- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- H5播放HLS之videojs播放视频
视频播放器html5
一、简介如果要让网页支持在所有浏览器上播放,就需要使用第三方的播放器。VideoJs是一个较好的播放器库,完全免费,不像JWPlayer一样需要付费才能使用一些高级功能。videojs播放库是比较有名的一个播放库,它不仅支持hls也支持rtmp,不过如果是播放rtmp它最终也是通过flash插件完成的,我们暂时只看hls。二、实现如果使用videojs播放hls前端代码实现如下:Title请升级您
- Vue 3 组件库测试驱动开发 (TDD):Jest + Vue Test Utils 单元测试实战 - 保障组件质量与长期维护性
Neo Evolution
前端学习vue.js驱动开发tdd前端框架单元测试笔记前端
引言欢迎再次回到Vue3+现代前端工程化系列技术博客!在昨天的第八篇博客中,我们学习了如何利用Storybook自动化生成专业级的组件文档,极大地提升了组件库的可维护性和易用性。今天,我们将聚焦于组件库开发的质量保障环节,深入探讨Vue3组件的单元测试,并实践测试驱动开发(Test-DrivenDevelopment,TDD)理念,构建高质量、可长期维护的Vue组件库。在软件工程领域,测试是保证代
- 鸿蒙跨平台框架ArkUI-X
搜狐技术产品小编2023
harmonyos华为
01引言目前,移动端主流跨平台方案有Flutter、ReactNative、uni-app等等,还有刚推出不久的Compose-Multiplatform,真所谓是百花齐放。这些框架各有特点,技术实现各有差异,比如Flutter通过Dart编写的UI描述对接Flutter渲染引擎,ReactNative则是借助大前端成熟的发展背景,利用JS引擎生成UI描述,渲染时转化为原生控件,复用了原生渲染能力
- 180.HTML、CSS、JavaScript
我也念过晚霞
htmlcssjavascript
———————————————————————————————【1.引言】在Android开发过程中,前端技术(HTML、CSS、JavaScript)逐渐成为不可或缺的技能之一。无论是通过WebView显示网页内容,还是构建混合应用,掌握前端基础将有助于提升整体产品体验。本文在保证内容全面性的前提下,剔除了多余的推荐信息,直接进入技术核心讲解。通过详细介绍HTML、CSS与JavaScript的
- 最新(四)Django学习——模板标签定义及语法:for循环
2301_82243493
程序员django学习状态模式
fromdjango.contribimportadminfromdjango.urlsimportpathfrom.importviewsurlpatterns=[#子路由path(‘test01/’,views.test01),path(‘sing/’,views.sing,{“name”:“小明”,“age”:18},name=“bb”),]②对应的前端html模板文件test02.html
- Springboot整合RabbitMQ-MQ交换机、队列工厂初始化工厂
panlupeng
RabbitMQrabbitmqspringbootjava
1.场景案例项目过程中我们应用到的MQ比较多一些例如设备之间的实时通信、后台服务向前端WEB实时传输消息,不过我们在项目初期要定义一些MQ的交换机绑定队列,可以在页面控制台上进行添加,但是我们产品部署现场的时候可不能给甲方进行一步一步的操作所以要做初始化工厂作为数据总线来维护我们项目中的所有MQ管理。2.实例应用-建表操作我们用数据库作为存储,将来WEB端也可以给我们提供页面进行增加删除MQ的控制
- 巨坑之Can‘t resolve ‘./App.vue‘ in ‘/app/src‘
Yan_an_n
坑npmvue.js前端
