Css: background-position的用法
一、问题导入
background-position Css 属性为每一个背景图片设置初始位置(起始位置)。这个位置是相对于由 background-origin 定义的位置图层的,关于background-origin可参考之前文章《background-image的用法》。
先看一个最常使用的例子:
background-position: center;
center关键字用来居中背景图片,告诉浏览器我这个背景图片要定位在元素 box的中间位置。
那么除了常用的center关键字之外,background-position的取值还有哪些,可以有哪些类型的值?
二、background-position的取值
| 值 | 描述 |
|---|---|
| bottom | 相当于垂直位置的100%。 |
| center | 如果没有其他说明,则等于水平位置的50%,否则给出垂直位置的50%。 |
| left | 相当于水平位置的0%。 |
| right | 相当于水平位置的100%。 |
| top | 垂直位置等于0%。 |
| length | 实际像素长度。例如,使用值对“ 10px 20px”时,图像的左上角位于元素框的右方10px处,而在框的左上角下方20px。 |
| percentage | 元素大小的百分比。例如,使用值对“ 0% 0%”,图像的左上角与元素框的左上角对齐。 |
| initial | 将此属性设置为其默认值。 |
| inherit | 如果指定,则关联元素采用其父元素属性的计算值background-position。 |
background-position在没有指定时,默认是 0% 和 0%,也就是从左上开始设置图片。
具体取值可以分为三类:
1.关键字
top、bottom、left、right、center
值的设置形式可分为单个值、两个值及偏移值:
①单个值:
background-position取单个值时,另一个值默认设为 center。例如:
background-position: top;
相当于:
background-position: top center;
/* 或者 */
background-position: center top;
②两个值:
background-position可以取两个值,一个为横轴方向,一个为纵轴方向。
比如把背景图定位在右下角,可以这样写:
background-position: right bottom;
也可以以把顺序反过来,展示效果是一样的:
background-position: bottom right;
但是需要注意的是,仅仅在两个值都为关键字时才无关其顺序,因为根据关键字浏览器就能自动识别它是横轴方向还是纵轴方向。如果关键字和其它类型的值混写并且关键字没有按照逻辑顺序写在横轴或纵轴位置,则是无效的,比如:
你可以这样写:
background-position: 0 bottom;
但不能这样写:
background-position: bottom 0;
③偏移值:
为了能够更灵活的使用,在指定关键字之后,可以再加个具体距离值(长度值或百分数值),这就是关键字的偏移量。
/*背景图底部距离盒子底部10px,参考点距离盒子右侧10%*/
background-position: bottom 10px right 10%;
/*偏移值也可以省略,省略其实就相当于0px*/
background-position: bottom 10px right;
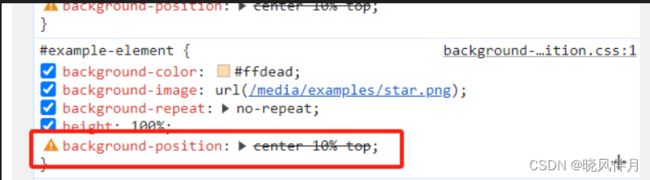
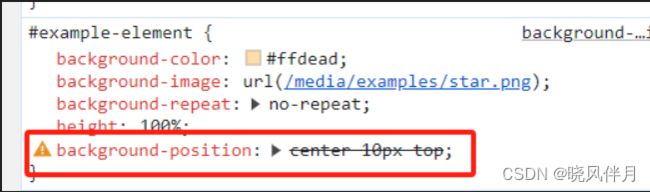
需要注意的是关键字 center无法设置偏移值,例如下面的写法是错误的。
background-position: center 10% top; /*错误写法*/
当然也不能有:
background-position: center 10% top; /*错误写法*/
但是可以利用center=50%,结合calc进行设置,为了使得效果比较明显,下面偏移量设置为100px:
background-position: calc(50% + 10px) top;
2.长度值
数字后面带单位的具体值,比如:10px、1em等等。
长度值设置的形式有两种,可分为单个值、两个值。
①单个值:
这个其实跟上面讲关键字时的单个取值基本是一样的,都是将第二个值默认设置为 cente。例如:
background-position: 10px;
相当于:
/* 横轴方向距离元素左侧10px,纵轴方向居中 */
background-position: 10px center;
3.百分比
给定背景图像位置的百分比偏移量是相对于容器的。值 0% 表示背景图像的左(或上)边界与容器的相应左(或上)边界对齐,或者说图像的 0% 标记将位于容器的 0% 标记上。值为 100% 表示背景图像的 右 (或 下 )边界与容器的 右 (或 下 )边界对齐,或者说图像的 100% 标记将位于容器的 100% 标记上。因此 50% 的值表示水平或垂直居中背景图像,因为图像的 50% 将位于容器的 50% 标记处。类似的,background-position: 25% 75% 表示图像上的左侧 25% 和顶部 75% 的位置将放置在距容器左侧 25% 和距容器顶部 75% 的容器位置。
要注意,设置的百分比不是背景图左侧或顶部距离盒子左侧或顶部的距离为盒子宽度或高度的百分比。
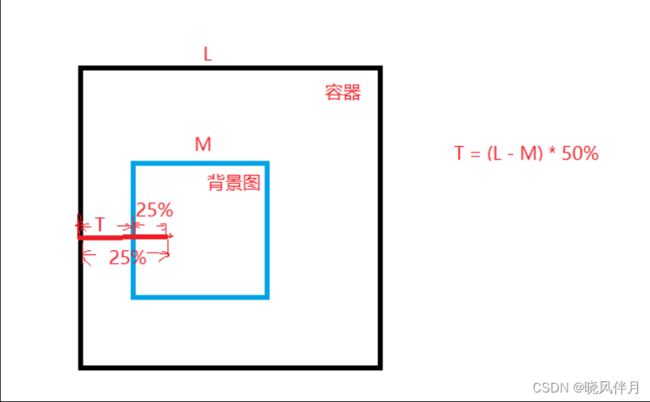
实际的定位参考点的计算如下:
从相应的容器尺寸中减去背景图像尺寸,然后将结果值的百分比用作从左(或顶部)边界的直接偏移量。
(container width - image width) * (position x%) = (x offset value)
(container height - image height) * (position y%) = (y offset value)
为了便于理解,我画了张图,以左侧25%为例: