windows+msvc编译nginx完整教程
说明:此文章希望成为最全最傻瓜式的windows编译nginx教程,以此避坑~~
1、nginx源码下载
1.1 下载地址
http://hg.nginx.org/nginx/
这里我下载最新的1.25.1源码
1.2 解压源码
这里我演示解压到C盘,目录可根据自定义
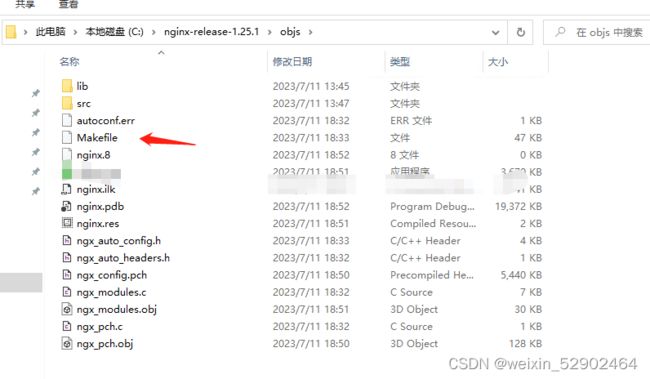
1.3 目录内容
源目录没有objs,这是后面手动添加的,详情往下看
2、nginx依赖下载
2.1 pcre
用途:Nginx 的 HTTP 模块使用 pcre 来解析正则表达式
下载地址:PCRE - Browse Files at SourceForge.net
备注:pcre版本可选pcre或者pcre2,我这里选的是pcre2-10.39
2.2 openssl
用途:nginx可以在Internet上提供秘密性传输,简单理解可以上ssl安全证书,可以不用,但最好是必须有
下载地址:/source/old/index.html (openssl.org)
备注:openssl版本可自选,最好选1.1.1系列,演示用的是1.1.1t
2.3 zlib
用途:zlib 是一个文件压缩和解压缩的库,Nginx 使用 zlib 对 HTTP 数据包进行 gzip 压缩和解压
下载地址:zlib Home Site
备注:一般下载最新的zlib源码,演示用的是1.2.13
3、环境准备
3.1 msvc编译环境
下载visual studio2017或更高版本
地址:Visual Studio 较旧的下载 - 2019、2017、2015 和以前的版本
组件安装(不能单独选msvc编译工具,否则编译的时候会找不到limits.h等头文件):
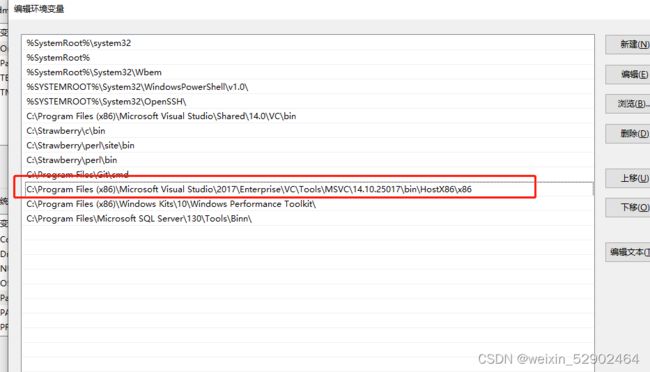
环境变量(以实际安装路径为准,nmake,cl命令所在路径):
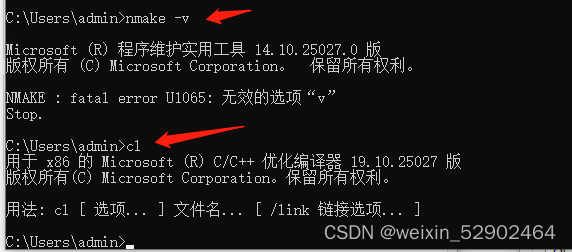
cmd演示:
3.2 git bash环境
备注:模拟linux环境,仅用于生成Makefile或解压源码
地址:Git - Downloading Package (git-scm.com)
3.3 perl环境准备
备注:用于编译openssl,ActivePerl 和 Strawberry Perl 都可以
地址1: Download & Install Perl - ActiveState
地址2:Strawberry Perl for Windows
环境变量:
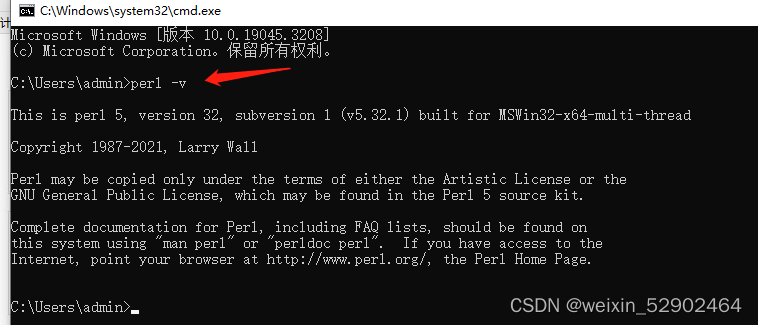
cmd演示:
3.4 解压源码
3.4.1 创建nginxhome/objs/lib目录
在nginx源码根目录运行git bash
mkdir -p objs/lib3.3.1 解压源码包
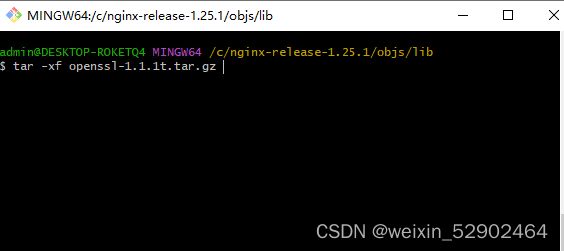
先把openssl、pcre、zlib 源码压缩包移动至objs/lib下,并执行解压命令
tar -xf openssl-1.1.1t.tar.gz
tar -xf pcre2-10.39.tar.gz
zlib-1.2.13.tar.gz查看下目录
4、编译
4.1 修改server banner
源码路径:C:\nginx-release-1.25.1\src\core\nginx.h
修改对象NGINX_VERSION和NGINX_VER
NGINX_VERSION建议删除
NGINX_VER 可自定义,如Unknow修改后
4.2 生成Makefile
nginx源码根目录运行configure(windows编译环境,configure必须在auto目录的)
#视实际情况添加模块
auto/configure \
--with-cc=cl \
--with-debug \
--prefix= \
--conf-path=conf/nginx.conf \
--pid-path=logs/nginx.pid \
--http-log-path=logs/access.log \
--error-log-path=logs/error.log \
--sbin-path=nginx.exe \
--http-client-body-temp-path=temp/client_body_temp \
--http-proxy-temp-path=temp/proxy_temp \
--http-fastcgi-temp-path=temp/fastcgi_temp \
--http-scgi-temp-path=temp/scgi_temp \
--http-uwsgi-temp-path=temp/uwsgi_temp \
--with-cc-opt=-DFD_SETSIZE=1024 \
--with-pcre=objs/lib/pcre2-10.39 \
--with-zlib=objs/lib/zlib-1.2.13 \
--with-openssl=objs/lib/openssl-1.1.1t \
--with-openssl-opt=no-asm \
--with-http_ssl_module若出现识别不了cl版本的情况(不一定出现,没出现可不修改),可以手动修改版本号
打开cmd输入cl,可以看到cl版本号,修改C:\nginx-release-1.25.1\auto\cc\msvc文件
等片刻,可见objs/下已经生成Makefile文件
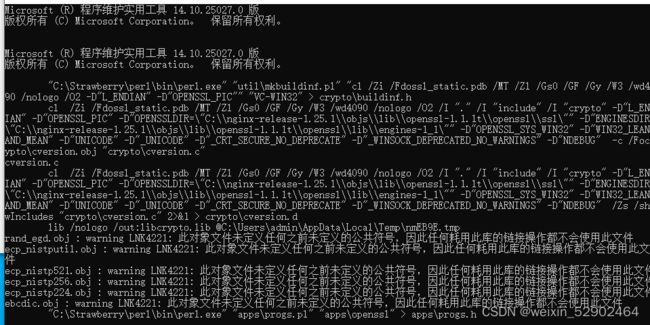
4.3 nmake编译
打开vc编译命令行,需打开native(本地)命令工具
执行命令
##需改为实际nginx源码路径
cd C:\nginx-release-1.25.1
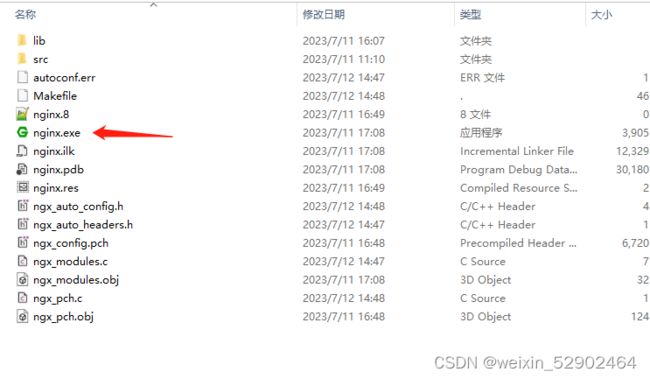
nmake -f objs/Makefile编译时间具机器性能而定,耐心等待生成nginx.exe文件
5、测试跑通nginx
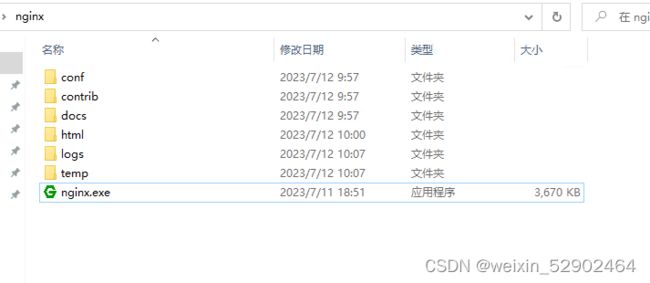
5.1 打包Nginx目录
源码目录拷贝conf、conrtrib、docs;手动创建html、temp、logs;拷贝nginx.exe到根目录
5.2 html目录下写一个index.html文件
编辑完内容,需重命名为index.html
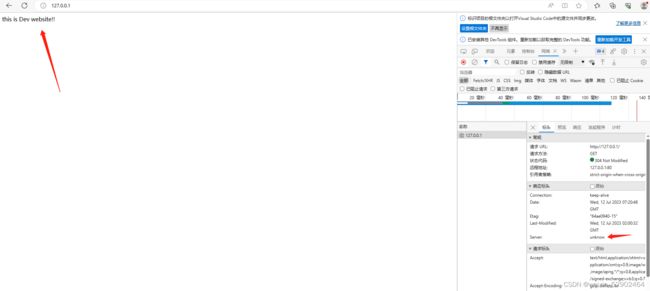
5.3 启动nginx
双击nginx.exe,浏览器访问本地起的nginx地址,看到server是编译的unknow版本,完美撒花!