Web前端 html标签 html常用标签
前端标签
样例:
<html>
<head>
<meta charset="utf-8"/>
<title>前端标签title>
head>
<body>
body>
html>
常用标签
1. 标题标签:
标题标签
标题标签
标题标签
标题标签
标题标签
标题标签
例:

2. p标签
这是段落标签
这是段落标签
3. span标签
span
span
span
例:横向输出
4. div标签
作用:竖像布局的文本标签,一个div里可以单独设置属性
div1
div2
div3
div4
div5
5. br 和 hr 标签
br : 换行标签
hr :分割线标签
6. a标签
超链接标签:打开当前文件路径下的gs.html文件
超链接
注意:
target属性—> 当target="_blank",超链接打开新的页面
—> 当target="_self ",超链接打开当前页面
href是设置资源路径,target 资源打开窗口的方式,可以指定自定义窗口打开
相对路径和绝对路径:
相对路径:访问资源方与被访问资源方的关系即为相对路径
绝对路径:以系统的根目录开始访问的路径
例如:从根目录开始的文件夹A的 绝对路径为:C:/Users/ZHANG/Desktop/笔记/文件夹A
a.png相对于文件夹A的 “相对路径” 为:/文件夹A/文件夹B/
a.png相对于文件夹A的 “绝对路径” 为:C:/Users/ZHANG/Desktop/笔记/文件夹A/文件夹B/
7. 图片标签img

注意:src中的路径既可以用绝对路径也可以相对路径,也可以设置图片高度和宽度。
8. 列表标签
ul:无序列表
ol:有序列表
- 新闻1
- 新闻1
- 新闻1
- 新闻1
- 新闻1
- 新闻1
- 新闻1
- 新闻1
- 新闻1
- 新闻1
注意:在有序列表中,可以用type设置序号,也可以用start设置起始序号
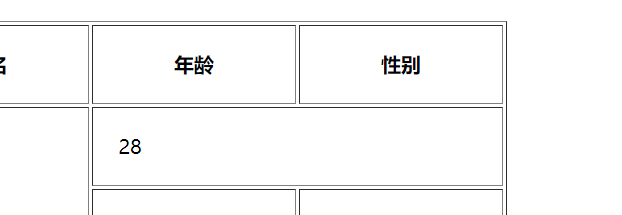
9. 表格标签table
注:border边框宽度为1px,
cellpadding单元格占填充占20
cellspacing="0"变宽的单元格之间的距离为0,如果没设为0,则出现这样–>
姓名
年龄
性别
张三
28
18
女
李四
29
男
李花
21
**注意:**rowspan=“2” :张三合并两个纵向单元格
colspan=“2” :28合并两个横向单元格
10. iframe框架
作用:可以把其他网页提取到此网页中,可以设置显示提取到的网页款的大小及位置
src :导入的url,网址名称
width,height:宽度和高度
frameborder=“0” :属性规定是否显示 iframe 周围的边框
例如:导入网页
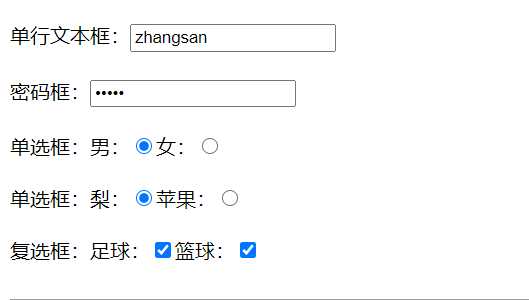
11. 文本框input
单行文本框: <input type="text"><br><br>
密码框: <input type="password"><br><br>
单选框: 男:<input type="radio" name="sex1">
女:<input type="radio" name="sex1"><br><br>
单选框: 梨:<input type="radio" name="ruit">
苹果:<input type="radio" name="ruit"><br><br>
复选框:足球:<input type="checkbox" >
篮球:<input type="checkbox" ><br><br>
示例:
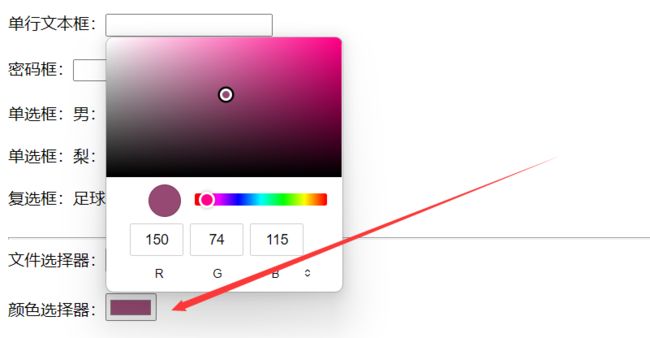
12. 文件选择器
文件选择器:
13.颜色选择器
颜色选择器:
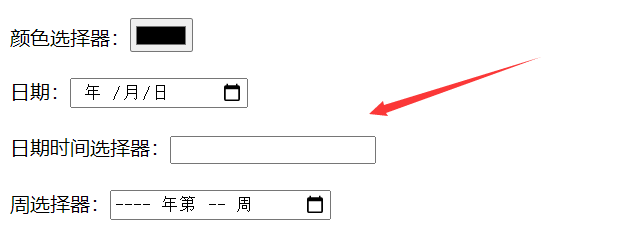
14. 选择日期标签
日期:
日期时间选择器:
周选择器
注:可以选择对应操作
15. 下拉框
下拉框
16. 多行文本域
多行文本域:
注意:文本域长和宽可以自己设置,可以设置提交按钮和自定义按钮
rows=“40” cols="100 ,代表长和宽的文字个数,当文字个数填充满后纵向超过设定的值后将会出现滑动条。
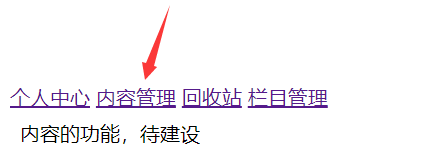
17. iframe充当导航栏
例如:在iframe框架中显示各个文件,结合超文本标签,设置name值,将iframe中的name属性值和a标签的值设为同一个值,可以实现各文件展示
个人中心
内容管理
回收站
栏目管理
例如:点击不同超文本,提取不同的文件内容
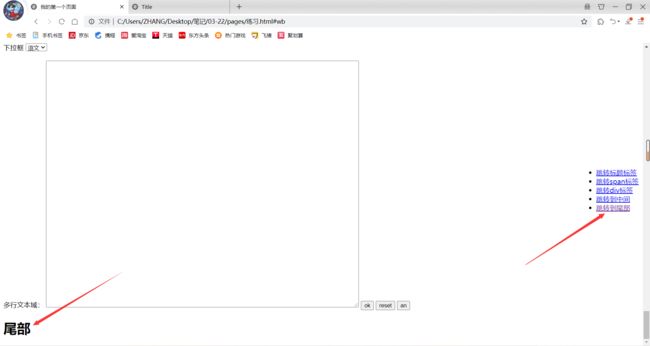
18. a标签实现页面跳转
首先:先设置描点,相当于目录
可以把描点设置在任意位置,
position:fixed 固定在页面上,不随着浏览器页面的滑动而移动
right:10px;bottom:300px; 靠右,位于底部300px单位处(也可以自己随机设置)
**注意:**name和 href 里面的属性可以自己设置
标题位置
标题标签放开头
中间位置
中间
尾部
尾部
跳转到尾部:
跳转到首部:
跳转到中间
跳转到尾部
标题位置
标题标签放开头中间位置
中间尾部
尾部 ```跳转到尾部:
[外链图片转存中…(img-3vIZgzJj-1647962321077)]
跳转到首部: