react当中生命周期(旧生命周期详解)
目录
什么是生命周期
react中的生命周期
旧生命周期
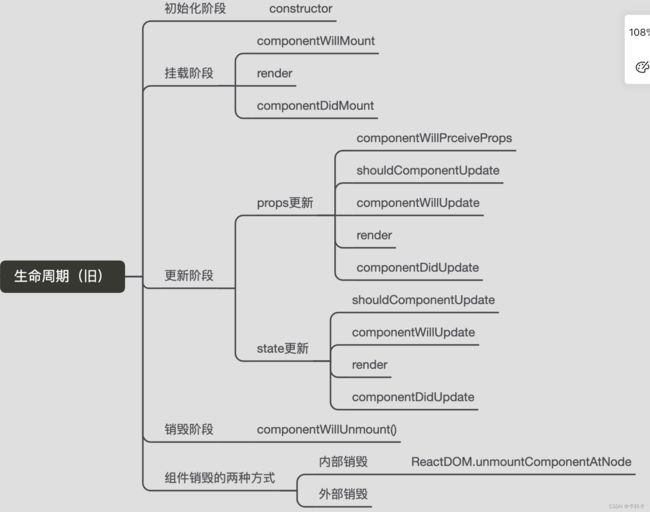
生命周期图示
常用的生命周期钩子函数
初始化阶段
挂载阶段
在严格模式下挂载阶段的生命周期函数会执行两次原因
更新阶段
componentWillPrceiveProps
shouldComponentUpdate
componentWillUpdate
render(同上)
componentDidUpdate
销毁阶段
componentWillUnmount()
什么是生命周期
生命周期(Lifecycle)指的是软件或程序在运行过程中经历的不同阶段和状态变化。在编程领域中,特别是在面向对象编程中,生命周期是指对象从创建到销毁的整个过程中所经历的状态变化。
生命周期通常由一系列的方法或事件组成,用于在对象的不同阶段执行相应的操作或处理。每个阶段可以对应于不同的状态,例如初始化、运行、暂停、恢复以及销毁等。
在前端Web开发中,生命周期常常用于描述JavaScript框架或库中的组件或页面的状态变化。例如,在React框架中,组件有挂载、更新和卸载等不同的生命周期阶段,每个阶段都有相应的生命周期方法,如componentDidMount、componentDidUpdate和componentWillUnmount等。
通过生命周期方法,开发者可以在对象不同状态下执行相应的操作,比如初始化数据、处理用户输入、发送网络请求、更新UI等。这些方法允许开发者在适当的时候执行逻辑,并且处理应用程序的不同方面。
react中的生命周期
在React中,组件的生命周期指的是组件从创建、挂载、更新到销毁的整个过程中所经历的不同阶段和状态变化。通过控制这些生命周期方法的调用,可以在不同的阶段执行逻辑操作,如初始化数据、处理用户输入、发送网络请求、更新UI等。
React的组件生命周期可以分为以下三个阶段:
1. Mounting(挂载)阶段:组件被创建并添加到DOM中。
- constructor:组件的构造函数,在组件被创建时调用,一般用于初始化状态和绑定事件。
- render:渲染组件的UI结构。
- componentDidMount:组件被挂载到DOM后调用,可以执行副作用操作,如发送网络请求、订阅事件等。
2. Updating(更新)阶段:组件的状态或属性发生变化时重新渲染。
- componentDidUpdate:组件更新后调用,可以进行一些更新后的操作,比如处理更新后的数据、重新渲染等。
3. Unmounting(卸载)阶段:组件从DOM中移除。
- componentWillUnmount:组件即将被卸载和销毁时调用,可以执行一些清理操作,比如取消订阅、清除定时器等。
在React 16.3版本之后,还引入了新的生命周期方法,包括:
- static getDerivedStateFromProps: 在组件实例化或接收到新的props时调用,返回一个新的state,用于在props发生变化时更新state。
- getSnapshotBeforeUpdate: 在更新前获取DOM的快照,用于在DOM更新后获取一些额外的信息。
需要注意的是,在React 17版本中,一些生命周期方法已经被标记为过时,建议使用其他替代的方法来完成相应的操作。而且,React Hooks的引入也改变了组件的开发方式,提供了更简洁的方式操作组件的状态和生命周期。
旧生命周期
生命周期图示
常用的生命周期钩子函数
-
初始化阶段
constructor:创建组件时最先执行;
通过给 this.state 赋值对象来初始化内部的state;为事件处理程序绑定this
如果不初始化 state 或不进行方法绑定,则不需要为 React 组件实现构造函数
-
挂载阶段
挂载阶段会触发 componentWillMount、 render 和 componentDidMount
componentWillMount:数据可以获取到,但是真实DOM没有获取到,它相当于是Vue生命周期中 created + beforeMount
render:每次组件渲染都会触发,渲染视图(注意,不能调用setState())
componentDidMount:组件挂载(完成DOM渲染)后,用于发送网络请求;DOM操作
在严格模式下挂载阶段的生命周期函数会执行两次原因
-
更新阶段
props更新
-
componentWillPrceiveProps
接收新属性;能够监听到当前组件身上的 props 变化 nextProps参数可以获取到最新的属性
-
shouldComponentUpdate
触发时机:组件重新渲染前执行
-
componentWillUpdate
组件即将更新
作用: 获取的是更新前的数据,为组件的更新做准备工作,生成新的VDOM
注意:这个钩子函数中切记不要使用 this.setState,会造成死循环
-
render(同上)
-
componentDidUpdate
-
shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
销毁阶段
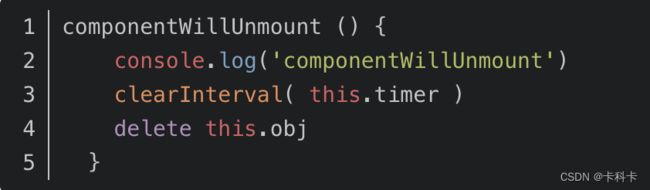
componentWillUnmount()
作用: 在组件被卸载并销毁之前立即被调用。在此方法中执行任何必要的清理,例如使定时器无效,取消网络请求或清理在componentDidMount中创建的任何监听。主要是为了善后工作,比如关闭定时器,删除定义的对象
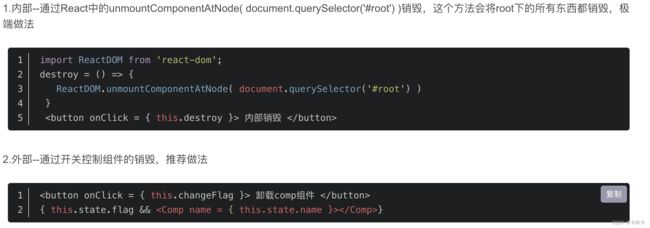
组件卸载方式: