- Feign介绍及使用
阿柒爱吃鱼
笔记javaspringcloud
菜单Feign介绍Feign基本使用1.导入依赖2.启用Feign3.编写StoreClient接口4.调用FeignClientFeign自定义配置配置文件中配置java代码中配置Feign配置超时重试配置超时时间重试机制Feigh切换Client使用OkHttp配置超时重试1.引入okhttp依赖2.OkHttp配置类3.开启okhttpFeign介绍Feign是一个声明式的Web服务客户端,
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- 【Vue3 + Pinia】超简单!storeToRefs使用方法
风清扬雨
前端Vue3javascript前端vue.js
Hey小伙伴们!今天来给大家分享一个Vue3+Pinia中非常实用的技巧——storeToRefs的使用方法。如果你还在为如何在组件中正确地解构PiniaStore的状态而烦恼,或者想了解如何确保状态的响应式更新,那这篇笔记一定要收藏哦!什么是storeToRefs?storeToRefs是Pinia提供的一个工具函数,用于将Store中的state和getters转换为独立的响应式引用(ref)
- 分享:selenium ide中,对于一些已经自动化填写过数值的输入框,在最后点击保存时,输入框内容被清空。
小崔很笨
selenium自动化前端
1.项目中有一个表单,表单有一些控件,用seleniumide对表单进行自动化填写时,最后一步点击提交,提交失败,一看是输入框被清空了。2.解决办法,只需要在输入数据的代码下新增一条dispatchEvent“手动触发事件”。3.代码如下:executescriptdocument.querySelector("#app>div>div>section>section>main>div>div.t
- WAS 日志分析(websphere application server)
Change is good
websphereapplicationserver服务器jvmdeployment
关键字:websphere日志WebSphereApplicationServer是一个基于Java的Web应用程序服务器,它构建在开放标准的基础之上,能帮助您部署与管理从简单的Web站点到强大的电子商务解决方案的诸多应用程序。它遵循J2EE并为Java组件、XML和Web服务提供了一个可移植的Web部署平台,这个平台能够与数据库交互并提供动态Web内容。随着WebSphereApplicatio
- XPath 选取具有特定文本值的节点
Change is good
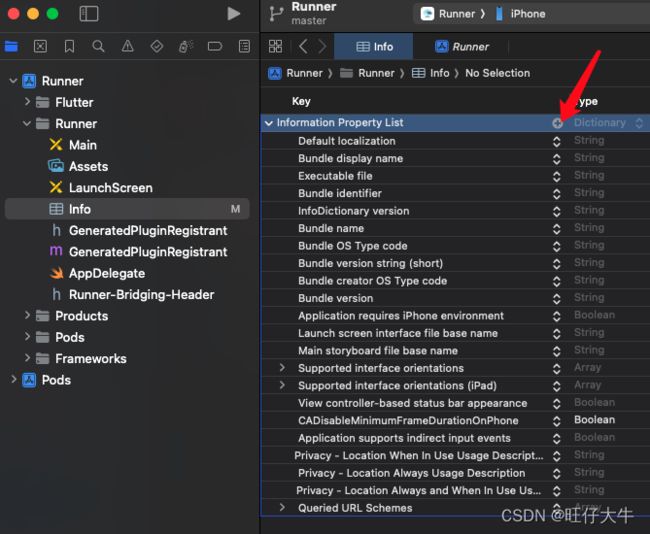
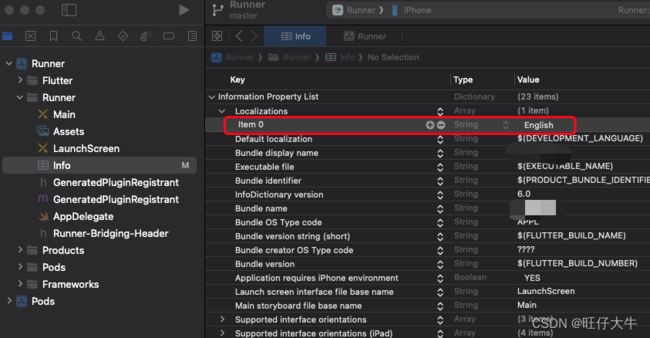
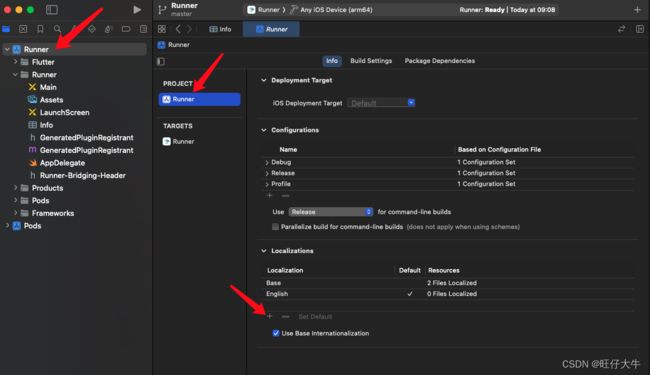
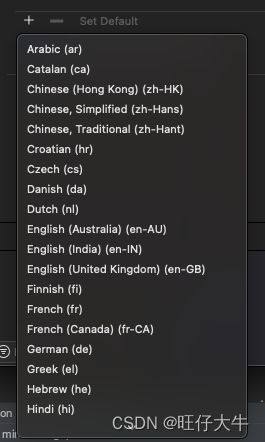
使用selenium进行自动化测试时,Xpath对界面元素的识别有很重要的作用。如何利用xpath查找到带有特定文本值的节点是一个很重要的技能。要解决的问题:从xml文件中选取具有某个特定文本值的节点,比如说我要处理的是plist文件,内容如下:AppIDNamechineseidublinApplicationIdentifierPrefixCS8M2QZ3L3TimeToLive364Vers
- C语言连接Mysql
monGyrate
数据库相关c语言mysql
目录C语言连接Mysql下载mysql开发库方法介绍mysql_init()mysql_real_connect()mysql_query()mysql_store_result()mysql_num_fields()mysql_fetch_fields()mysql_fetch_row()mysql_free_result()mysql_close()完整代码C语言连接Mysql下载mysql开
- 鸿蒙HarmonyOS DevEco Studio打开预览电脑卡死蓝屏重启
橙家无颜祖
Harmony鸿蒙os——专栏harmonyos华为
目前遇到过,鸿蒙HarmonyOSDevEcoStudioIDE编辑器打开预览,电脑会卡死蓝屏重启的情况,刚开始预览是没问题的,开发过了一星期第一次卡死后,就会连续卡死,重启卡死多次,无解,目前已经不敢用预览。ps:以上为官方论坛其他开发者给的方法实测hyper-v无效解决办法:1.启动本地模拟器运行指定页面来对应开发。2.启动远程模拟器或者远程机器来对应开发,但是有时间限制,并且重启app模拟器
- 已经有一个几千行的python文件,里面有很多的print语句,我现在需要在print语言中添加print打印的时间文本,如何快速实现
时间简史u
python开发语言numpy
你可以在代码中添加一个装饰器函数,用于在每个print语句前面添加时间戳。这样可以让你在不修改每个print语句的情况下快速实现你的需求。以下是一个示例装饰器函数,它将在每个print语句前添加一个时间戳:importdatetimedefadd_timestamp_to_prints(func):defwrapper(*args,**kwargs):print(datetime.datetime
- 大学排行榜分析---Python
等墨雨
pythonjava算法
path='/data/bigfiles/'#路径不然会出现报错defread_file(file,m):"""读文件中的学校名到列表中,返回前m个记录的学校集合"""withopen(path+file,'r',encoding='utf-8')asf:lines=[]foriinrange(m):line=f.readline().strip("\n")lines.append(line.sp
- Window 下Mamba 环境安装踩坑问题汇总及解决方法 (无需绕过selective_scan_cuda)
yyywxk
#Python模块有关问题pythonWindowsMamba
导航安装教程导航Mamba及Vim安装问题参看本人博客:Mamba环境安装踩坑问题汇总及解决方法(初版)Linux下Mamba及Vim安装问题参看本人博客:Mamba环境安装踩坑问题汇总及解决方法(重置版)Windows下Mamba的安装参看本人博客:Window下Mamba环境安装踩坑问题汇总及解决方法(无需绕过selective_scan_cuda)Linux下Vim安装问题参看本人博客:Li
- 网络工程师 (7)进程管理
IT 青年
网络工程师网络工程师软考
一、进程相关的概念(一)定义进程(Process)是计算机中的程序关于某数据集合上的一次运行活动,是系统进行资源分配和调度的基本单位,也是操作系统结构的基础。进程是程序的一次执行实例,具有动态性、并发性、独立性、异步性和结构性等基本特性。(二)结构进程由多个元素组成,主要包括程序代码、数据、进程控制块(PCB)以及系统资源等。其中,程序代码是进程执行的具体指令;数据是程序处理的对象;进程控制块是操
- 游戏引擎介绍:Game Engine
He Des
游戏引擎
简介定义:软件框架,一系列为开发游戏的工具的集合可协作创意生产工具,复杂性艺术,注重realtime实时目的为艺术家,设计师,程序员设计工具链游戏引擎开发参考书推荐:GameEngineArchitecturalbyJasonGregroy观察引擎代码先看update函数骨干架构基础构建Architectural:引擎架构与层级Layer,数据组织与管理DataManagement渲染Render
- 机器学习Day1
一飞学编程
机器学习机器学习人工智能
1.背景以周志华教授的《机器学习》为核心学习AI知识2.绪论中的重要概念整理机器学习的目的:利用经验(数据)来改善系统性能记录:(key1:value1,key2:value2…)数据集:记录的集合示例(样本):对一个事件或对象的描述属性(特征):key1,key2…属性值:value1,value2…属性空间(样本空间、输入空间):key1,key2等组成的多维空间特征向量:形如(value1,
- 机器学习建模流程 day02
扫把星133
机器学习人工智能python
机器学习建模流程通常可以分为以下几个主要步骤:问题定义与数据收集:确定问题的类型(分类、回归、聚类等可见上篇所讲内容)和目标。收集相关数据,可以是从数据库、API、文件或其他来源获取。注释:数据库是计算机里面的存储的数据的,当然可以对数据进行一些操作增删改查,通常用于存储大量结构化数据,并提供高效的数据操作和查询功能。API(ApplicationProgrammingInterface,应用程序
- Vue.js组件开发-使用Vue3如何实现上传word作为打印模版
LCG元
前端vue.jsword前端
