyy-MM-dd HH:mm:ss").format(new Date()))
SimpleDateFormat df = new SimpleDateFormat("yyyy-MM-dd hh:m
- web报表工具FineReport常用函数的用法总结(报表函数)
老A不折腾
web报表finereport总结
说明:本次总结中,凡是以tableName或viewName作为参数因子的。函数在调用的时候均按照先从私有数据源中查找,然后再从公有数据源中查找的顺序。
CLASS
CLASS(object):返回object对象的所属的类。
CNMONEY
CNMONEY(number,unit)返回人民币大写。
number:需要转换的数值型的数。
unit:单位,
- java jni调用c++ 代码 报错
墙头上一根草
javaC++jni
#
# A fatal error has been detected by the Java Runtime Environment:
#
# EXCEPTION_ACCESS_VIOLATION (0xc0000005) at pc=0x00000000777c3290, pid=5632, tid=6656
#
# JRE version: Java(TM) SE Ru
- Spring中事件处理de小技巧
aijuans
springSpring 教程Spring 实例Spring 入门Spring3
Spring 中提供一些Aware相关de接口,BeanFactoryAware、 ApplicationContextAware、ResourceLoaderAware、ServletContextAware等等,其中最常用到de匙ApplicationContextAware.实现ApplicationContextAwaredeBean,在Bean被初始后,将会被注入 Applicati
- linux shell ls脚本样例
annan211
linuxlinux ls源码linux 源码
#! /bin/sh -
#查找输入文件的路径
#在查找路径下寻找一个或多个原始文件或文件模式
# 查找路径由特定的环境变量所定义
#标准输出所产生的结果 通常是查找路径下找到的每个文件的第一个实体的完整路径
# 或是filename :not found 的标准错误输出。
#如果文件没有找到 则退出码为0
#否则 即为找不到的文件个数
#语法 pathfind [--
- List,Set,Map遍历方式 (收集的资源,值得看一下)
百合不是茶
listsetMap遍历方式
List特点:元素有放入顺序,元素可重复
Map特点:元素按键值对存储,无放入顺序
Set特点:元素无放入顺序,元素不可重复(注意:元素虽然无放入顺序,但是元素在set中的位置是有该元素的HashCode决定的,其位置其实是固定的)
List接口有三个实现类:LinkedList,ArrayList,Vector
LinkedList:底层基于链表实现,链表内存是散乱的,每一个元素存储本身
- 解决SimpleDateFormat的线程不安全问题的方法
bijian1013
javathread线程安全
在Java项目中,我们通常会自己写一个DateUtil类,处理日期和字符串的转换,如下所示:
public class DateUtil01 {
private SimpleDateFormat dateformat = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public void format(Date d
- http请求测试实例(采用fastjson解析)
bijian1013
http测试
在实际开发中,我们经常会去做http请求的开发,下面则是如何请求的单元测试小实例,仅供参考。
import java.util.HashMap;
import java.util.Map;
import org.apache.commons.httpclient.HttpClient;
import
- 【RPC框架Hessian三】Hessian 异常处理
bit1129
hessian
RPC异常处理概述
RPC异常处理指是,当客户端调用远端的服务,如果服务执行过程中发生异常,这个异常能否序列到客户端?
如果服务在执行过程中可能发生异常,那么在服务接口的声明中,就该声明该接口可能抛出的异常。
在Hessian中,服务器端发生异常,可以将异常信息从服务器端序列化到客户端,因为Exception本身是实现了Serializable的
- 【日志分析】日志分析工具
bit1129
日志分析
1. 网站日志实时分析工具 GoAccess
http://www.vpsee.com/2014/02/a-real-time-web-log-analyzer-goaccess/
2. 通过日志监控并收集 Java 应用程序性能数据(Perf4J)
http://www.ibm.com/developerworks/cn/java/j-lo-logforperf/
3.log.io
和
- nginx优化加强战斗力及遇到的坑解决
ronin47
nginx 优化
先说遇到个坑,第一个是负载问题,这个问题与架构有关,由于我设计架构多了两层,结果导致会话负载只转向一个。解决这样的问题思路有两个:一是改变负载策略,二是更改架构设计。
由于采用动静分离部署,而nginx又设计了静态,结果客户端去读nginx静态,访问量上来,页面加载很慢。解决:二者留其一。最好是保留apache服务器。
来以下优化:
- java-50-输入两棵二叉树A和B,判断树B是不是A的子结构
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/25411174201011445550396/
import ljn.help.*;
public class HasSubtree {
/**Q50.
* 输入两棵二叉树A和B,判断树B是不是A的子结构。
例如,下图中的两棵树A和B,由于A中有一部分子树的结构和B是一
- mongoDB 备份与恢复
开窍的石头
mongDB备份与恢复
Mongodb导出与导入
1: 导入/导出可以操作的是本地的mongodb服务器,也可以是远程的.
