Flutter vs. React Native: 2023年哪个更好?
2023年高效快速的跨平台应用开发方式是什么?我们比较了两种技术——Flutter和React Native,以便于你知道哪个平台框架更适合你的应用。
概述
移动应用程序业务正在稳步增长。如今几乎每个人都有一部智能手机,所以潜在的客户数量几乎是无限的。这就是为什么现在每家公司都在努力制作移动应用程序,以便在自己的细分市场中保持竞争力。
设计并构建应用程序有许多方式。你可以使用原生的方法,例如使用不同的语言(Android的Java和Kotlin,iOS的Swift和Object-C)去为每个平台开发各自的应用。但是也有一种跨平台的开发方式,即软件工程师编写一套代码就可以运行在所有移动设备上。为了实现这个目标,市场上有许多专门的框架,如今最受欢迎的就是Flutter和React Native。
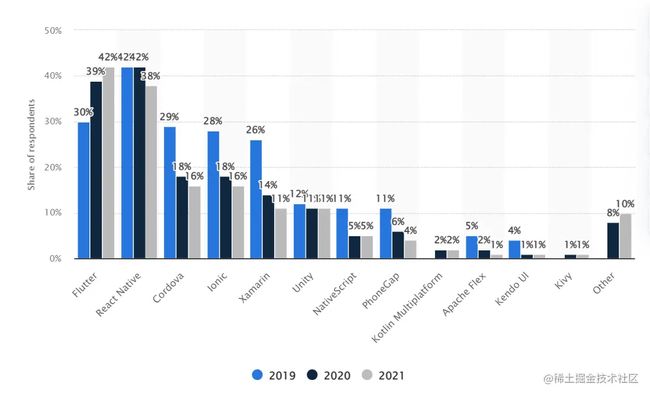
Flutter在过去几年再开发者中十分受欢迎,并在2021年 Statista排名中名列榜首,React Native则紧随其后排在第二位。
我们会在本文中讨论Flutter和React Native的功能,以及他们的优缺点。
Flutter是什么
Flutter是谷歌推出的一个相当年轻(2017年推出)的SDK。这是一个开源免费的工具,开发者使用一套代码就可以开发跨平台的移动应用,同时也可以用于开发网站、桌面端以及嵌入式设备。使用 Flutter,你可以开发 MVP 和全功能产品。
Flutter本身是用C/C++和Dart写的,但是它使用Dart进行App开发。
对于开发Android和iOS应用而言,Dart目前是最快的编程语言。它可以帮助你创建功能完善的UI组件,并有着良好的IDE支持,如代码补全等。同时他还允许热更新且使用面向对象编程。通过它,你可以创建灵活而富有表现力的用户界面,并在本地运行。
组成Flutter的两部分:
-
SDK,一个包含一系列开发、调试、性能分析等功能的工具
-
框架本身,他是一个基于widget的用户界面库。它包含
button、text与sliders等,同时你也可以自定义一些组件。
使用Flutter开发的App基于一套代码,并且Dart语言会被编译成本机代码——这也提高了应用的性能。这些App使用图形处理单元(GPU)去渲染界面,并调用相应平台的API和服务(相机、本地存储等)。
一个现代的移动引用程序应具备精美的设计、流畅的动画以及出色的性能。为了实现这一目标,开发者必须在不牺牲性能和质量的前提下快速地开发新功能。这也是Goole推出Flutter的原因。当Flutter首次亮相时,开发者就惊艳于它相比其他跨平台App在移动设备上的优异表现。
Flutter的优缺点
Flutter的优点
-
开发快速:借助Flutter,你可以快速开发原型甚至是现成的应用程序。在Web端,Flutter也非常适合开发渐进式Web应用、单页应用和为已有的移动应用程序开发Web版本
-
热加载:这一特性确保了快速的编译和最大化的性能。你可以修改项目中的元素与Widget,他会在不影响应用状态的前提下更新应用的UI
-
完美的性能:基于Flutter的App运行非常快,可以达到60fps甚至更高
-
丰富的自定义Widget:Flutter提供了大量基于Materai Design(Goole风格)或Cupertino框架(Apple风格)的Widget,这是移动应用程序看起来非常漂亮
-
整合方便:Flutter可以和许多受欢迎的开发工具结合,如VScode、Android Studio和Scode,这意味着你可以使用你最喜欢的编辑器或IDE进行开发。同样的Flutter上的引用也可以狠容易地整合到Google设备上,因为Google就是框架的创建者
-
灵活且富有表现力的UI:Flutter提供了Widget、渲染、动画和手势,使你能完全控制屏幕上的每一个像素。这意味着你可以为你的应用程序创建原始的自定义设计
-
原生应用程序:使用Flutter开发的应用在Android和iOS上有一套通用的UI。所以你可以为两个平台开发一套高适配性的用户界面——在谷歌商店,他们看起来就像Material Design;在App Store则像Cupertino design
-