问题报错:前因后果:项目本地打包的时候都没有问题,但是在公司部署的jenkins里打包就出现了如上问题,尝试将文件APP.vue的路径修改,本地打包成功,但是jenkins打包仍然有问题,后来问了有经验的前端才知道问题原因:main.js文件内引入app.vue是importAppfrom'./App'importrouterfrom'./router'import*asaxiosfrom'./a
- 6-5,web3浏览器链接区块链(react+区块链实战)
吾名招财
区块链web3区块链react.js
6-5,web3浏览器链接区块链(react+区块链实战)6-5web3浏览器链接区块链(调用读写合约与metamask联动)6-5web3浏览器链接区块链(调用读写合约与metamask联动)这里就是浏览器端和智能合约的交互两个库Web3Trufflecontract//truffle在链接前端合约简单包了一层,比较好用来到react项目的根目录下(在第一章进行了创建),这里重新创建一个reac
- el-table(elementui)表格合计行使用以及滚动条默认样式修改
白小水i
elementuivue.js前端
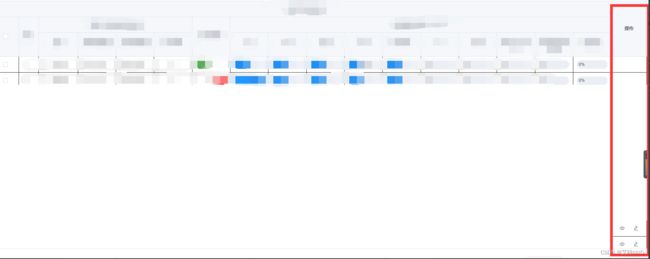
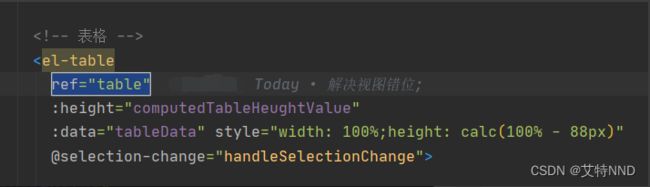
一、el-table新增合计行以及el-table展示数据出现的问题1.使用合计行el-table的属性show-summary设为true,即可在表格尾部展示合计行。默认情况下,第一列不展示数据,而显示合计二字,可以通过sum-text自己配置,其余列会显示本列所有数据的和。__自定义合计逻辑:__在el-table标签使用summary-method传入一个方法,该方法会返回一个数组,该数组的
- Open WebUI 集成企业微信认证开发文档
大刘讲IT
企业微信web人工智能
OpenWebUI集成企业微信认证开发文档1.系统架构1.1技术栈前端:Vue3+TypeScript后端:FastAPI数据库:PostgreSQL缓存:Redis认证:企业微信OAuth2.01.2系统模块前端应用认证模块会话管理企业微信OAuth数据持久化PostgreSQL2.数据库设计--用户表CREATETABLEusers(idSERIALPRIMARYKEY,wecom_useri
- 用python做一个简单的可以调用手机摄像头进行车牌识别的H5页面
mosquito_lover1
python计算机视觉
步骤和工具:1.后端:使用Python的Flask框架来处理HTTP请求和响应。2.前端:使用HTML5和JavaScript来访问手机摄像头并捕获图像。3.车牌识别:使用OpenCV和TesseractOCR库来进行车牌识别。步骤1:设置Flask后端首先,安装Flask和其他必要的Python库:pipinstallflaskopencv-pythonpytesseract然后,创建一个简单的
- element ui 中 Cascader 级联选择器实现 动态加载 动态禁用 入门_cascader动态加载(2)
2401_84619606
程序员前端面试学习
专业技能一般来说,面试官会根据你的简历内容去提问,但是技术基础还有需要自己去准备分类,形成自己的知识体系的。简单列一下我自己遇到的一些题HTML+CSSJavaScript前端框架前端性能优化前端监控模块化+项目构建代码管理信息安全网络协议浏览器算法与数据结构团队管理开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】最近得空把之前遇到的面试题做了一个整理,包括我本人自己
- vue项目纯前端把PDF转成图片并下载
David+Zhao
VUEbase64npm前端vue.jspdfcanvaspdfjs-distpdfjspdf转图片
项目需求是把一个pdf转成图片,并在最后添加上二维码,然后下载下来。经过一番研究以后,作此记录。主要用到了pdfjs-dist这个包,我用的是2.16.105版本。废话不多说,直接上代码。先下载node_modules包npmipdfjs-dist-S然后在vue页面中引入:import*aspdfjsLibfrom"pdfjs-dist/legacy/build/pdf.js";import*a
- 前端日常总结与实战技巧-4
数值精度丢失如果数值过长,会造成精度丢失,前端用任何转换处理都会造成精度丢失问题。例如下图中的数值转字符串,最后得出的结果精度还是丢失所以最好是原始值就是字符串,这样精度才不会丢失reduce实现累加最简单的累加:leta=[3,4,5];letsum=a.reduce((accumulator,currentValue)=>accumulator+currentValue);console.lo
- Vue-Vant
YY小怪兽
Vue常用框架vue.js前端javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
- Vue-vant的使用
MissXu666
工作沉淀vue.js
Vant是赞前端团队维护的移动端组件库,提供了一整套UI基础组件和业务组件。可以快速搭建电商网站,一下是使用方法:第一步:通过npm安装npmivant-S第二步:安装babel插件npmibabel-plugin-import-D第三步:在babel.config.js文件中添加如下设置plugins:[['import',{libraryName:'vant',libraryDirectory
- TypeScript 学习笔记(十五):TypeScript 与数据库的深度结合
Evaporator Core
typescript学习笔记
TypeScript学习笔记(十五):TypeScript与数据库的深度结合1.引言在前几篇学习笔记中,我们探讨了TypeScript的基础知识、前后端框架的结合应用、测试与调试技巧、性能优化、前端架构设计以及TypeScript的工具和生态系统。本篇将重点介绍TypeScript与数据库的深度结合,包括如何使用TypeScript操作关系型数据库和非关系型数据库。2.TypeScript与关系型
- 第五课:动态网页破解:Selenium自动化技术解析
deming_su
Pythonselenium自动化测试工具python
在当前前端技术发展的情况下,越来越多的网站都是动态加载数据或则动态渲染页面。本文将详细介绍Selenium动态抓取页面数据,包括浏览器ChromeDriver加载及调用,并通过加载淘宝页面并进行登陆的案例来展示它们的实际应用。一、动态网页加载机制解析1.1动态网页概述动态网页是指在用户访问时,网页内容不是一次性加载完成,而是根据用户的操作或需求,通过异步加载数据或资源,实现内容的动态更新。这种技术
- 【前端】前端面试题
白了少年头z
前端javascript
前端面试题闭包1.定义:闭包(Closure)是指一个函数能够访问并记住其外部作用域中的变量,即使外部函数已经执行完毕。闭包由两部分组成:一个函数(通常是内部函数)。该函数被创建时所在的作用域(即外部函数的变量环境)functionouter(){letcount=0;//外部函数的变量functioninner(){count++;//内部函数访问外部变量console.log(count);}
- 鸿蒙NEXT开发【UI组件性能优化】性能分析
ADgai1987
鸿蒙开发实例ui性能优化harmonyos鸿蒙系统鸿蒙架构
应用启动到UI页面展示过程包含框架初始化、页面加载和布局渲染三个步骤。其中页面加载和布局渲染的主要流程如下:图1页面首次加载过程流程图在执行页面文件时,前端UI描述会在后端创建相应的FrameNode节点树。该树主要用于处理UI组件属性更新、布局测算、事件处理。每个树节点和前端UI组件是一一对应的关系。FrameNode节点树生成之后,根节点开始创建布局任务。该任务遍历所有子节点并创建子节点的布局
- unity全栈开发是什么意思_为什么你要去尝试全栈开发?
