React-Native: iOS环境搭建
官方文档
推荐按照英文官方网站步骤进行环境安装,中文网有的时候没更新。两者结合着来。
英文文档
Setting up the development environment · React Native
中文文档
搭建开发环境 · React Native 中文网
新建项目
在访达找个位置存放项目(我这里存放在 React-Native)
命令行进入React-Native执行下面命令开始创建项目。
AwesomeProject 项目名,可根据自己项目修改
npx react-native@latest init AwesomeProject如果顺利,会在命令行看到下图成功的提示。
创建项目报错
error:Installing Ruby Gems。
出现这个问题主要是因为使用的是MacOS系统中预装的Ruby版本(ruby 2.6.10p210 (2022-04-12 revision 67958) [universal.x86_64-darwin22],属于旧版本)
可以通过 ruby -v 查看当前ruby指向的版本。(我这里已经更新了版本)
▶ ruby -v
ruby 3.2.2 (2023-03-30 revision e51014f9c0) [x86_64-darwin22]安装其他版本的ruby,可以通过rbenv控制ruby的版本,支持安装和切换
因此首先要安装一个rbenv,可以选择mac上面的homebrew 安装
打开命令行依次执行下面的命令
brew 工具安装后续会更新
另外 brew 安装东西的时候,会先检测 brew 的更新状态,这里会卡很久
直接 control + Z 终止命令行运行后,重新运行安装命令,会跳过检测 brew 的更新状态直接安装你要安装的内容
▶ brew install rbenv ruby-build
▶ rbenv init
▶ rbenv install 3.2.2
//指令rbenv 可以查看所有指令,
//▶ rbenv install --list 可以查看ruby可安装版本
▶ rbenv rehash完成安装之后可以通过 ruby -v 可以查看当前的ruby版本
通过 rbenv versions 可查看ruby已安装的可使用版本
通过 rbenv global 设置全局的ruby版本
如果出现了rbenv version 显示的版本和ruby -v显示的版本不一致的情况
▶ ruby -v
ruby 2.6.10p210 (2022-04-12 revision 67958) [universal.x86_64-darwin22]
~
▶ rbenv global 3.2.2
~
▶ ruby -v
ruby 2.6.10p210 (2022-04-12 revision 67958) [universal.x86_64-darwin22]
~ ⍉
▶ rbenv version
3.2.2 (set by /Users/你的电脑名/.rbenv/version)主要原因是rbenv配置的问题
1、首先检查一下PATH 是否包含 $HOME/.rbenv/shims 和 $HOME/.rbenv/bin,可能会导致版本不一致的问题(我的是不包含的)
▶ env | grep PATH2、如果使用 bash,还要检查 ~/.bash_profile 中是否有以下内容;如果使用 zsh,则检查 ~/.zshenv 中是否有以下内容
export PATH="$HOME/.rbenv/bin:$PATH"
eval "$(rbenv init -)"如果没有可以通过 vim ~/.zshrc 将内容添加都底部保存 并执行source ~/.zshrc 使其生效
3、再次查看ruby -v 显示是正常的
▶ ruby -v
ruby 3.2.2 (2023-03-30 revision e51014f9c0) [x86_64-darwin22]自此上面的问题就解决了,祝你好运!
error:Installing CocoaPods dependencies
官方给出的回答是
我这里使用的 Steam++(watt Toolkit) 启动Github加速的情况下也需要很长时间才能成功,有时候也会失败,经常要试好几次。
也可能是我这边环境已经处理好了,之前处理这个错误,也耗时很久。现在也记不起我设置了什么。
我记得我配置了下面这个内容
在配置环境步骤,我们已经安装 CocoaPods,新建项目的时候就不需要重新安装。
先确定gems镜像源
▶ gem sources -l
*** CURRENT SOURCES ***
https://gems.ruby-china.com/如果你没有切换到国内的镜像源就执行下面命令 添加国内镜像源 并删除 原有源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/pod repo 换源
▶ pod repo
trunk
- Type: CDN
- URL: https://cdn.cocoapods.org/
- Path: /Users/你的电脑名/.cocoapods/repos/trunk1、切换到目录
▶ cd ~/.cocoapods/repos2、删除旧版的master或者是trunk,反正确保你当前只有一个源
▶ pod repo remove trunk3、克隆指定源(等一会,大概5~6分钟)
▶ git clone https://mirrors.tuna.tsinghua.edu.cn/git/CocoaPods/Specs.git master4、再次查看源
▶ pod repo
master
- Type: git (remotes/origin/master)
- URL: https://mirrors.tuna.tsinghua.edu.cn/git/CocoaPods/Specs.git
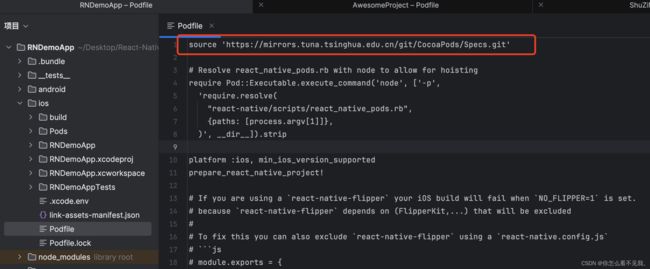
- Path: /Users/lixianglin/.cocoapods/repos/master5、编辑器打开 ios 目录下面的 Podfile 文件,在文件顶部添加
source 'https://mirrors.tuna.tsinghua.edu.cn/git/CocoaPods/Specs.git'6、进入创建的项目目录下的iOS目录
▶ cd AwesomeProject/ios
▶ pod installpod install 如果失败,就直接重新 pod install
链接超时,网络差都会导致 pod install 失败,但是重新pod install不会再次下载已下载的包
下载完后,就可以按照官方要求,启动项目。
pod install 过程中可能遇到的报错
1、CDN 无法下载,响应超时
[!] CDN: trunk Repo update failed - 60 error(s):
CDN: trunk URL couldn't be downloaded: https://cdn.jsdelivr.net/cocoa/Specs/3/7/4/TOCropViewController/1.0.0/TOCropViewController.podspec.json Response: Timeout was reachedpod repo 换源的问题,如果上面的源配置好了,Podfile 文件顶部也添加了源链接还是出现上面的错误试试换成这个链接。注意 pod repo 换源 流程也要换成下面的链接。
source 'https://github.com/CocoaPods/Specs.git'2、 github.com 访问不了
[!] Error installing TOCropViewController
[!] /usr/bin/git clone https://github.com/TimOliver/TOCropViewController.git /var/folders/x1/18b5zxd15bsby1ks_hg4wsbc0000gn/T/d20231124-45494-zygr1f --template= --single-branch --depth 1 --branch 2.6.1
Cloning into '/var/folders/x1/18b5zxd15bsby1ks_hg4wsbc0000gn/T/d20231124-45494-zygr1f'...
fatal: unable to access 'https://github.com/TimOliver/TOCropViewController.git/': Failure when receiving data from the peer科学上网解决。上面说的 Steam++(watt Toolkit) 也可解决。
祝你好运!