学CSS选择器,看这篇文章就够了(近2万字详解)
个人简介
⭐️个人主页:微风洋洋♂️
博客领域:编程基础,后端,大数据,信息安全
写作风格:干货,干货,还是tmd的干货
精选专栏:【JavaScript】【HTML+CSS】【Java学习笔记】【Java必刷题】
支持洋洋:点赞、收藏⭐、留言
好久不见,甚是想念!
大家好!
我是微风洋洋 今天这篇文章就是来和大家详细聊聊CSS选择器,希望大家读完有所收获,那我辛苦码字也就值了。如果你觉得对你有一丢丢启发的话,不妨 点赞、收藏、关注支持一下,你的支持将是我继续创作的最大动力。下一篇将介绍CSS元素样式,到时不见不散~~~
文章目录
- 一、CSS3概述
- 二、CSS的基本选择器
-
- 1.标记选择器
- 2.类选择器
- 3.ID选择器
- 三、在HTML中使用CSS的方法
-
- 行内样式
- 嵌入样式
- 链接样式
- 导入样式
- 样式的优先级
-
- 1.行内样式和嵌入样式比较
- 2.嵌入样式和链接样式比较
- 3.链接样式和导入样式
- 四、CSS复合选择器
-
- 交集选择器
- 并集选择器
- 后代选择器
- 子选择器
- 相邻选择器
- 五、CSS3新增的选择器
-
- 属性选择器
- 伪类选择器
-
- 1. 基本结构伪类选择器
- 2. 与元素位置有关的结构伪类选择器
- 3.UI伪类选择器
- 伪元素选择器
-
- 1.:first-letter和:first-line
- 2.选择器:before和:after
- 六、使用CSS设计网站页面
一、CSS3概述
1.CSS的发展
2.浏览器对CSS3的支持
流行的浏览器对CSS都有很好的支持,但不同浏览器对CSS3很多细节的处理存在差异。
3.CSS的编辑器
Dreamweaver CS5、WebStorm、IntelliJ IDEA、VSCode
CSS的一个示例
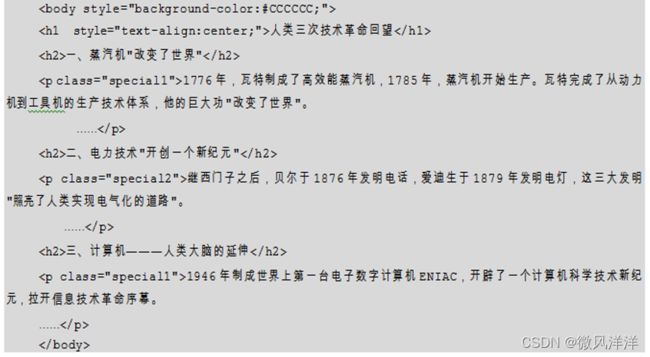
示例:使用传统的HTML设计页面。
使用CSS改进HTML设计页面
使用CSS有以下几个主要优点。
(1)结构和风格分离
(2)扩充HTML标记
(3)提高网站维护效率
(4)可以实现精美的页面布局
二、CSS的基本选择器
CSS可以认为是多个选择器组成的集合,每个选择器由3个基本部分组成——“选择器名称”、“属性”和“值”,格式定义如下。
selector {
property:value;
}
1.标记选择器
一个HTML页面由很多不同的标记组成,例如 、 tagName { property:value; } 类选择器用来为一系列标记定义相同的呈现方式。 .className { property:value; } 示例所示为标记选择器和类选择器的综合应用 ID选择器和类选择器在设置格式的功能上类似,都是对特定属性的属性值进行设置。 ID选择器的一个重要功能是用做网页元素的唯一标识,所以,一个HTML文件中一个元素的ID属性值中惟一的。 定义ID选择器的语法格式如下。 #idName{ property:value ; } 在定义ID选择器时,需要在idName前面加一个“#”符号,如下面的示例所示。 #font1{ font-family:“幼圆”; color:#00F; } (1)类选择器可以给任意数量的标记定义样式,但ID选择器在页面的标记中只能使用一次。 (2)ID选择器比类选择器具有更高的优先级,即当ID选择器与类选择器在样式定义上发生冲突时,优先使用ID选择器定义的样式。 示例ID选择器的应用 开展计算思维教学是计算机科学发展的必然结果。 计算机早期的发展,在计算机科学的引领下,指导什么能做,什么不能做;什么做的快,什么做的慢;什么做的好,什么做的不好。 现在已经没有章法了,似乎计算机没有不能做的。而且计算机的超快计算速度和超大存储能力傲视着理论研究。这掩盖了一些深层次的本质问题。 效果 最简单的一种使用方式,直接把CSS代码添加到HTML的代码行中,由 嵌入的样式与行内样式有相似的,也有不同,行内样式的作用域只有一行,而嵌入的样式可以作用于整个HTML文档中。 示例是包含行内样式和嵌入样式。 链接样式是在HTML中引入CSS使用频率最高的方法。 链接样式先要定义一个扩展名为“.css”的文件(即外部样式表),该文件包含需要用到的CSS规则,不包含任何其他的HTML代码。 链接样式表的方法就是在HTML文件的 HTML文件 开展计算思维教学是计算机科学发展的必然结果。 计算机早期的发展,在计算机科学的引领下,指导什么能做,什么不能做;什么做的快,什么做的慢;什么做的好,什么做的不好。 现在已经没有章法了,似乎计算机没有不能做的。而且计算机的超快计算速度和超大存储能力傲视着理论研究。这掩盖了一些深层次的本质问题。 导入样式和链接样式的操作过程基本相同,都需要一个单独的外部CSS文件,然后再将其导入到HTML文件中,但在语法和运行过程上有所差别。 导入样式是HTML文件初始化时将外部CSS文件导入到HTML文件内,作为文件的一部分,类似于嵌入。 导入外部样式需要在内嵌样式表的 行内样式的优先级大于嵌入样式 嵌入样式的优先级高于链接样式。 链接样式的优先级高于导入样式的优先级。 通过前面的例子,CSS样式表方式的优先顺序由高到低次依为:行内样式、嵌入样式、链接样式和导入样式。 复合选择器就是两个或多个基本选择器通过不同方式组合而成的选择器,可以实现更强、更方便的选择功能,主要有交集选择器、并集选择器和后代选择器等。 交集选择器是由两个选择器直接连接构成的,其结果是选中两者各自作用范围的交集。其中,第一个必须是标记选择器,第二个必须是类选择器或ID选择器,例如:“h1.class1;p#id1”。 交集选择器的基本语法格式如下。 tagName.className { property:value; } 代码 类选择器,12px 效果 并集选择器就是对多个选择器进行集体声明,多个选择器之间用“,”隔开,每个选择器可以是任何类型选择器。 如果某些选择器定义的样式完全相同,或者部分相同,则可以使用并集选择器。 下面是并集选择器的语法格式。 selector1,selector2,… { property:value; } 示例演示了并集选择器的作用 代码 在CSS选择器中,还可以通过嵌套的方式,对特殊位置的HTML标记进行控制。例如,当、
2.类选择器
3.ID选择器
类选择器与ID选择器主要区别如下。
三、在HTML中使用CSS的方法
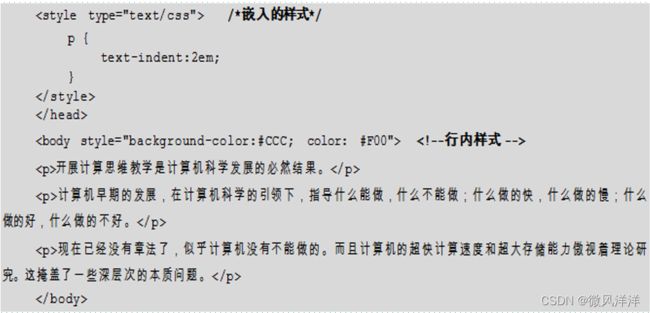
行内样式
标记来声明。
链接样式
部分添加代码,格式如下。
链接样式表的一个示例
导入样式
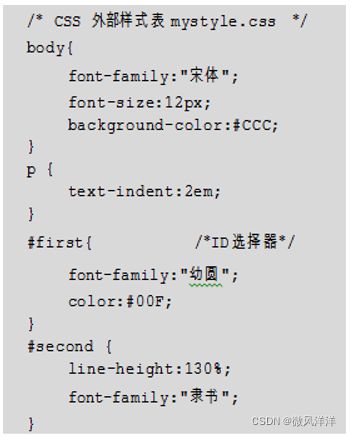
示例
样式的优先级
1.行内样式和嵌入样式比较
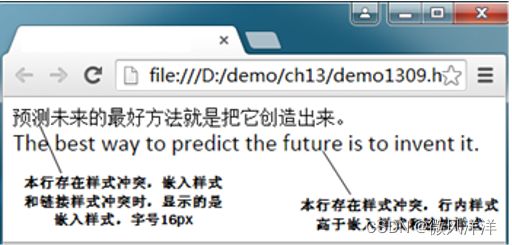
2.嵌入样式和链接样式比较
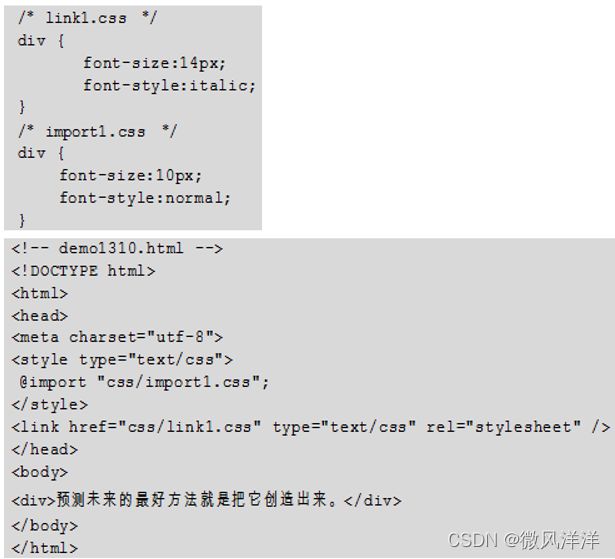
3.链接样式和导入样式
四、CSS复合选择器
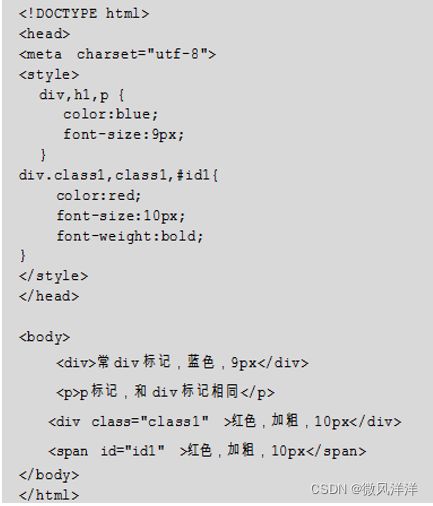
交集选择器
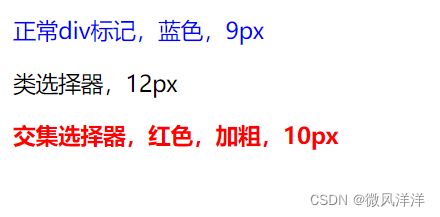
示例演示了交集选择器的作用
并集选择器
后代选择器
标记时,就可以使用后代选择器定义出现在