开源:因为Flutter时开源的,所以这个框架现有的解决方案一直在增加。你可以在你的项目中使用现成的解决方案,或者创建全新的内容,从而为Flutter项目的发展和改进做出贡献
-
学习简单:从零开始学习Flutter总共需要3-4个月。该平台基于Dart语言——一种与常用的C#、Java和Javascript语法相似的语言,这意味着对于新手或有经验的开发者来说学习非常简单
-
优秀的文档:Flutter和Dart都提供了详细的文档,这简化了它们的学习和实际使用过程
Flutter对新手非常友好:如果你不了解移动开发流程,那就选择Flutter,因为他提供了一种快速、有趣和现代化的方式去构建本地移动应用。如果你是一个经验丰富的开发者,那么你可以尝试这个令人惊艳的开发工具。
Flutter的缺点
-
新生项目:Flutter是一项年轻的技术,因此可能会涉及到错误、与更新相关的问题,以及其他年轻工具所具有的各种“美妙之处”。
-
Dart是一个小众的语言:为了开发Flutter,开发者不得不去花时间学习一门新语言与新的开发方式。因此Dart开发人员数量较少,难以找到合格的资深开发者
-
性能强劲的电脑:Dart会创建自己的虚拟机,这会消耗计算机资源。此外,模拟器和IDE也会消耗内存与处理器容量。因此如果你的电脑处理器较弱且内存低于8GB,那么开发Flutter会非常困难
React Native是什么
React Native是一个强大的免费且开源的框架。如今它是世界上最受欢迎的框架之一。如同Flutter一样,它支持一套代码运行在多个平台。它允许为iOS、Android、Windows和macOS开发跨平台应用
因为React Native使用Javascript语言并且使用React库,所以开发者创建应用的Web版本非常容易,并且能够确保较快的开发时间与bug修复。
需要注意的是虽然React Native使用React作为他的基础库,但是它并不是React的升级版本。
React(又称Reactjs)是一个用于创建网站用户界的库,由Facebook工程师团队在2013年开发。React Native是一个由React支持的全功能框架,他发布于2015年(同样也是由Facebook工程师团队),它旨在使开发人员能够使用一套UI组件来快速编译和运行iOS和Android应用程序。
React Native的优缺点
React Native的优点
- 成本效益:React Native提供了一套通过代码复用的低成本方式实现跨平台应用开发。应用程序可以在多个平台上高效运行,这对产品所有者来说非常受欢迎。相比于为iOS与Android开发两套不同的app,开发者在两个平台上复用90%的代码。这意味着可以降低开发成本,并且使React Native更容易维护。
- 模块化设计:React Native使用模块化编程技术,即函数被单独地实现在一个区域中——我们称之为模块。这种方法提供了灵活的应用开发环境同时也便于开发者之间的协作。他还简化了应用程序的更新的创建与集成。
- 快速上线:React Native快速开发App的能力是它最具信服力的功能之一。开发人员使用各种现成的组件,以比以往更快的速度构建应用程序功能。React Native代码的编写也比其他开发平台更简单,因此构建和运行React Native App非常容易。
- 热加载:这是最有用和最喜迎开发者的功能之一,它使开发者能够实时看到对代码的更改,这样你就可以更新一个运行中的应用。你所需要做的只是编辑代码,文件保存后应用就会实时进行更新。因此,开发人员不需要将应用强制停机就可以发布更新。
- 优秀的性能:原生应用的开发确保了更好的性能,但是使用React Native开发的应用也有着相比于原生应用令人惊艳的性能。这是由于内置控件——一种封装了原生操作系统的组件,从而使使开发者能够平滑地调用原生API。
- 原生外观和体验:用户很难区分原生应用和React Native应用,因为React Natvie应用的UI看起来与原生应用完全一致。这主要得益于Javascript与原生环境交互的强大能力。
- 庞大且活跃的社区:React Native是一个开源平台,这意味着任何人、任何开发者都可以给他做贡献。当你开发App遇到问题时你可以与社区联系以获得支持。
React Native的缺点
在你决定开发React Native应用之前有一些React Native的短板你需要提前知道“
- 调试和兼容问题:尽管有完善的功能,但React Native仍然处于测试阶段1。这就是为什么它任然有一些显而易见的问题,例如复杂应用的调试和限制,包括兼容性问题。
- 较差的内存管理:React Native具有强大的应用构建功能,但是并不是构建高效管理硬件资源应用的平台。因为React Native的内存管理并不达标,所以你不应该将它作为构建高性能软件的解决方案。如果你构建的应用涉及到了复杂的计算,你最好去寻找其他可替代的开发平台。
Flutter与React Native之间的区别
| Flutter | React Native | |
|---|---|---|
| 发布日期 | 2017 | 2015 |
| 所有者 | ||
| 许可证 | 开源 | 开源 |
| 编程语言 | Dart | Javascript |
| 架构 | Skia | Flux |
| 安装 | 较慢(从GitHub获取二进制文件,使用ZIP进行压缩。) | 较快(NPM)包管理 |
| UI和开发API | 自定义Widget;不依赖第三方库 | 原生iOS和Android的UI组件;依赖第三方库 |
| 开发时间 | 较慢 | 较快 |
| 代码复用性 | 复用性高 | 复用性低 |
| 质量保证 | 一系列丰富的测试功能 | 第三方测试工具 |
| 生态和社区支持 | 比较小 | 较大 |
| DevOps和CI/CD支持 | 官方指导 | 无官方指导 |
| 发布 | 较简单 | 较困难 |
| 性能 | 更快 | 较慢 |
| 文档 | 易读 | 较复杂 |
编程语言
一旦你选择使用Flutter去开发应用,你就需要去学习一门新的编程语言——Dart。Dart是一门相对来说非常年轻的语言(出现于2011年),由Google开发用于替换Javascript。这门语言有着优雅的面向对象的语法,文档完善,有上千个示例,所以切换到这门语言几乎很容易。
React Native使用JavaScript这门成熟的语言,这门语言有着丰富的教程,在全世界有数百万的支持者。一方面JavaScript已经确立了自己的地位并在动态Web开发中扮演着关键角色。另一方面,得益于超前编译器和即时编译器,Dart 可以将 JavaScript 的性能提高一倍。
至于速度,Flutter和Dart明显更快。但是如果你的主要考虑是成熟度和丰富的开发者,则应该选择React Native和Javascript。
架构
当选择跨平台移动应用开发环境时,我们首先要考虑的就是它的技术架构。知道框架的内部结构,你可以做出明智的决定,选择最适合你项目的产品。
React Native的架构深受Javascript Bridge模式的影响,使用Javascript编写的代码在运行时会被编译成机器码。React Native使用由Facebook开发的Flux架构,因此,这个平台使用一个特殊的JavaScript Bridge来与自己的模块进行通信,这也使得应用程序略显缓慢。
Flutter使用的Dart内置了大多数组件,因此他的体积比较大且不需要空间去与自己的模块交互。Dart有许多框架如Material Design和Cupertino,这为开发移动应用提供了许多必要的技术。与此同时,Dart使用了由C++编写的Skia图形引擎。综上所述,Flutter在引擎本身中拥有所有必要的核心组件,因此它的应用程序更快。
安装
React Native使用Node.js的NPM包管理器就可以安装,对于经验丰富的Javascript开发者来说,React Native的安装过程非常简单,其他开发者则需要学习基础的NPM包管理器的内容。
Flutter从Github下载特定平台的二进制文件就可以安装,或者是从官网下载zip压缩包,之后你需要把bin文件夹添加到系统环境变量中。相比于React Native,Flutter的安装可能需要更多步骤。
因此,无论是React Native还是Flutter,在其各自的操作系统特定软件包管理器中都无法进行一键式的安装。然而安装Flutter可能需要更多额外的步骤,因此它的安装过程可能会慢一点。
UI和开发API
React Native使用原生iOS和Android组件,并且为渲染用户界面和访问设备提供了API。为了访问大多数原生模块,React Native不得不依赖第三方库,所以他严重依赖第三方库。
