- iPhone XS 上的 Siri 没反应怎么办?苹果手机无法使用嘿 Siri 解决方法
编程大乐趣
iPhoneXSMax上的Siri没反应怎么办?苹果手机无法使用嘿Siri解决方法。Siri已经成为iPhone上必不可少的智能语音助手,提供了很多便利,但是Siri突然不工作没有响应应该如何解决呢?检查网络连接如果收到「抱歉,我无法连接到网络」或「请您稍后再试」的提示,请确保设备已经连接至互联网并重试。确认已开启Siri前往「设置」-「Siri与搜索」,确保「听取嘿Siri」、「按下主屏幕按钮使
- k8s拉取镜像规则_dockerfile拉取阿里云镜像
weixin_39632291
k8s拉取镜像规则
当您对于命名空间数、私有仓库数、构建规则数等规格要求不高时,建议使用支持基础镜像功能的默认实例版。本文主要介绍如何为默认实例创建镜像仓库、设置构建规则以及构建镜像。功能特点代码变更时自动触发构建开启代码变更自动构建镜像后,每次提交代码将自动触发镜像构建,减少手动触发构建的繁琐工作。登录容器镜像服务控制台,在控制台页面的左上方,选择所需地域。在左侧导航栏中,选择默认实例>镜像仓库。在镜像仓库页面,单
- BT-Basic函数之首字母O
可可南木
BT-Basic函数大全开发语言测试工具pcb工艺
BT-Basic函数之首字母O文章目录BT-Basic函数之首字母Oobjectcheckingoffbreakofferrorononbreakonerroroperatoroptionbitoroutputoutputusingobjectchecking在测试计划中使用objectchecking函数来开启或关闭对象检查。当对象检查开启时,每次运行测试时都会检查测试对象文件的时间戳,以确定对
- Trae 解决无法登录问题
兔子不爱吃bug
人工智能pythonjava
什么是Trae?Trae是字节跳动于2025年1月19日推出的AI编程工具,集成了众多顶级AI。Trae海外版官方网站:https://www.trae.ai解决上网环境问题如果你是在国内登录Trae时可能会出现以下状况:解决方法下载插件工具ILink安装完成后开启插件,再次登录。登录成功最后就是下载,安装,登录了,我就不一个个演示了。
- Ubuntu & Debian 系统下挂载 Samba 共享目录的完整指南
YiYueHuan
ubuntudebianlinuxSambaNAS
文章目录Ubuntu&Debian系统下挂载Samba共享目录的完整指南前提条件挂载Samba共享临时挂载避免明文密码永久挂载常见选项卸载故障排查Ubuntu&Debian系统下挂载Samba共享目录的完整指南想把NAS中的内容通过Samba挂载到OrangePi5B,但是OrangePi5B提供的内核默认是没有开启CONFIG_CIFS的,所以就整理了一下。在Ubuntu/Debian系统上挂载
- Mac触控板设置以及使用
Yo3ngLau
Mac实用技巧操作集
本文转载自:https://blog.csdn.net/guang_s/article/details/84307604如有侵权,联系即删,转载仅用于学习用途触控板Mac触控板体验是非常好的,很多同学甚至直接用触控板代替鼠标操作,但是默认设置中有一些功能是没有开启的,需要手动配置。本文就来说说如何更改Mac触控板默认设置,让触控板变得更高效。一、启用三指拖移1、打开系统偏好设置,点击辅助功能。2、
- MySQL中基于机器学习的自适应缓存热点识别优化策略——开启数据库性能新纪元
墨夶
数据库学习资料1数据库mysql机器学习
在数据驱动的世界里,数据库的性能直接影响到整个应用系统的响应速度和用户体验。随着业务量的增长和技术的发展,传统的缓存机制逐渐暴露出局限性。如何更智能地识别并利用热点数据进行缓存优化,成为提升数据库性能的关键所在。今天,我们将深入探讨一种创新的方法——基于机器学习的自适应缓存热点识别优化策略,并分享其在MySQL中的具体实现方案。为什么选择机器学习?传统上,开发者们依赖于手动配置或预设规则来决定哪
- QtQML Series - Qt中文乱码解决方案
稳定的菜着
#&QT开发数据库qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
- 算法每日一练 (17)
张胤尘
算法每日一练算法数据结构
欢迎来到张胤尘的技术站技术如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌文章目录算法每日一练(17)打家劫舍题目描述解题思路解题代码`c/c++``golang``lua`官方站点:力扣Leetcode算法每日一练(17)打家劫舍题目地址:打家劫舍题目描述你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的
- 算法每日一练 (16)
张胤尘
算法每日一练算法数据结构
欢迎来到张胤尘的技术站技术如江河,汇聚众志成。代码似星辰,照亮行征程。开源精神长,传承永不忘。携手共前行,未来更辉煌文章目录算法每日一练(16)使用最小花费爬楼梯题目描述解题思路解题代码`c/c++``golang``lua`官方站点:力扣Leetcode算法每日一练(16)使用最小花费爬楼梯题目地址:使用最小花费爬楼梯题目描述给你一个整数数组cost,其中cost[i]是从楼梯第i个台阶向上爬需
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- AI人工智能软件开发方案:开启智能时代的创新钥匙
广州硅基技术官方
人工智能
一、引言:AI浪潮下的软件开发新机遇近年来,人工智能(AI)技术的迅猛发展如同一股汹涌澎湃的浪潮,席卷了全球各个领域。从最初的概念提出到如今的广泛应用,AI历经了漫长的发展历程,终于迎来了属于它的黄金时代。回首过去,AI的发展并非一帆风顺,早期由于计算能力和算法的限制,经历了多次起伏。但随着大数据、云计算、机器学习、深度学习等技术的不断突破,AI迎来了爆发式增长。如今,AI已经深入到人们生活和工作
- 燃爆!程序员如何借助 AI 大模型冲破编程效率枷锁?(以DeepSeek,ChatGPT为例)
羑悻的小杀马特.
AI学习chatgptdeepseekAI大模型开发语言
AI大模型已成为程序员提升效率的有力助手。本文聚焦DeepSeek和ChatGPT,探讨程序员如何借其冲破编程效率枷锁。在代码编写阶段,它们能快速生成基础框架、实现特定功能及复杂算法代码;调试时,精准分析错误并给出优化建议;文档生成方面,为函数、类及项目文档助力。程序员需掌握高效交互技巧,结合自身经验,合理利用AI大模型,全面提升编程效率,开启高效编程新境界。目录一·本篇背景:二、AI大模型简介2
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- wps字符很分散
翻滚吧键盘
Debian12使用日记wps
出现的问题图alt+enter开启自动换行即可解决检查全局自动换行设置在WPS表格中,点击“文件”→“选项”→“高级”→确保“自动换行”选项开启。使用快捷键快速调整启用自动换行:选中文本后按Alt+Enter(表格单元格)或Ctrl+1(段落)。禁用自动换行:按Alt+Z(表格单元格)或Ctrl+Shift+Z(段落)。解决效果图
- PHP框架为基础的购物平台设计思路分步骤说明
星糖曙光
后端语言(nodejavascriptvue等等)学习课程设计vue.jspythonphp
