用 GitBook 编写自己第一本电子书 —— GitBook 的安装和使用
相信你在阅读别人的技术博客时,经常会看到 Power by GitBook 的字样,那么 GitBook 和 Git、GitHub有什么联系呢?GitBook怎么使用呢?
Git 是一种分布式版本管理系统(Version Control System,VCS),基于 Linux,不需要联网就可以进行版本管理。而我们熟悉的 GitHub 是在线的基于Git的代码托管网站,网站上存放大量的开源代码,极大的方便了程序员间的交流和学习。GitBook 是一个基于 Node.js 的命令行工具,可以与Markdown 和 Git 结合,Git **的使用方便团队协同写作和版本管理,而 markdown 和 Gitbook 提供的丰富的个性化设置简化了排版,让人更专注于创作。GitBook**默认支持HTML格式输出,可以以静态网页的格式进行发布,另外还支持 mobi、PDF 等等格式输出,用户可以免费编写自己的电子书。
下面,我将分享GitBook的安装与使用方法,其中提到一些我走的弯路,方便大家避坑。
设备及版本:MacBook Pro (Intel) macOS Monterey
GitBook 的安装
0. Git的安装
由于 GitBook 的安装并不需要 Git,所以把他归为步骤 0,但是为了方便之后应用 Git,建议还是安装一下。
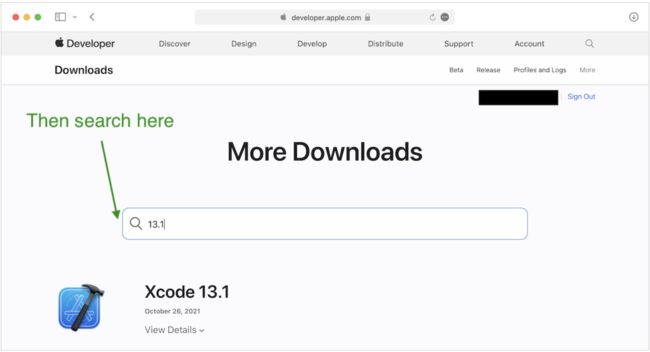
Xcode默认集成 Git,可以从 App Store 进行 Xcode 的下载,下载完成后在 Preferences 中找到 Downloads 中,进行 Command Line Tools 的 install 即可完成安装。
避坑 1
在更新macOS Monterey 系统后,发现在 app store 里面下载 app 时,出现下载不能开始/ 终止、小圆圈一直转的情况,上网查好多更新系统后的用户都出现了此问题,但是官方也没给出原因和解决办法。这里我总结了网友的几个技巧:
- 进入 MacBook 的 Activity Monitor > CPU,找到列表中的appstoreagent 强制退出,重复几次就会发现 App Store 里面的软件正常下载了;
1. 安装 Node.js
在 Node.js 官网安装对应版本的 Node.js,注意!!!选择 Long Term Support (LTS) 版本下载,而且尽量不要下载最新版本,因为最新版本可能不支持)。根据网上的说法,尽量选择v10.XX.X版本,否则会像我一样,走很多弯路。
避坑 2
如果你不幸安装了太新的版本,而且安装 Gitbook 时出现了如下的报错:
/usr/local/lib/node_modules/gitbook-cli/node_modules/npm/node_modules/graceful-fs/polyfills.js:287
if (cb) cb.apply(this, arguments)
^
TypeError: cb.apply is not a function
at /usr/local/lib/node_modules/gitbook-cli/node_modules/npm/node_modules/graceful-fs/polyfills.js:287:18
at FSReqCallback.oncomplete (node:fs:199:5)具体的代码:
cd /usr/local/lib/node_modules/gitbook-cli/node_modules/npm/node_modules/graceful-fs
sudo chmod 777 polyfills.js
vi polyfills.js
#修改目标行原答案:https://flaviocopes.com/cb-apply-not-a-function/
2. 安装 GitBook
利用 Node.js 中内置的 npm 进行 GitBook 的安装:
npm install -g gitbook-cli确认是否安装成功以及版本:
gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3GitBook的使用
1. GitBook 初始化
gitbook init如果文件夹中没有相关文件,则以上命令会自动初始化生成 README.md 和 SUMMARY.md 两个文件。README.md 容易理解就是你对自己的 GitBook 的介绍,因此文件内部已经默认标题为 introduction,而SUMMARY.md 是GitBook 的目录结构,相当于整本书的框架。
2. GitBook编写
首先需要进行.md文件的撰写,markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的XHTML或HTML文档。markdown 事实上就是纯文本,但是如果使用编辑器,写作将会变得更容易高效。
接下来需要配置书籍的目录结构。* SUMMARY.md* 为电子书的导航目录文件,每当新增一个章节文件就需要向此文件中添加一条记录,其基本语法格式为 * [章节名称](.md 文件路径),子标题只需要 tab 缩进尽可。
3. GitBook生成与预览
gitbook serve执行以上命令后,只需要在浏览器中输入http://localhost:4000即可预览 GitBook 的效果,CTRL+C停止预览。同时,该命令也会默认生成一个_Book/ 文件夹。
gitbook build [书籍路径] [输出路径]build与serve的区别是,build只会生成静态网页 HTML,而不会运行服务器,即不能像 serve一样进行浏览器预览,输出的静态网页HTML可打包上传到服务器,也可以上传到 github 等网站进行托管。
4. 托管到 GitHub Pages
GitHub Pages 是 GitHub 提供的一项网页寄存托管服务,可以存放静态网页,包括项目文档,博客,甚至是整本书,可以说是中小型博客或项目主页的最佳选项之一。
那么,如何将自己本地完成的 GitBook 托管至 GitHub Pages 呢?