Flutter不使用原生UI元素,而是提供从头开始渲染的自定义Widget。使用Flutter进行UI开发涉及到与UI渲染组件、设备API访问、导航、测试、状态管理以及许多库进行连接,需要进行广泛的定制。丰富的组件使得Flutter不需要依赖第三方库,使用Flutter,你将拥有开发移动应用所需的一切。
开发时间
对于有Javascript开发经验的程序员来说使用React Native开发跨平台应用非常简单。此外,热加载功能在测试用户界面的更改时也节省了许多时间。至于IDE的支持,开发者可以使用任何文本编辑器或者是开发环境,这也有助于简化流程。
虽然Flutter也有热加载的功能,然而随着应用复杂性的增加,开发者需要额外的时间去学习新的Flutter内容。更重要的是,Dart并不是一个常见的编程语言,许多文本剪辑器和IDE并不支持他,这可能会时开发流程变慢。
代码复用性
尽管这两个框架都可以实现代码的重用,但Flutter在这方面提供了更多的机会。在Flutter中,你只需要更改一行,指定新的业务逻辑,然后重用代码库。在React Native中,由于代码并不兼容所有平台,所以并不能直接复用,开发者有时候需要寻找其他组件并调整代码库。
质量保证
React Native是一个Javascript框架并且Javascript本身提供了许多单元测试框架。然而,就集成或在UI层面进行测试而言,React Native并没有提供任何官方支持。也有许多第三方库如Appium或Detox可以用来测试React Native应用。
相反的,Flutter在模块化、Widget和集成方面提供了丰富的测试功能,有着出色的应用测试文档。
生态和社区支持
React Native于2015年推出,自那以后一直在不断增长的受欢迎度。该框架在GitHub上拥有庞大的开发者社区,以及世界各地举行的众多聚会和会议。
Flutter发布滞后两年,但是已经受到了很多关注。特别是由于Google的推广。Flutter社区虽然比React Native小,但是如今他在快速增长,并且也在组织许多会议或聚会。
DevOps和CI/CD支持
React Native没有针对设置持续交付的官方文档。然而你可以在网上找到许多这一主题的文章。因此,你可以通过Azure DevOps了解如何构建React Native应用的持续交付流水线。Flutter框架有一个关于持续集成的部分,其中包含指向外部资源的链接。Flutter丰富的命令行界面使得设置持续交付十分容易。因此,Flutter的应用程序配置这些服务非常轻松,而React Native对此并没有提供官方的指导。
发布
得益于Google的努力Flutter应用的发布非常简单,他更主动自动化和灵活性能。而在使用React Native时,你将不得不处理手动操作和复杂的协议。
性能
选择一款框架时性能极其重要,在这方面Flutter完胜。这个框架加快了代码编写的速度,同时其C++引擎和Skia图形库使你能够为所有平台创建高性能的应用程序。
为了在JavaScript和原生代码之间交互,React Native使用的一个Bridge。有时候这取决于UI的渲染并且会导致其他性能问题。因为Flutter通过内置的库与框架与原生元素交互,它并不需要这一机制。
文档
至于文档,Flutter也是胜者。得益于优秀的文档,Flutter对于新手来说入门非常容易。而React Native的文档更加复杂,并且假设用户已经有了Javascript开发经验。
结语
Flutter和React Native都是优秀的构建跨平台应用框架。虽然他们之间有许多相似点,但是在你决定选择一个之前你需要意识到他们之间显著的不同。事实上,这两个工具都是现代化的、非常流行的,可以用于高端的跨平台项目。 为了决定最合适的选择,你应该彻底分析项目需求,权衡利弊。
而如果你想要学习Flutter,这里分享一份谷歌大佬整理的两份适合零基础的Flutter学习笔记:
《Flutter Dart 语言编程入门到精通》:讲解了Dart语言基础,异步编程,标准输入输出流,网络编程及调用C语言编程,可帮助大家快速入手Dart语言。
《Flutter实战演练:第二版》:则是详解讲解Flutter各大组件核心原理,带你建立第一个Flutter应用,可帮大家掌握Flutter背后的框架原理和底层设计思想,建立起属于自己的知识体系。
(有需要完整文档的伙伴文末查看获取方式!)
《Flutter Dart 语言编程入门到精通》
目录
《Flutter实战演练:第二版》
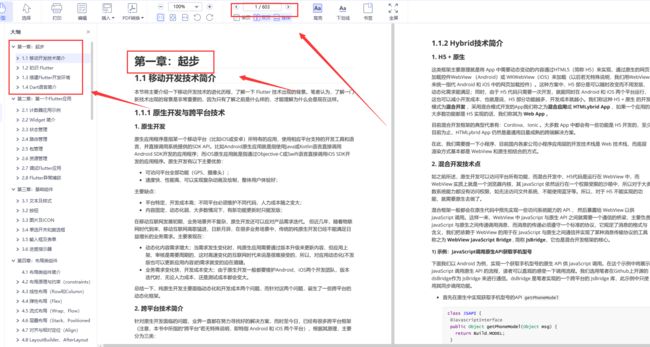
目录
第一章 起步
- 移动开发技术简介
- 初识 Flutter
- 搭建Flutter开发环境
- Dart语言简介
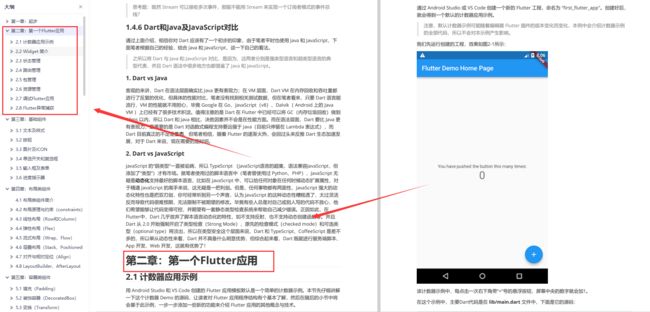
第二章 第一个Flutter应用
- 计数器应用示例
- Widget 简介
- 状态管理
- 路由管理
- 包管理
- 资源管理
- 调试Flutter应用
- Flutter异常捕获
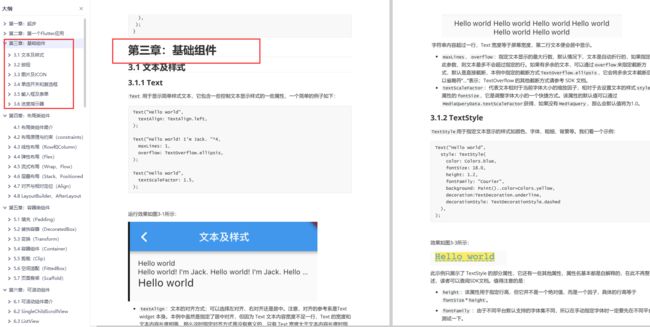
第三章 基础组件
- 文本及样式
- 按钮
- 图片及ICON
- 单选开关和复选框
- 输入框及表单
- 进度指示器
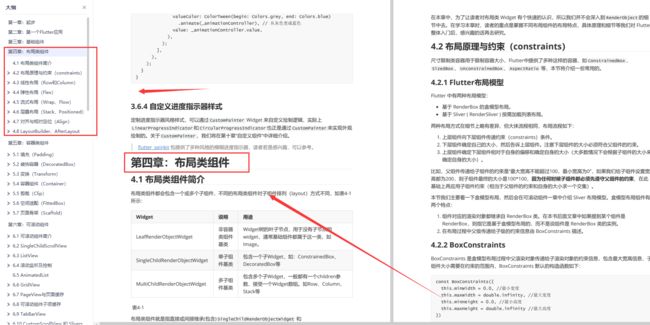
第四章 布局类组件
- 布局类组件简介
- 布局原理与约束(constraints)
- 线性布局(Row和Column)
- 弹性布局(Flex)
- 流式布局(Wrap、Flow)
- 层叠布局(Stack、Positioned)
- 对齐与相对定位(Align)
- LayoutBuilder、AfterLayout
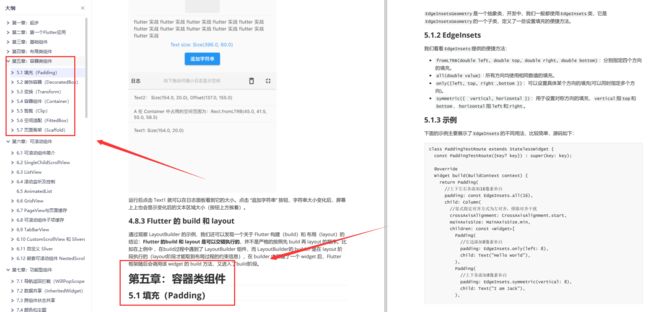
第五章 容器类组件
- 填充(Padding)
- 装饰容器(DecoratedBox)
- 变换(Transform)
- 容器组件(Container)
- 剪裁(Clip)
- 空间适配(FittedBox)
- 页面骨架(Scaffold)
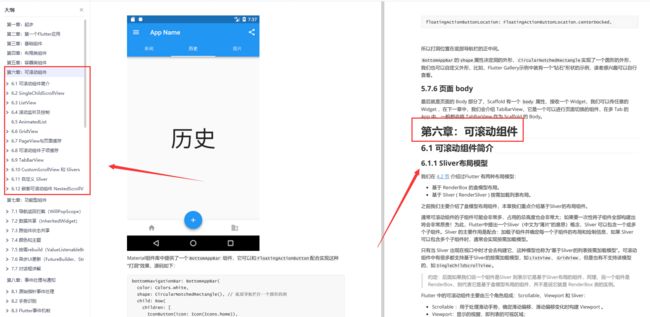
第六章 可滚动组件
- 可滚动组件简介
- SingleChildScrollView
- ListView
- 滚动监听及控制
- AnimatedList
- GridView
- PageView与页面缓存
- 可滚动组件子项缓存
- TabBarView
- CustomScrollView 和 Slivers
- 自定义 Sliver
- 嵌套可滚动组件 NestedScrollView
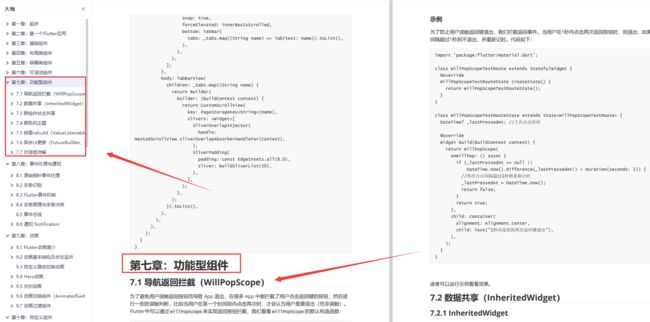
第七章 功能型组件
- 导航返回拦截(WillPopScope)
- 数据共享(InheritedWidget)
- 跨组件状态共享(Provider)
- 颜色和主题(Theme)
- ValueListenableBuilder
- 异步UI更新(FutureBuilder、StreamBuilder)
- 对话框详解
第八章 事件处理与通知
- 原始指针事件处理
- 手势识别
- Flutter事件机制
- 手势原理与手势冲突
- 全局事件总线
- 通知(Notification)
第九章 动画
- Flutter动画简介
- 动画结构
- 自定义路由过渡动画
- Hero动画
- 交织动画
- 通用“动画切换”组件(AnimatedSwitcher)
- 动画过渡组件
第十章 自定义组件
- 自定义组件方法简介
- 组合现有组件
- 组合实例:TurnBox
- CustomPaint与Canvas
- 自绘实例:圆形渐变进度条
- 自绘组件:CustomCheckbox
- 自绘组件:DoneWidget
- 水印组件实例:文本绘制与离屏渲染
第十一章 文件操作与网络请求
- 文件操作
- Http请求-HttpClient
- Http请求-Dio package
- 实例:Http分块下载
- WebSocket
- 使用Socket API
- Json转Dart Model类
第十二章 Flutter扩展
- 包和插件
- Flutter Web
第十三章 国际化
- 让App支持多语言
- 实现Localizations
- 使用Intl包
- 国际化常见问题
第十四章 Flutter核心原理
- Flutter UI框架(Framework)
- Element、BuildContext和RenderObject
- Flutter启动流程和渲染管线
- Flutter 布局(Layout)过程
- Flutter 绘制(一)绘制原理及Layer
- Flutter 绘制(二)组件树绘制流程
- Flutter 绘制(三)Layer实例
- Flutter 绘制(四)Compositing