【毕业设计】基于SpringBoot+vue的美容美发管理系统设计与实现
个人简介
作者简介:大家好,我是莫子莫✌️
支持一下:点赞+收藏+留言
系列专栏:毕业设计参考案例
✉️格言:没有复杂的系统只有复杂的灵魂!
源码可私聊
一.前言
随着科技的不断发展,互联网技术已经深入到各个领域,尤其在美容美发行业,通过数字化技术提升服务质量和效率已经成为一种趋势。本文将介绍一款基于SpringBoot+vue的美容美发管理系统的设计与实现方法,以期为相关领域的研究和实践提供有益的参考。
美容美发行业是一个快速发展的行业,随着消费者需求的不断变化,美容美发店面临着越来越多的挑战。如何提高服务效率、提升客户满意度、降低运营成本,是美容美发店面临的重要问题。SpringBoot和vue作为当前主流的技术框架,具有开发效率高、安全性强、用户体验良好等优点,可以有效地解决这些问题。
SpringBoot是一个Java开发框架,它简化了Java应用程序的开发过程,提供了高效的开发体验。vue是一个JavaScript框架,它主要用于构建用户界面,尤其是单页面应用程序。将SpringBoot和vue结合使用,可以快速构建出一个高效、安全、易用的美容美发管理系统。
二.技术环境
jdk版本:1.8 及以上
ide工具:Eclipse或者 IDEA
数据库: mysql5.7
编程语言: Java
java框架:SpringBoot
maven: 3.6.1
详细技术:HTML+CSS+JAVA+SpringBoot+MYSQL+VUE+MAVEN
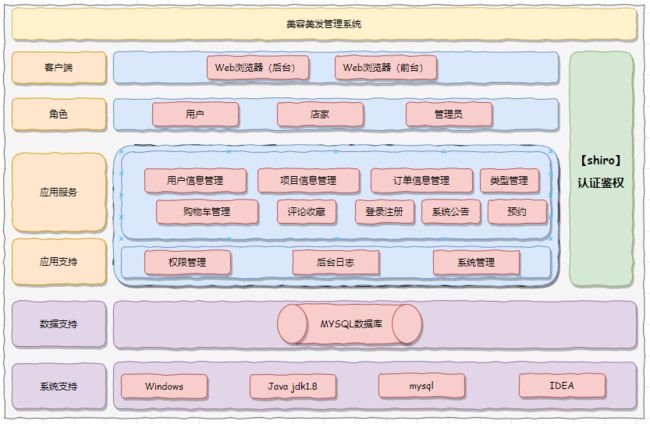
系统架构:

三.功能设计
- 前端界面设计
前端界面是用户与美容美发管理系统交互的入口,因此需要具备良好的用户体验和交互性。在设计中,我们采用了简洁明了的设计风格,以白色和黑色为主调,突出界面的干净和整洁。同时,通过合理的布局和友好的交互设计,使用户可以轻松浏览和操作界面。
- 后端接口开发
后端接口是连接前端界面和数据库的关键部分,它负责处理用户的请求并返回相应的数据。在开发中,我们利用SpringBoot框架提供的RESTful API风格进行接口设计,使得前后端之间的交互更加简单、高效。此外,我们还采用了JWT(Json Web Token)技术进行身份验证和授权管理,确保用户数据的安全性。
- 前后端交互流程
在美容美发管理系统中,前后端交互流程如下:
(1)用户通过浏览器访问前端界面,浏览美容美发服务信息并选择需要预约的项目;
(2)前端界面将用户的预约信息发送到后端接口;
(3)后端接口接收预约信息后,进行身份验证和授权检查,确保用户数据的合法性;
(4)后端接口将预约信息存储到数据库中,并返回预约成功的信息给前端界面;
(5)前端界面将预约成功信息展示给用户。
三、功能特点
美容美发管理系统具备以下功能特点:
- 服务管理功能:系统可以添加、编辑和删除美容美发服务项目,并可以设置服务项目的价格、时长、所属类别等信息。
- 预约管理功能:系统可以受理用户的预约请求,根据服务项目和时间等信息进行排班和确认。
系统架构图
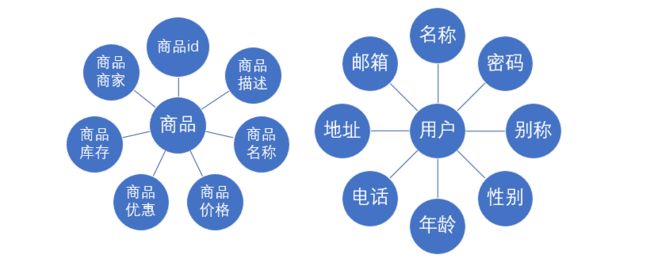
四.数据设计
概念模型的设计是为了抽象真实世界的信息,并对信息世界进行建模。它是数据库设计的强大工具。数据库概念模型设计可以通过E-R图描述现实世界的概念模型。系统的E-R图显示了系统中实体之间的链接。而且Mysql数据库是自我保护能力比较强的数据库,下图主要是对数据库实体的E-R图。

五.部分效果展示
管理员输入个人的用户名、密码、角色登录系统,这时候系统的数据库就会在进行查找相关的信息,如果我们输入的用户名、密码、角色不正确,数据库就会提示出错误的信息提示,同时会提示管理员重新输入自己的用户名、密码、角色,直到用户名、密码输入成功后,会提登录成功的信息。管理员登录效果图如图5-1所示:
在用户登录后进入首页,首页理发信息推荐信息板块中,将点击率最高的服务排名靠前,首页界面如下所示:

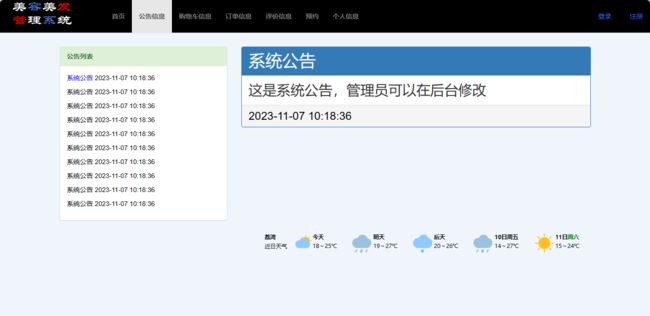
系统公告详情页面是整个系统中一个重要的部分。它主要用于展示公司或团队内部的重要通知和公告,以帮助员工或会员更好地了解公司的最新动态和政策。在这个页面上,用户可以查看到公告的标题、发布时间、发布人以及公告的具体内容等信息。同时,如果需要的话,我们还可以在页面上设置一些额外的功能,如评论区或者分享按钮等,以便让用户更好地参与到公司的活动中来。

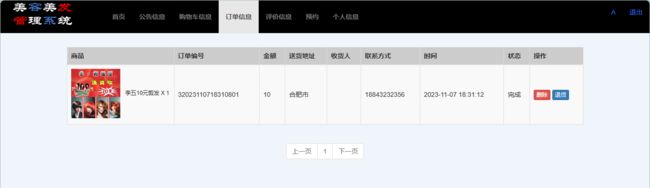
订单详情页面,展示商品的详细数据,具体介绍,当前价格,和促销等:

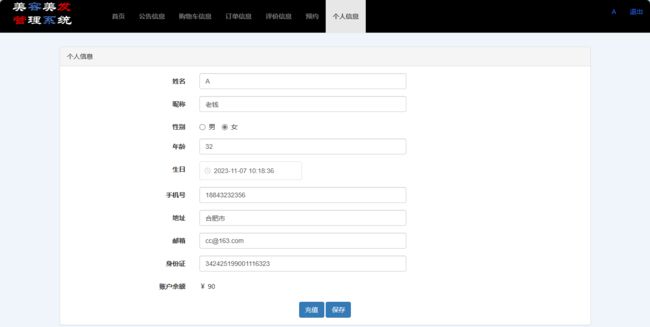
在个人信息模块,我们不仅存储了个人的基本信息,如姓名、性别、年龄、联系方式等,还收集了用户的兴趣爱好、职业背景、教育经历等更为深入的信息。这些信息将有助于我们更好地了解用户需求,提供更为个性化和精准的服务。同时,我们也将采取必要的安全措施,确保用户信息的安全性和隐私性。

管理员可以对所有商品信息进行管理,包括增删改查等操作,商品管理界面如下所示:

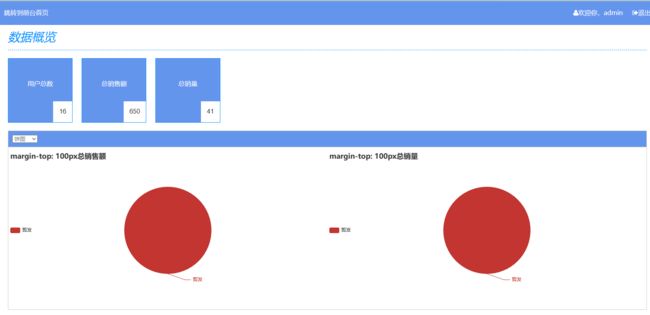
在销售额展示模块,我们使用图标和数据可视化技术来呈现各个月份的销售额统计。这些图标包括柱状图、折线图和饼图等,能够直观地展示销售额的变化趋势、各产品类别销售占比以及不同时间段的销售对比等信息。通过这个模块,商家可以快速了解销售额情况,制定相应的营销策略并优化产品和服务。

六.部分代码
登录验证功能:
public BusInfo login(String username, String password) {
BusInfo busInfo = busInfoDao.findByUsername(username);
if (busInfo == null) {
throw new CustomException(ResultCode.USER_ACCOUNT_ERROR);
}
if (!SecureUtil.md5(password).equalsIgnoreCase(busInfo.getPassword())) {
throw new CustomException(ResultCode.USER_ACCOUNT_ERROR);
}
return busInfo;
}
注册功能:
public UserInfo add(UserInfo userInfo) {
// 唯一校验
int count = userInfoDao.checkRepeat("name", userInfo.getName(), null);
if (count > 0) {
throw new CustomException("1001", "用户名\"" + userInfo.getName() + "\"已存在");
}
if (StringUtils.isEmpty(userInfo.getPassword())) {
// 默认密码123456
userInfo.setPassword(SecureUtil.md5("123456"));
} else {
userInfo.setPassword(SecureUtil.md5(userInfo.getPassword()));
}
userInfoDao.insertSelective(userInfo);
return userInfo;
}
获取图表展示数据:
@GetMapping("/getTotal")
Result getTotal() {
Map<String, Object> map = new HashMap<>(4);
// 获取用户总数
map.put("totalUser", getUserCount() == null ? 0 : getUserCount());
// 获取评论总数
//map.put("totalComment", commentInfoDao.count() == null ? 0 : commentInfoDao.count());
// 获取总销售额
map.put("totalPrice", orderInfoDao.totalPrice() == null ? 0 : orderInfoDao.totalPrice());
// 获取总销量
map.put("totalShopping", orderGoodsRelDao.totalShopping() == null ? 0 : orderGoodsRelDao.totalShopping());
return Result.success(map);
}
