Python+Selenium UI自动化之元素定位方式
目录
一、元素及元素介绍
1. 网页元素介绍?
2. 浏览器开发者工具介绍
3. 元素定位方式
3.1 ID定位
3.2 name定位
3.3 class_name定位
3.4 tag_name定位
3.5 link_text定位
3.6 partial_link_text定位
3.7xpath定位
3.8 CSS选择器定位
4. 定为一组元素的方法
5、定位元素的另外一种写法
二、元素操作及浏览器操作方法
1、元素操作
2、浏览器操作
3、获取元素信息
一、元素及元素介绍
1. 网页元素介绍?
元素: 由标签头+标签尾+标签头和标签尾包括的文本内容
元素的信息就是指元素的标签名以及元素的属性
元素的层级结构就是指元素之间相互嵌套的层级结构
元素定位最终就是通过元素的信息或者元素的层级结构来进行元素定位。
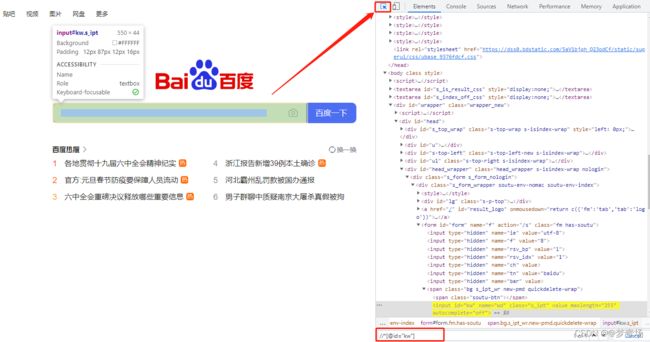
2. 浏览器开发者工具介绍
- 浏览器开发者工作主要用来查看元素的信息, 同时也可以查看接口的相关信息。
- 浏览器开发者工作不需要安装,浏览器自带.
- 浏览器开发者工具的启动:
- 直接按F12 不区分浏览器
- 通过右键的方式来启动浏览器开发者工具 (谷歌浏览器右键选择“检查”, 火狐浏览器右键选择“检查元素”
- 浏览器开发者工具使用
- 点击 浏览器开发者工具左上角的 元素查看器按钮
- 再点击想要查看的元素
3. 元素定位方式
- id定位
- name定位
- class_name定位
- tag_name定位
- link_text定位
- partail_link_text定位
- xpath定位
- css定位
PS:第7、8个为使用最多的,定位能力最强,能定位任何元素,可重点练习
3.1 ID定位
-
通过元素的ID属性值来进行元素定位 ,在html标准规范中 ID值是唯一的
说明: 元素要有ID属性
-
定位方法:find_element_by_id(id) # id参数表示的是id的属性值
# 导包selenium
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过ID定位到用户名输入框并在用户名输入框中输入admin
driver.find_element_by_id("userA").send_keys("admin")
# 通过ID定位到密码输入框并在密码输入框中输入123456
driver.find_element_by_id("passwordA").send_keys("123456")
# 等待3s
time.sleep(3)
# 退出浏览器
driver.quit()
3.2 name定位
-
通过元素的name属性值为进行元素定位 name属性值 在HTML页面中,是可以重复的。
说明:元素要有name属性
-
定位方法: find_element_by_name(name) # name 参数表示的是name的属性值
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过name定位用户名,输入admin
driver.find_element_by_name("userA").send_keys("admin")
# 通过name定位密码, 输入123456
driver.find_element_by_name("passwordA").send_keys("123456")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()3.3 class_name定位
-
通过元素的class属性值进行元素定位 class属性值是可重复的
说明:元素必须要有class属性
-
定位方法: find_element_by_class_name(class_name) # class_name参数表示的是class的其中一个属性值
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 1).通过class_name定位电话号码A,并输入:18611111111
driver.find_element_by_class_name("telA").send_keys("18611111111")
# 2).通过class_name定位电子邮箱A,并输入:[email protected]
driver.find_element_by_class_name("dzyxA").send_keys("[email protected]")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.4 tag_name定位
-
通过元素的标签名称进行定位, 在同一个html页面当中,相同标签元素会有很多。
这种定位元素的方式不建议大家在工作当中使用。
-
定位方法: find_element_by_tag_name(tag_name) # tag_name表示的是元素的标签名称。
如果有重复的元素,定位到的元素默认都是第一个元素
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 1).使用tag_name定位用户名输入框,并输入:admin
driver.find_element_by_tag_name("input").send_keys("admin")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.5 link_text定位
- 通过超链接的全部文本信息进行元素定位 ,主要用来定位a标签
- 定位方法: find_element_by_link_text(link_text) # link_text参数代表的是a标签的全部文本内容。
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过linu_text定位到新浪网站并点击
# driver.find_element_by_link_text("新浪").click()
driver.find_element_by_link_text("访问 新浪 网站").click()
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.6 partial_link_text定位
- 通过超链接的局部文本信息进行元素定位,主要用来定位a标签
- 定位方法:find_element_by_partial_link_text(partial_link_text) # partial_link_text表示的是a标签的局部文本内容
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过partial_link_text定位到新浪网站并点击
driver.find_element_by_partial_link_text("访问 新浪 网站").click()
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()3.7xpath定位
3.7.1 什么是xpath
总结:xpath是用来在xml文件中进行元素定位的标记语言,html是一种特殊的xml,所以xpath也可以用在html中
3.7.2 Xpath定位策略
- 路径定位
- 属性定位
- 属性与逻辑结合
- 属性与层级结合
定位方法: find_element_by_xpath(xpath) # xpath为xpath表达式
按Ctrl+F 可以在搜索框对xpath和css表达式进行校验
3.7.2.1 路径定位
- 绝对路径
表达式是以 /html开头,元素的层级之间是以 / 分隔
相同层级的元素可以使用下标,下标是从1开始.
需要列出元素所经过的所有层级元素 , 工作当中, 一般不使用绝对路径
例:/html/body/div/fieldset/form/p[1]/input
-
相对路径
匹配任意层级的元素, 是以 //tag_name或者//* 开头
也可以使用下标,下标是从1开始。
例子://p[5]/button #第5个P标签下的button
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过xpath的绝对路径定位用户名输入框并输入admin
driver.find_element_by_xpath("/html/body/div/fieldset/form/p/input").send_keys("admin")
# 等待3S
time.sleep(3)
# 通过xapth的相对路径定位密码输入框并输入123
driver.find_element_by_xpath("//form/p[2]/input").send_keys("123")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3.7.2.2 元素属性定位
- //*或者//tag_name //*[@attribute='value'] # attribute表示的是元素的属性名,value表示的是元素对应属性值
如果使用class的属性进行元素定位,需要用到class里面所有的值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 利用元素的属性信息精确定位用户名输入框,并输入:admin
driver.find_element_by_xpath("//*[@placeholder='请输入用户名']").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3.7.2.3 属性与逻辑结合定位
- //* 或者//tag_name 开头 //*[@attribute1='value1' and @attribute2='value2']
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 使用属性与逻辑结合定位策略,在test1对应的输入框里输入:admin
driver.find_element_by_xpath("//input[@name='user' and @class='login']").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3.7.2.4 属性与层级结合定位
-
是以//*或者//tag_name开头 //p[@id='pa']/input
在任意层给当中,都可以结合属性来使用
# 导包 import time from selenium import webdriver # 创建浏览器驱动对象 driver = webdriver.Chrome() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 使用层级与属性结合定位策略,在test1对应的输入框里输入:admin driver.find_element_by_xpath("//p[@id='p1']/input").send_keys("admin") # 等待3S time.sleep(3) # 退出 driver.quit()
1.2.5 XPATH扩展
-
//*[text() = 'value'] value表示的是要定位的元素的全部文本内容.
-
//*[contains(@attribute,'value')] attribute表示的属性名称, value表示的是字符串
要定位的元素中,attribute属性的属性值包含了value的内容。
-
//*[starts-with(@attribute,'value')] attribute表示的属性名称, value表示的是字符串
要定位的元素,attribute属性的属性值是以value开头
3.8 CSS选择器定位
3.8.1 什么是CSS
总结:css是可以用来在selenium中定位元素的
CSS定位元素的方法: find_element_by_css_selector(css_selector) # css_selector表示的是CSS选择器的表达式
3.8.2 CSS定位策略
- id选择器
- class选择器
- 元素选择器
- 属性选择器
- 层级选择器
3.8.2.1 id选择器
表达式: #id # 表示通过元素的ID属性进行元素选择 id 表示的的id属性的属性值
3.8.2.2 class选择器
表达式: .class # .表示通过元素的class属性进行元素选择, class表示的class属性的其中一个属性值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的id选择器定位用户名输入框,输入admin
driver.find_element_by_css_selector("#userA").send_keys("admin")
# 通过css的class选择器定位电子邮箱输入框,输入[email protected]
driver.find_element_by_css_selector(".emailA").send_keys("[email protected]")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3.8.2.3 元素选择器
就是通过元素标签名称来选择元素 。表达式: tag_name 不推荐使用
3.8.2.4 属性选择器
就是通过元素的属性来选择元素。 表达式:[attribute='value'] #attribute 表示的是属性名称,value表示的是属性值
如果使用的是class属性,需要带上class的全部属性值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的元素选择器定位用户名输入框,输入admin
driver.find_element_by_css_selector("input").send_keys("admin")
# 通过css的属性选择器定位电子邮箱输入框,输入[email protected]
driver.find_element_by_css_selector("[class='emailA dzyxA']").send_keys("[email protected]")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3.8.2.5层级选择器
- 父子层级关系选择器
表达式: element1>element2 通过element1来找element2,并且element2是element1的直接子元素
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的层级选择器定位用户名输入框输入admin
driver.find_element_by_css_selector(".zc>#userA").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()- 隔代层级关系选择器
表达式: element1 element2 通过element1来找element2, 并且element2是element1的后代元素,不分第几代
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的层级选择器定位用户名输入框输入admin
driver.find_element_by_css_selector(".zc #userA").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3.8.2.6CSS扩展
-
input[type^='value'] input表示标签名称,type表示属性名称, value表示的文本内容
查找元素type属性值是以value开头的元素
-
input[type$='value'] input表示标签名称,type表示属性名称, value表示的文本内容
查找元素type属性值以value结尾的元素
-
input[type*='value'] input表示标签名称,type表示属性名称, value表示的文本内容
查找元素type属性值包含value的元素
4. 定为一组元素的方法
find_elements_by_xxx # 只需要把element改为elements,其他不变
样例:
- find_elements_by_id(id)
- find_elements_by_tag_name(tag_name)
定位一组元素返回的值是一个列表
可以通过下标来使用列表中的元素
下标是从0开始。
5、定位元素的另外一种写法
- find_element(By.ID, id) 需要导入By类。
- find_element(By.way,value) #way是定位方式,如id、name、class_name,value是对应的表达式,以参数化的形式来调用find_element