4.1 新建仓库repository
在自己的 GitHub 账户中新建一个 repository,命名和描述,注意权限必须设置为公开 Public。
4.2 将新建的仓库克隆至本地
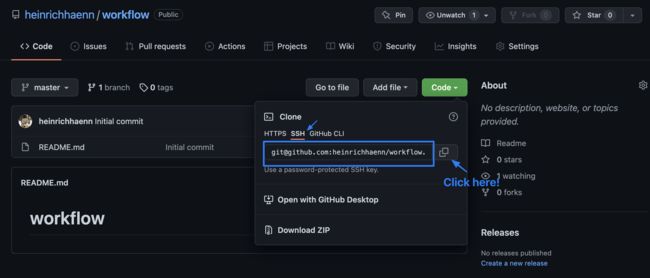
复制仓库的 SSH 链接:
在终端中用以下命令克隆至本地:
kimhan@heinrichmacbookpro ~/Desktop git clone [email protected]:heinrichhaenn/workflow.git
Cloning into 'workflow'...
Enter passphrase for key '/Users/kimhan/.ssh/id_rsa':
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Receiving objects: 100% (3/3), done.此时,你将看到本地多了一个与仓库同名的文件夹。我们可以看到,文件夹中已经存在了隐藏文件.git,所以就不要git init的操作了。
4.3 将源代码文件 push 到仓库
我习惯在仓库中既存放源代码,又存放静态网页进行 GitHub Pages 的展示。所以首先将源代码文件全复制进刚才新建的本地的文件夹中,然后通过以下代码 push 至仓库的 master 分支:
git add .
git commit -m "注释信息“
git push -u origin master示例:
⚙ kimhan@heinrichmacbookpro ~/Desktop/workflow master ✚ git commit -m "orginal files"
[master aa355c6] orginal files
5 files changed, 124 insertions(+), 1 deletion(-)
create mode 100644 .DS_Store
create mode 100644 SUMMARY.md
create mode 100644 "\350\276\223\345\205\245.md"
create mode 100644 "\350\276\223\345\207\272.md"
⚙ kimhan@heinrichmacbookpro ~/Desktop/workflow master git push -u origin master
Enter passphrase for key '/Users/kimhan/.ssh/id_rsa':
Enumerating objects: 9, done.
Counting objects: 100% (9/9), done.
Delta compression using up to 4 threads
Compressing objects: 100% (5/5), done.
Writing objects: 100% (7/7), 4.93 KiB | 4.93 MiB/s, done.
Total 7 (delta 0), reused 0 (delta 0), pack-reused 0
To github.com:heinrichhaenn/workflow.git
98f1313..aa355c6 master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
完成上述操作后,我们就可以看到在 GitHub 的仓库中看到源代码文件。
4.4 将 HTML 文件 push 到 gh-pages 分支
创建一个新的分支 branch,命名必须为 gh-pages:
git checkout -b gh-pages将本地仓库文件夹中的源代码文件删除,然后将之前 gitbook build 或者 gitbook serve 得到的 _book 文件夹中的全部文件,复制进入本地仓库文件夹中(如下图),然后执行代码push 到仓库:
git add .
git commit -m "注释信息”
git push -u origin gh-pages ⚙ kimhan@heinrichmacbookpro ~/Desktop/workflow gh-pages ± git add .
