js 两个数组比较过滤返回匹配的数据
前端数据处理中往往会做数据过滤
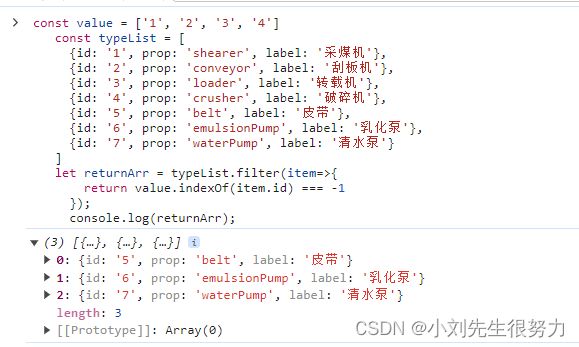
下边是个简单的例子。
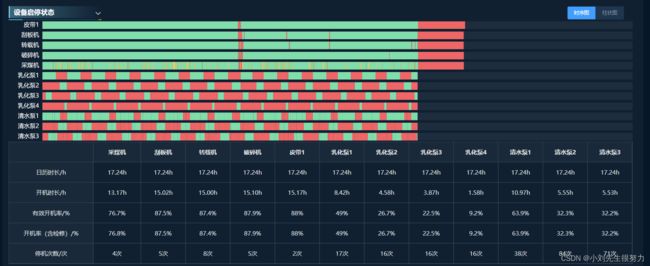
我这是echarts 图数据

当单选选中或者全选是都要改变选中的数据 value【】
我这里是用选中的数据在和默认的数据进行比对,然后去用接口返回的数据处理过滤
下边的例子看需求
区别在于 value.indexOf(item.id) === -1 还是 value.indexOf(item.id) !==-1
const value = ['1', '2', '3', '4']
const typeList = [
{id: '1', prop: 'shearer', label: '采煤机'},
{id: '2', prop: 'conveyor', label: '刮板机'},
{id: '3', prop: 'loader', label: '转载机'},
{id: '4', prop: 'crusher', label: '破碎机'},
{id: '5', prop: 'belt', label: '皮带'},
{id: '6', prop: 'emulsionPump', label: '乳化泵'},
{id: '7', prop: 'waterPump', label: '清水泵'}
]
let returnArr = typeList.filter(item=>{
return value.indexOf(item.id) === -1 // 得到
});
console.log(returnArr);
const value = ['1', '2', '3', '4']
const typeList = [
{id: '1', prop: 'shearer', label: '采煤机'},
{id: '2', prop: 'conveyor', label: '刮板机'},
{id: '3', prop: 'loader', label: '转载机'},
{id: '4', prop: 'crusher', label: '破碎机'},
{id: '5', prop: 'belt', label: '皮带'},
{id: '6', prop: 'emulsionPump', label: '乳化泵'},
{id: '7', prop: 'waterPump', label: '清水泵'}
]
let returnArr = typeList.filter(item=>{
return value.indexOf(item.id) !== -1
});
console.log(returnArr);
newData = data.filter(item => {
return filterData.find(el => {
return el.prop === item.deviceType
})
})
完整代码
时序图
柱状图
全选
{{ value.label }}
{{ row[item.deviceType] }}{{ row.unit }}
js 文件
runTime.js文件
import { formatNumber } from '@/utils/utils'
const axisColor = 'rgba(255,255,255,0.65)'
const timeTemToHore = (data) => {
return (data/3600).toFixed(1)
}
const weekMapping = {
0: '周日',
1: '周一',
2: '周二',
3: '周三',
4: '周四',
5: '周五',
6: '周六',
}
export const runTimeBar = (filterData, data, typeList) => {
let newData = []
if(filterData.length === 0){
newData = []
}else{
newData = data.filter(item => {
return filterData.find(el => {
return el.id == item.deviceType
})
})
}
if (newData?.length) {
let powerOffTime = []
let powerOnTime = []
let standbyTime = []
let xAxisData = []
let emulsionPump = newData?.map(item => {
if(item.deviceType === 1) {
return item.deviceType = '采煤机'
}else if(item.deviceType === 2) {
return item.deviceType = '刮板机'
}else if(item.deviceType === 3) {
return item.deviceType = '转载机'
}else if(item.deviceType === 4) {
return item.deviceType = '破碎机'
}else if(item.deviceType === 5) {
return item.deviceType = '皮带'+ item.deviceNo
}else if(item.deviceType === 6) {
return item.deviceType = '乳化泵'+ item.deviceNo
}else if(item.deviceType === 7) {
return item.deviceType = '清水泵'+ item.deviceNo
}
})
newData.map(item => {
// deviceNo 设备号
xAxisData.push(item.deviceType) // deviceType 设备类型
powerOffTime.push(formatNumber(item.powerOffRate, 2)) // powerOffRate 停机率
powerOnTime.push(formatNumber(item.powerOnRate, 2)) // powerOnRate 开机率
standbyTime.push(formatNumber(item.standbyRate, 2)) // standbyRate 待机率
})
let barWidth = xAxisData.length > 12 ? null : 48
return {
tooltip: {
trigger: 'axis'
},
color:['#1599EE', '#7FBEFE', '#CEDCF5'],
grid: {
left: 50,
right: 30,
top: 50,
bottom: 30
},
legend: {
data: ['开机', '待机', '停机'],
itemGap: 60,
textStyle:{
color:axisColor,
fontSize: 16
}
},
xAxis: [
{
type: 'category',
axisLabel: {
width: 0,
fontSize: 14,
// 解决最后一个值不显示问题
showMaxLabel: true,
color: axisColor,
// formatter(data){
// return typeList.find(v => v.id === arr)?.label
// }
},
// boundaryGap: true,
axisTick: {
show: false
},
axisLine: {
show: false
},
data: emulsionPump,
splitArea: {
show: true,
interval: 0,
areaStyle: {
color: ['RGBA(15, 40, 68, .5)', 'RGBA(38, 62, 88, .5)']
}
}
}
],
yAxis: {
name: '开机率 ',
nameTextStyle:{
color: '#fff',
fontSize: 16,
},
type: 'value',
// max: dateType === 4 ? 750 : 24,
max: 100,
min: 0,
axisLabel: {
color: axisColor,
margin: 20
},
splitLine: {
lineStyle: {
color: ['#193451'],
width: 1,
type: 'solid'
}
},
color: axisColor
},
series: [
{
name: '开机',
type: 'bar',
stack: '停机',
barWidth,
data: powerOnTime,
label: {
show: true,
formatter: params => {
return params.value === 0 ? '': params.value
}
},
itemStyle: {
barBorderRadius: [0, 0, 6, 6],
}
},
{
name: '待机',
type: 'bar',
stack: '停机',
barWidth,
data: standbyTime,
label: {
show: true,
formatter: params => {
return params.value === 0 ? '': params.value
}
}
},
{
name: '停机',
type: 'bar',
stack: '停机',
barWidth,
data: powerOffTime,
label: {
show: true,
formatter: params => {
return params.value === 0 ? '': params.value
}
},
itemStyle: {
barBorderRadius: [6, 6, 0, 0],
}
}
]
}
} else {
return {
title: {
left: 'center',
top: 'center',
textStyle: {
fontSize: 14
},
subtext: '暂无数据'
}
}
}
}
timeChart.js 文件
const axisColor = 'rgba(255,255,255,0.65)'
export const timeChart = (filterData, data, time) => {
let newData = []
if(filterData.length === 0){
newData = []
}else{
newData = data.filter(item => {
return filterData.find(el => {
return el.prop === item.deviceType
})
})
}
if (newData && newData.length) {
let seriesDate = []
const timeDuration = (time) => {
return parseInt(time / 3600) + '小时' + parseInt((time % 3600) / 60) + '分' + (time % 3600) % 60 + '秒'
}
newData?.reverse().forEach((item, i) => {
if(item.startStopRecord && item.startStopRecord.length) {
item.startStopRecord.forEach((v, j) => {
let color, name
if(v.status === 0){
color = '#EE6666'
name = '停机'
}else if(v.status === 1){
color = '#81DDAB'
name = '开机'
}else if(v.status === 2){
color = '#FAC958'
name = '待机'
}
seriesDate.push({
itemStyle: { normal: { color:color } },
name: name,
value: [i, window.$moment(v.startTime).valueOf(), window.$moment(v.endTime).valueOf(), v.duration],
})
if(j === item.startStopRecord.length - 1){
seriesDate.push({
itemStyle: { normal: { color:'#1e2d3d'} },
name: '--',
value: [i, window.$moment(v.endTime).valueOf(), window.$moment().format('YYYY-MM-DD 23:59:59').valueOf()],
})
}
})
}else{
seriesDate.push({
itemStyle: { normal: { color:'#1e2d3d'} },
name: '--',
value: [i, window.$moment().format('YYYY-MM-DD 00:00:00').valueOf(), window.$moment().format('YYYY-MM-DD 23:59:59').valueOf()],
})
}
})
return {
tooltip: {
trigger: 'item',
formatter (params) {
return `
`
},
},
grid: {
left: 80,
right: 0,
top: 0,
bottom: 0,
},
// color:['#1599EE', '#7FBEFE', '#CEDCF5'],
// legend: {
// data: ['开机', '待机', '停机'],
// itemGap: 60,
// textStyle:{
// color:axisColor,
// fontSize: 16
// }
// },
xAxis: [
{
type: 'time',
show: false,
min: window.$moment(time).format('YYYY-MM-DD 00:00:00').valueOf(),
max: window.$moment(time).format('YYYY-MM-DD 23:59:59').valueOf(),
axisLabel:{
// 坐标轴颜色
color: '#ddd',
fontSize: 14,
rotate: 0,
showMaxLabel: true,
formatter (value) {
if (window.$moment(value).format('HH:mm:ss') === '23:59:59') {
return '24:00:00'
} else {
return window.$moment(value).format('HH:mm:ss')
}
},
},
axisPointer: {
type: 'shadow',
},
// 横坐标,刻度线
axisTick: {
show: false,
},
axisLine: {
show: false,
},
},
],
yAxis: {
// 横坐标,刻度线
axisTick: {
show: false,
},
axisLine: {
show: false,
},
data: newData?.map((item, i) =>{
if(item.deviceType === 'shearer') {
item.deviceType = '采煤机'
}else if(item.deviceType === 'conveyor') {
item.deviceType = '刮板机'
}else if(item.deviceType === 'loader') {
item.deviceType = '转载机'
}else if(item.deviceType === 'crusher') {
item.deviceType = '破碎机'
}else if(item.deviceType === 'belt') {
item.deviceType = '皮带'+ item.deviceId
}else if(item.deviceType === 'emulsionPump') {
item.deviceType = '乳化泵'+ item.deviceId
}else if(item.deviceType === 'waterPump') {
item.deviceType = '清水泵'+ item.deviceId
}else if(item.deviceType === 'rear_conveyor') {
item.deviceType = '后部刮板机'
}else if(item.deviceType === 'electric') {
item.deviceType = '电控'
}
return item.deviceType
}),
axisLabel:{
color: '#fff',
fontSize: 14,
rotate: 0,
},
},
series: [
{name: '开机', type: 'bar', color:'#81DDAB', data: []},
// {name: '待机', type: 'bar', color:'#FAC958', data: []},
{name: '停机', type: 'bar', color:'#FA7272', data: []},
{
type: 'custom',
color:'#1e2d3d',
renderItem: function (params, api) {
let categoryIndex = api.value(0)
let start = api.coord([api.value(1), categoryIndex])
let end = api.coord([api.value(2), categoryIndex])
let height = 18
return {
type: 'rect',
shape: window.$echarts.graphic.clipRectByRect({
x: start[0],
y: start[1] - height / 2,
width: end[0] - start[0],
height: height,
}, {
x: params.coordSys.x,
y: params.coordSys.y,
width: params.coordSys.width,
height: params.coordSys.height,
}),
style: api.style(),
}
},
encode: {
x: [1, 2],
y: 0,
},
data: seriesDate,
},
],
}
} else {
return {
title: {
left: 'center',
top: 'center',
textStyle: {
fontSize: 14,
},
subtext: '暂无数据',
},
}
}
}