React表单 (受控组件,非受控组件)
react中的表单不同于基本的dom操作 他主要可分为 受控组件和非受控组件
这里我们先创建一个react项目
这里我们就直接将代码写在App.jsx里了
App.jsx参考代码如下
import './App.css';
import React from "react";
class App extends React.Component{
constructor(props){
super(props);
this.state = {
}
}
render(){
return (
<div className="App">
<form></form>
</div>
)
}
}
export default App;
这里我们建立一个基本的组件 写了一个空的form表单
然后我们可以在form标签上绑定一个事件
<form onSubmit = { this.submit }>
</form>
react的 onSubmit是一个监听事件 当表单提交时就会触发
然后这个submit 方法我们可以自己写一下
submit(){
}
这里我就简答定义一下这个方法 内容后面再写
然后我们在state中定义一个叫value 的空字符串
this.state = {
value: ""
}
然后我们在form表单中写一个input输入框
<input type = "text" value = { this.state.value }></input>
可以看到 我们这个输入框关联了this.state下的value值 这样这个输入框就被我们的value管理了 value会和输入框的内容保持一致
这就是一种受控组件
但光这样写肯定是不行的

我们输入不了内容 而且会报错 意思就是少一个onChange事件来帮我们处理这个数据
我们将input的代码改一下
<input type = "text" onChange = { this.setValue } value = { this.state.value }></input>
这里绑定了 onChange 事件 然后这里我们定义的方法名叫 setValue 这个你们可以根据自己的情况给方法命名
setValue参考代码如下
setValue = (event)=>{
this.setState({
value: event.target.value
})
}
这样在输入 这两个变量就同步了
内容就可以正常输入了

我们可以来测一下这个变量有没有和输入框同步
我们在form中定义一个提交按钮
<button type = "submit">提交</button>
现在点这个按钮表单就会提交
那么我们开始时 说过 form上绑定的onSubmit事件就是用来监听表单提交的
我们给他绑定了一个 submit 方法
现在我们来写一下submit 方法的内容
submit = ()=>{
console.log(this.state.value);
}
然后我们在表单提交的方法中打印了绑定input的state.value
但我们运行之后会出现点击提交 一闪而过的问题
这是因为表单提交界面会跳转一下
我们将submit的代码改成
submit = (event)=>{
event.preventDefault();
console.log(this.state.value);
}
这就是一个js基础了 表单的提交事件接受一个event 调用event中的preventDefault就可以阻止表单的默认行为 他就不会乱跳了
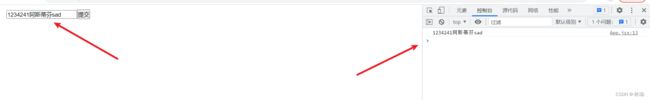
然后我们再在输入框中输入一些内容
然后点击提交

这时我们就会发现 输出在控制台上的this.state.value 和我们输入框的内容是同步的
当然 大家可以设想一种情况 如果我们有好多的表单元素 他妈的值都需要控制 难道每一个都写一个onChange 吗?
不是我说 我都觉得麻烦
所以官方给我提供了第二种 非受控组件
我们在constructor中定义几个虚拟元素控制
参开代码如下
constructor(props){
super(props);
this.userName = React.createRef()
this.password = React.createRef()
this.number = React.createRef()
this.state = {
value: ""
}
}
然后我们改写form代码
<form onSubmit = { this.submit }>
<input type = "text" onChange = { this.setValue } value = { this.state.value }></input>
<input type = "text" ref = { this.userName }></input>
<input type = "password" ref = { this.password }></input>
<input type = "text" ref = { this.number }></input>
<button type = "submit">提交</button>
</form>
这时 我们新增加了三个输入框 分别绑定了 userName password number 元素
然后我们改一下一下提交监听的submit方法
submit = (event)=>{
event.preventDefault();
console.log(this.userName.current);
console.log(this.password.current);
console.log(this.number.current);
}
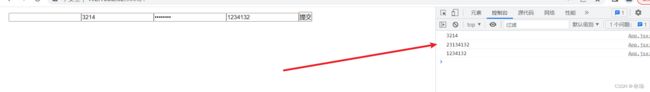
然后我们点击提交

可以看到 他打印的是这三个元素本身 那如果我们想要用户输入的值呢?
console.log(this.userName.current.value);
console.log(this.password.current.value);
console.log(this.number.current.value);
当然 一般情况建议大家还是用受控组件 除非真的是我好多输入框 写一大堆事件看着好乱 就用非受控组件