使用Vue3实现Word模板上传、解析和打印功能的完整解决方案:一、实现步骤安装依赖创建文件上传组件实现.docx文件解析创建打印预览组件实现打印功能样式优化二、完整代码实现1.安装依赖npminstallmammothaxios2.创建文件上传组件(FileUpload.vue)选择Word模板{{errorMessage}}importmammothfrom'mammoth';exportde
- 工业互联网:工控安全(非常详细)零基础入门到精通,收藏这一篇就够了
leah126
程序员渗透测试编程安全网络数据挖掘机器学习
1.工业控制系统是什么?工业控制系统(IndustrialControlSystem,ICS)是一种集合了计算机技术、通信技术和控制技术的自动化控制系统,专门设计用于工业生产和关键基础设施的监控、管理和控制,以确保工业过程的高效、精确运行,包含多个组成部分:(1)监控和数据采集系统(SupervisoryControlandDataAcquisition,SCADA):用于远程监控地理分布广泛的工
- 一图看懂 HBase 架构(全面详细)
BigData_Hubert
大数据hbasehadoophbase组件架构大数据
HBase一图看懂HBase架构HBase最常用的shell操作HBase工作机制及读写流程HBase架构HBase前言HBase简介什么是HBaseHBase特点NoSQL与RDBMS对比HBase生态圈技术HBase架构Client客户端ZooKeeper集群协调一致性服务HMaster节点HRegionServer节点HDFSHBase组件整体物理结构RegionWALStoreFile(H
- 2024年网安最新史上最全网络安全站点集合_网络安全漏洞网站
2401_84253850
程序员web安全安全
http://www.7kb.org/(7kb论坛)http://lu4n.com/(lun博客)OD体育平台-首页(cnbiraid博客)http://blog.neargle.com(neargle博客)https://lightrains.org(lightrains博客)首页-imlonghao(imlonghao博客)ZeroKeeper(zerokeeper博客)http://www.
- Python爬虫系列:爬取小说并写入txt文件_python爬虫爬取小说保存txt
2301_82244158
程序员python爬虫开发语言
哈喽,哈喽~都说手机自带的浏览器是看小说最好的一个APP,不须要下载任何软件,直接百度就ok了。但是小编还是想说,如果没有网,度娘还是度娘吗?能把小说下载成一个**.txt文件看**不是更香吗?这能难倒小编吗?坚决不能滴。于是乎,自己动手丰衣足食,Python就是万能的好吧。概要:程序语言:python第三方库:requests,parsel最后Python崛起并且风靡,因为优点多、应用领域广、被
- HarmonyOS NEXT边学边玩:从零实现一个影视App(七、今日票房页面的设计与实现)
特立独行的猫a
HarmonyOSNEXT应用开发实战harmonyos华为
在本篇博客中,我们将介绍如何使用HarmonyOSNEXT框架从零开始构建一个简单的影视App,并重点实现“今日票房”页面的功能。我们将使用ArkUI组件库来搭建用户界面,并通过网络请求获取电影票房数据。开源项目地址:https://atomgit.com/csdn-qq8864/hmmovie项目准备首先,我们需要创建一个新的HarmonyOSNEXT项目,并配置好必要的依赖。确保你已经安装了D
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- harmonyos 编译打包生成app,鸿蒙(HarmonyOS)App开发入门(2)—运行HelloWorld
weixin_39724748
harmonyos编译打包生成app
前言为确保HarmonyOS应用的完整性,HarmonyOS通过数字证书和授权文件来对应用进行管控,只有签名过的HAP(编译产物,后面章节详细讲述,本章主要讲证书申请到代码运行到真机)才允许安装到设备上进行运行(如果不带签名信息,仅可以运行在模拟器中)。正文在申请数字证书和Profile文件前,需要通过DevEcoStudio来生成私钥(存放在.p12文件中)和证书请求文件(.csr文件)。同时,
- 初学者指南:借助 LangChain 构建 LLM 驱动的应用程序!
