CSS之选择器(三)伪类选择器
上文介绍了一些常用的复合选择器,现在再补充一些不常用但有必要了解的一些复合选择器和属性选择器。
2、复合选择器
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| 兄弟选择器(一) | #l1+li | 选择和id值为l1的元素为兄弟元素(同级元素)的下一个li标签 即li和id值为l1的元素为同级元素 且li标签是id值为l1的标签的下一个标签 |
| 兄弟选择器(二) | #l1~li | 选择和id值为l1的元素为兄弟元素(同级元素)的所有弟元素li标签 即选中的li标签和id值为l1的元素为同级元素 且这些li标签都在id值为l1的标签的后面 |
3、属性选择器
属性选择器:通过属性和属性值选择标签
语法:
[属性名及条件] {}
| 选择器 | 示例 | 示例说明 |
|---|---|---|
| 属性选择器(一) | [title] | 选择含有属性title的所有标签 |
| 属性选择器(二) | [title="ab"] | 选择含有属性title且值为“ab”的所有标签 |
| 属性选择器(三) | [title^="ab"] | 选择含有属性title且值以“ab”开头的所有标签 |
| 属性选择器(四) | [title$="ab"] | 选择含有属性title且值以“ab”结尾的所有标签 |
| 属性选择器(五) | [title*="ab"] | 选择含有属性title且值包含“ab”的所有标签 |
4、伪类选择器
伪类选择器:选择处于某种特殊状态的元素,根据状态选择标签
常用的结构伪类选择器
没有CSS样式的html代码
CSS伪类选择器
乡愁
余光中
小时候,
乡愁是一枚小小的邮票。
我在这头,
母亲在那头。
长大后,
乡愁是一张张窄窄的船票。
我在这头,
新娘在那头。
后来啊,
乡愁是一方矮矮的坟墓。
我在外头,
母亲在里头。
而现在,
乡愁是一湾浅浅的海峡。
我在这头,
大陆在那头。
代码效果
下面使用伪类选择器对诗歌样式进行修改
E元素是一个子元素,有父元素
E:first-child 选择作为第一个子元素的E元素
例:p:first-child 选中的是p元素,且该p元素满足是同级元素中的第一个元素标签
即先对E元素的所有同级元素进行编号,然后判断第一个元素是否为E元素,是则选中,否则选择失败
E:first-of-type 选择所有子元素中的第一个E元素
例:p:first-of-type 选中的是p元素,且该p元素是所有同级p元素中的第一个元素标签
即先将E元素同级元素的所有E元素单独拿出来进行编号,然后选择第一个E元素标签,不会选择失败
CSS代码
*{
margin: 0;
padding: 0;
}
/*使用伪类选择器修改样式
将标题设置字体:微软雅黑;字号:24像素;*/
p:first-child{
font-family: "微软雅黑";
font-size: 24px;
color: red;
}
/*设置作者字体:微软雅黑;字号:20像素;
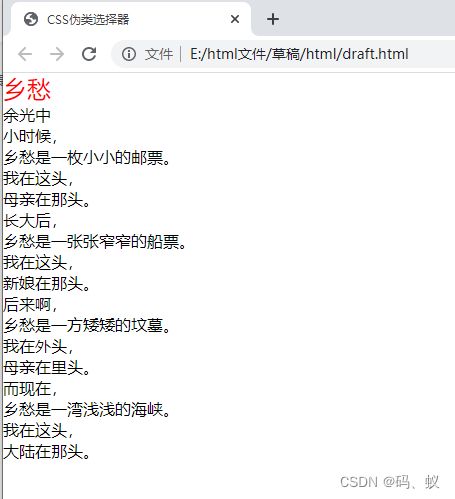
由下图1可以看出下面的选择器并没有选中标签*/
span:first-child{
font-family: "微软雅黑";
font-size: 20px;
color: blue;
}
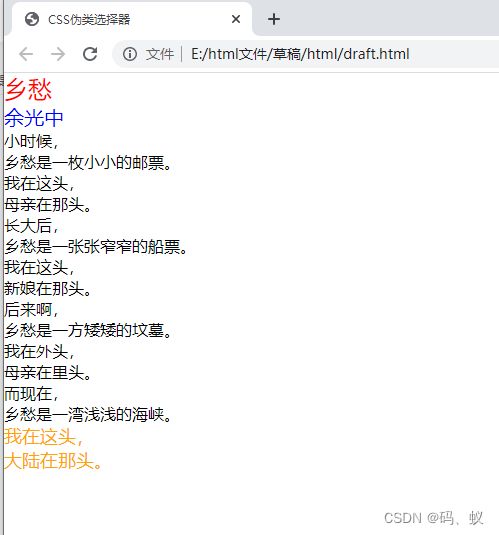
/*正确的设置作者样式,效果见图2*/
span:first-of-type{
font-family: "微软雅黑";
font-size: 20px;
color: blue;
}代码效果
图1
图2
下面两个和上面两的大同小异
E:last-child 选择作为最后一个子元素的E元素
例:p:last-child 选中的是p元素,且该p元素满足是同级元素中的最后一个元素标签
即先对E元素的所有同级元素进行编号,然后判断最后一个元素是否为E元素,是则选中,否则选择失败
E:last-of-type 选择所有子元素中的最后一个E元素
例:p:last-of-type 选中的是p元素,且该p元素是所有同级p元素中的最后一个元素标签
即先将E元素同级元素的所有E元素单独拿出来进行编号,然后选择最后一个E元素标签,不会选择失败
CSS代码
*{
margin: 0;
padding: 0;
}
/*使用伪类选择器修改样式
将标题设置字体:微软雅黑;字号:24像素;字体颜色:红色*/
p:first-child{
font-family: "微软雅黑";
font-size: 24px;
color: red;
}
/*设置作者字体:微软雅黑;字号:20像素;字体颜色:蓝色*/
span:first-of-type{
font-family: "微软雅黑";
font-size: 20px;
color: blue;
}
/*给最后两句话设置字体:微软雅黑;字号:18像素;字体颜色:橙色;*/
span:last-child,
p:last-of-type{
font-family: "微软雅黑";
font-size:18px;
color:orange;
}
代码效果
E:nth-child(m) 选择作为第m个子元素的E元素
例:p:nth-child(m) 选中的是p元素,且该p元素满足是同级元素中的第m个元素标签
即先对E元素的所有同级元素进行编号,然后判断第m个元素是否为E元素,是则选中,否则选择失败
E:nth-of-type(m) 选择所有子元素中的第m个E元素
例:p:nth-of-type(m) 选中的是p元素,且该p元素是所有同级p元素中的第m个元素标签
即先将E元素同级元素的所有E元素单独拿出来进行编号,然后选择第m个E元素标签,不会选择失败
m的一些特殊值:
n:表示选择所有的
2n+1:表示选择编号为奇数
2n:表示选择编号为偶数
CSS代码
*{
margin: 0;
padding: 0;
}
/*所有作为子元素的p标签修改样式如下*/
p:nth-child(n){
font-family: "微软雅黑";
font-size: 20px;
color: red;
}
/*所有作为子元素的span标签修改样式如下*/
span:nth-of-type(n){
font-family: "微软雅黑";
font-size: 20px;
color: blue;
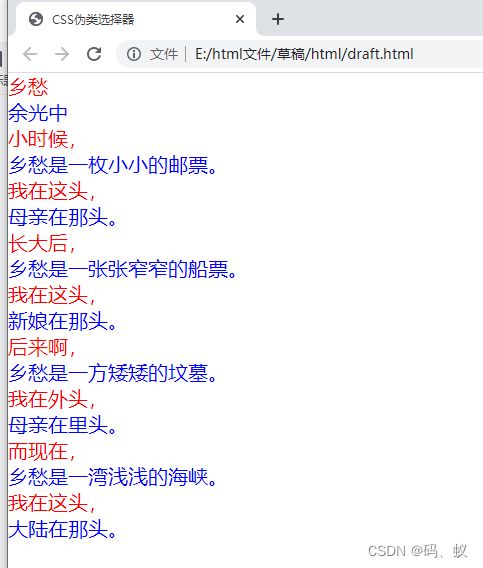
}代码效果
E:not(伪类选择器) 选择除了被伪类选择器选中的元素的E元素
例:p:not(p:fitst-child)选中的是除了作为第一个子元素的p标签的其他p标签,即除了作为第一个子元素的p标签不选,其他的p标签都选中
CSS代码
*{
margin: 0;
padding: 0;
}
/*选择除了标题和作者的所有元素修改样式*/
p:not(p:first-child){
font-family: "微软雅黑";
font-size: 20px;
color: red;
}
span:not(span:first-of-type){
font-family: "微软雅黑";
font-size: 20px;
color: blue;
}代码效果
以上主要学习了结构伪类选择器,归类如下
E:first-child 选择作为第一个子元素的E元素
E:last-child 选择作为最后一个子元素的E元素
E:nth-child(m) 选择作为第m个子元素的E元素
E:first-of-type 选择作为子元素的第一个E元素
E:last-of-type 选择作为子元素的最后一个E元素
E:nth-of-type(m) 选择作为子元素的第m个E元素
E:not(结构伪类选择器) 选择除了被结构伪类选择器选中的元素的E元素