上海龙哥
unity全栈开发是什么意思
程序员看到"全栈"这个概念,大概会有两种反应1.卧槽,这个好,碉堡了2.你懂毛,全栈就是样样稀松以上两种反应其实都有失偏颇。因为即使只学一门技术,水平很菜的人也多的是,而全栈工程师当中样样都做,而样样都做得不错的也不少。更别说这个世界还存在另外一种爆栈型的程序员,做什么,什么都精。从我的个人实践出发,全栈学徒至少要掌握以下几种技能:Web前端开发,至少掌握一种前端框架;Server后端开发,至少掌
- 基于Flask和VUE的YOLOv5目标检测模型部署
薄泳蕙Howard
基于Flask和VUE的YOLOv5目标检测模型部署基于Flask和VUE的YOLOv5目标检测模型部署本资源文件提供了一个基于Flask开发后端、VUE开发前端框架的完整项目,用于在WEB端部署YOLOv5目标检测模型。通过本项目,您可以轻松地将YOLOv5模型集成到您的WEB应用中,实现目标检测功能项目地址:https://gitcode.com/open-source-toolkit/20e
- 基于Flask和VUE的YOLOv5目标检测模型部署:轻松实现WEB端目标检测
咎尉裕Lilah
基于Flask和VUE的YOLOv5目标检测模型部署:轻松实现WEB端目标检测【下载地址】Yolov5-Flask-VUE基于Flask和VUE的YOLOv5目标检测模型部署本项目提供了一个基于Flask开发后端、VUE开发前端的框架,用于在WEB端部署YOLOv5目标检测模型。通过本项目,您可以轻松地将YOLOv5模型集成到您的WEB应用中,实现目标检测功能项目地址:https://gitcod
- 大事件开发 - 前端学习笔记
我只是什么都不会而已
前端学习笔记
1.环境准备1.1创建Vue项目使用vite创建Vue3工程。目录结构调整,确保清晰的项目结构。1.2安装依赖npminstallaxioselement-plussassElement-Plus:UI组件库Axios:HTTP请求库Sass:CSS预处理器2.前后端连接(以注册功能为例)2.1搭建注册页面使用Element-Plus组件搭建注册表单。(就是前端一些样式和组件的代码可以从Eleme
- 什么是全栈?
为好全栈
全栈思维前端ui服务器后端运维部署全栈
致敬读者感谢阅读笑口常开生日快乐⬛早点下班博主相关博主信息博客首页专栏推荐活动信息文章前言文章均为学习工作中整理的笔记。如有错误请指正,共同学习进步。想必很多人在工作中都听说过全栈这个词,但大多数人只听过,对全栈的概念比较模糊。今天我们就来聊聊具体什么是全栈。全栈(FullStack)是一个软件开发领域的概念,指开发者能够覆盖应用程序开发的全生命周期,从前端用户界面到后端服务器、数据库及基础设施管
- 前端充电 - 移动端 - 小程序登录、跳转/嵌入H5页面
abigale03
前端小程序
【APP/小程序嵌入H5页面】https://www.bilibili.com/video/BV1PE421A7Pt?spm_id_from=333.788.videopod.sections&vd_source=c919d6976fd77ac77f9860cf2e7e0e11背景产品APP:安卓端,ios端和小程序端。产品要做一个活动页,需要在3个端侧把活动页展示出来。但活动有效期只有3天。可供
- Java 中数据脱敏的实现
Code额
Javajava数据脱敏
数据脱敏首先,要思考一个问题,SpringBoot查询到的一条数据是一个Java对象,为什么返回给前端时候,前端拿到的却是JSON格式的数据呢?是因为SpringBoot默认采用了Jackson作为序列化器,而Jackson序列化框架会自动把Java对象转换成JSON格式的数据,然后返回。通过这个思路,就可以得到一个方案,就是在JSON序列化这个层面,去解决这个问题,从而对数据进行脱敏。1.自定义
- 什么是全栈?需要掌握什么?怎么入门?
想吃两颗西柚
html5node.jstomcatphpmvcrustspringboot
什么是全栈开发?全栈开发是指掌握前端和后端技术,能够独立完成从用户界面到数据库的一整套开发工作。全栈开发人员(Full-StackDeveloper)需要了解整个项目的技术架构,包括前端、后端、数据库、服务器、版本控制等。简单类比:全栈开发就像是一个餐厅的厨师,不仅会做菜(前端),还能管理食材存储和厨房运作(后端)。全栈开发需要掌握的核心技能1.前端技术前端负责用户界面的展示,涉及如何将网页呈现给
- Laya2.x游戏引擎入门系列(二):UI界面开发
安也 i
游戏
前端开发和游戏开发相信选择laya游戏引擎这类h5游戏引擎的开发者或多或少都有一些前端的开发经验,在开始开发小游戏之后会努力寻找和过往开发经历相似的地方。最后会发现二者之间的关系类似于网页开发和node.js服务端开发之间的关系,虽然都是使用了前端的开发语言(JS或TS),但是背后涉及的知识点却完全不同。小游戏全部是通过canvas或者webgl画在页面中,而网页开发是通过浏览器去做的渲染。我们在
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =