vue+echarts折线图拐点样式的配置和教程(简单易懂)
color//这里设置的拐点颜色
borderColor// 拐点边框颜色
borderWidth// 拐点边框宽度
shadowColor: // 阴影颜色shadowBlur // 阴影渐变范围控制
symbol: "circle", //拐点的形状
symbolSize: 20,//拐点大小
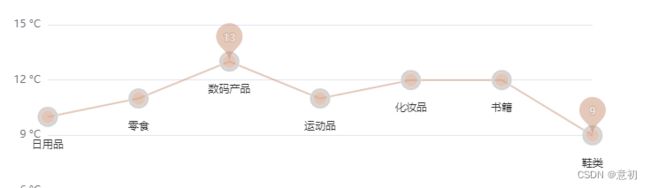
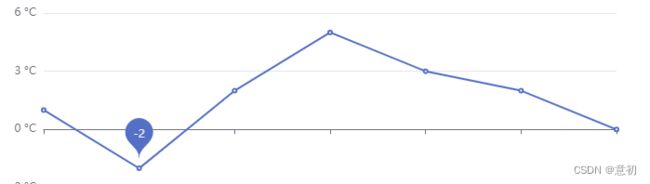
区别对比图,
完整代码:
option = {
//提示框
tooltip: {
trigger: 'axis'//trigger 触发类型(默认item),axis为坐标轴触发
},
legend: {},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['日用品', '零食', '数码产品', '运动品', '化妆品', '书籍', '鞋类'] //x轴数据
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} °C' //y轴的数据文本显示,xx°C
}
},
series: [
{
name: '粉色',
type: 'line',
data: [10, 11, 13, 11, 12, 12, 9],
itemStyle: {
//下面是拐点样式配置属性
color:'#B756',//这里设置的拐点颜色
borderColor: "#D3D3D3", // 拐点边框颜色
borderWidth: 3, // 拐点边框宽度
shadowColor: "#F5F5F5", // 阴影颜色
shadowBlur: 2, // 阴影渐变范围控制
},
symbol: "circle", //拐点的形状
symbolSize: 20,//拐点大小
//拐点文本
label: {
normal: {
formatter: "{b}",//a是name(粉色),b是data数据文本,c是num数据
show: true,//是否显示
position: "bottom",//定位在拐点下面
distance: 15,//偏移量,举例拐点多少
},
},
// 鼠标移上去的时候,拐点的颜色和样式
emphasis: {
itemStyle: {
color:'red',//这里设置的拐点颜色
borderColor: "green", // 拐点边框颜色
borderWidth: 3, // 拐点边框宽度
shadowColor: "yellow", // 阴影颜色
shadowBlur: 2, // 阴影渐变范围控制
},
},
//markPoint为拐点最高和最低高亮显示
markPoint: {
data: [
{ type: 'max', name: 'Max' },//最大值
{ type: 'min', name: 'Min' }//最小值
]
},
},
{
name: '蓝色',
type: 'line',
data: [1, -2, 2, 5, 3, 2, 0],
//markPoint为拐点最高和最低高亮显示
markPoint: {
data: [{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }]
},
}
]
};效果图一,没触发emphasis时(鼠标移上去的时候,拐点的颜色和样式)
效果图二,触发emphasis
代码,
// 鼠标移上去的时候,拐点的颜色和样式
emphasis: {
itemStyle: {
color:'red',//这里设置的拐点颜色
borderColor: "green", // 拐点边框颜色
borderWidth: 3, // 拐点边框宽度
shadowColor: "yellow", // 阴影颜色
shadowBlur: 2, // 阴影渐变范围控制
},
},项目场景:
1)点击拐点激活颜色,首先定义默认激活下标.
2)其次,用到了echarts的点击函数定义拐点选中值等
3)最后在Option里,调用拐点color的回调函数自定义颜色
let selectedDataIndex = 2; // 默认 第三个根柱子选中
let colorList = ["#D3D3D3", "#D3D3D3", "#D3D3D3", "#D3D3D3", "#D3D3D3"];
let myChart = echarts.init(this.$refs.chart);
myChart.on("click", function (params) {
// 设置选中值
selectedDataIndex = params.dataIndex;
myChart.dispatchAction({
type: "dataZoom",
dataIndex: params.dataIndex,
seriesIndex: params.seriesIndex,
dotColor: params.color,
});
}),
itemStyle: {
color: function (params) {
//如果拐点下标和选择的一致,则当前设置颜色为#78EC4E,未选择则是其他颜色#D3D3D3
if (params.dataIndex == selectedDataIndex) {
colorList[params.dataIndex] = "#78EC4E";
} else {
colorList[params.dataIndex] = "#D3D3D3";
}
return colorList[params.dataIndex];
},