oss实现文件上传和下载(前后端分离)
首先你需要注册阿里云oss,
如果之前没有进行注册,则进行注册(一般用支付宝),注册登录之后搜索oss
点击对象存储oss,进入以下界面,点击管理控制台
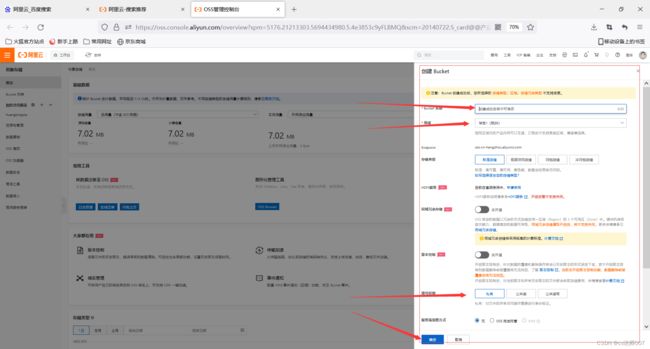
点击Bucket创建Bucket (因为我之前创建过,所以如果你没有创建过你的页面和我有点区别)
第一个是你的名称(注意代码会用),第二个是你的地域,(分区方便查找)第三个如果设置私有,其他人则看不到你的文件,之后点击确定
查看Bucket列表
进入这个Bucket
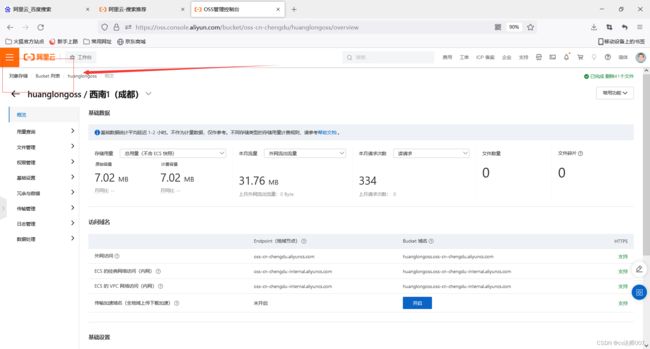
点击概览 注意 这个地域节点要用于代码中
鼠标放到右上角头像上,不要点击,再点击AccessKey管理
点击创建
验证成功后,会有一条记录,点击查看Secret
输入验证后会有两个数据,注意这两个数据代码要用,(记得怎么获取的),至此,代码中所需要的四个数据以获取完毕
回到首页,下拉一点,点击右侧SDK
选择java
这里就有对文件的管理,点开就可以看到对应的代码
现在写代码,实现文件上传
我先写个测试类,大家都能使用的
public class OssTest {
public static void main(String[] args) throws FileNotFoundException {
String method = method(new File("你的一个文件"));
System.out.println(method);
}
public static String method(File file) throws FileNotFoundException {
// Endpoint以华东1(杭州)为例,其它Region请按实际情况填写。
String endpoint = "https://你的地域名";
// 阿里云账号AccessKey拥有所有API的访问权限,风险很高。强烈建议您创建并使用RAM用户进行API访问或日常运维,请登录RAM控制台创建RAM用户。
String accessKeyId = "你的accessKeyId ";
String accessKeySecret = "你的accessKeySecret";
// 填写Bucket名称,例如examplebucket。
String bucketName = "Bucket名称";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
//创建日期目录
SimpleDateFormat dateFormat=new SimpleDateFormat("yyyy/MM/dd");
String datepath = dateFormat.format(new Date());
/**创建文件路径*/
String name = file.getName();
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
String suffixName = name.substring(name.lastIndexOf("."));
String newName=uuid+suffixName;
String fileUrl=datepath+"/"+newName;
try {
// 填写字符串。
String content = "Hello OSS";
//解决访问图片路径时导致直接下载问题
/*阿里云默认存储图片的请求头为 image/jpeg,此时打开图片地址就会直接下载。将请求头改为image/jpg,*/
ObjectMetadata objectMetadata=new ObjectMetadata();
objectMetadata.setContentType("image/jpg");
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, fileUrl, new FileInputStream(file),objectMetadata);
ossClient.putObject(putObjectRequest);
return fileUrl;
} catch (Exception oe) {
return "fail";
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}
点击执行main方法就行了,查看oss,点击文件管理,点击查看详情, 看来是成功的
下面是基于前后端分离,实现文件上传和下载的
因为我是基于前后端分离的,所以我创建的是spring boot项目,前端是vue
引入依赖
com.aliyun.oss
aliyun-sdk-oss
3.15.0
有个工具类Message
package com.security.utils;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import org.springframework.ui.ConcurrentModel;
import org.springframework.ui.Model;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Message {
private Integer code;
private String message;
Model model=new ConcurrentModel();
public static Message success(){
Message message=new Message();
message.setCode(100);
message.setMessage("处理成功");
return message;
}
public static Message fail(){
Message message=new Message();
message.setCode(200);
message.setMessage("处理失败");
return message;
}
public Message add(String key,Object value){
this.getModel().addAttribute(key,value);
return this;
}
}
在接口中写如下代码
package com.security.controller;
import com.aliyun.oss.OSS;
import com.aliyun.oss.OSSClientBuilder;
import com.aliyun.oss.model.ObjectMetadata;
import com.aliyun.oss.model.PutObjectRequest;
import com.security.utils.Message;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestPart;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.FileInputStream;
import java.io.InputStream;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.UUID;
@RestController
public class OssFileController {
@PostMapping("/upload")
public Message upload(@RequestPart("file") MultipartFile file){
String endpoint = "https://你的地域名";
String accessKeyId = "你的accessKeyId";
String accessKeySecret = "你的accessKeySecret ";
// 填写Bucket名称,例如examplebucket。
String bucketName = "Bucket名称";
// 创建OSSClient实例。
OSS ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
/**这一坨是在修改文件名称和创建一个新的文件路径名*/
//创建日期目录
SimpleDateFormat dateFormat=new SimpleDateFormat("yyyy/MM/dd");
String datepath = dateFormat.format(new Date());
/**创建文件路径*/
String name = file.getOriginalFilename();
String uuid = UUID.randomUUID().toString().replaceAll("-", "");
String suffixName = name.substring(name.lastIndexOf("."));
String newName=uuid+suffixName;
String fileUrl=datepath+"/"+newName;
try {
// 填写字符串。
String content = "Hello OSS";
//解决访问图片路径时导致直接下载问题
/*阿里云默认存储图片的请求头为 image/jpeg,此时打开图片地址就会直接下载。将请求头改为image/jpg,*/
ObjectMetadata objectMetadata=new ObjectMetadata();
objectMetadata.setContentType("image/jpg");
// 创建PutObjectRequest对象。
PutObjectRequest putObjectRequest = new PutObjectRequest(bucketName, fileUrl, file.getInputStream(),objectMetadata);
ossClient.putObject(putObjectRequest);
return Message.success().add("url","https://huanglongoss.oss-cn-chengdu.aliyuncs.com/"+fileUrl);
} catch (Exception oe) {
return Message.fail();
} finally {
if (ossClient != null) {
ossClient.shutdown();
}
}
}
}
前端代码
点击上传
开启前后端工程
注意事项:
一般在表格中加载头像图片使用,所以只需要在上传文件时将这个URL存入数据库中对应的字段即可
注意前端代码标签中的:src,详情查看element ui 的官方解释,
当后端使用了springSecurity时,文件上传需要在
注意需要在yml中配置文件上传的大小
注意需要在有网的环境下
前后端跨域问题看我文章
至此,讲解完毕,有错误的地方还请兄弟们指教