所以,都有如下通用选项:
-h host 主机
--port port 端口
-u username 用户名
-p passwd 密码
2: mongoexport 导出json格式的文件
- [网络与通讯]椭圆轨道计算的一些问题
comsci
网络
如果按照中国古代农历的历法,现在应该是某个季节的开始,但是由于农历历法是3000年前的天文观测数据,如果按照现在的天文学记录来进行修正的话,这个季节已经过去一段时间了。。。。。
也就是说,还要再等3000年。才有机会了,太阳系的行星的椭圆轨道受到外来天体的干扰,轨道次序发生了变
- 软件专利如何申请
cuiyadll
软件专利申请
软件技术可以申请软件著作权以保护软件源代码,也可以申请发明专利以保护软件流程中的步骤执行方式。专利保护的是软件解决问题的思想,而软件著作权保护的是软件代码(即软件思想的表达形式)。例如,离线传送文件,那发明专利保护是如何实现离线传送文件。基于相同的软件思想,但实现离线传送的程序代码有千千万万种,每种代码都可以享有各自的软件著作权。申请一个软件发明专利的代理费大概需要5000-8000申请发明专利可
- Android学习笔记
darrenzhu
android
1.启动一个AVD
2.命令行运行adb shell可连接到AVD,这也就是命令行客户端
3.如何启动一个程序
am start -n package name/.activityName
am start -n com.example.helloworld/.MainActivity
启动Android设置工具的命令如下所示:
# am start -
- apache虚拟机配置,本地多域名访问本地网站
dcj3sjt126com
apache
现在假定你有两个目录,一个存在于 /htdocs/a,另一个存在于 /htdocs/b 。
现在你想要在本地测试的时候访问 www.freeman.com 对应的目录是 /xampp/htdocs/freeman ,访问 www.duchengjiu.com 对应的目录是 /htdocs/duchengjiu。
1、首先修改C盘WINDOWS\system32\drivers\etc目录下的
- yii2 restful web服务[速率限制]
dcj3sjt126com
PHPyii2
速率限制
为防止滥用,你应该考虑增加速率限制到您的API。 例如,您可以限制每个用户的API的使用是在10分钟内最多100次的API调用。 如果一个用户同一个时间段内太多的请求被接收, 将返回响应状态代码 429 (这意味着过多的请求)。
要启用速率限制, [[yii\web\User::identityClass|user identity class]] 应该实现 [[yii\filter
- Hadoop2.5.2安装——单机模式
eksliang
hadoophadoop单机部署
转载请出自出处:http://eksliang.iteye.com/blog/2185414 一、概述
Hadoop有三种模式 单机模式、伪分布模式和完全分布模式,这里先简单介绍单机模式 ,默认情况下,Hadoop被配置成一个非分布式模式,独立运行JAVA进程,适合开始做调试工作。
二、下载地址
Hadoop 网址http:
- LoadMoreListView+SwipeRefreshLayout(分页下拉)基本结构
gundumw100
android
一切为了快速迭代
import java.util.ArrayList;
import org.json.JSONObject;
import android.animation.ObjectAnimator;
import android.os.Bundle;
import android.support.v4.widget.SwipeRefreshLayo
- 三道简单的前端HTML/CSS题目
ini
htmlWeb前端css题目
使用CSS为多个网页进行相同风格的布局和外观设置时,为了方便对这些网页进行修改,最好使用( )。http://hovertree.com/shortanswer/bjae/7bd72acca3206862.htm
在HTML中加入<table style=”color:red; font-size:10pt”>,此为( )。http://hovertree.com/s
- overrided方法编译错误
kane_xie
override
问题描述:
在实现类中的某一或某几个Override方法发生编译错误如下:
Name clash: The method put(String) of type XXXServiceImpl has the same erasure as put(String) of type XXXService but does not override it
当去掉@Over
- Java中使用代理IP获取网址内容(防IP被封,做数据爬虫)
mcj8089
免费代理IP代理IP数据爬虫JAVA设置代理IP爬虫封IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
Java语言有两种方式使用代理IP访问网址并获取内容,
方式一,设置System系统属性
// 设置代理IP
System.getProper
- Nodejs Express 报错之 listen EADDRINUSE
qiaolevip
每天进步一点点学习永无止境nodejs纵观千象
当你启动 nodejs服务报错:
>node app
Express server listening on port 80
events.js:85
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE
at exports._errnoException (
- C++中三种new的用法
_荆棘鸟_
C++new
转载自:http://news.ccidnet.com/art/32855/20100713/2114025_1.html
作者: mt
其一是new operator,也叫new表达式;其二是operator new,也叫new操作符。这两个英文名称起的也太绝了,很容易搞混,那就记中文名称吧。new表达式比较常见,也最常用,例如:
string* ps = new string("
- Ruby深入研究笔记1
wudixiaotie
Ruby
module是可以定义private方法的
module MTest
def aaa
puts "aaa"
private_method
end
private
def private_method
puts "this is private_method"
end
end