以下是以PHP框架为基础的购物平台设计思路分步骤说明:一、技术选型阶段技术栈={后端框架:Laravel/Yii2(提供ORM、路由、中间件支持)前端框架:Vue.js/React(可选SPA方案)数据库:MySQL8.0+(事务型数据存储)缓存:Redis(会话/商品缓存)队列:RabbitMQ(异步处理订单)\text{技术栈}=\begin{cases}后端框架:Laravel/Yii2(提
- 【商城实战(55)】商城数据库备份:策略与实操指南
奔跑吧邓邓子
商城实战商城实战数据库备份MySQL策略与实操
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 《当人工智能遇上广域网:跨越地理距离的通信变革》
程序猿阿伟
人工智能
在数字化时代,广域网作为连接全球信息的纽带,让数据能够在不同地区的网络之间流动。然而,地理距离给广域网数据传输带来诸多挑战,如高延迟、低带宽、信号衰减和不稳定等问题。幸运的是,飞速发展的人工智能技术为解决这些难题提供了新的方向,开启了广域网传输的新篇章。广域网传输面临的地理挑战广域网覆盖范围极为广泛,可连接不同城市、国家甚至跨越洲际,这使得数据传输要跨越漫长的地理距离。以跨国公司的广域网为例,其总
- 六十天前端强化训练之第二十九天之深入解析:从零构建企业级Vue项目的完整指南
编程星辰海
#前端前端Vue项目
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、Vite核心原理与开发优势二、项目创建深度解析三、配置体系深度剖析四、企业级项目架构设计五、性能优化实战六、开发提效技巧七、质量保障体系八、扩展阅读推荐一、Vite核心原理与开发优势1.1为什么选择Vite?Vite采用现代浏览器原生ES模块系统(NativeESM)作为开发服务器,颠覆了传统打包工具的
- 吐槽一下VIVO手机限制adb连接
zhentongf
智能手机adb
我按照下面的教程试了,但依然不可以连接vivo手机的adb。我看下面的教程是2020年的,我猜vivo已经修复了普通用户可以通过选择MIDI设备之后连接adb的bug了。我想vivo就是不想让普通用户连上adb。另外我还测试了无线调试。连接WiFi后,依然连接不上。作为对比,小米手机就轻松连上了。192.168.0.110即为小米手机,端口5555解决VIVO手机开启USB调试仍不能连接ADB_v
- 网络不可达
shenmu84
网络服务器运维
导致此问题原因较多,我只针对一种情况进行讨论,如果和文中症状不同,另寻他处,或者死马当活马医(?)如需转载,标记出处症状:1.ping命令网络不可达2.ifconfig中网卡ens33看不到你的ipV4地址原因:网卡掉线了解决办法:查看网卡名称:(比如上图就是我的ens33网卡没有ipv4地址,那就是它)iplinkshow我的用这个命令关闭并开启网卡sudoifconfigdownsudoifc
- 【Html+CSS】3D旋转相册
小木荣
web前端csshtml3d
3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s
- 在manjaro中开启多VLAN,配置永久静态IP,使用systemd-networkd配置
SunJavaApplet
Linuxmanjarovlan
网络交换机给接入口配置的Trunk口,可以接入多个VLAN,安装好系统后不能上网。这里使用systemd-networkd进行配置,也可以利用iproute2或netctl配置。打开终端输入ipaddr查看网络状况1:lo:mtu65536qdiscnoqueuestateUNKNOWNgroupdefaultqlen1000link/loopback00:00:00:00:00:00brd00:
- Windows Server 2025 使用 IIS 搭建 ASP.NET 3.5 网站
少湖说
编程实践asp.netwindows
开启远程桌面参考文章Windowsserver开启远程桌面教程打开服务管理器。ECS配置安全组,开启3389Telnet验证网络联通性telnetx.x.x.x338安装WindowsApp,登录验证安装ASP.NET3.51.参考文章WindowsServer2012安装.NETFramework3.5和WindowsServer2012上安装.NETFramework3.5打开服务器管理器,选
- RK3588开发笔记-buildroot添加telnet服务
flypig哗啦啦
RK3588buildrootbusybox
目录前言一、Telnet服务背景与适用场景二、telnet服务开启Busybox配置三、固件编译及烧录RK3588烧录验证客户端连接测试3.1Linux/MacOS连接3.2Windows连接总结前言本文主要介绍在RK3588SDK文件包中添加telnet服务,由于sdkbuildroot默认添加的是ssh服务,如用户需要主动开启telnet,则需要另外在busybox中开启telnetd服务,下
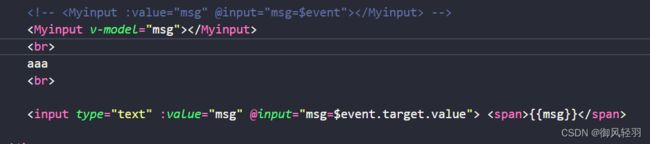
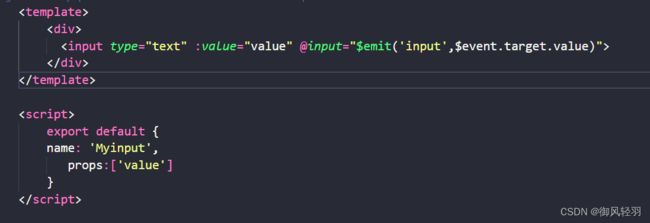
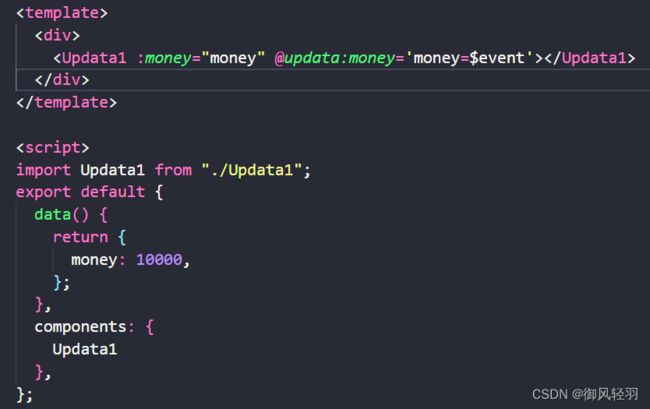
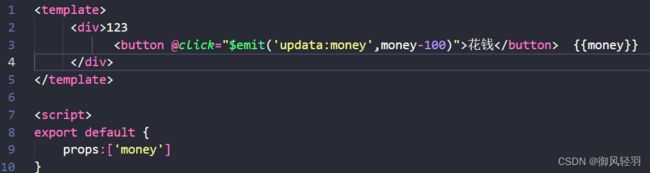
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- **[特殊字符] 计算机领域创作挑战赛,邀你共绘文字海洋!**
爱编程的Loren
活动文章活动文章
亲爱的大学博主们: 大家好! 你是否热爱写作,渴望在文字的海洋中遨游,展示自己的创作才华?你是否对计算机领域充满热情,希望将你的知识和见解分享给更多人?如果你对这两点都给出了肯定的答案,那么这个创作活动就是为你量身定制的! **创作挑战赛火热开启** 我们诚挚地邀请你参加为期14天的创作挑战赛!这是一个以写作博客为目的的创作活动,旨在鼓励大学生博主们挖掘自己的创作潜能,展现自己的写作才
- 3步教你轻松在WinForms 应用程序中内嵌控制台(System.Console)
墨瑾轩
C#乐园c#开发语言
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣3步教你轻松在WinForms应用程序中内嵌控制台(System.Console)引言:为什么要在WinForms中内嵌控制台?在开发WinForms应用程序时,有时候我们需要一个控制台来显示日志信息、调试输出或者执行命令行操作。虽然WinForms提供了丰富
- Echarts map3D 禁止鼠标滚轮缩放
程序媛小白白
javascript前端vueecharts
Echartstype为map3D在使用时发现会存在鼠标滚轮缩放的情况zoomSensitivity属性本质上是是否开启map3D的缩放和平移所以也可以禁止鼠标滚轮缩放的情况zoomSensitivity:false,//是否开启缩放和平移/鼠标滑动缩放禁止禁用这个属性就可以实现map3D禁止鼠标滚轮缩放的需求了
- 从“一壶浊酒”到“一份报告”,看永洪科技助力郎酒集团的数字化升级之旅
永洪科技
大数据数据分析数据可视化BI
白酒在社交、庆祝和宴请活动中扮演着重要的角色,它与人们的生活密切相关。白酒的制作过程、酿造技艺、酒文化习俗等方面都体现了当地的历史、传统和价值观。同时它也是一种文化的载体,承载着人们对于生活、友谊、团聚的情感和期待。人们通过分享白酒来加强彼此之间的联系和沟通,它成为了社交场合中的重要元素。白酒还通过艺术、文学、电影等形式在文化领域中得到了表达和展示。郎酒庄园作为我国传统的白酒行业,郎酒在国内市场占
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发