pyqt5 设置背景颜色
pyqt新建的窗口可以设置下背景颜色,这样做的好处就是好看,以及布局出现问题时人肉debug。
使用函数:setStyleSheet()
示例:
self.right_widget.setStyleSheet('''QWidget{background-color:rgb(245, 245, 245);}''')这个函数的作用在表现上非常强大,比如说背景颜色,字体,边框等等,因而参数也比较多,这里设置背景颜色的话对应的参数就是background-color
后面的rgb就是具体的参数
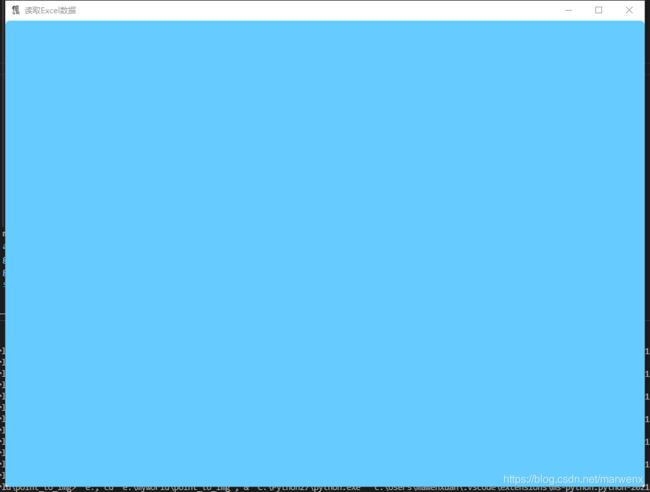
比如说天依蓝是red 102 green 204 blue 255,也可以直接写#66CCFF
示例:
self.right_widget.setStyleSheet('''QWidget{background-color:#66CCFF;}''')其他颜色代码:
'''
天依蓝 #66ccff
初音绿 #66ffcc
言和绿 #99ffff
阿绫红 #ee0000
双子黄 #ffff00
'''效果如下:
为什么开头说这个设置背景可以人肉debug布局的问题?
是因为这个背景可以设置给对应的窗口,而我们窗口边界实际上默认是不显示了,这样的话很多设置到底生不生效很难看出来
比如说我设置了一个主界面,并且把这个主界面分成左右两个子界面,这两个子界面实际上是创建在主界面之上的,默认就是透明的窗口,所以肉眼无法看出来表现。比如说如下代码
# coding = utf-8
from PyQt5 import QtCore,QtGui,QtWidgets
import sys
class MainUi(QtWidgets.QMainWindow):
def __init__(self):
super(MainUi,self).__init__()
self.init_ui()
def init_ui(self):
# 初始化窗口
self.resize(960,700)
# self.setMinimumSize(200, 200)
# self.setMaximumSize(1800, 1400)
self.main_widget = QtWidgets.QWidget() # 创建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 创建主部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
# 设置窗口标题
self.setWindowIcon(QtGui.QIcon("./img/sys-user.png")) # 设置窗口图标
self.setWindowTitle("读取Excel数据") # 设置窗口名
# 窗口切分布局
self.left_widget = QtWidgets.QWidget()
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout()
self.left_widget.setLayout(self.left_layout)
# self.left_widget.setStyleSheet('''QWidget{border-radius:7px;background-color:#ee0000;}''')
self.right_widget = QtWidgets.QWidget()
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout)
# self.right_widget.setStyleSheet('''QWidget{border-radius:7px;background-color:#66FFCC;}''')
self.main_layout.addWidget(self.left_widget,0,0,12,2) # 左侧部件在第0行第0列,占8行3列
self.main_layout.addWidget(self.right_widget,0,2,12,10) # 右侧部件在第0行第3列,占8行9列
self.setCentralWidget(self.main_widget) # 设置窗口主部件
# self.main_widget.setStyleSheet('''QWidget{border-radius:7px;background-color:#66CCFF;}''')
def main():
app = QtWidgets.QApplication(sys.argv)
gui = MainUi()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
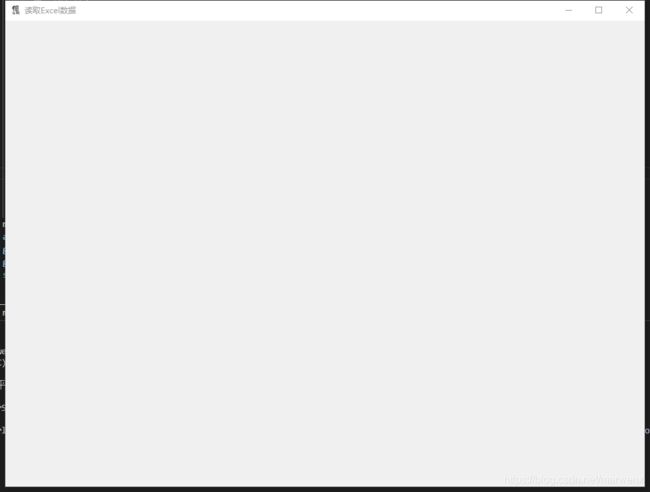
main()这段代码是创建一个窗口,并且在这个窗口之上再创建左右两个子窗口,实际这两个子窗口到底有多大,不知道,因为运行显示的效果是这个样子
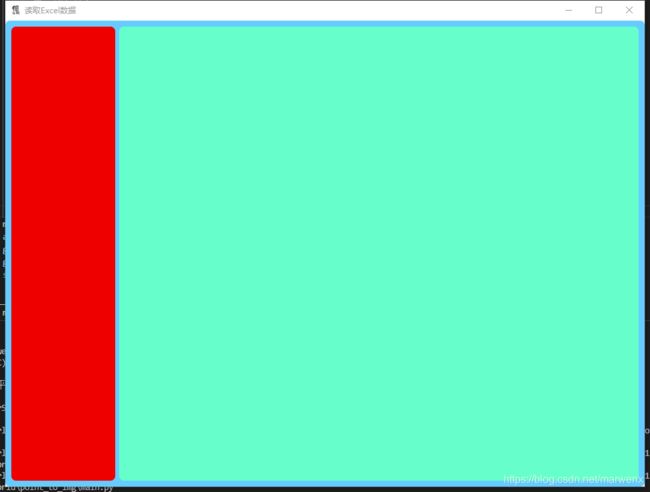
如果想知道窗口布局究竟长什么样子,那就要给每种窗口创建一种颜色或者边框,这里给每个窗口创建一个背景颜色(就是把上面那段代码的注释去掉)
# coding = utf-8
from PyQt5 import QtCore,QtGui,QtWidgets
import sys
class MainUi(QtWidgets.QMainWindow):
def __init__(self):
super(MainUi,self).__init__()
self.init_ui()
def init_ui(self):
# 初始化窗口
self.resize(960,700)
# self.setMinimumSize(200, 200)
# self.setMaximumSize(1800, 1400)
self.main_widget = QtWidgets.QWidget() # 创建窗口主部件
self.main_layout = QtWidgets.QGridLayout() # 创建主部件的网格布局
self.main_widget.setLayout(self.main_layout) # 设置窗口主部件布局为网格布局
# 设置窗口标题
self.setWindowIcon(QtGui.QIcon("./img/sys-user.png")) # 设置窗口图标
self.setWindowTitle("读取Excel数据") # 设置窗口名
# 窗口切分布局
self.left_widget = QtWidgets.QWidget()
self.left_widget.setObjectName('left_widget')
self.left_layout = QtWidgets.QGridLayout()
self.left_widget.setLayout(self.left_layout)
self.left_widget.setStyleSheet('''QWidget{border-radius:7px;background-color:#ee0000;}''')
self.right_widget = QtWidgets.QWidget()
self.right_widget.setObjectName('right_widget')
self.right_layout = QtWidgets.QGridLayout()
self.right_widget.setLayout(self.right_layout)
self.right_widget.setStyleSheet('''QWidget{border-radius:7px;background-color:#66FFCC;}''')
self.main_layout.addWidget(self.left_widget,0,0,12,2) # 左侧部件在第0行第0列,占8行3列
self.main_layout.addWidget(self.right_widget,0,2,12,10) # 右侧部件在第0行第3列,占8行9列
self.setCentralWidget(self.main_widget) # 设置窗口主部件
self.main_widget.setStyleSheet('''QWidget{border-radius:7px;background-color:#66CCFF;}''')
def main():
app = QtWidgets.QApplication(sys.argv)
gui = MainUi()
gui.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()这样我们就能很清晰的知道所有窗口的布局和位置了。