使用el-upload上传视频和文档,并且展示,真实项目中案例
一.页面展示
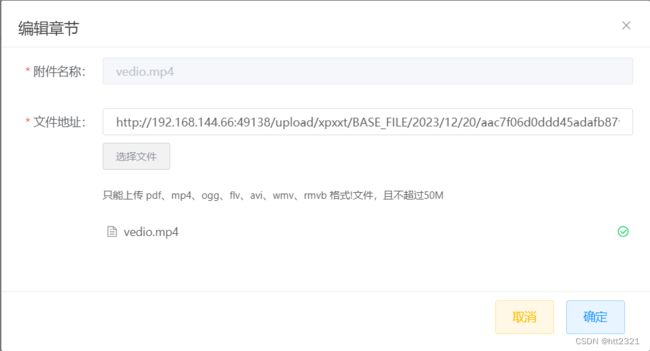
1.新增页面
效果:不管是新增视频还是pdf文档都可以,并且自带出文件的名称
二.上传视频和文档代码
//html代码
选择文件
只能上传 pdf、mp4、ogg、flv、avi、wmv、rmvb
格式!文件,且不超过{{ uploadVideoConfig.maxSize }}M
data() {
return {
// 默认额外上传数据
fileOtherData: {
bizId: "",
bizType: "BASE_FILE",
isSingle: false
},
organization: {
chapterFile: "",
chapterName: "",
contentType: "",
chapterDuration:null,
fileType: "",
},
action: `${process.env.VUE_APP_BASE_API}/file/file/anyone/upload`,
uploadVideoConfig: {
maxSize: 50, // 图片上传大小限制,默认不超过2M
name: "file" // 图片上传字段
},
};
},
computed: {
uploadFileHeaders() {
return {
token: "Bearer " + db.get("TOKEN", ""),
tenant: db.get("TENANT", "") || "",
Authorization: `Basic ${Base64.encode(
`${process.env.VUE_APP_CLIENT_ID}:${process.env.VUE_APP_CLIENT_SECRET
}`
)}`
};
}
},
methods: {
initData(val, idx) {
if (val) {
this.organization = { ...val };
this.idx = idx;
} else {
this.organization = {
chapterFile: "",
chapterName: "",
contentType: "",
chapterDuration:null,
examId: null,
examName: "",
fileType: "",
idx: ''
};
this.idx = '';
}
this.$nextTick(() => {
this.$refs.upFile.clearFiles();
})
},
handleExceed(files, fileList) {
this.$message.warning(
`当前限制选择 1 个文件,本次选择了 ${files.length
} 个文件,共选择了 ${files.length + fileList.length} 个文件`
);
},
//上传之前的钩子函数,判断上传格式是够正确,
onBeforeUploadVideo(file) {
console.log(file, "------------");
this.loading = true;
// let acceptArr = ['video/mp4']
let acceptArr = [
"video/mp4",
"video/ogg",
"video/flv",
"video/avi",
"video/wmv",
"video/rmvb",
"application/pdf"
];
const isVideo = acceptArr.includes(file.type);
const isLt1M = file.size / 1024 / 1024 < this.uploadVideoConfig.maxSize;
if (!isVideo) {
this.$message.error(
"上传视频只能是 mp4、ogg、flv、avi、wmv、rmvb 格式!"
);
}
if (!isLt1M) {
this.$message.error(
`上传文件大小不能超过 ${this.uploadVideoConfig.maxSize}MB!`
);
}
return isLt1M && isVideo;
},
// 文件上传失败时的钩子
onErrorVideo() {
this.$message.error("上传失败");
},
//上传成功的钩子,里面的fileResult.url就是后台需要的地址,是http://格式的,传给后台就行
handleAvatarSuccess(res, file) {
if (!res.isSuccess) {
this.$message.error(res.msg);
return;
}
if (res.isSuccess) {
const fileResult = res.data;
this.organization.chapterName = fileResult.originalFileName
this.$set(this.organization, "chapterFile", fileResult.url);
this.organization.contentType = fileResult.contentType;
this.organization.fileType = fileResult.fileType.desc;
console.log(fileResult, "888888888888888", this.organization);
}
},
}三.前台展示页面
播放文档简单,没什么方法,播放视频需要获取视频时长,暂停时的方法
1.重要:给视频赋值
this.playerOptions.sources = [{
type: "video/mp4",
src: item.chapterFile
}];
//播放视频的标签
data(){
playerOptions: {
playbackRates: [0.5, 1.0, 1.5, 2.0], //可选择的播放速度
autoplay: true, //如果true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 视频一结束就重新开始。
preload: 'auto', // 建议浏览器在