初学者指南:借助LangChain构建LLM驱动的应用程序!原文链接:ABeginner’sGuidetoBuildingLLM-PoweredApplicationswithLangChain!作者:PavanBelagatti译者:倔强青铜三前言大家好,我是倔强青铜三。作为一名对技术充满热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新。欢迎关注我,微信公
- 一文了解大数据概论
程序员
一.大数据概论1.1大数据概念大数据(bigdata):指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。主要解决,海量数据的存储和海量数据的分析计算问题。按顺序给出数据存储单位:bit、Byte、KB、MB、GB、TB、PB、EB、ZB、YB、BB、NB、DB。1Byte=8bit
- 手机查看IGES,STP,STEP格式3D模型免费APP推荐-CAD Assistant
达芬奇科普
3d经验分享软件测试android开源
达芬奇上期和大家分享了一款手机查看iges/stp/step格式3d模型手机APP-Glovius,是一个收费软件,一个账号只能免费试用15天,有网友反馈CADAssistant免费好用,达芬奇尝试下载安装试用过后发现,确实免费实用,且无需注册,无任何小广告,良心软件。非常有必要推荐给大家。今天达芬奇就再次向大家介绍下CADAssistant。CADAssistant官网网址:CADAssista
- 鸿蒙多环境配置(二)
龙儿筝
鸿蒙harmonyos
你是否每次手动更改发布证书打app包上加应用市场呢?你是否每次打完包都手动在名称后添加版本号和时间呢?不同环境的依赖包经常打包时忘记改呢?其实这些鸿蒙都支持动态配置。认识hvigor编译构建hvigor将工程解析为一个树形结构,项目为树的根节点,项目中的每个模块为树的叶子节点,树最多为两层,模块中不能包含其他模块,在hvigor的定义中统称项目或模块为一个node(节点)。在构建最开始的初始化阶段
- python列表与字典
Gadus_
笔记pythonpython
不可变性:在核心类型中,数字、字符串和元组是不可变的;列表和字典是可变的。在其他方面,这种不可变性可以用来保证在程序中保持一个对象固定不变。字符串replace方法会对全局进行搜索和替换,但是不会改变原始的字符串,而是会创建一个新的字符串作为结果【字符串的不可变性】字典是一种映射(mapping),是一个其他对象的集合,但是通过键而不是通过相对位置来存粗的,它没有任何可靠的从左到右的顺序,只是简单
- OpenHarmonyOS 3.2 编译生成的hap和app文件的名称如何配置追加版本号?
启航风起时
鸿蒙鸿蒙OpenHarmony
找了一圈发现官方的文档都是最新的,3.2很多API都不支持,比如获取OhosAppContext,通过OhosAppContext来获取应用版本号,最终是通过读取app.json5的文件内容来读取版本号,最终修改entry下的hvigorfile.ts如下,执行./hvigorwassembleHap,或者编译打包就可以生成新的hap名字了import{hapTasks}from'@ohos/hv
- 【LeetCode热题100】——3. 无重复字符的最长子串
是寒门不是贵子
LeetCode热题100javaleetcode
【LeetCode热题100】——3.无重复字符的最长子串解题思路:本题使用滑动窗口的思想就行求解。题目要求找出其中不含有重复字符的最长子串的长度,基本思路为对字符串进行遍历,分别找出第一个字符开始最长的无重复字符的字符串,并记录其长度。第二个字符开始最长的无重复字符的字符串,并记录其长度。。。直至遍历整个字符串。记录这些长度的最大值返回。如何找出每次循环的最大无重复字符串:使用HashSet集合
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息