⚙ kimhan@heinrichmacbookpro ~/Desktop/workflow gh-pages ✚ git commit -m "gitbook"
[gh-pages 0d70cd1] gitbook
33 files changed, 3149 insertions(+), 124 deletions(-)
delete mode 100644 README.md
delete mode 100644 SUMMARY.md
create mode 100644 gitbook/.DS_Store
create mode 100644 gitbook/fonts/fontawesome/FontAwesome.otf
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.eot
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.svg
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.ttf
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.woff
create mode 100644 gitbook/fonts/fontawesome/fontawesome-webfont.woff2
create mode 100644 gitbook/gitbook-plugin-fontsettings/fontsettings.js
create mode 100644 gitbook/gitbook-plugin-fontsettings/website.css
create mode 100644 gitbook/gitbook-plugin-highlight/ebook.css
create mode 100644 gitbook/gitbook-plugin-highlight/website.css
create mode 100644 gitbook/gitbook-plugin-livereload/plugin.js
create mode 100644 gitbook/gitbook-plugin-lunr/lunr.min.js
create mode 100644 gitbook/gitbook-plugin-lunr/search-lunr.js
create mode 100644 gitbook/gitbook-plugin-search/lunr.min.js
create mode 100644 gitbook/gitbook-plugin-search/search-engine.js
create mode 100644 gitbook/gitbook-plugin-search/search.css
create mode 100644 gitbook/gitbook-plugin-search/search.js
create mode 100644 gitbook/gitbook-plugin-sharing/buttons.js
create mode 100644 gitbook/gitbook.js
create mode 100644 gitbook/images/apple-touch-icon-precomposed-152.png
create mode 100644 gitbook/images/favicon.ico
create mode 100644 gitbook/style.css
create mode 100644 gitbook/theme.js
create mode 100644 index.html
create mode 100644 search_index.json
create mode 100644 "\350\276\223\345\205\245.html"
delete mode 100644 "\350\276\223\345\205\245.md"
create mode 100644 "\350\276\223\345\207\272.html"
delete mode 100644 "\350\276\223\345\207\272.md"
⚙ kimhan@heinrichmacbookpro ~/Desktop/workflow gh-pages git push -u origin gh-pages
Enter passphrase for key '/Users/kimhan/.ssh/id_rsa':
Enumerating objects: 42, done.
Counting objects: 100% (42/42), done.
Delta compression using up to 4 threads
Compressing objects: 100% (37/37), done.
Writing objects: 100% (40/40), 647.46 KiB | 2.05 MiB/s, done.
Total 40 (delta 4), reused 0 (delta 0), pack-reused 0
remote: Resolving deltas: 100% (4/4), completed with 1 local object.
remote:
remote: Create a pull request for 'gh-pages' on GitHub by visiting:
remote: https://github.com/heinrichhaenn/workflow/pull/new/gh-pages
remote:
To github.com:heinrichhaenn/workflow.git
* [new branch] gh-pages -> gh-pages
Branch 'gh-pages' set up to track remote branch 'gh-pages' from 'origin'.同样,在 GitHub 页面的 gh-pages 的分支页面中,将可以看到电子书的文件。
4.5 获取GitHub Pages 的链接
如果上述步骤均成功且未出现报错,最终 GitHub Pages 链接为:
https://
.github.io/
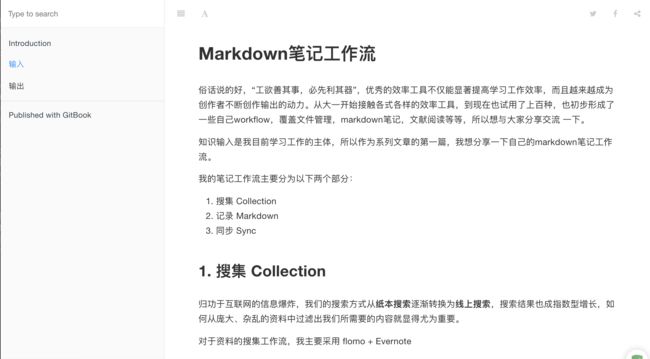
点击链接,就可以看到自己的 Gitbook 啦!例如我刚才 test 制作的 gitbook 链接如下:
https://heinrichhaenn.github.io/workflow/
5. GitBook 导出
# 导出为 PDF 格式
gitbook pdf [book] [output]
# 导出为 mobi 格式
gitbook mobi [book] [output]
# 导出为 epub 格式
gitbook epub [book] [output]上述操作依赖于 ebook-convert 插件,需要进行插件的安装配置即可使用。
GitBook 的配置与插件
book.json 配置文件
新建 book.json 文件即可对正规的电子书进行配置,包括以下内容:
{
"title": "WORKFLOW",
"description": "My workflow written with GitBook",
"isbn": "978-3-16-148410-0",
"language": "en",
"direction": "ltr"
}GitBook 插件系统
插件是 GitBook 的扩展功能,GitBook 默认安装了一些插件:
highlight、search、sharing、fontsettings、livereload
当然,也可以安装其他第三方插件,主要有两种方法:
npm 安装
# npm 官网搜索感兴趣的插件
# gitbook-plugin- 是功能插件
# gitbook-theme- 是主题插件
# npm 安装
npm install gitbook-plugin-
# 配置 book.json 文件中的 plugins
# 安装到项目
gitbook install GitBook 直接安装
# 配置 book.json 文件中的 plugins
# 安装到项目
gitbook install更多的插件配置,之后更新。
本文由博客一文多发平台 OpenWrite 发布!